defineExpose
- 定义
- demo
定义
defineExpose定义:用于组件通信中父级组件调用操作子组建方法和响应式属性参数能力
在使用definExpose前需要了解两个拷贝对象函数
对象copy:shallowReactive 与 数据 copy:shallowRef
这两个都是vue包里面的
简单带过一下
shallowReactive :处理对象最外层属性的响应式(浅响应式)。
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
demo
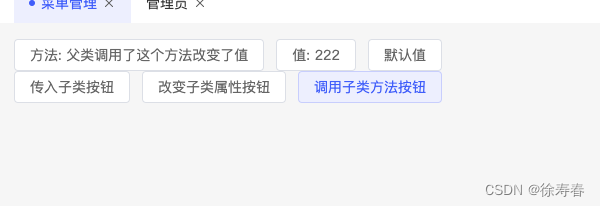
<template>
<div>
<el-button>
方法: {{ method }}
</el-button>
<el-button>
值: {{ num }}
</el-button>
<el-button>
{{ props.name }}
</el-button>
</div>
</template>
<script lang="ts" setup>
const props = withDefaults(defineProps<{
name: string
}>(), {
name: "默认值"
})
const num = ref(123)
const method = ref("")
function changMethod(){
method.value="父类调用了这个方法改变了值"
}
defineExpose({
num,
changMethod
})
</script>
子组建定义了一个响应式值和一个方法
<template>
<edit ref="editInfo" :name=ref1></edit>
<el-button @click="handleClick()">传入子类按钮</el-button>
<el-button @click="handleClick1()">改变子类属性按钮</el-button>
<el-button @click="handleClick2()">调用子类方法按钮</el-button>
</template>
<script lang="ts" setup>
import Edit from './edit.vue'
import EditPopup from "@/views/permission/admin/edit.vue";
const editInfo = shallowRef(Edit)
console.log("editInfo",editInfo)
let ref1 = ref();
function handleClick() {
ref1.value = "你好"
}
function handleClick1(){
editInfo.value.num=222
}
function handleClick2(){
editInfo.value.changMethod()
}
</script>
父组建定义了两个按钮,分别是调用操作子组建的值,和调用子组建的方法
定义了 const editInfo = shallowRef(Edit) 将子组建的属性copy了一份 叫做 editinfo
并且指定了这份数据处理对象 <edit ref="editInfo" :name=ref1></edit>
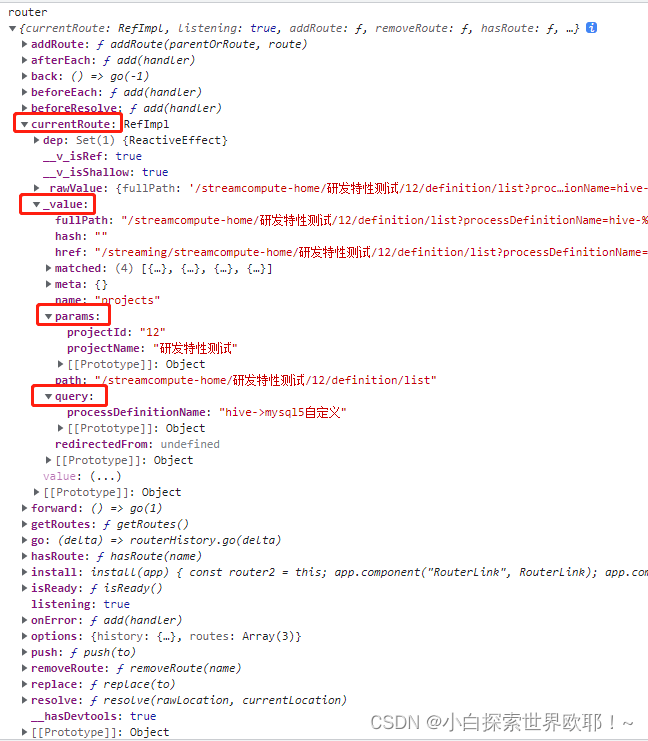
由ref 挂靠。后面是一些操作图片