Mybatis执行完新增操作后,对象的Id主键被修改了的原因
- 问题由来
- 问题分析
- 解决方案
- 感谢
问题由来
首先说下背景,项目的依赖是:mybatis-spring-boot-starter:1.3.2
进行新增操作后,一般来说入库就算完事了,但是除了我们需要把新增的ID返给前端或者新增时要把这个ID作为子表的外键对子表进行新增操作,此场景下突然就发现有点问题了,新增操作执行完也没报错的情况下,数据不对劲,经过排查发现了是对象在执行完InsertSQL后ID竟然改变了,不是我们set的。
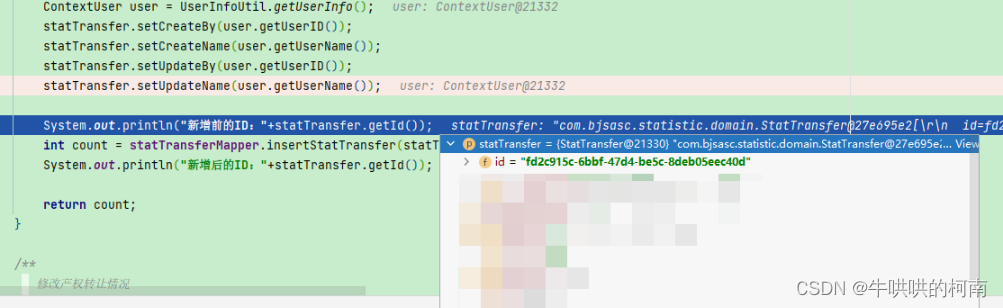
首先跟下代码,看下问题


可以很清楚的看到insert执行前后对象的ID确实改变了,数据库入库的仍是我们自己set的UUID

问题分析
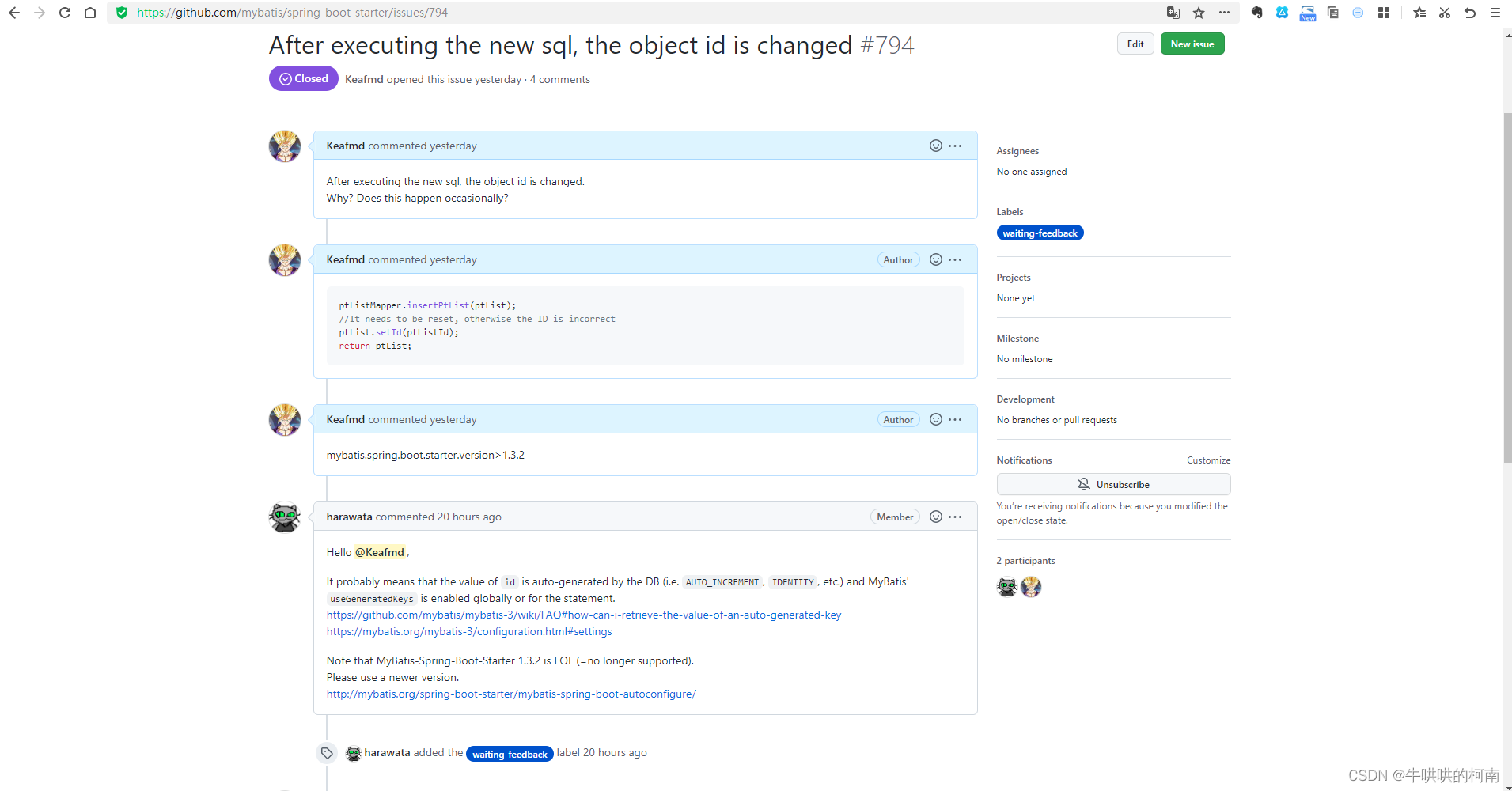
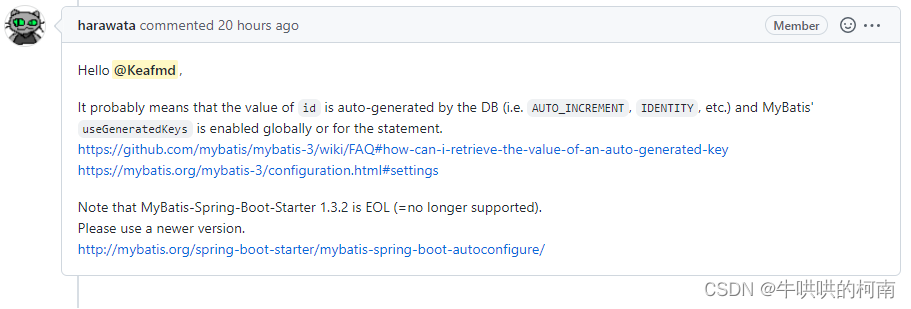
上面说到,发现了是ID变了,那么就要搞明白为啥变了,开始大概看了下,因为这个sql都是代码生成的,没做过改动,没有发现什么不对劲,所以去开源仓库mybatis/spring-boot-starter询问了下,这是issues地址


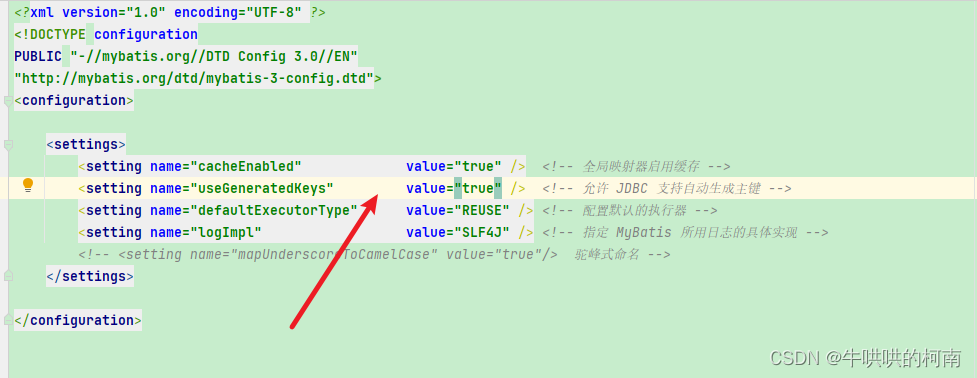
根据回复,我去项目中看了下项目的配置,果然如大佬所说
首先我打开了这个自动生成主键的策略

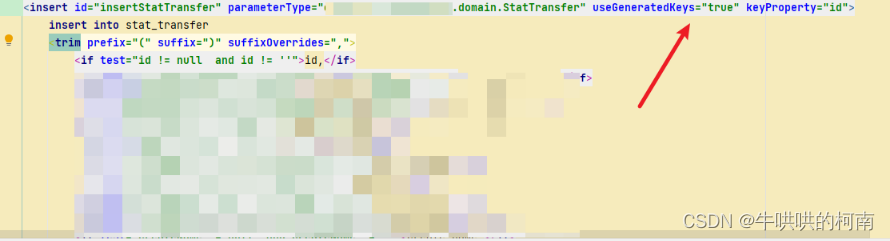
其次,看下mapper文件的sql语句,也有useGeneratedKeys="true"

解决方案
发现问题的原因那么解决起来就简单了,把
useGeneratedKeys改为fasle即可,下面验证下




果然修改后新增前后的对象ID就没有改变了,入库也没问题。
感谢
感谢这位mybatis-spring-boot-starter开源项目的贡献者的解答。

版权声明:
原创博主:牛哄哄的柯南
博主原文链接:https://keafmd.blog.csdn.net/
个人博客链接:https://www.keafmd.top/
看完如果对你有帮助,感谢点击下面的点赞支持!
[哈哈][抱拳]

加油!
共同努力!
Keafmd
感谢支持牛哄哄的柯南,期待你的三连+关注~~
keep accumulate for my dream【共勉】
↓ ↓ ↓ ↓ ↓ ↓