1 概述
1.1 安装说明
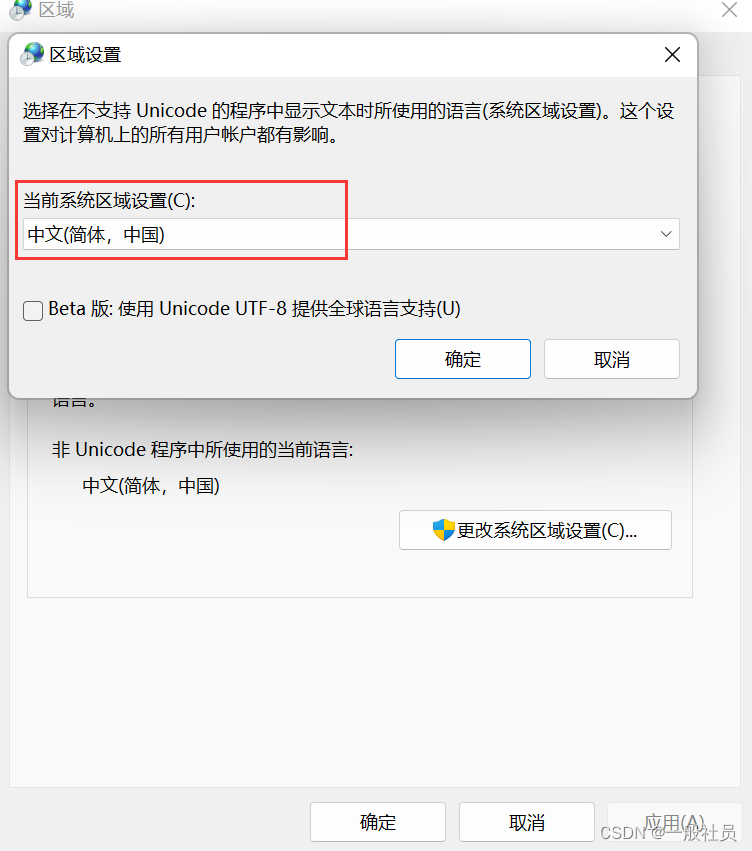
1. 安装路径不能包含“中文”或者“空格”,否则会报错(例如错误提示:Can't change dir to 'G:\\x65b0\x5efa\x6587\)保证安装路径是纯净的,安装路径下不能有已安装的V8版本,若重新安装,请选择其它路径。
1.2 使用手册
https://www.xp.cn/phpstudy-v8/
1.3 使用教程
- 版本下载及更新日志:https://www.xp.cn/wenda/401.html
- 常见问题:https://www.xp.cn/wenda/392.html
- 视频教程:https://www.php.cn/course/1066.html
- 讨论区:https://www.xp.cn/using.html
Apache (a怕奇)和Nginx只能启动一个,不能同时启动。
2 站点管理常用操作
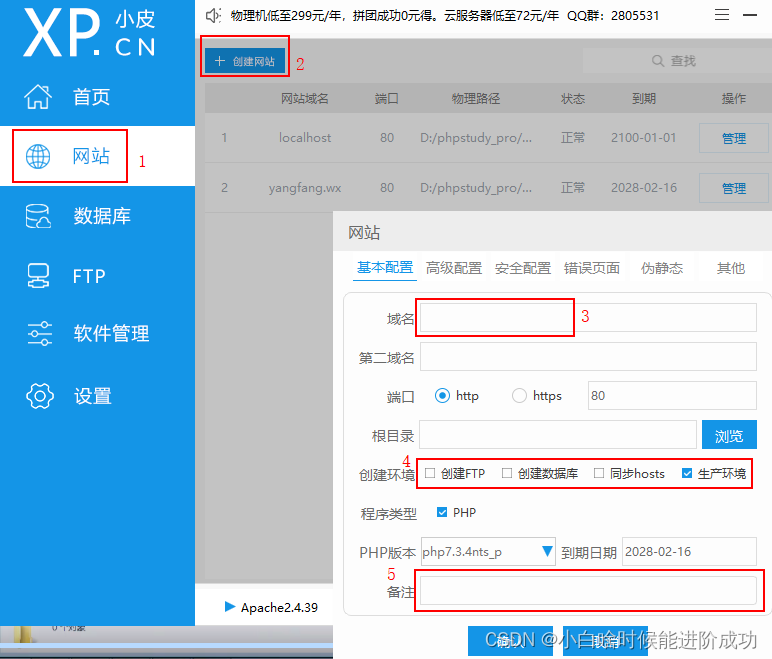
2.1 站点的创建与管理

在 D:\phpstudy_pro\WWW\123.io 该目录下创建index.php,输入:
<?php
phpinfo();保存后,在浏览器中重新打开123.io,即可查看php的版本信息。
2.2 支持php版本切换

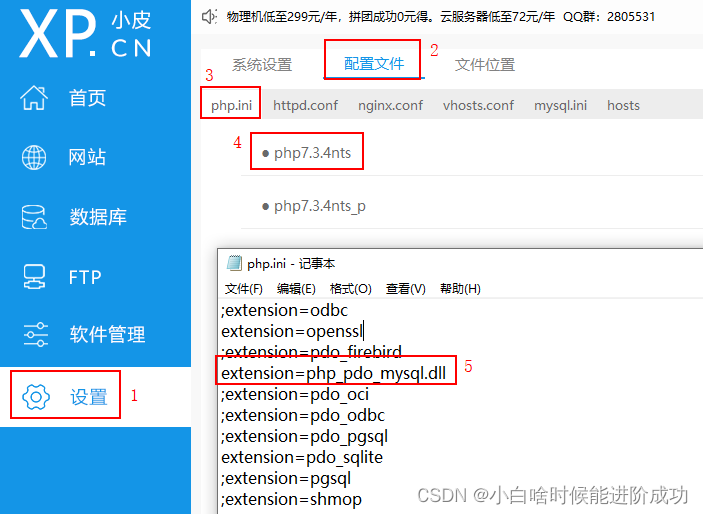
2.3 php扩展的管理与开启
修改配置文件,注释(取消注释),即可开启和关闭拓展

2.4 FTP创建与管理
FTP:连接远程站点。(FileZilla工具)
docker虚拟机传输文件。
3 数据库常用操作
3.1 数据库的创建与管理

3.2 数据库的备份和导入

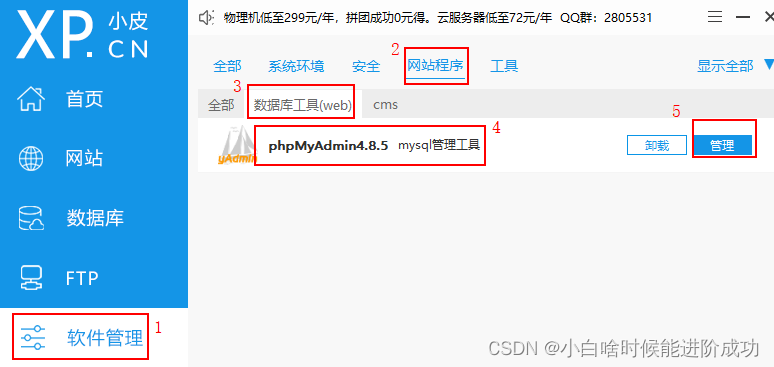
数据库的管理:

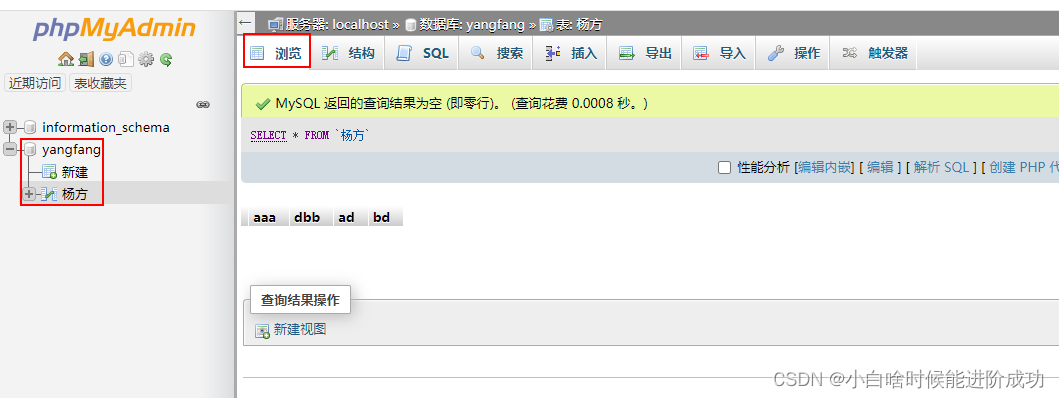
点击管理后,页面自动跳转到浏览器数据库登陆界面:

4 Nginx和Apache的区别
4.1 Nginx
- 使用C语言编写的轻量级的web服务器程序,占用更少的内存,消耗更少的资源。
- 抗并发性较好。使用异步非阻塞方式处理用户web端的请求,因此负载能力比Apache更好。Nginx同样能够保持低资源,低消耗,高性能。而Apache服务器很容易出现进程数的飙升,从而导致用户的请求被服务器拒绝。
- 处理静态资源能力强。静态处理能力比Apache高3倍以上,非常适合做web端的服务器。
- 高度模块化:编写模块比较简单。配置较简单。
- 支持7层的负载均衡
- Nginx本身是一个反向的代理服务器,可以作为邮件代理。
- Nginx启动非常容易。可以做到全天候不间断运行,可以连续运行半年,支持不停机状态下升级程序。
- Nginx非常流行,社区非常活跃。高性能模块不断涌现。
4.2 Apache
- 同步堵塞方式处理web请求。请求响应一一对应。
- 作为老牌的服务器。工作了几十年了,伴随了互联网的成长。
- url的改写功能 rewrite,比Ngnix强大很多。所以如果你的网站如果是一个路由的话,Apache比较合适。
- 模块比较多,功能较全面。
- bug较少,超级稳定。
- 对PHP的支持非常友好,配置比较少。
- 处理动态请求有优势。
- 开发社区比较活跃,开发问题可以在社区找到答案
4.3 总结
- 如果使用PHP开发语言,首先Apache。
- 动态请求使用Apache。
- 静态请求和反向访问使用Nginx。