目录
1.Eureka工程搭建启动
打开Idea-Service控制台
2.user-service接入并启动
2.1 引入pom依赖
2.2 更新配置文件
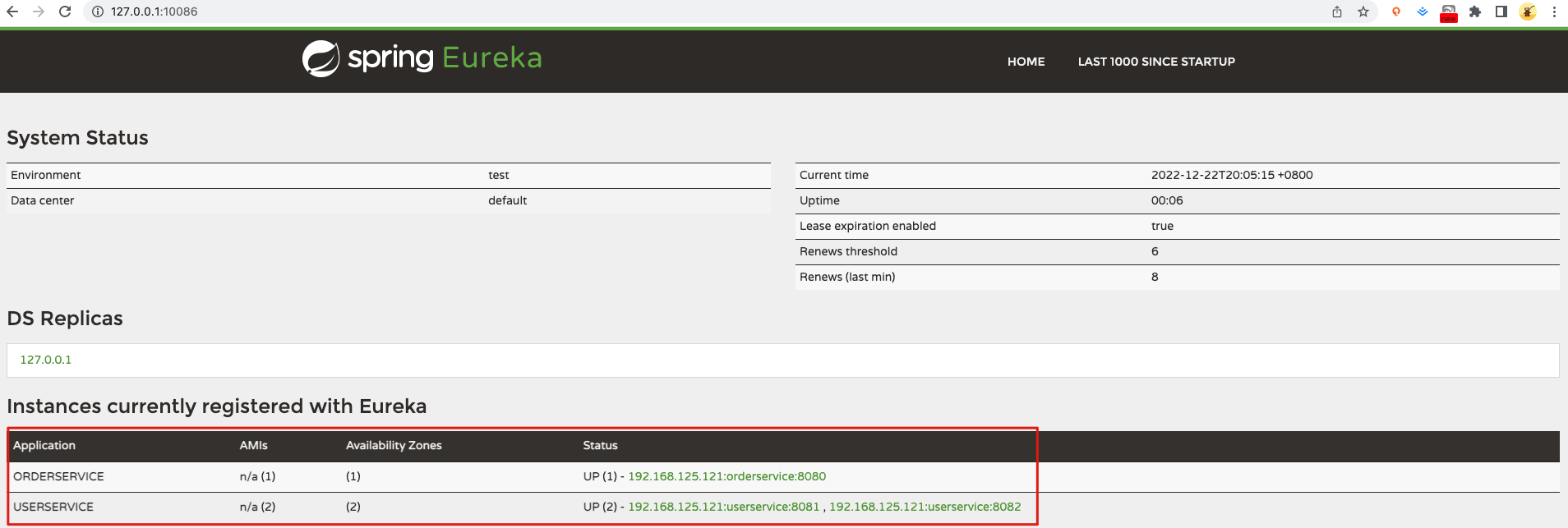
2.3 启动并查看Eureka信息
2.3 复制模拟多实例部署
3.order-service接入并启动
4.常见问题及解决方案
5.总结
6.推荐阅读资料
因前面提到Netflix相关组件已逐步被SpringCloud剔除,Eureka作为其中的注册中心,在此关注功能性即可,本章节不深入阐述其底层原理。后续章节替换为Nacos后,针对Nacos再做细节讨论。
1.Eureka工程搭建启动
- 新建module,名称:eureka-server
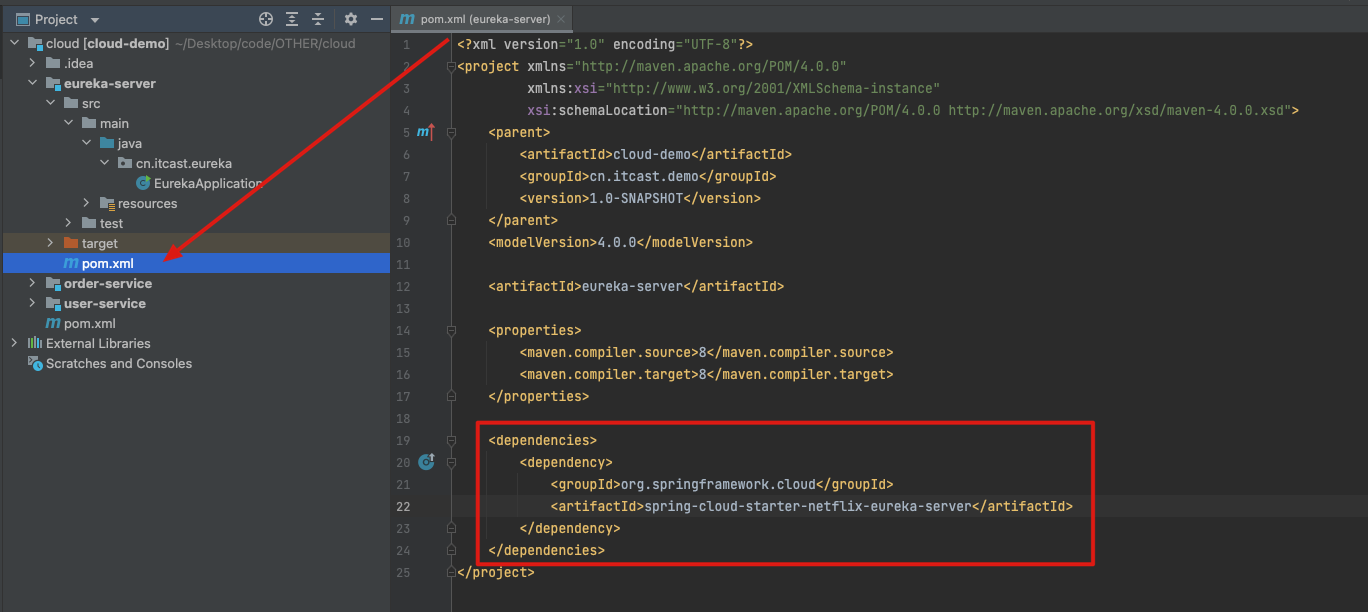
- 引入pom依赖,如maven未刷新需手动刷新拉取

<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
</dependency>
</dependencies>- 新建启动类:EurekaApplication
package cn.itcast.eureka;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.cloud.netflix.eureka.server.EnableEurekaServer;
/**
* Eureka启动类
*
* @author
* @date 2022-12-22 16:20
*/
@EnableEurekaServer
@SpringBootApplication
public class EurekaApplication {
public static void main(String[] args) {
SpringApplication.run(EurekaApplication.class, args);
System.out.println("Eureka服务启动成功");
}
}- 新建配置文件:application.yml
server:
port: 10086 # 服务端口
spring:
application:
name: eurekaserver # eureka的服务名称
eureka:
client:
serviceUrl: # eureka的地址信息
defaultZone: http://127.0.0.1:10086/eureka
register-with-eureka: false
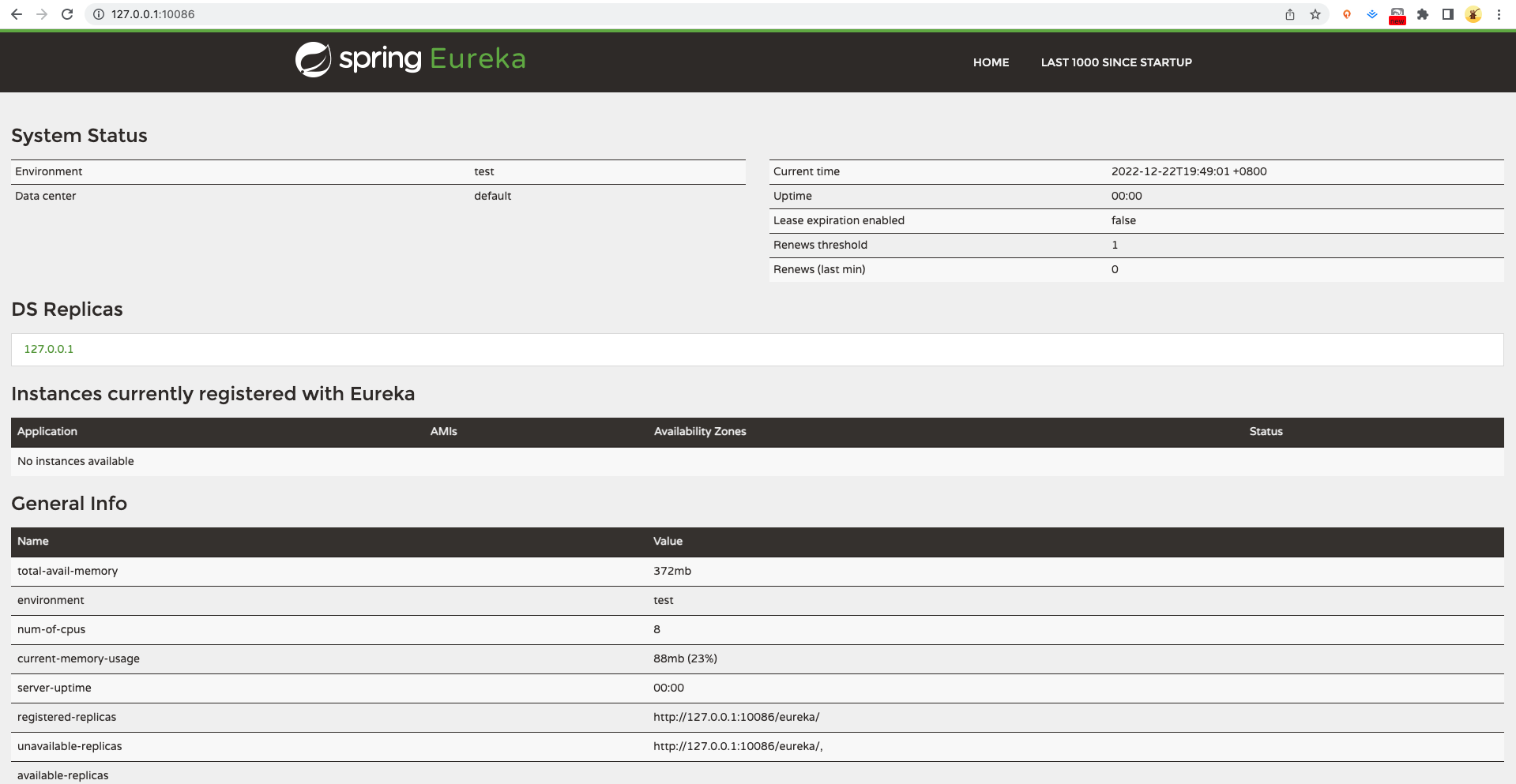
fetch-registry: false- 工程启动并访问:http://127.0.0.1:10086/

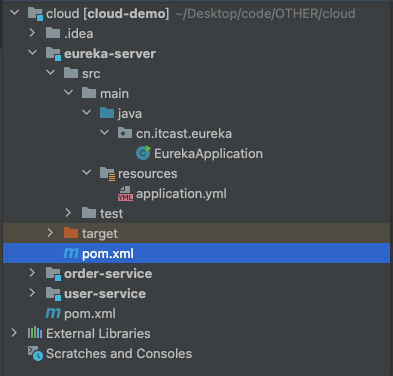
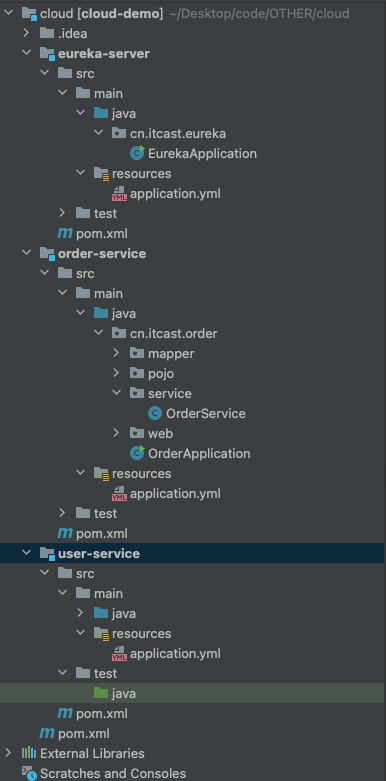
至此,eureka已完成创建、部署、访问。至此工程目录结构如下

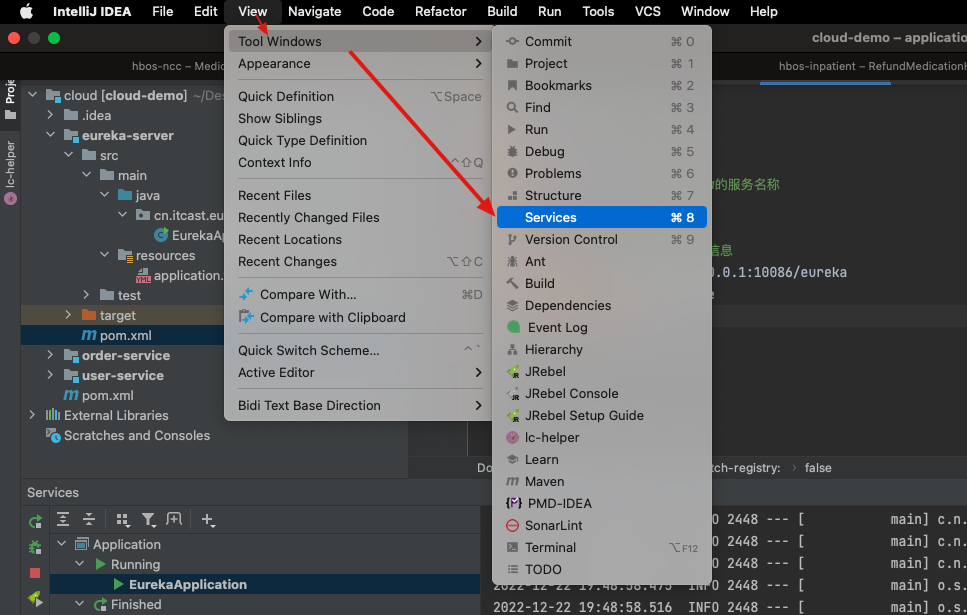
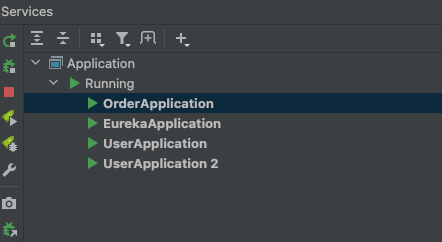
打开Idea-Service控制台
稍后章节我们需工程多开部署(为后续Ribbon测试打好基础),需读者提前打开一下控制台窗口

2.user-service接入并启动
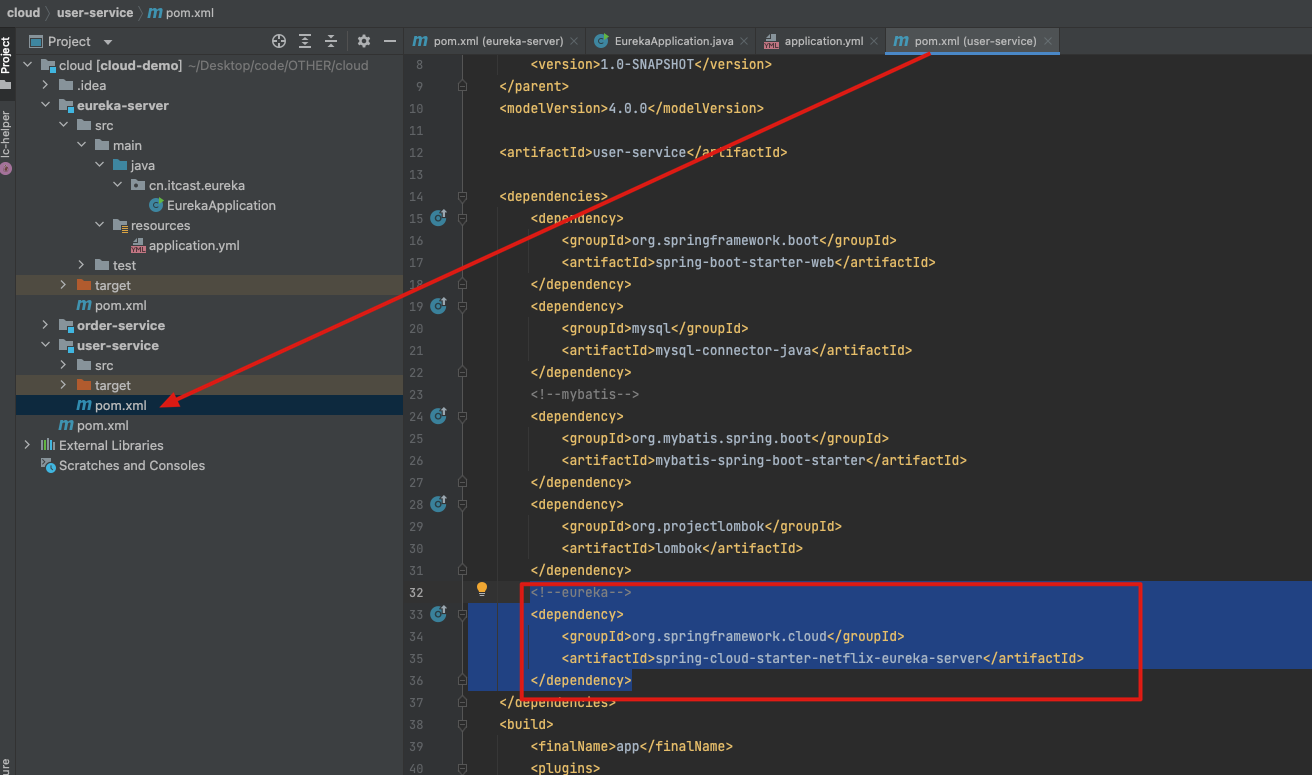
2.1 引入pom依赖

<!--eureka-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
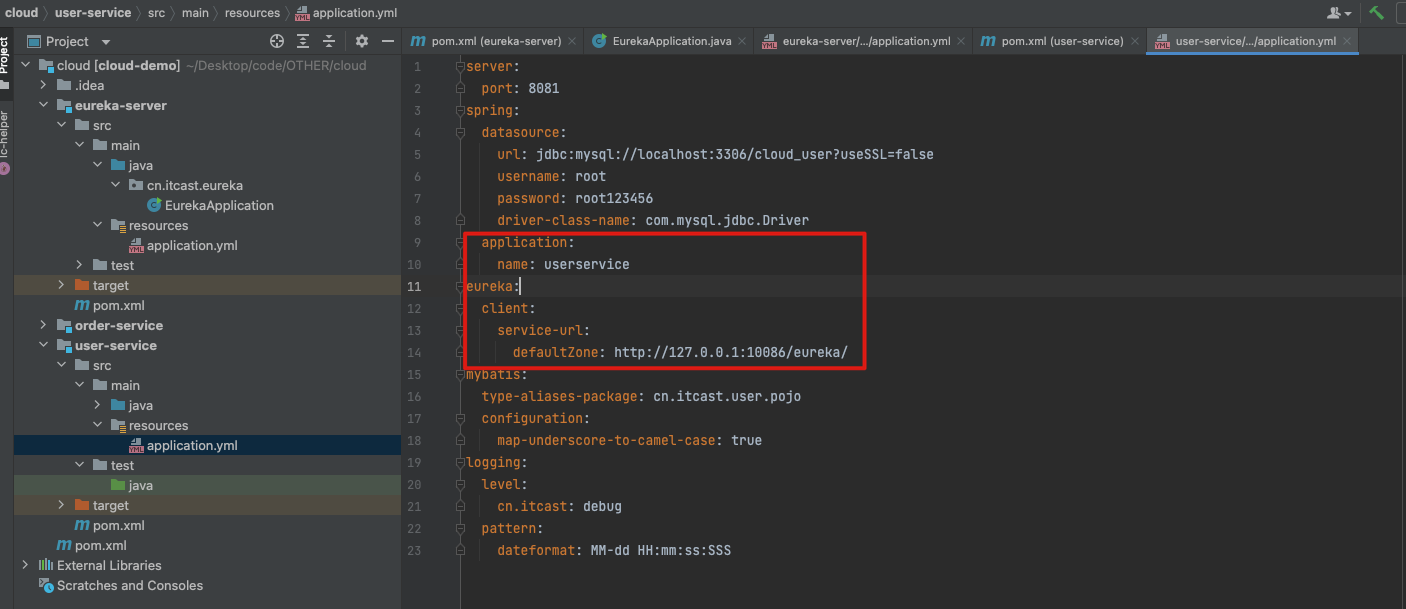
</dependency>2.2 更新配置文件
以下配置文件注意缩进,其中application为spring下二级路径,主要为了区分多个注册在eureka上的服务。

application:
name: userservice
eureka:
client:
service-url: #eureka服务路径
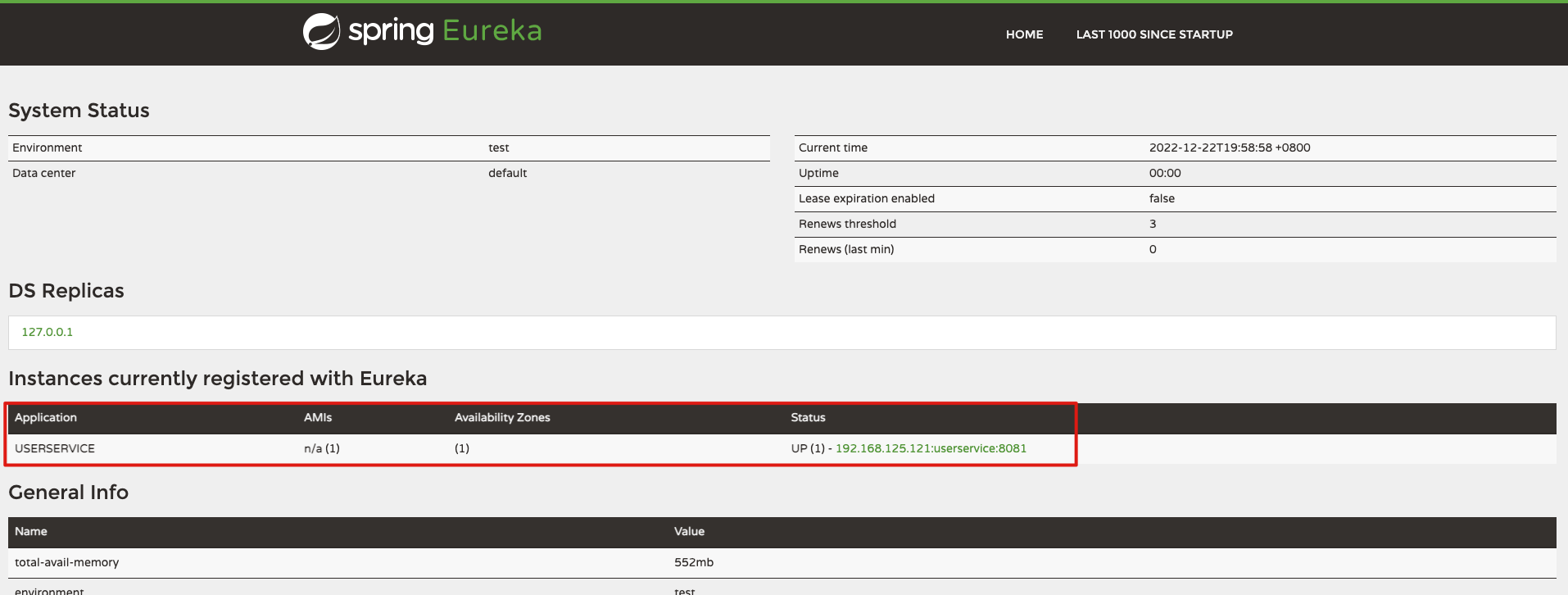
defaultZone: http://127.0.0.1:10086/eureka/2.3 启动并查看Eureka信息

2.3 复制模拟多实例部署
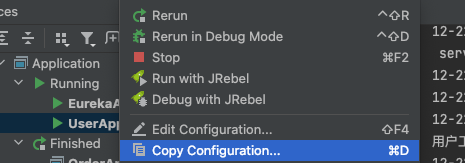
右键UserApplication,选择:Copy Configuration

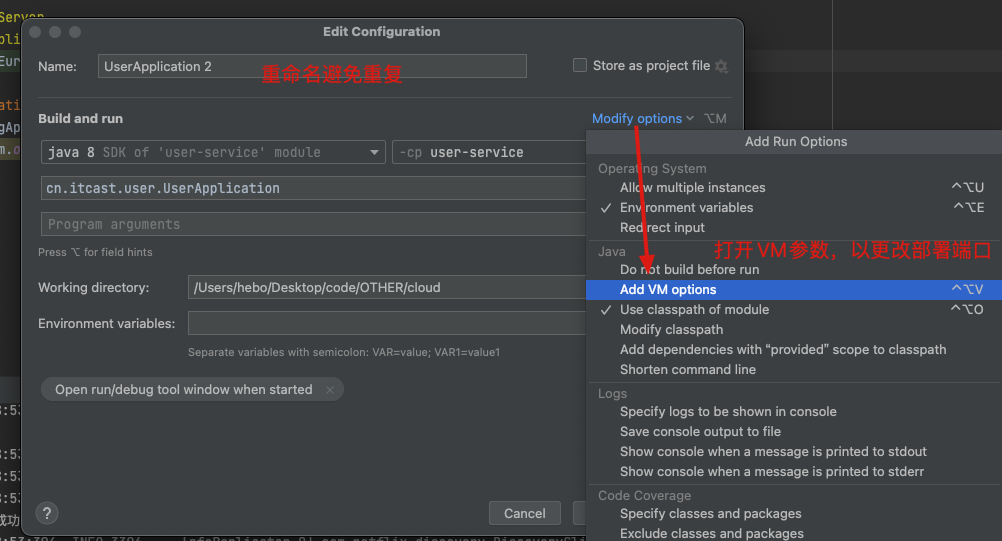
设置应用信息,打开VM参数设置

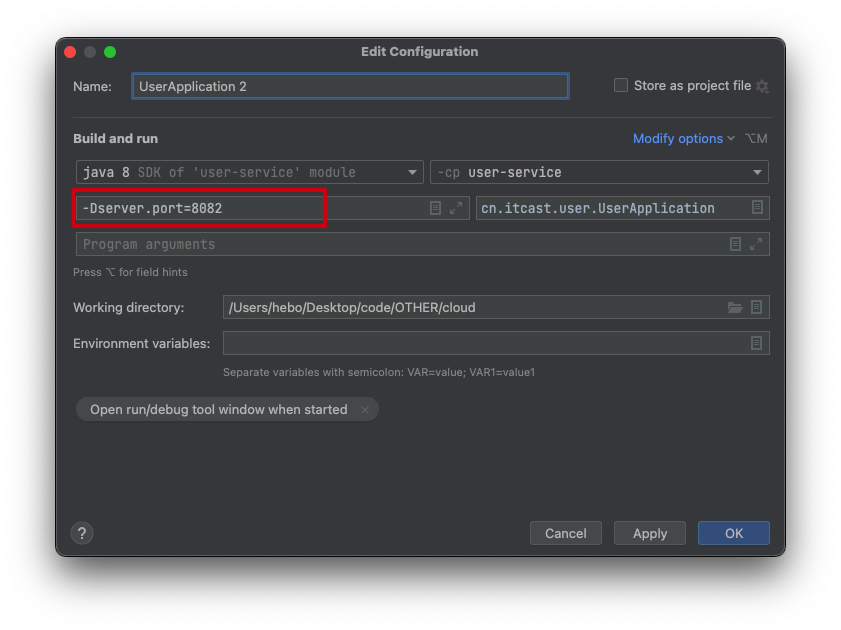
VM参数设置如下:-Dserver.port=8082

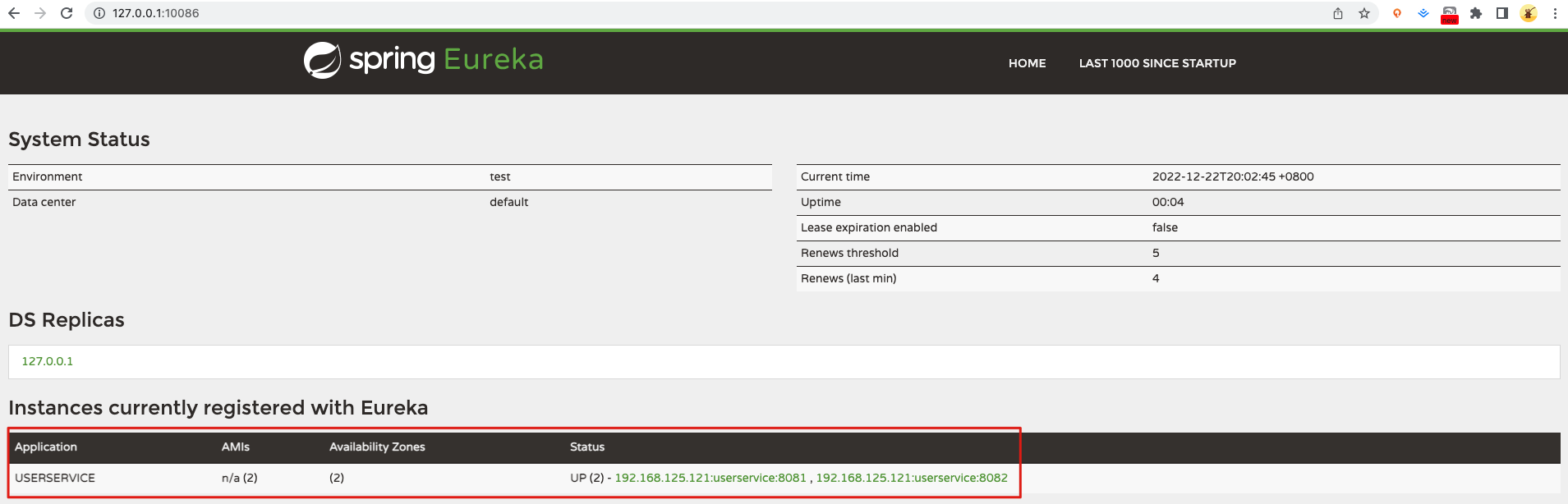
启动应用并查看Eureka信息,此时变成两个活跃实例

3.order-service接入并启动
重复user-service操作,pom文件依赖操作完全一致,但配置文件中应用名称不同,在此单独贴出
application:
name: orderservice
eureka:
client:
service-url:
defaultZone: http://127.0.0.1:10086/eureka/启动后访问页面如下

至此我们的工程部署运行情况如下:

此时工程目录结构如下

4.常见问题及解决方案
1.Eureka启动报错但页面访问正常
确保Eureka信息配置中增加:register-with-eureka: false、fetch-registry: false,以避免因Eureka自身注册自身带来的启动异常
2. 应用启动正常,访问Eureka发现注册失败
- 确保应用引入依赖:spring-cloud-starter-netflix-eureka-server
- 确保优先启动Eureka,而后启动user-service、order-service
3.如遇其他未知问题,为避免浪费时间可直接使用此工程导入
📎cloud.zip
5.总结
本节读者带领大家完成SpringCloud集成组件Eureka的开发、部署,并完成业务应用在Eureka的注册、访问。基于此细心的读者朋友们可以发现:上一章节还写死的访问地址,已经变成动态从注册中心获取了,避免了接口提供方注册信息变更、导致消费方接口服务调用异常的场景。随着Eureka的剔除,Nacos又将如何优雅替换Eureka呢?待我们后续继续实操逐步发掘吧。
思考问题
- Eureka是什么?解决了什么问题?
- Eureka如何实现服务注册与服务发现?
- 还有哪些技术可以实现服务注册与服务发现?
6.推荐阅读资料
- 无