ant design vue 组件中经常会出现 label过长被盖住的情况,我还特地找了解决方法:当过长时让他换行显示,还写了一篇博客记录,今天同样是写代码,但并没有做特殊的设置,结果却出乎意料的正常,过长自动换行显示了!为什么?
虽然我不知道为什么,但是记录一下,方便以后参考
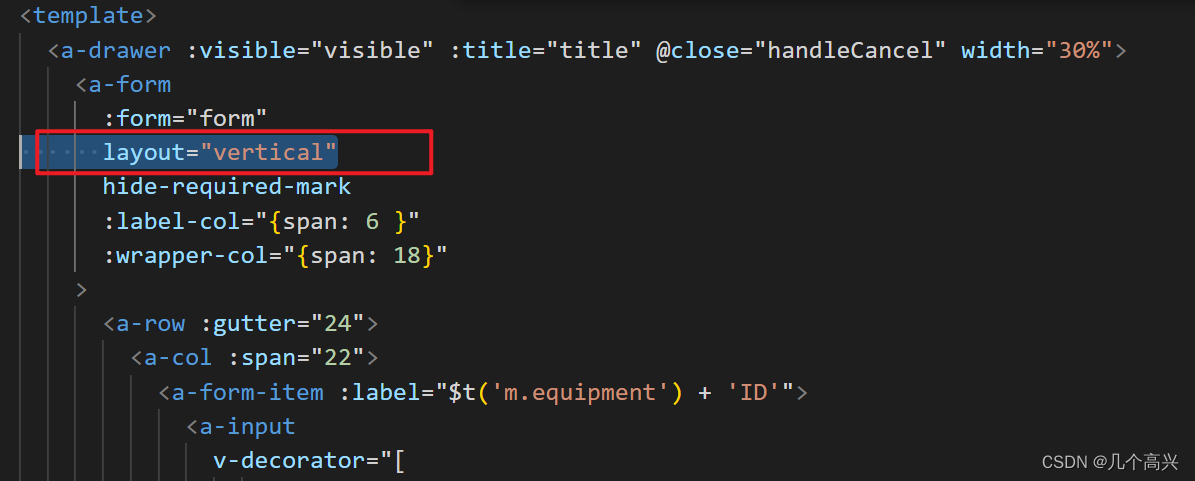
下图是今天写的代码和页面:

<a-drawer :visible="visible" :title="title" @close="handleCancel" width="30%">
<a-form
:form="form"
layout="vertical"
hide-required-mark
:label-col="{span: 6 }"
:wrapper-col="{span: 18}"
>
<a-row :gutter="24">
<a-col :span="22">
<a-form-item :label="$t('m.equipment') + 'ID'">
<a-input
v-decorator="[
'deviceId',
{
rules: [{ required: false, message: $t('m.PleaseEnter') + $t('m.deviceId') }],
},
]"
:placeholder=" $t('m.PleaseEnter') + $t('m.deviceId')"
/>
</a-form-item>
</a-col>
</a-row>
<a-row :gutter="24">
<a-col :span="22">
<a-form-item :label="$t('m.UserName2')">
<a-select
v-decorator="[
'username',
{
rules: [{ required: false, message:$t('m.PleaseEnter')+ $t('m.UserName2') }],
},
]"
:placeholder="$t('m.PleaseEnter')+$t('m.UserName2')"
>
<a-select-option value="xiao">Xiaoxiao Fu</a-select-option>
<a-select-option value="mao">Maomao Zhou</a-select-option>
</a-select>
</a-form-item>
</a-col>
</a-row>
<a-row :gutter="24">
<a-col :span="22">
<a-form-item :label="$t('m.Interval')">
<a-input
v-decorator="[
'interval',
{
rules: [{ required: true, message: $t('m.PleaseEnter')+$t('m.Interval')}],
},
]"
style="width: 100%"
:placeholder=" $t('m.PleaseEnter') + $t('m.Interval')"
/>
</a-form-item>
</a-col>
</a-row>
</a-form>
<div
:style="{
position: 'absolute',
right: 0,
bottom: 0,
width: '100%',
borderTop: '1px solid #e9e9e9',
padding: '10px 16px',
background: '#fff',
textAlign: 'right',
zIndex: 1,
}"
>
<a-button type="primary" @click="handleOk">{{$t('m.save')}}</a-button>
</div>
</a-drawer>破案了破案了!
原因是设置了layout

如果去掉layout,则又变回原来的问题,不会自动换行了!

总结一下:
不设置layout,label不会自动换行,且label中文字靠右对齐
设置layout="vertical",label会自动换行,label中文字靠左对齐
如果既需要换行,又需要文字靠右对齐,怎末办呢?
方法一:(不设置layout,添加换行)
参考我的另一篇文章:
(7条消息) ant desigen表单的label文字过长,怎么换行?_几个高兴的博客-CSDN博客
方法二:(设置layout="vertical",添加label靠右对齐)
<a-form
:form="form"
layout="vertical"
:label-col="{span: 6}"
:wrapper-col="{span: 17,offset:1}"//如果label和wrapper挨得太近可以设置offset
><style scoped>
/deep/ .ant-form-item-label {
text-align: right;
}
</style>这样就完美解决了,如果想了解其他layout属性,可以参考官方文档,这一部分