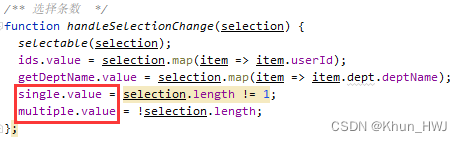
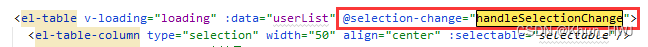
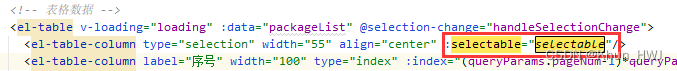
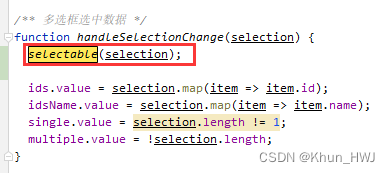
10、el-table 判断是多选操作还是单选操作



9、判断数组对象中是否包含某个指定值
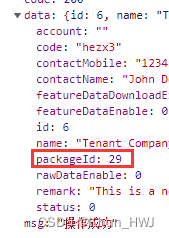
需求:修改时数据回填el-select下拉数据,发现当前id在原数组里没有找到,就显示了id值,应该显示name名,
处理:当查找到id时显示name名,否则返回null
packageList是数组对象
response.data.packageId是数据回填的id


//对应的权限套餐列表查找不到id 返回null
var isIncludeId = packageList.value.findIndex(item => item.id === response.data.packageId)
isIncludeId == -1 ? response.data.packageId = null : response.data.packageId
8、element 日期选择 最小日期为当前日期
<el-date-picker v-model="form.featureDataDownloadExpireTime" :disabledDate="disabledDateFun"
value-format="YYYY-MM-DD" type="date" placeholder="选择日期">
</el-date-picker>
:disabledDate="disabledDateFun"
/** 设置最小日期为当前日 */
function disabledDateFun(date) {
return date < new Date()
}

7、表单验证需验证但不必填
手机号码验证
contactMobile: [{ required: false, pattern: /^1[3|4|5|6|7|8|9][0-9]\d{8}$/, message: "请输入正确的手机号码", trigger: "blur" }]
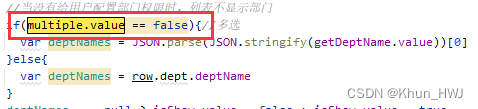
6、assignNum值大于0时 删除 修改 多选的按钮都需要禁用 【多选禁止点击效果】


function selectable(row, index){
console.log(JSON.parse(JSON.stringify(row)))
console.log(row)
if(JSON.parse(JSON.stringify(row)).assignNum > 0){
return false;
}else{
return true;
}
}


5、对象数组指定字段排序
排序前:有效1 有效2 无效3 有效4 无效5 无效6 有效7
排序后:有效1 有效2 有效4 有效7 无效3 无效5 无效6
var datas = [{valid: true,user:1},{valid: true,user:2},{valid: false,user:3},{valid: true,user:4},{valid: false,user:5},{valid: false,user:6},{valid: true,user:7}]
console.log(datas);
this.rankList = this.sortByKey(datas,'valid');
console.log(this.rankList);
//排名列表
sortByKey (array, key) {
return array.sort(function (a, b) {
var x = a[key]
var y = b[key]
return ((x > y) ? -1 : ((x < y) ? 1 : 0))
})
}
4、新建页面 跳转路径


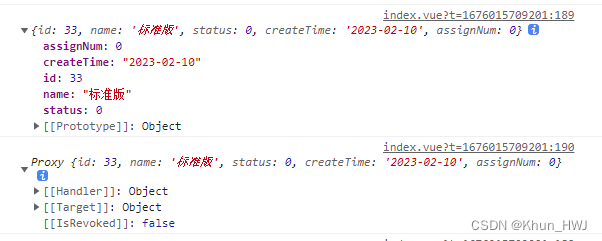
3、vue3 proxy类型转成普通对象
JSON.parse(JSON.stringify(ids.value))
2、el-form 添加自定义规则后 就无法提交修改
要加 callback()
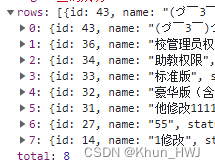
1、vue el-table 怎么实现索引值自增方法
<el-table :data="rows">
<el-table-column label="序号" type="index" width="120" :index="(page-1)*pagesize+1" />
</el-table>
<el-table-column label="序号" width="120" type="index" :index="(queryParams.pageNum-1)*queryParams.pageSize+1"/>