目录
前言
Unity的一个单位
Camera Size
Pixel Per Unit的具体含义
前言
unity 2d中的sprite ,具有一个参数:Pixel Per Unit
初学者往往不知道这个代表什么意思,如何理解,怎么设置,这个在unity的美术素材的使用也是极为重要的基础知识。今天一文让你通俗易懂的彻底理解。
在讲Pixel Per Unit(每个单位所展示的像素量)之前就首先不得不讲Unity的一个单位,什么是Unity的一个单位?
Unity的一个单位
如下图所示,在Scene窗口中,可以看到那些格子,一个格子就代表一个单位。而我们创建一个默认的Square,若其scale均为1,则其就正好占据了一个单位。

Camera Size
Camera Size是什么?
其实可以理解为Camera的视野大小,在unity中如果把相机的投影模式视为正交,那么它的大小就代表屏幕高度一半有多少个unity的单位。

例如这里大小为1,就代表屏幕高度的一半为1个单位。(可以看到下面正好包含了两个单位为1的正方形)

同理:

Pixel Per Unit的具体含义
弄懂了上面的知识后现在回来看PPU是什么意思:
首先,不同的图片包含的像素量的大小不同:如下所示,每个图片的像素量的高度初始就不同
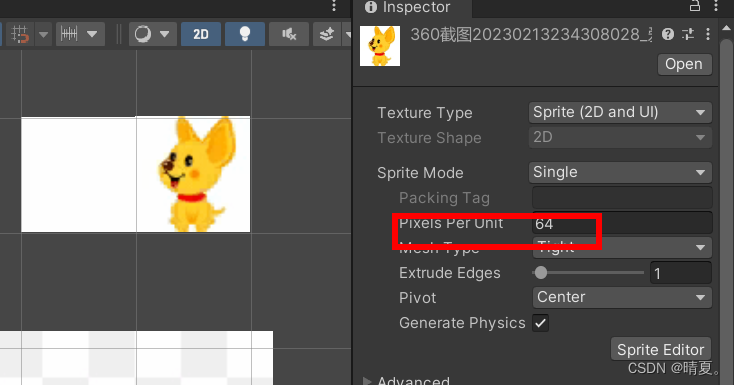
例如现在这里有一张像素为64x64的小狗

当我们将其放入unity中,
如果我们将其ppu设定为64,则可以发现这个图片占据了一个格子。
也就是说,PPU就代表的是一个unity的格子,会显示多少该图片的像素量

如果设定PPU为32这意味着一个格子只展示32个像素的宽度,那么64x64的图片就可以被分成四份。
而下面的展示可以看到其ppu为32时,需要四个格子才能将64x64的图片完美展示出来。
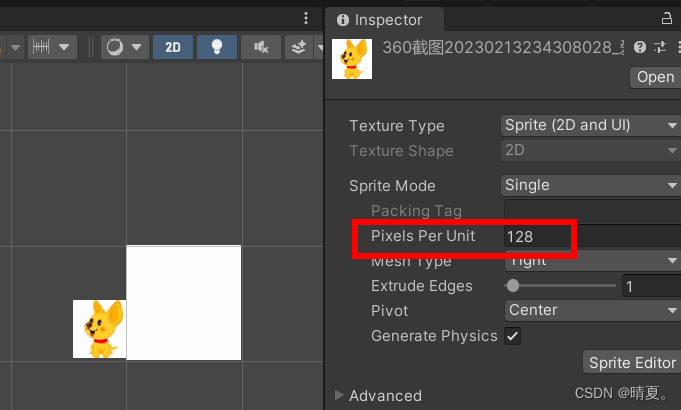
同理,当期ppu为128时, 就代表每个格子会展示这个图片的128个像素单位,那么此时只需要四分之一个格子就可以展示完毕:

好了,如果你理解了上述所说的, 思考下面这个问题:
如果一个图的像素是1080x1080的,并且ppu是默认的100(unity初始会自动设置为100),那么这时候我们将size设置为___即可看到图片的全部内容。
答案:5.4
因为1080的像素,那么ppu为100,需要10.8个单位的格子。
而size为5.4,就可以展示10.8个格子的大小。
欢迎关注我,这里是晴夏,带你分享更多unity知识。