前言
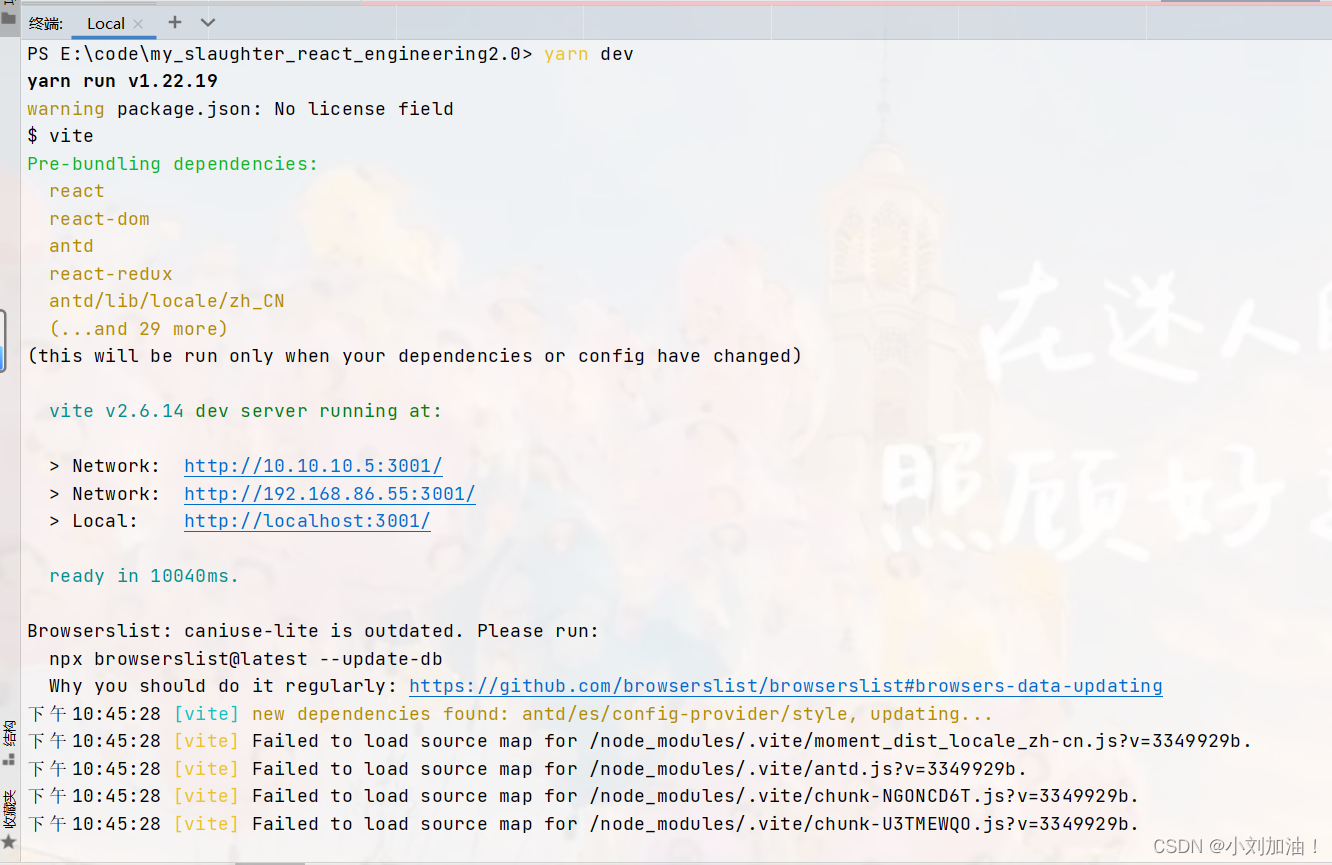
当我们在首次使用 yarn dev 命令启动 vite 时,或者 切换分支,依赖项发生变化时 会发现项目启动时相当的慢,大概要十几分钟,而且控制台终端打印了如下信息:
Pre-bundling dependencies:
this will be run only when your dependencies or config have changed

遇到这种情况时,真的是相当恶心,有时候项目启动完成要花费半小时的时间,着实是浪费时间。
其实原因控制台已经提示的很清楚了:
warning package.json: No license field
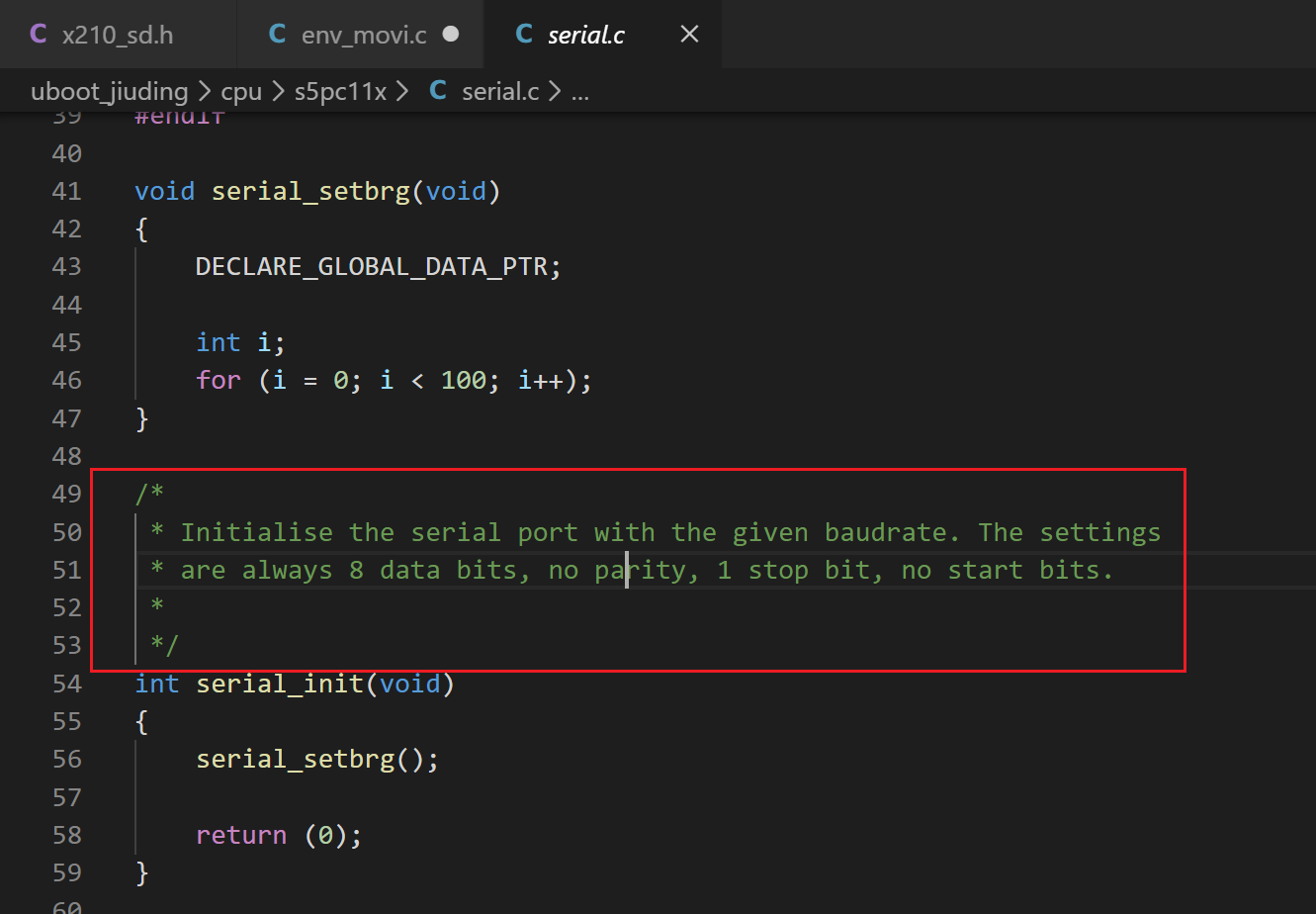
$ vite
Pre-bundling dependencies: (正在预构建依赖)
react
react-dom
antd
react-redux
antd/lib/locale/zh_CN
(...and 29 more)
(this will be run only when your dependencies or config have changed)(这将只会在你的依赖或配置发生变化时执行)
论学好英语的重要性!!!
知道了问题出在哪里,就能对症下药,问题也会很快妥善解决。
1. 原因:预构建依赖
首先,我们先了解下 vite执行时 为什么要进行 预构建依赖。
- CommonJS 和 UMD 兼容性: 开发阶段中, Vite 的开发服务器将所有代码视为 ES原生模块。因此,Vite 必须先将作为 CommonJS 或者 UMD 发布的依赖项转换为 ESM.
当转换 CommonJS 依赖时,Vite 会执行智能导入分析,这样即使导出是动态分配的(比如React),按名导入也会符合预期效果。比如:
// 符合预期
import React, { useState } from 'react'
- 性能: Vite 将有许多内部模块的 ESM 依赖关系转换为单个模块,以提高后续页面加载性能。
一些包将它们的 ES 模块构建作为许多单独的文件相互导入。比如: lodash-es 有超过600个内置模块。当我们执行 import { debounce } from lodash-es 时,浏览器同时发出 600 多个 HTTP 请求,尽管服务器在处理这些请求时没有问题,但大量的请求会在浏览器端造成网络拥塞,导致页面的加在速度相当缓慢。
通过 预构建 lodash-es 成为一个模块,我们就只需要一个 HTTP请求即可。
注意:
依赖预构建仅会在开发模式下应用,并会使用esbuild将依赖转为 ESM 模块,在生产构建中则会使用@rollup/plugin-commonjs
在服务器已经启动之后,如果遇到一个新的依赖关系导入,而这个依赖还没有在缓存中,Vite 将重新运行依赖构建进程并重新加载页面。 这就是为什么不同依赖下的分支切换后,项目运行也会变的非常缓慢的原因。
更多详细信息,可以参考 Vite 官网
2. 解决方案
所需依赖包:
- vite-plugin-optimize-persist
- vite-plugin-package-config
使用:
npm i -D vite-plugin-optimize-persist vite-plugin-package-config
vite.config.ts 中进行配置:
// vite.config.ts
import OptimizationPersist from 'vite-plugin-optimize-persist'
import PkgConfig from 'vite-plugin-package-config'
export default defineConfig({
plugins: [
PkgConfig(),
OptimizationPersist(),
]
})
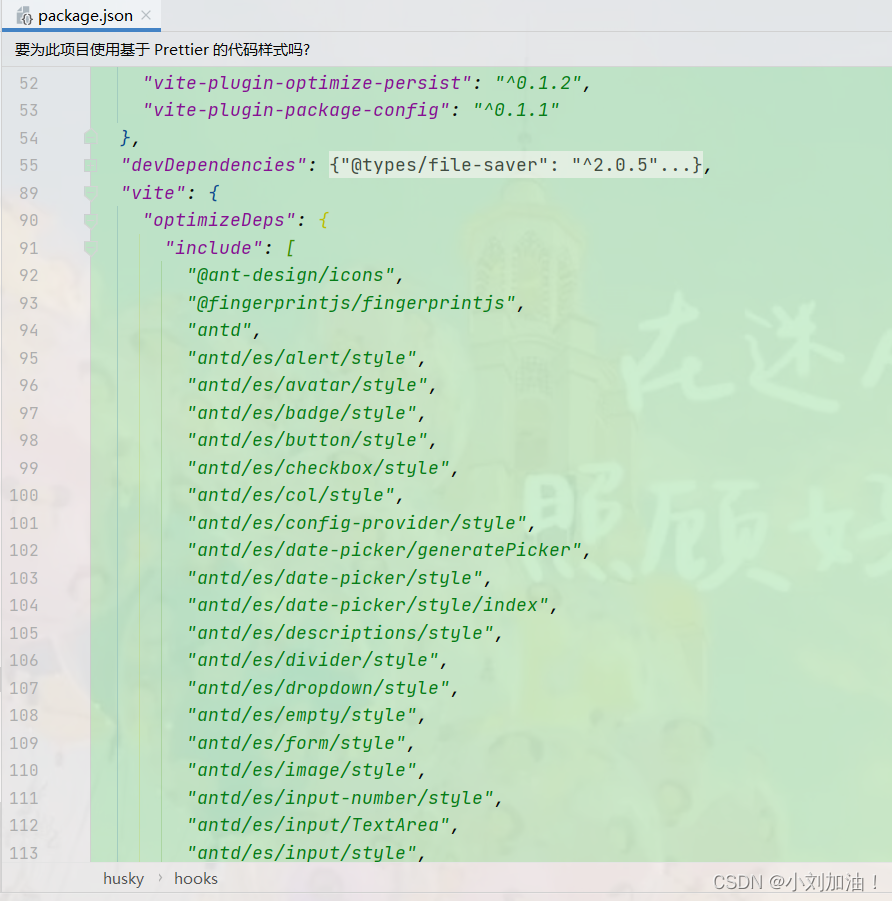
package.json 文件中会自动插入配置代码: