目录
- 1、创建临时存储数组,初始化赋值
- 2、单行选中与取消,调整数组
- 3、全选与取消全选,调整数组
- 4、输出数组保存
- 5、片尾彩蛋
【写在前面】表格可以说是在我们的web页面中是最常见的,之前我们介绍过layui表格翻页勾选的实现过程,今天我们介绍另一个表格组件Jqgrid如何实现选中行、翻页勾选、翻页全选,取消选中,选中数据的回显等功能。
涉及知识点:数组去重、数组赋值、jqgrid的onSelectAll、onSelectRow、gridComplete;jqgrid的setSelection。
1、创建临时存储数组,初始化赋值
实现过程:
在最开始的地方我们先定义一个_selectDataIndex 变量,用于存放我们所勾选的数据的key值,当然我们需要对该对象进行初始化赋值,初始化可以分为父页面传值与页面加载完成后(gridComplete)赋值。
从下代码可以知道我们做了选中数据的回显(setSelection属性设置)
//定义一个临时存储变量
var _selectDataIndex = [];
gridComplete: function(){
//做一个数据的回显展示
var ids = $("#jqGridListIndexData").getDataIDs();
var rowDatas = $("#jqGridListIndexData").jqGrid('getRowData');
for(var i=0;i<ids.length;i++){
var cl = ids[i];
var _order = rowDatas[i].order;
//对当前页数据进行赋值
if(_order==1){
//临时存储变量赋值
_selectDataIndex.push(cl);
jQuery("#jqGridListIndexData").jqGrid('setSelection',cl);
}
}
}
2、单行选中与取消,调整数组
实现过程:
主要是通过运用jqgrid本身封装的onSelectRow函数,其中核心还是去通过单行勾选和单行取消操作来调整临时存储变量(_selectDataIndex)的值,具体使用方式如下:
//单行选中或取消
onSelectRow: function (rowId, status, e) {
//在选中模式下
if(status){
//选中
_selectDataIndex.push(rowId);
}else{
//取消选中
var _selectNewData = [];
if(_selectDataIndex.length==1){
_selectDataIndex = [];
}else{
for(var k=0;k<_selectDataIndex.length;k++){
if(_selectDataIndex[k]!=rowId){
_selectNewData.push(_selectDataIndex[k]);
}
}
_selectDataIndex = _selectNewData;
}
}
},
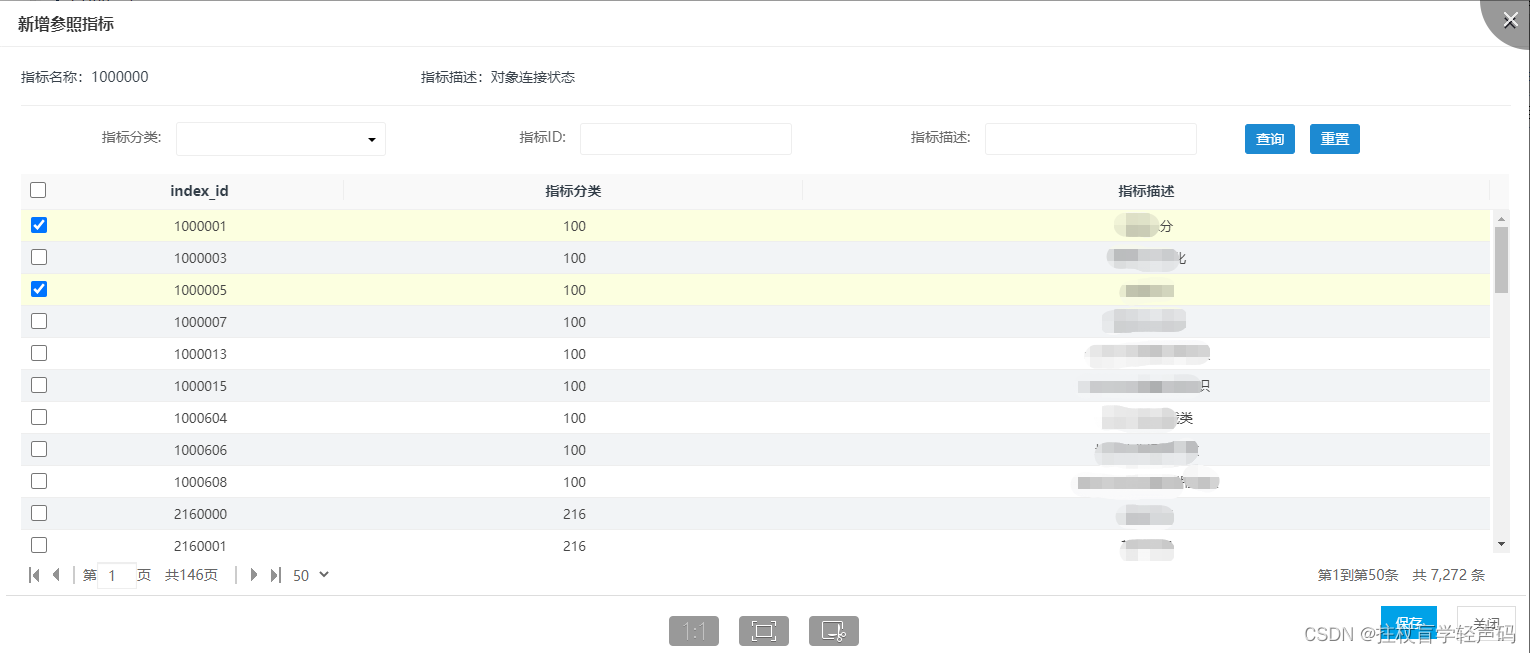
实现效果如下:

3、全选与取消全选,调整数组
实现过程:
主要通过运用jqgrid的onSelectAll属性,这个里面我主要强调的是当前页的全部勾选与取消选择,因为我们查询接口是基于后端分页的,并没有把所有数据都一次推给前端,所以会局限在当前页的全部选择,而不是所有的数据,通过对当前页全选和取消全选的状态值来调整临时存储数组(_selectDataIndex)的值。具体实现代码如下:
//当前页全选或取消
onSelectAll:function(rowids,status){
debugger;
var _currentPageData = [];
_currentPageData = rowids;
if(status){
//表示选中模式
if($.isNotNull(_currentPageData)){
for(var k=0;k<_currentPageData.length;k++){
//全部赋值后去重
_selectDataIndex.push(_currentPageData[k]);
}
//调用数组去重
_selectDataIndex = removeArr(_selectDataIndex);
}
}else{
//表示取消全选
var hasSame = true;
var _selectNewData = [];
for(var k=0;k<_selectDataIndex.length;k++){
//存在的则去除数据
hasSame = true;
for(var j=0;j<_currentPageData.length;j++){
if(_selectDataIndex[k]==_currentPageData[j]){
hasSame = false;
break;
}
}
if(hasSame){
_selectNewData.push(_selectDataIndex[k]);
}
}
_selectDataIndex = _selectNewData;
}
},
此处有个removeArr方法,主要用于数组本身的去重操作,具体方法如下。
//数组去重函数
function removeArr(arr) {
return arr.filter(function (element, index, self) {
return self.indexOf(element) === index;
});
}
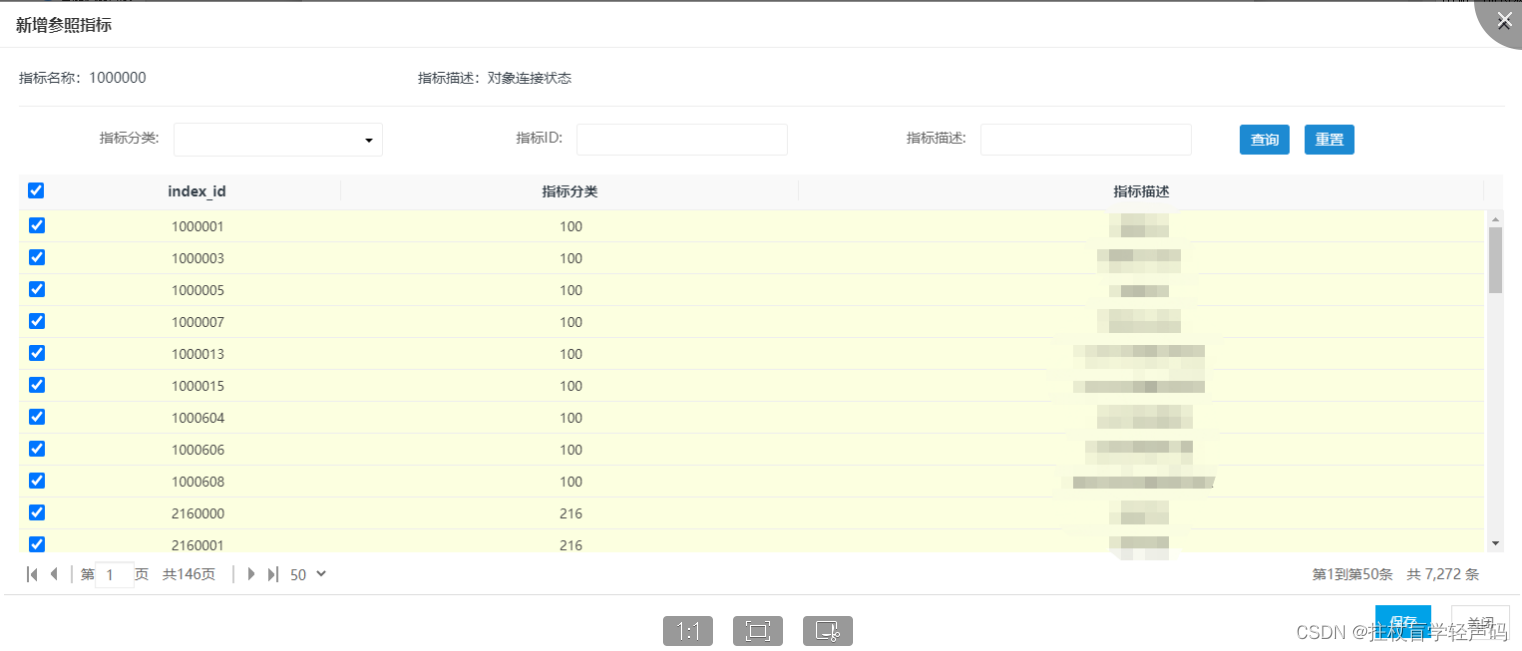
实现效果如下:

4、输出数组保存
在这里肯定有人问我,你整的这么复杂无非不就是做已勾选的数据保存么?为啥不直接用jqgrid的本身自带的获取勾选数据方法呢?
$('#jqGridListIndexData').jqGrid('getGridParam','selarrrow');
主要原因是原生的不支持分页勾选,当你翻到第二页再去选择一个数据的时候,你会发现上一页曾选择的数据就没了,这样的话保存就会存在数据丢失的现象了,所以说还是老老实实的用我给的方法吧,当然之前2018年的时候我也整理过一次,但是是基于别人封装的一个组件来做的,此时回头看真的觉得没必要。
5、片尾彩蛋
如果觉得这篇文章对您有帮助的话,想支持博主的可以上皇榜看看哟,皇榜点击此处进入