目录
一,Springboot整合MybatisPlus
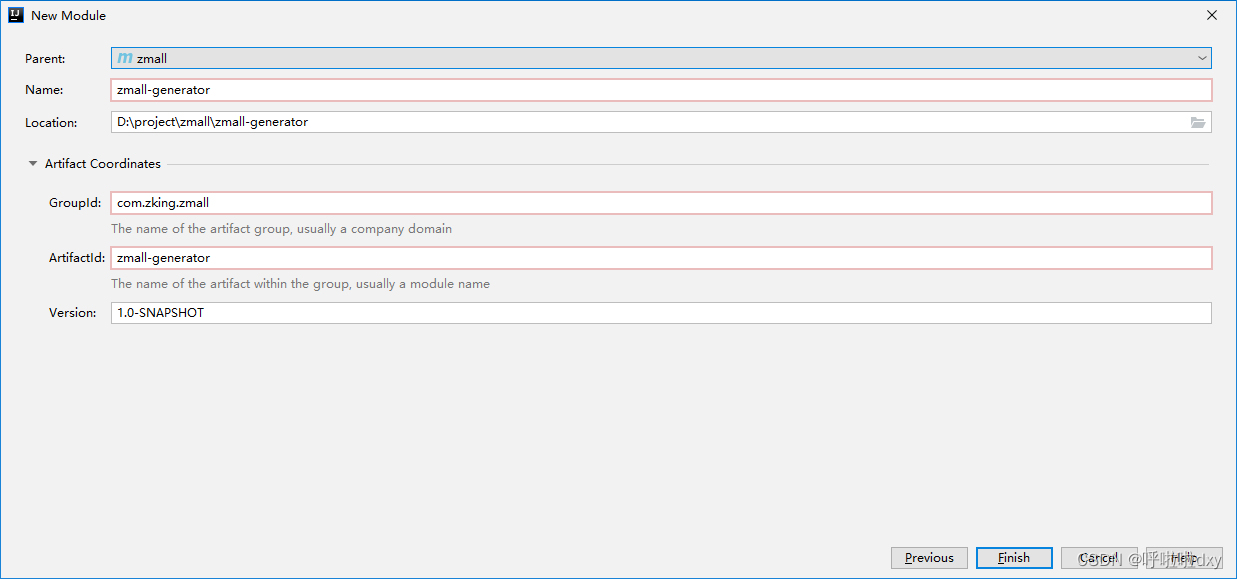
创建商品微服务子模块
二,SpringBoot整合Freeamarker
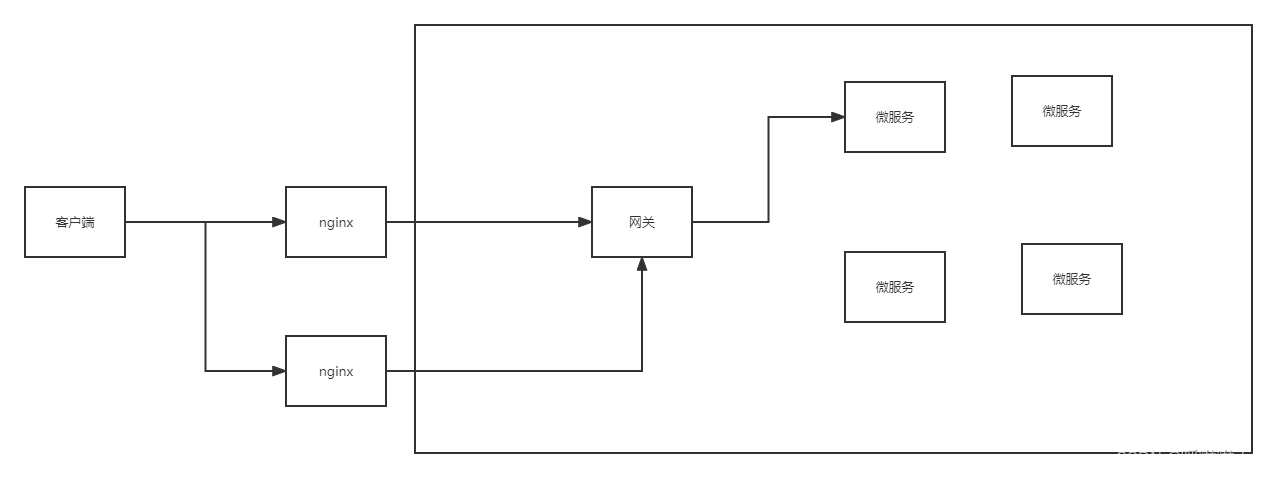
三、SpringBoot整合微服务
&gateway&nginx
整合微服务之商品服务zmall-product
创建并配置网关gateway服务
安装配置SwitchHosts
安装配置Windows版nginx
一,Springboot整合MybatisPlus
我们接着上期来讲,上期的项目需基于maven创建子模块zmall-generator,用于结合mybatis-plus生成代码。

在公共模块zmall-common中注释掉mybatis的依赖引入,改换成mybatis-plus依赖引入
<!-- mybatis plus依赖 -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.4.0</version>
</dependency>在zmall-generator中引入mybatis-plus-generator依赖。该模块专用于mybatis-plus的代码生成,所以单独在此引入该依赖即可。
<!-- mybatis-plus-generator依赖 -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>3.4.0</version>
</dependency>-
在src/main/resources下创建templates目录,并导入mybatis-generator生成代码模板页
-
在src/main/java下创建包com.zking.zmall,并导入generator下的CodeGenerator类用于代码生成
-
修改CodeGenerator类基本生成参数,并生成代码
//数据库连接参数
public static String driver = "com.mysql.jdbc.Driver";
public static String url = "jdbc:mysql://localhost:3306/zmall?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai&rewriteBatchedStatements=true";
public static String username="root";
public static String 密码="1234";
//父级别包名称
public static String parentPackage = "com.zking.zmall";
//项目名设置(如果是SpringCloud项目则需要设置,其他为""即可)
public static String projectName="/zmall-generator";
//代码生成的目标路径
public static String generateTo = "/src/main/java";
//mapper.xml的生成路径
public static String mapperXmlPath = "/src/main/resources/mapper";
//控制器的公共基类,用于抽象控制器的公共方法,null值表示没有父类
public static String baseControllerClassName ;
//业务层的公共基类,用于抽象公共方法
public static String baseServiceClassName ;
//作者名
public static String author = "zking";
//模块名称,用于组成包名
public static String modelName = "model";注意:
-
修改数据库连接URL中的数据库名、数据库账号和密码;
-
修改父级别包名称
-
修改项目名,如果是SpringCloud项目则修改,不是则默认“”
在此之前先将需简要的表生成出来
zmall_product_category,zmall_product创建商品微服务子模块
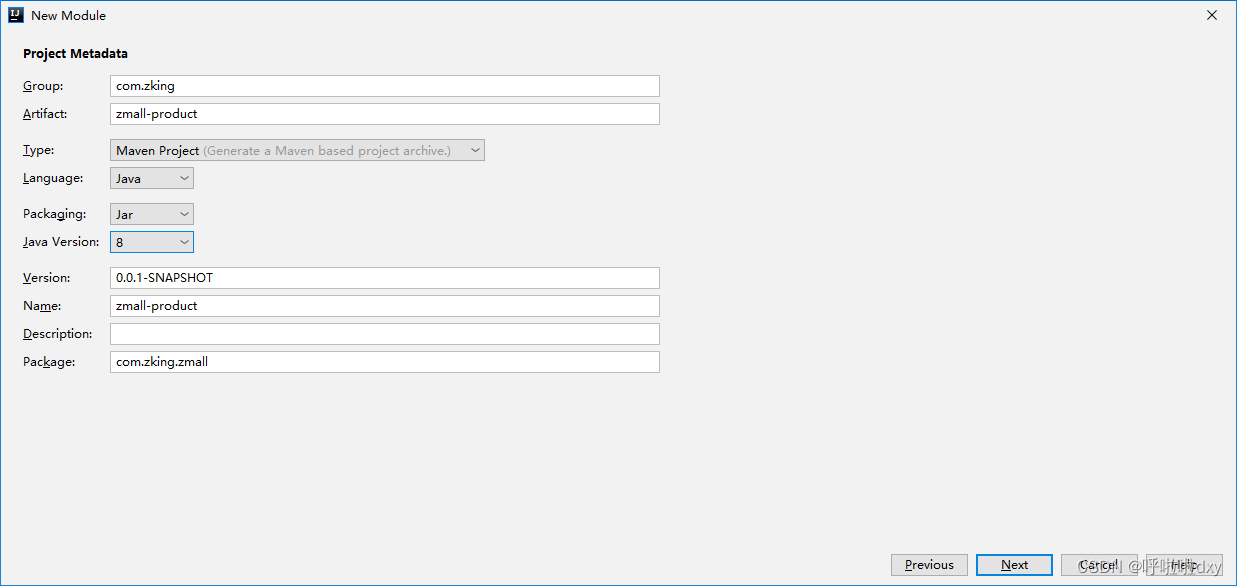
1.基于Spring Initializr方式创建商品服务模块zmall-product

2.在主模块pom.xml中加入商品服务子模块zmall-product
<modules>
<module>zmall-common</module>
<module>zmall-user</module>
<module>zmall-generator</module>
<module>zmall-product</module>
</modules>3.配置商品服务子模块zmall-product的application.yml配置文件
server:
port: 8020
spring:
application:
name: zmall-product
datasource:
#type连接池类型 DBCP,C3P0,Hikari,Druid,默认为Hikari
type: com.zaxxer.hikari.HikariDataSource
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://localhost:3306/zmall?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai&rewriteBatchedStatements=true
username: root
密码: 1234
freemarker:
suffix: .html
template-loader-path: classpath:/templates/
#mybatis-plus配置
mybatis-plus:
#所对应的 XML 文件位置
mapper-locations: classpath*:/mapper/*Mapper.xml
#别名包扫描路径
type-aliases-package: com.zking.zmall.model
configuration:
#驼峰命名规则
map-underscore-to-camel-case: true
#日志配置
logging:
level:
com.zking.zmall.mapper: debug4.在商品服务子模块中启动类上添加注解
@MapperScan({"com.zking.zmall.mapper"})
@SpringBootApplication
@MapperScan({"com.zking.zmall.mapper"})
public class ZmallProductApplication {
public static void main(String[] args) {
SpringApplication.run(ZmallProductApplication.class, args);
}
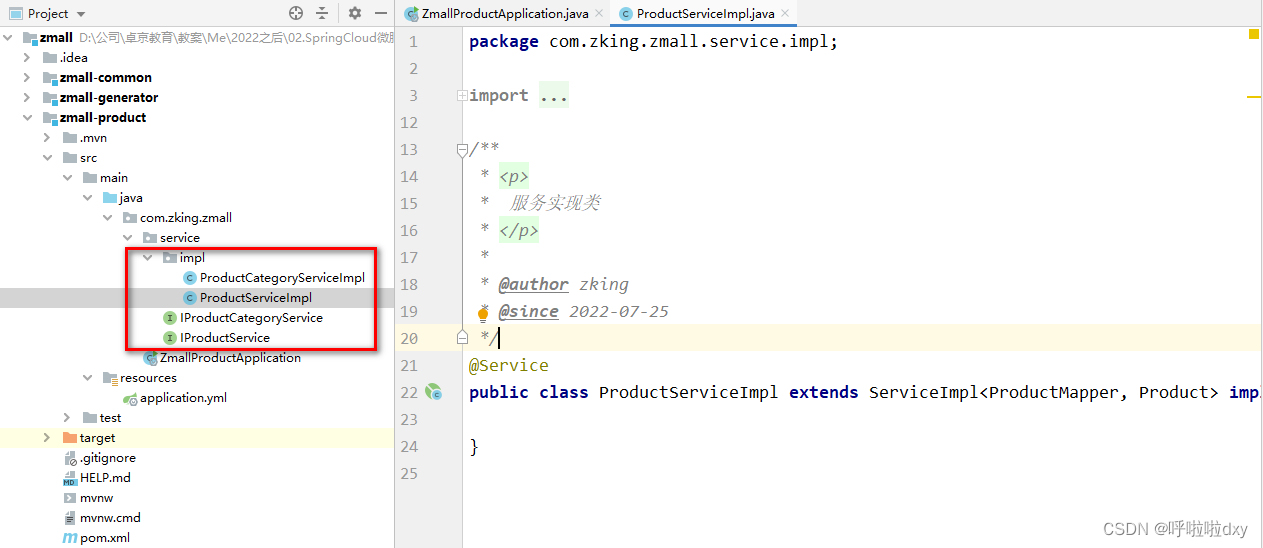
}将公共子模块中生成的service层代码复制到商品服务子模块zmall-product中,并删除掉非商品相关的service接口及实现类

6.创建junit实现接口测试
zmall-common模块
<!-- 用于test目录下的测试-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
</dependency>测试类运行代码
@RunWith(SpringJUnit4ClassRunner.class)
@SpringBootTest
public class ProductServiceImplTest {
@Autowired
private IProductService productService;
@Before
public void setUp() throws Exception {
}
@After
public void tearDown() throws Exception {
}
@Test
public void queryProduct() {
List<Product> list = productService.list();
list.forEach(System.out::println);
}
}二,SpringBoot整合Freeamarker
1.在公共模块zmall-common中引入freemarker依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>2.在商品子模块zmall-product中添加首页和商品详情页面及公共资源(js/css/images)
-
将资料目录中的《易买网网页素材.rar》解压后,将其中Index.html、Product.html和js/css/images等等添加到项目的templates和static目录下,最好请将Index.html、Product.html页面首字母改成小写
-
导入资料目录中的common目录到项目的templates目录下
-
将页面中的头部申明<!DOCTYPE html ....>修改成<!DOCTYPE html>(支持H5风格)
-
在页面中通过<#include>指令引入common目录中的head.html
3.创建ProductController定义请求方法
@Controller
public class ProductController {
@Autowired
private IProductService productService;
@RequestMapping("/index.html")
public String index(Model model){
//按照商品的销量降序排序获取销量排名Top5的商品
List<Product> products = productService.list(new QueryWrapper<Product>()
.orderByDesc("hot")
.last("limit 5"));
model.addAttribute("hots",products);
return "index";
}
@RequestMapping("/product.html")
public String detail(Model model,Integer pid){
//根据商品ID查询商品详情信息
Product product = productService.getById(pid);
model.addAttribute("product",product);
return "product";
}
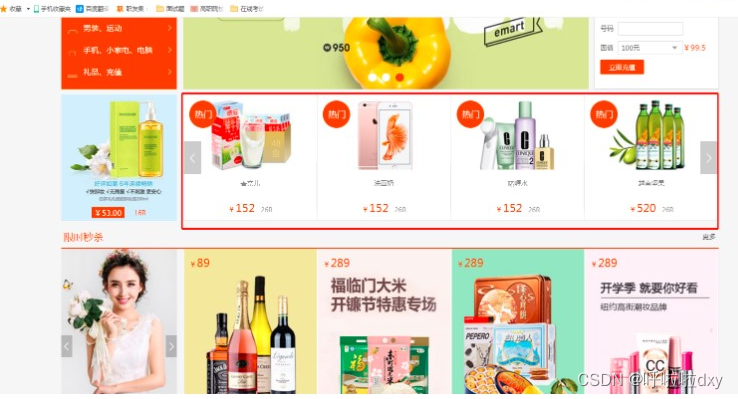
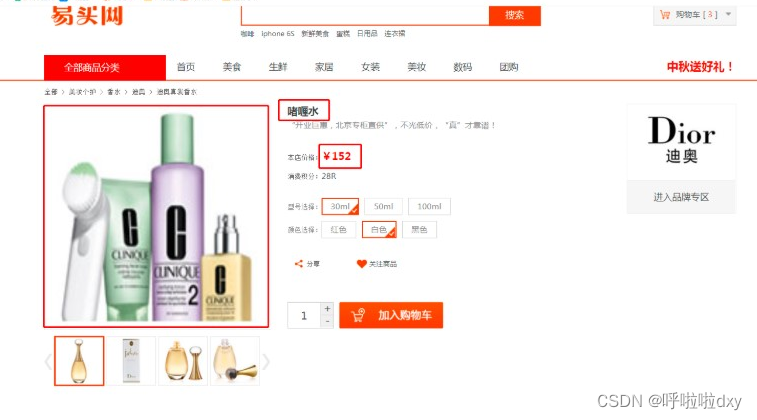
}4.在index.html中绑定热门数据和product.html中绑定商品详情数据
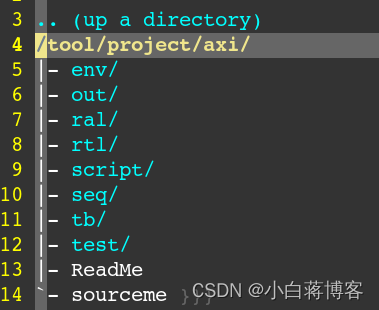
目录结构如图

index.html(主页面)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<#include 'common/head.html'>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link type="text/css" rel="stylesheet" href="css/style.css" />
<!--[if IE 6]>
<script src="js/iepng.js" type="text/javascript"></script>
<script type="text/javascript">
EvPNG.fix('div, ul, img, li, input, a');
</script>
<![endif]-->
<script type="text/javascript" src="js/jquery-1.11.1.min_044d0927.js"></script>
<script type="text/javascript" src="js/jquery.bxslider_e88acd1b.js"></script>
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="js/menu.js"></script>
<script type="text/javascript" src="js/select.js"></script>
<script type="text/javascript" src="js/lrscroll.js"></script>
<script type="text/javascript" src="js/iban.js"></script>
<script type="text/javascript" src="js/fban.js"></script>
<script type="text/javascript" src="js/f_ban.js"></script>
<script type="text/javascript" src="js/mban.js"></script>
<script type="text/javascript" src="js/bban.js"></script>
<script type="text/javascript" src="js/hban.js"></script>
<script type="text/javascript" src="js/tban.js"></script>
<script type="text/javascript" src="js/lrscroll_1.js"></script>
<title>尤洪</title>
</head>
<body>
<!--Begin Header Begin-->
<div class="soubg">
<div class="sou">
<!--Begin 所在收货地区 Begin-->
<span class="s_city_b">
<span class="fl">送货至:</span>
<span class="s_city">
<span>四川</span>
<div class="s_city_bg">
<div class="s_city_t"></div>
<div class="s_city_c">
<h2>请选择所在的收货地区</h2>
<table border="0" class="c_tab" style="width:235px; margin-top:10px;" cellspacing="0" cellpadding="0">
<tr>
<th>A</th>
<td class="c_h"><span>安徽</span><span>澳门</span></td>
</tr>
<tr>
<th>B</th>
<td class="c_h"><span>北京</span></td>
</tr>
<tr>
<th>C</th>
<td class="c_h"><span>重庆</span></td>
</tr>
<tr>
<th>F</th>
<td class="c_h"><span>福建</span></td>
</tr>
<tr>
<th>G</th>
<td class="c_h"><span>广东</span><span>广西</span><span>贵州</span><span>甘肃</span></td>
</tr>
<tr>
<th>H</th>
<td class="c_h"><span>河北</span><span>河南</span><span>黑龙江</span><span>海南</span><span>湖北</span><span>湖南</span></td>
</tr>
<tr>
<th>J</th>
<td class="c_h"><span>江苏</span><span>吉林</span><span>江西</span></td>
</tr>
<tr>
<th>L</th>
<td class="c_h"><span>辽宁</span></td>
</tr>
<tr>
<th>N</th>
<td class="c_h"><span>内蒙古</span><span>宁夏</span></td>
</tr>
<tr>
<th>Q</th>
<td class="c_h"><span>青海</span></td>
</tr>
<tr>
<th>S</th>
<td class="c_h"><span>上海</span><span>山东</span><span>山西</span><span class="c_check">四川</span><span>陕西</span></td>
</tr>
<tr>
<th>T</th>
<td class="c_h"><span>台湾</span><span>天津</span></td>
</tr>
<tr>
<th>X</th>
<td class="c_h"><span>西藏</span><span>香港</span><span>新疆</span></td>
</tr>
<tr>
<th>Y</th>
<td class="c_h"><span>云南</span></td>
</tr>
<tr>
<th>Z</th>
<td class="c_h"><span>浙江</span></td>
</tr>
</table>
</div>
</div>
</span>
</span>
<!--End 所在收货地区 End-->
<span class="fr">
<span class="fl">你好,请<a href="Login.html">登录</a> <a href="Regist.html" style="color:#ff4e00;">免费注册</a> | <a href="#">我的订单</a> |</span>
<span class="ss">
<div class="ss_list">
<a href="#">收藏夹</a>
<div class="ss_list_bg">
<div class="s_city_t"></div>
<div class="ss_list_c">
<ul>
<li><a href="#">我的收藏夹</a></li>
<li><a href="#">我的收藏夹</a></li>
</ul>
</div>
</div>
</div>
<div class="ss_list">
<a href="#">客户服务</a>
<div class="ss_list_bg">
<div class="s_city_t"></div>
<div class="ss_list_c">
<ul>
<li><a href="#">客户服务</a></li>
<li><a href="#">客户服务</a></li>
<li><a href="#">客户服务</a></li>
</ul>
</div>
</div>
</div>
<div class="ss_list">
<a href="#">网站导航</a>
<div class="ss_list_bg">
<div class="s_city_t"></div>
<div class="ss_list_c">
<ul>
<li><a href="#">网站导航</a></li>
<li><a href="#">网站导航</a></li>
</ul>
</div>
</div>
</div>
</span>
<span class="fl">| 关注我们:</span>
<span class="s_sh"><a href="#" class="sh1">新浪</a><a href="#" class="sh2">微信</a></span>
<span class="fr">| <a href="#">手机版 <img src="images/s_tel.png" align="absmiddle" /></a></span>
</span>
</div>
</div>
<div class="top">
<div class="logo"><a href="Index.html"><img src="images/logo.png" /></a></div>
<div class="search">
<form>
<input type="text" value="" class="s_ipt" />
<input type="submit" value="搜索" class="s_btn" />
</form>
<span class="fl"><a href="#">咖啡</a><a href="#">iphone 6S</a><a href="#">新鲜美食</a><a href="#">蛋糕</a><a href="#">日用品</a><a href="#">连衣裙</a></span>
</div>
<div class="i_car">
<div class="car_t">购物车 [ <span>3</span> ]</div>
<div class="car_bg">
<!--Begin 购物车未登录 Begin-->
<div class="un_login">还未登录!<a href="Login.html" style="color:#ff4e00;">马上登录</a> 查看购物车!</div>
<!--End 购物车未登录 End-->
<!--Begin 购物车已登录 Begin-->
<ul class="cars">
<li>
<div class="img"><a href="#"><img src="images/car1.jpg" width="58" height="58" /></a></div>
<div class="name"><a href="#">法颂浪漫梦境50ML 香水女士持久清新淡香 送2ML小样3只</a></div>
<div class="price"><font color="#ff4e00">¥399</font> X1</div>
</li>
<li>
<div class="img"><a href="#"><img src="images/car2.jpg" width="58" height="58" /></a></div>
<div class="name"><a href="#">香奈儿(Chanel)邂逅活力淡香水50ml</a></div>
<div class="price"><font color="#ff4e00">¥399</font> X1</div>
</li>
<li>
<div class="img"><a href="#"><img src="images/car2.jpg" width="58" height="58" /></a></div>
<div class="name"><a href="#">香奈儿(Chanel)邂逅活力淡香水50ml</a></div>
<div class="price"><font color="#ff4e00">¥399</font> X1</div>
</li>
</ul>
<div class="price_sum">共计 <font color="#ff4e00">¥</font><span>1058</span></div>
<div class="price_a"><a href="#">去购物车结算</a></div>
<!--End 购物车已登录 End-->
</div>
</div>
</div>
<!--End Header End-->
<!--Begin Menu Begin-->
<div class="menu_bg">
<div class="menu">
<!--Begin 商品分类详情 Begin-->
<div class="nav">
<div class="nav_t">全部商品分类</div>
<div class="leftNav">
<ul>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav1.png" /></span>
<span class="fl">进口食品、生鲜</span>
</div>
<div class="zj">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav2.png" /></span>
<span class="fl">食品、饮料、酒</span>
</div>
<div class="zj" style="top:-40px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力2</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav3.png" /></span>
<span class="fl">母婴、玩具、童装</span>
</div>
<div class="zj" style="top:-80px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力3</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav4.png" /></span>
<span class="fl">家居、家庭清洁、纸品</span>
</div>
<div class="zj" style="top:-120px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力4</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav5.png" /></span>
<span class="fl">美妆、个人护理、洗护</span>
</div>
<div class="zj" style="top:-160px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力5</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav6.png" /></span>
<span class="fl">女装、内衣、中老年</span>
</div>
<div class="zj" style="top:-200px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力6</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav7.png" /></span>
<span class="fl">鞋靴、箱包、腕表配饰</span>
</div>
<div class="zj" style="top:-240px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力7</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav8.png" /></span>
<span class="fl">男装、运动</span>
</div>
<div class="zj" style="top:-280px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力8</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav9.png" /></span>
<span class="fl">手机、小家电、电脑</span>
</div>
<div class="zj" style="top:-320px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力9</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav10.png" /></span>
<span class="fl">礼品、充值</span>
</div>
<div class="zj" style="top:-360px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力10</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
</ul>
</div>
</div>
<!--End 商品分类详情 End-->
<ul class="menu_r">
<li><a href="Index.html">首页</a></li>
<li><a href="Food.html">美食</a></li>
<li><a href="Fresh.html">生鲜</a></li>
<li><a href="HomeDecoration.html">家居</a></li>
<li><a href="SuitDress.html">女装</a></li>
<li><a href="MakeUp.html">美妆</a></li>
<li><a href="Digital.html">数码</a></li>
<li><a href="GroupBuying.html">团购</a></li>
</ul>
<div class="m_ad">中秋送好礼!</div>
</div>
</div>
<!--End Menu End-->
<div class="i_bg bg_color">
<div class="i_ban_bg">
<!--Begin Banner Begin-->
<div class="banner">
<div class="top_slide_wrap">
<ul class="slide_box bxslider">
<li><img src="images/ban1.jpg" width="740" height="401" /></li>
<li><img src="images/ban1.jpg" width="740" height="401" /></li>
<li><img src="images/ban1.jpg" width="740" height="401" /></li>
</ul>
<div class="op_btns clearfix">
<a href="#" class="op_btn op_prev"><span></span></a>
<a href="#" class="op_btn op_next"><span></span></a>
</div>
</div>
</div>
<script type="text/javascript">
//var jq = jQuery.noConflict();
(function(){
$(".bxslider").bxSlider({
auto:true,
prevSelector:jq(".top_slide_wrap .op_prev")[0],nextSelector:jq(".top_slide_wrap .op_next")[0]
});
})();
</script>
<!--End Banner End-->
<div class="inews">
<div class="news_t">
<span class="fr"><a href="#">更多 ></a></span>新闻资讯
</div>
<ul>
<li><span>[ 特惠 ]</span><a href="#">掬一轮明月 表无尽惦念</a></li>
<li><span>[ 公告 ]</span><a href="#">好奇金装成长裤新品上市</a></li>
<li><span>[ 特惠 ]</span><a href="#">大牌闪购 · 抢!</a></li>
<li><span>[ 公告 ]</span><a href="#">发福利 买车就抢千元油卡</a></li>
<li><span>[ 公告 ]</span><a href="#">家电低至五折</a></li>
</ul>
<div class="charge_t">
话费充值<div class="ch_t_icon"></div>
</div>
<form>
<table border="0" style="width:205px; margin-top:10px;" cellspacing="0" cellpadding="0">
<tr height="35">
<td width="33">号码</td>
<td><input type="text" value="" class="c_ipt" /></td>
</tr>
<tr height="35">
<td>面值</td>
<td>
<select class="jj" name="city">
<option value="0" selected="selected">100元</option>
<option value="1">50元</option>
<option value="2">30元</option>
<option value="3">20元</option>
<option value="4">10元</option>
</select>
<span style="color:#ff4e00; font-size:14px;">¥99.5</span>
</td>
</tr>
<tr height="35">
<td colspan="2"><input type="submit" value="立即充值" class="c_btn" /></td>
</tr>
</table>
</form>
</div>
</div>
<!--Begin 热门商品 Begin-->
<div class="content mar_10">
<div class="h_l_img">
<div class="img"><img src="images/l_img.jpg" width="188" height="188" /></div>
<div class="pri_bg">
<span class="price fl">¥53.00</span>
<span class="fr">16R</span>
</div>
</div>
<div class="hot_pro">
<div id="featureContainer">
<div id="feature">
<div id="block">
<div id="botton-scroll">
<ul class="featureUL">
<#--判断hots是否为空-->
<#if hots??>
<#--循环遍历热销商品-->
<#list hots as it>
<li class="featureBox">
<div class="box">
<div class="h_icon"><img src="images/hot.png" width="50" height="50" /></div>
<div class="imgbg">
<a href="${ctx}/product.html?pid=${(it.id)!}"><img src="${(it.fileName)!}" width="160" height="136" /></a>
</div>
<div class="name">
<a href="${ctx}/product.html?pid=${(it.id)!}">
<#-- <h2>德国进口</h2>-->
${(it.name)!}
</a>
</div>
<div class="price">
<font>¥<span>${(it.price)!}</span></font> 26R
</div>
</div>
</li>
</#list>
</#if>
</ul>
</div>
</div>
<a class="h_prev" href="javascript:void();">Previous</a>
<a class="h_next" href="javascript:void();">Next</a>
</div>
</div>
</div>
</div>
<!--Begin 限时特卖 Begin-->
<div class="i_t mar_10">
<span class="fl">限时秒杀</span>
<span class="i_mores fr"><a href="#">更多</a></span>
</div>
<div class="content">
<div class="i_sell">
<div id="imgPlay">
<ul class="imgs" id="actor">
<li><a href="#"><img src="images/tm_r.jpg" width="211" height="357" /></a></li>
<li><a href="#"><img src="images/tm_r.jpg" width="211" height="357" /></a></li>
<li><a href="#"><img src="images/tm_r.jpg" width="211" height="357" /></a></li>
</ul>
<div class="previ">上一张</div>
<div class="nexti">下一张</div>
</div>
</div>
<div class="sell_right">
<div class="sell_1">
<div class="sb_img"><a href="#"><img src="images/food_r.jpg" width="242" height="356" /></a></div>
<div class="s_price">¥<span>89</span></div>
<div class="s_name">
<h2><a href="#">长城干红</a></h2>
倒计时:<span>1200</span> 时 <span>30</span> 分 <span>28</span> 秒
</div>
</div>
<div class="sell_2">
<div class="sb_img"><a href="#"><img src="images/tm_b1.jpg" width="242" height="356" /></a></div>
<div class="s_price">¥<span>289</span></div>
<div class="s_name">
<h2><a href="#">东北大米</a></h2>
倒计时:<span>1200</span> 时 <span>30</span> 分 <span>28</span> 秒
</div>
</div>
<div class="sell_3">
<div class="sb_img"><a href="#"><img src="images/fre_r.jpg" width="242" height="356" /></a></div>
<div class="s_price">¥<span>289</span></div>
<div class="s_name">
<h2><a href="#">美心月饼</a></h2>
倒计时:<span>1200</span> 时 <span>30</span> 分 <span>28</span> 秒
</div>
</div>
<div class="sell_4">
<div class="sb_img"><a href="#"><img src="images/tm_b2.jpg" width="242" height="356" /></a></div>
<div class="s_price">¥<span>289</span></div>
<div class="s_name">
<h2><a href="#">美妆</a></h2>
倒计时:<span>1200</span> 时 <span>30</span> 分 <span>28</span> 秒
</div>
</div>
</div>
</div>
<!--End 限时特卖 End-->
<div class="content mar_20">
<img src="images/mban_1.jpg" width="1200" height="110" />
</div>
<!--Begin 进口 生鲜 Begin-->
<div class="i_t mar_10">
<span class="floor_num">1F</span>
<span class="fl">进口 <b>·</b> 生鲜</span>
<span class="i_mores fr"><a href="#">进口咖啡</a> <a href="#">进口酒</a> <a href="#">进口母婴</a> <a href="#">新鲜蔬菜</a> <a href="#">新鲜水果</a></span>
</div>
<div class="content">
<div class="fresh_left">
<div class="fre_ban">
<div id="imgPlay1">
<ul class="imgs" id="actor1">
<li><a href="#"><img src="images/fre_r.jpg" width="211" height="286" /></a></li>
<li><a href="#"><img src="images/fre_r.jpg" width="211" height="286" /></a></li>
<li><a href="#"><img src="images/fre_r.jpg" width="211" height="286" /></a></li>
</ul>
<div class="prevf">上一张</div>
<div class="nextf">下一张</div>
</div>
</div>
<div class="fresh_txt">
<div class="fresh_txt_c">
<a href="#">进口水果</a><a href="#">奇异果</a><a href="#">西柚</a><a href="#">海鲜水产</a><a href="#">品质牛肉</a><a href="#">奶粉</a><a href="#">鲜活禽蛋</a><a href="#">进口酒</a><a href="#">进口奶粉</a><a href="#">鲜活禽蛋</a>
</div>
</div>
</div>
<div class="fresh_mid">
<ul>
<li>
<div class="name"><a href="#">新鲜美味 进口美食</a></div>
<div class="price">
<font>¥<span>198.00</span></font> 26R
</div>
<div class="img"><a href="#"><img src="images/fre_1.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">新鲜美味 进口美食</a></div>
<div class="price">
<font>¥<span>198.00</span></font> 26R
</div>
<div class="img"><a href="#"><img src="images/fre_2.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">新鲜美味 进口美食</a></div>
<div class="price">
<font>¥<span>198.00</span></font> 26R
</div>
<div class="img"><a href="#"><img src="images/fre_3.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">新鲜美味 进口美食</a></div>
<div class="price">
<font>¥<span>198.00</span></font> 26R
</div>
<div class="img"><a href="#"><img src="images/fre_4.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">新鲜美味 进口美食</a></div>
<div class="price">
<font>¥<span>198.00</span></font> 26R
</div>
<div class="img"><a href="#"><img src="images/fre_5.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">新鲜美味 进口美食</a></div>
<div class="price">
<font>¥<span>198.00</span></font> 26R
</div>
<div class="img"><a href="#"><img src="images/fre_6.jpg" width="185" height="155" /></a></div>
</li>
</ul>
</div>
<div class="fresh_right">
<ul>
<li><a href="#"><img src="images/fre_b1.jpg" width="260" height="220" /></a></li>
<li><a href="#"><img src="images/fre_b2.jpg" width="260" height="220" /></a></li>
</ul>
</div>
</div>
<!--End 进口 生鲜 End-->
<!--Begin 食品饮料 Begin-->
<div class="i_t mar_10">
<span class="floor_num">2F</span>
<span class="fl">食品饮料</span>
<span class="i_mores fr"><a href="#">咖啡</a> | <a href="#">休闲零食</a> | <a href="#">饼干糕点</a> | <a href="#">冲饮谷物</a> | <a href="#">营养保健</a></span>
</div>
<div class="content">
<div class="food_left">
<div class="food_ban">
<div id="imgPlay2">
<ul class="imgs" id="actor2">
<li><a href="#"><img src="images/food_r.jpg" width="211" height="286" /></a></li>
<li><a href="#"><img src="images/food_r.jpg" width="211" height="286" /></a></li>
<li><a href="#"><img src="images/food_r.jpg" width="211" height="286" /></a></li>
</ul>
<div class="prev_f">上一张</div>
<div class="next_f">下一张</div>
</div>
</div>
<div class="fresh_txt">
<div class="fresh_txt_c">
<a href="#">饼干糕点</a><a href="#">休闲零食</a><a href="#">饮料果汁</a><a href="#">牛奶乳品</a><a href="#">冲饮谷物</a><a href="#">营养保健</a><a href="#">冲饮谷物</a><a href="#">营养保健</a>
</div>
</div>
</div>
<div class="fresh_mid">
<ul>
<li>
<div class="name"><a href="#">莫斯利安酸奶</a></div>
<div class="price">
<font>¥<span>96.00</span></font> 25R
</div>
<div class="img"><a href="#"><img src="images/food_1.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">莫斯利安酸奶</a></div>
<div class="price">
<font>¥<span>96.00</span></font> 25R
</div>
<div class="img"><a href="#"><img src="images/food_2.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">莫斯利安酸奶</a></div>
<div class="price">
<font>¥<span>96.00</span></font> 25R
</div>
<div class="img"><a href="#"><img src="images/food_3.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">莫斯利安酸奶</a></div>
<div class="price">
<font>¥<span>96.00</span></font> 25R
</div>
<div class="img"><a href="#"><img src="images/food_4.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">莫斯利安酸奶</a></div>
<div class="price">
<font>¥<span>96.00</span></font> 25R
</div>
<div class="img"><a href="#"><img src="images/food_5.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">莫斯利安酸奶</a></div>
<div class="price">
<font>¥<span>96.00</span></font> 25R
</div>
<div class="img"><a href="#"><img src="images/food_6.jpg" width="185" height="155" /></a></div>
</li>
</ul>
</div>
<div class="fresh_right">
<ul>
<li><a href="#"><img src="images/food_b1.jpg" width="260" height="220" /></a></li>
<li><a href="#"><img src="images/food_b2.jpg" width="260" height="220" /></a></li>
</ul>
</div>
</div>
<!--End 食品饮料 End-->
<!--Begin 个人美妆 Begin-->
<div class="i_t mar_10">
<span class="floor_num">3F</span>
<span class="fl">个人美妆</span>
<span class="i_mores fr"><a href="#">洗发护发</a> | <a href="#">面膜</a> | <a href="#">洗面奶</a> | <a href="#">香水</a> | <a href="#">沐浴露</a></span>
</div>
<div class="content">
<div class="make_left">
<div class="make_ban">
<div id="imgPlay3">
<ul class="imgs" id="actor3">
<li><a href="#"><img src="images/make_r.jpg" width="211" height="286" /></a></li>
<li><a href="#"><img src="images/make_r.jpg" width="211" height="286" /></a></li>
<li><a href="#"><img src="images/make_r.jpg" width="211" height="286" /></a></li>
</ul>
<div class="prev_m">上一张</div>
<div class="next_m">下一张</div>
</div>
</div>
<div class="fresh_txt">
<div class="fresh_txt_c">
<a href="#">洗发护发</a><a href="#">牙刷牙膏</a><a href="#">面膜</a><a href="#">补水面膜</a><a href="#">香水</a><a href="#">面霜</a><a href="#">洗面奶</a><a href="#">脱毛膏</a><a href="#">沐浴露</a>
</div>
</div>
</div>
<div class="fresh_mid">
<ul>
<li>
<div class="name"><a href="#">美宝莲粉饼</a></div>
<div class="price">
<font>¥<span>260.00</span></font> 16R
</div>
<div class="img"><a href="#"><img src="images/make_1.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">美宝莲粉饼</a></div>
<div class="price">
<font>¥<span>260.00</span></font> 16R
</div>
<div class="img"><a href="#"><img src="images/make_2.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">美宝莲粉饼</a></div>
<div class="price">
<font>¥<span>260.00</span></font> 16R
</div>
<div class="img"><a href="#"><img src="images/make_3.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">美宝莲粉饼</a></div>
<div class="price">
<font>¥<span>260.00</span></font> 16R
</div>
<div class="img"><a href="#"><img src="images/make_4.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">美宝莲粉饼</a></div>
<div class="price">
<font>¥<span>260.00</span></font> 16R
</div>
<div class="img"><a href="#"><img src="images/make_5.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">美宝莲粉饼</a></div>
<div class="price">
<font>¥<span>260.00</span></font> 16R
</div>
<div class="img"><a href="#"><img src="images/make_6.jpg" width="185" height="155" /></a></div>
</li>
</ul>
</div>
<div class="fresh_right">
<ul>
<li><a href="#"><img src="images/make_b1.jpg" width="260" height="220" /></a></li>
<li><a href="#"><img src="images/make_b2.jpg" width="260" height="220" /></a></li>
</ul>
</div>
</div>
<!--End 个人美妆 End-->
<div class="content mar_20">
<img src="images/mban_1.jpg" width="1200" height="110" />
</div>
<!--Begin 母婴玩具 Begin-->
<div class="i_t mar_10">
<span class="floor_num">4F</span>
<span class="fl">母婴玩具</span>
<span class="i_mores fr"><a href="#">营养品</a> | <a href="#">孕妈背带裤</a> | <a href="#">儿童玩具</a> | <a href="#">婴儿床</a> | <a href="#">喂奶器</a></span>
</div>
<div class="content">
<div class="baby_left">
<div class="baby_ban">
<div id="imgPlay4">
<ul class="imgs" id="actor4">
<li><a href="#"><img src="images/baby_r.jpg" width="211" height="286" /></a></li>
<li><a href="#"><img src="images/baby_r.jpg" width="211" height="286" /></a></li>
<li><a href="#"><img src="images/baby_r.jpg" width="211" height="286" /></a></li>
</ul>
<div class="prev_b">上一张</div>
<div class="next_b">下一张</div>
</div>
</div>
<div class="fresh_txt">
<div class="fresh_txt_c">
<a href="#">孕妈必备</a><a href="#">儿童玩具</a><a href="#">重装童鞋</a><a href="#">辅助食品</a><a href="#">奶粉</a><a href="#">鲜活禽蛋</a><a href="#">维生素</a><a href="#">重装童鞋</a><a href="#">辅助食品</a>
</div>
</div>
</div>
<div class="fresh_mid">
<ul>
<li>
<div class="name"><a href="#">儿童玩具 变形金刚</a></div>
<div class="price">
<font>¥<span>260.00</span></font> 20R
</div>
<div class="img"><a href="#"><img src="images/baby_1.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">儿童玩具 变形金刚</a></div>
<div class="price">
<font>¥<span>260.00</span></font> 20R
</div>
<div class="img"><a href="#"><img src="images/baby_2.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">儿童玩具 变形金刚</a></div>
<div class="price">
<font>¥<span>260.00</span></font> 20R
</div>
<div class="img"><a href="#"><img src="images/baby_3.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">儿童玩具 变形金刚</a></div>
<div class="price">
<font>¥<span>260.00</span></font> 20R
</div>
<div class="img"><a href="#"><img src="images/baby_4.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">儿童玩具 变形金刚</a></div>
<div class="price">
<font>¥<span>260.00</span></font> 20R
</div>
<div class="img"><a href="#"><img src="images/baby_5.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">儿童玩具 变形金刚</a></div>
<div class="price">
<font>¥<span>260.00</span></font> 20R
</div>
<div class="img"><a href="#"><img src="images/baby_6.jpg" width="185" height="155" /></a></div>
</li>
</ul>
</div>
<div class="fresh_right">
<ul>
<li><a href="#"><img src="images/baby_b1.jpg" width="260" height="220" /></a></li>
<li><a href="#"><img src="images/baby_b2.jpg" width="260" height="220" /></a></li>
</ul>
</div>
</div>
<!--End 母婴玩具 End-->
<!--Begin 家居生活 Begin-->
<div class="i_t mar_10">
<span class="floor_num">5F</span>
<span class="fl">家居生活</span>
<span class="i_mores fr"><a href="#">床上用品</a> | <a href="#">家纺布艺</a> | <a href="#">餐具</a> | <a href="#">沙发</a> | <a href="#">汽车用品</a></span>
</div>
<div class="content">
<div class="home_left">
<div class="home_ban">
<div id="imgPlay5">
<ul class="imgs" id="actor5">
<li><a href="#"><img src="images/home_r.jpg" width="211" height="286" /></a></li>
<li><a href="#"><img src="images/home_r.jpg" width="211" height="286" /></a></li>
<li><a href="#"><img src="images/home_r.jpg" width="211" height="286" /></a></li>
</ul>
<div class="prev_h">上一张</div>
<div class="next_h">下一张</div>
</div>
</div>
<div class="fresh_txt">
<div class="fresh_txt_c">
<a href="#">床上用品</a><a href="#">家纺布艺</a><a href="#">餐具水具</a><a href="#">锅具厨具</a><a href="#">沙发</a><a href="#">书柜</a><a href="#">狗粮</a><a href="#">家装建材</a><a href="#">汽车用品</a>
</div>
</div>
</div>
<div class="fresh_mid">
<ul>
<li>
<div class="name"><a href="#">品质蓝色沙发</a></div>
<div class="price">
<font>¥<span>2160.00</span></font> 50R
</div>
<div class="img"><a href="#"><img src="images/home_1.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">品质蓝色沙发</a></div>
<div class="price">
<font>¥<span>2160.00</span></font> 50R
</div>
<div class="img"><a href="#"><img src="images/home_2.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">品质蓝色沙发</a></div>
<div class="price">
<font>¥<span>2160.00</span></font> 50R
</div>
<div class="img"><a href="#"><img src="images/home_3.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">品质蓝色沙发</a></div>
<div class="price">
<font>¥<span>2160.00</span></font> 50R
</div>
<div class="img"><a href="#"><img src="images/home_4.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">品质蓝色沙发</a></div>
<div class="price">
<font>¥<span>2160.00</span></font> 50R
</div>
<div class="img"><a href="#"><img src="images/home_5.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">品质蓝色沙发</a></div>
<div class="price">
<font>¥<span>2160.00</span></font> 50R
</div>
<div class="img"><a href="#"><img src="images/home_6.jpg" width="185" height="155" /></a></div>
</li>
</ul>
</div>
<div class="fresh_right">
<ul>
<li><a href="#"><img src="images/home_b1.jpg" width="260" height="220" /></a></li>
<li><a href="#"><img src="images/home_b2.jpg" width="260" height="220" /></a></li>
</ul>
</div>
</div>
<!--End 家居生活 End-->
<!--Begin 数码家电 Begin-->
<div class="i_t mar_10">
<span class="floor_num">6F</span>
<span class="fl">数码家电</span>
<span class="i_mores fr"><a href="#">手机</a> | <a href="#">苹果</a> | <a href="#">华为手机</a> | <a href="#">洗衣机</a> | <a href="#">数码配件</a></span>
</div>
<div class="content">
<div class="tel_left">
<div class="tel_ban">
<div id="imgPlay6">
<ul class="imgs" id="actor6">
<li><a href="#"><img src="images/tel_r.jpg" width="211" height="286" /></a></li>
<li><a href="#"><img src="images/tel_r.jpg" width="211" height="286" /></a></li>
<li><a href="#"><img src="images/tel_r.jpg" width="211" height="286" /></a></li>
</ul>
<div class="prev_t">上一张</div>
<div class="next_t">下一张</div>
</div>
</div>
<div class="fresh_txt">
<div class="fresh_txt_c">
<a href="#">手机</a><a href="#">平板电脑</a><a href="#">空调</a><a href="#">合约机</a><a href="#">电风扇</a><a href="#">数码配件</a><a href="#">洗衣机</a><a href="#">电视</a><a href="#">充电器</a><a href="#">耳线</a>
</div>
</div>
</div>
<div class="fresh_mid">
<ul>
<li>
<div class="name"><a href="#">乐视高清电视</a></div>
<div class="price">
<font>¥<span>2160.00</span></font> 25R
</div>
<div class="img"><a href="#"><img src="images/tel_1.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">乐视高清电视</a></div>
<div class="price">
<font>¥<span>2160.00</span></font> 25R
</div>
<div class="img"><a href="#"><img src="images/tel_2.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">乐视高清电视</a></div>
<div class="price">
<font>¥<span>2160.00</span></font> 25R
</div>
<div class="img"><a href="#"><img src="images/tel_3.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">乐视高清电视</a></div>
<div class="price">
<font>¥<span>2160.00</span></font> 25R
</div>
<div class="img"><a href="#"><img src="images/tel_4.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">乐视高清电视</a></div>
<div class="price">
<font>¥<span>2160.00</span></font> 25R
</div>
<div class="img"><a href="#"><img src="images/tel_5.jpg" width="185" height="155" /></a></div>
</li>
<li>
<div class="name"><a href="#">乐视高清电视</a></div>
<div class="price">
<font>¥<span>2160.00</span></font> 25R
</div>
<div class="img"><a href="#"><img src="images/tel_6.jpg" width="185" height="155" /></a></div>
</li>
</ul>
</div>
<div class="fresh_right">
<ul>
<li><a href="#"><img src="images/tel_b1.jpg" width="260" height="220" /></a></li>
<li><a href="#"><img src="images/tel_b2.jpg" width="260" height="220" /></a></li>
</ul>
</div>
</div>
<!--End 数码家电 End-->
<!--Begin 猜你喜欢 Begin-->
<div class="i_t mar_10">
<span class="fl">猜你喜欢</span>
</div>
<div class="like">
<div id="featureContainer1">
<div id="feature1">
<div id="block1">
<div id="botton-scroll1">
<ul class="featureUL">
<li class="featureBox">
<div class="box">
<div class="imgbg">
<a href="#"><img src="images/hot1.jpg" width="160" height="136" /></a>
</div>
<div class="name">
<a href="#">
<h2>德国进口</h2>
德亚全脂纯牛奶200ml*48盒
</a>
</div>
<div class="price">
<font>¥<span>189</span></font> 26R
</div>
</div>
</li>
<li class="featureBox">
<div class="box">
<div class="imgbg">
<a href="#"><img src="images/hot2.jpg" width="160" height="136" /></a>
</div>
<div class="name">
<a href="#">
<h2>iphone 6S</h2>
Apple/苹果 iPhone 6s Plus公开版
</a>
</div>
<div class="price">
<font>¥<span>5288</span></font> 25R
</div>
</div>
</li>
<li class="featureBox">
<div class="box">
<div class="imgbg">
<a href="#"><img src="images/hot3.jpg" width="160" height="136" /></a>
</div>
<div class="name">
<a href="#">
<h2>倩碧特惠组合套装</h2>
倩碧补水组合套装8折促销
</a>
</div>
<div class="price">
<font>¥<span>368</span></font> 18R
</div>
</div>
</li>
<li class="featureBox">
<div class="box">
<div class="imgbg">
<a href="#"><img src="images/hot4.jpg" width="160" height="136" /></a>
</div>
<div class="name">
<a href="#">
<h2>品利特级橄榄油</h2>
750ml*4瓶装组合 西班牙原装进口
</a>
</div>
<div class="price">
<font>¥<span>280</span></font> 30R
</div>
</div>
</li>
<li class="featureBox">
<div class="box">
<div class="imgbg">
<a href="#"><img src="images/hot4.jpg" width="160" height="136" /></a>
</div>
<div class="name">
<a href="#">
<h2>品利特级橄榄油</h2>
750ml*4瓶装组合 西班牙原装进口
</a>
</div>
<div class="price">
<font>¥<span>280</span></font> 30R
</div>
</div>
</li>
</ul>
</div>
</div>
<a class="l_prev" href="javascript:void();">Previous</a>
<a class="l_next" href="javascript:void();">Next</a>
</div>
</div>
</div>
<!--End 猜你喜欢 End-->
<!--Begin Footer Begin -->
<div class="b_btm_bg b_btm_c">
<div class="b_btm">
<table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0">
<tr>
<td width="72"><img src="images/b1.png" width="62" height="62" /></td>
<td><h2>正品保障</h2>正品行货 放心购买</td>
</tr>
</table>
<table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0">
<tr>
<td width="72"><img src="images/b2.png" width="62" height="62" /></td>
<td><h2>满38包邮</h2>满38包邮 免运费</td>
</tr>
</table>
<table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0">
<tr>
<td width="72"><img src="images/b3.png" width="62" height="62" /></td>
<td><h2>天天低价</h2>天天低价 畅选无忧</td>
</tr>
</table>
<table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0">
<tr>
<td width="72"><img src="images/b4.png" width="62" height="62" /></td>
<td><h2>准时送达</h2>收货时间由你做主</td>
</tr>
</table>
</div>
</div>
<div class="b_nav">
<dl>
<dt><a href="#">新手上路</a></dt>
<dd><a href="#">售后流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">订购方式</a></dd>
<dd><a href="#">隐私声明</a></dd>
<dd><a href="#">推荐分享说明</a></dd>
</dl>
<dl>
<dt><a href="#">配送与支付</a></dt>
<dd><a href="#">货到付款区域</a></dd>
<dd><a href="#">配送支付查询</a></dd>
<dd><a href="#">支付方式说明</a></dd>
</dl>
<dl>
<dt><a href="#">会员中心</a></dt>
<dd><a href="#">资金管理</a></dd>
<dd><a href="#">我的收藏</a></dd>
<dd><a href="#">我的订单</a></dd>
</dl>
<dl>
<dt><a href="#">服务保证</a></dt>
<dd><a href="#">退换货原则</a></dd>
<dd><a href="#">售后服务保证</a></dd>
<dd><a href="#">产品质量保证</a></dd>
</dl>
<dl>
<dt><a href="#">联系我们</a></dt>
<dd><a href="#">网站故障报告</a></dd>
<dd><a href="#">购物咨询</a></dd>
<dd><a href="#">投诉与建议</a></dd>
</dl>
<div class="b_tel_bg">
<a href="#" class="b_sh1">新浪微博</a>
<a href="#" class="b_sh2">腾讯微博</a>
<p>
服务热线:<br />
<span>400-123-4567</span>
</p>
</div>
<div class="b_er">
<div class="b_er_c"><img src="images/er.gif" width="118" height="118" /></div>
<img src="images/ss.png" />
</div>
</div>
<div class="btmbg">
<div class="btm">
备案/许可证编号:蜀ICP备12009302号-1-www.dingguagua.com Copyright © 2015-2018 尤洪商城网 All Rights Reserved. 复制必究 , Technical Support: Dgg Group <br />
<img src="images/b_1.gif" width="98" height="33" /><img src="images/b_2.gif" width="98" height="33" /><img src="images/b_3.gif" width="98" height="33" /><img src="images/b_4.gif" width="98" height="33" /><img src="images/b_5.gif" width="98" height="33" /><img src="images/b_6.gif" width="98" height="33" />
</div>
</div>
<!--End Footer End -->
</div>
</body>
<!--[if IE 6]>
<script src="//letskillie6.googlecode.com/svn/trunk/2/zh_CN.js"></script>
<![endif]-->
</html>
<div class="top">
<div class="logo"><a href="${ctx}/Home?action=index"><img src="${ctx}/statics/images/logo.png"></a></div>
<div class="search">
<form>
<input txype="text" value="" class="s_ipt">
<input type="submit" value="搜索" class="s_btn">
</form>
<span class="fl">
<a href="javascript:void(0)">咖啡</a>
<a href="javascript:void(0)">iphone 6S</a>
<a href="javascript:void(0)">新鲜美食</a>
<a href="javascript:void(0)">蛋糕</a>
<a href="javascript:void(0)">日用品</a>
<a href="javascript:void(0)">连衣裙</a>
</span>
</div>
<div class="i_car">
<div class="car_t">购物车 [ <span>3</span> ]</div>
<div class="car_bg">
<!--Begin 购物车未登录 Begin-->
<#-- <c:if test="${sessionScope.loginUser==null}">-->
<#-- <div class="un_login">还未登录!<a href="${ctx}/Login?action=toLogin" style="color:#ff4e00;">马上登录</a> 查看购物车!</div>-->
<#-- </c:if>-->
<!--End 购物车未登录 End-->
<!--Begin 购物车已登录 Begin-->
<ul class="cars">
<#-- <c:if test="${sessionScope.cart2==null || sessionScope.cart2.items.size()<1}"> 您尚未购买任何物品,是否进入<a href="${ctx}/Home?action=index">商品页</a>进行购买!</c:if>-->
<#-- <c:if test="${sessionScope.cart2.items.size()>=1}">-->
<li>
<div class="img">
<a href="javascript:void(0)">
<img src="${ctx}/statics/images/car1.jpg" width="58" height="58">
</a>
</div>
<div class="name">
<a href="javascript:void(0)">法颂浪漫梦境50ML 香水女士持久清新淡香 送2ML小样3只</a>
</div>
<div class="price">
<font color="#ff4e00">¥399</font>X1
</div>
</li>
<#-- </c:if>-->
</ul>
<div class="price_sum">共计 <font color="#ff4e00">¥</font><span>1058</span></div>
<div class="price_a"><a href="javascript:void(0)">去购物车结算</a></div>
<!--End 购物车已登录 End-->
</div>
</div>
</div>商品界面(product.html)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<#include 'common/head.html'>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link type="text/css" rel="stylesheet" href="css/style.css" />
<!--[if IE 6]>
<script src="js/iepng.js" type="text/javascript"></script>
<script type="text/javascript">
EvPNG.fix('div, ul, img, li, input, a');
</script>
<![endif]-->
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="js/menu.js"></script>
<script type="text/javascript" src="js/lrscroll_1.js"></script>
<script type="text/javascript" src="js/n_nav.js"></script>
<link rel="stylesheet" type="text/css" href="css/ShopShow.css" />
<link rel="stylesheet" type="text/css" href="css/MagicZoom.css" />
<script type="text/javascript" src="js/MagicZoom.js"></script>
<script type="text/javascript" src="js/num.js">
var jq = jQuery.noConflict();
</script>
<script type="text/javascript" src="js/p_tab.js"></script>
<script type="text/javascript" src="js/shade.js"></script>
<title>尤洪</title>
</head>
<body>
<!--Begin Header Begin-->
<div class="soubg">
<div class="sou">
<!--Begin 所在收货地区 Begin-->
<span class="s_city_b">
<span class="fl">送货至:</span>
<span class="s_city">
<span>四川</span>
<div class="s_city_bg">
<div class="s_city_t"></div>
<div class="s_city_c">
<h2>请选择所在的收货地区</h2>
<table border="0" class="c_tab" style="width:235px; margin-top:10px;" cellspacing="0" cellpadding="0">
<tr>
<th>A</th>
<td class="c_h"><span>安徽</span><span>澳门</span></td>
</tr>
<tr>
<th>B</th>
<td class="c_h"><span>北京</span></td>
</tr>
<tr>
<th>C</th>
<td class="c_h"><span>重庆</span></td>
</tr>
<tr>
<th>F</th>
<td class="c_h"><span>福建</span></td>
</tr>
<tr>
<th>G</th>
<td class="c_h"><span>广东</span><span>广西</span><span>贵州</span><span>甘肃</span></td>
</tr>
<tr>
<th>H</th>
<td class="c_h"><span>河北</span><span>河南</span><span>黑龙江</span><span>海南</span><span>湖北</span><span>湖南</span></td>
</tr>
<tr>
<th>J</th>
<td class="c_h"><span>江苏</span><span>吉林</span><span>江西</span></td>
</tr>
<tr>
<th>L</th>
<td class="c_h"><span>辽宁</span></td>
</tr>
<tr>
<th>N</th>
<td class="c_h"><span>内蒙古</span><span>宁夏</span></td>
</tr>
<tr>
<th>Q</th>
<td class="c_h"><span>青海</span></td>
</tr>
<tr>
<th>S</th>
<td class="c_h"><span>上海</span><span>山东</span><span>山西</span><span class="c_check">四川</span><span>陕西</span></td>
</tr>
<tr>
<th>T</th>
<td class="c_h"><span>台湾</span><span>天津</span></td>
</tr>
<tr>
<th>X</th>
<td class="c_h"><span>西藏</span><span>香港</span><span>新疆</span></td>
</tr>
<tr>
<th>Y</th>
<td class="c_h"><span>云南</span></td>
</tr>
<tr>
<th>Z</th>
<td class="c_h"><span>浙江</span></td>
</tr>
</table>
</div>
</div>
</span>
</span>
<!--End 所在收货地区 End-->
<span class="fr">
<span class="fl">你好,请<a href="Login.html">登录</a> <a href="Regist.html" style="color:#ff4e00;">免费注册</a> | <a href="#">我的订单</a> |</span>
<span class="ss">
<div class="ss_list">
<a href="#">收藏夹</a>
<div class="ss_list_bg">
<div class="s_city_t"></div>
<div class="ss_list_c">
<ul>
<li><a href="#">我的收藏夹</a></li>
<li><a href="#">我的收藏夹</a></li>
</ul>
</div>
</div>
</div>
<div class="ss_list">
<a href="#">客户服务</a>
<div class="ss_list_bg">
<div class="s_city_t"></div>
<div class="ss_list_c">
<ul>
<li><a href="#">客户服务</a></li>
<li><a href="#">客户服务</a></li>
<li><a href="#">客户服务</a></li>
</ul>
</div>
</div>
</div>
<div class="ss_list">
<a href="#">网站导航</a>
<div class="ss_list_bg">
<div class="s_city_t"></div>
<div class="ss_list_c">
<ul>
<li><a href="#">网站导航</a></li>
<li><a href="#">网站导航</a></li>
</ul>
</div>
</div>
</div>
</span>
<span class="fl">| 关注我们:</span>
<span class="s_sh"><a href="#" class="sh1">新浪</a><a href="#" class="sh2">微信</a></span>
<span class="fr">| <a href="#">手机版 <img src="images/s_tel.png" align="absmiddle" /></a></span>
</span>
</div>
</div>
<div class="top">
<div class="logo"><a href="Index.html"><img src="images/logo.png" /></a></div>
<div class="search">
<form>
<input type="text" value="" class="s_ipt" />
<input type="submit" value="搜索" class="s_btn" />
</form>
<span class="fl"><a href="#">咖啡</a><a href="#">iphone 6S</a><a href="#">新鲜美食</a><a href="#">蛋糕</a><a href="#">日用品</a><a href="#">连衣裙</a></span>
</div>
<div class="i_car">
<div class="car_t">购物车 [ <span>3</span> ]</div>
<div class="car_bg">
<!--Begin 购物车未登录 Begin-->
<div class="un_login">还未登录!<a href="Login.html" style="color:#ff4e00;">马上登录</a> 查看购物车!</div>
<!--End 购物车未登录 End-->
<!--Begin 购物车已登录 Begin-->
<ul class="cars">
<li>
<div class="img"><a href="#"><img src="images/car1.jpg" width="58" height="58" /></a></div>
<div class="name"><a href="#">法颂浪漫梦境50ML 香水女士持久清新淡香 送2ML小样3只</a></div>
<div class="price"><font color="#ff4e00">¥399</font> X1</div>
</li>
<li>
<div class="img"><a href="#"><img src="images/car2.jpg" width="58" height="58" /></a></div>
<div class="name"><a href="#">香奈儿(Chanel)邂逅活力淡香水50ml</a></div>
<div class="price"><font color="#ff4e00">¥399</font> X1</div>
</li>
<li>
<div class="img"><a href="#"><img src="images/car2.jpg" width="58" height="58" /></a></div>
<div class="name"><a href="#">香奈儿(Chanel)邂逅活力淡香水50ml</a></div>
<div class="price"><font color="#ff4e00">¥399</font> X1</div>
</li>
</ul>
<div class="price_sum">共计 <font color="#ff4e00">¥</font><span>1058</span></div>
<div class="price_a"><a href="#">去购物车结算</a></div>
<!--End 购物车已登录 End-->
</div>
</div>
</div>
<!--End Header End-->
<!--Begin Menu Begin-->
<div class="menu_bg">
<div class="menu">
<!--Begin 商品分类详情 Begin-->
<div class="nav">
<div class="nav_t">全部商品分类</div>
<div class="leftNav none">
<ul>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav1.png" /></span>
<span class="fl">进口食品、生鲜</span>
</div>
<div class="zj">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav2.png" /></span>
<span class="fl">食品、饮料、酒</span>
</div>
<div class="zj" style="top:-40px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力2</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav3.png" /></span>
<span class="fl">母婴、玩具、童装</span>
</div>
<div class="zj" style="top:-80px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力3</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav4.png" /></span>
<span class="fl">家居、家庭清洁、纸品</span>
</div>
<div class="zj" style="top:-120px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力4</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav5.png" /></span>
<span class="fl">美妆、个人护理、洗护</span>
</div>
<div class="zj" style="top:-160px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力5</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav6.png" /></span>
<span class="fl">女装、内衣、中老年</span>
</div>
<div class="zj" style="top:-200px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力6</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav7.png" /></span>
<span class="fl">鞋靴、箱包、腕表配饰</span>
</div>
<div class="zj" style="top:-240px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力7</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav8.png" /></span>
<span class="fl">男装、运动</span>
</div>
<div class="zj" style="top:-280px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力8</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav9.png" /></span>
<span class="fl">手机、小家电、电脑</span>
</div>
<div class="zj" style="top:-320px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力9</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav10.png" /></span>
<span class="fl">礼品、充值</span>
</div>
<div class="zj" style="top:-360px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力10</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
</ul>
</div>
</div>
<!--End 商品分类详情 End-->
<ul class="menu_r">
<li><a href="Index.html">首页</a></li>
<li><a href="Food.html">美食</a></li>
<li><a href="Fresh.html">生鲜</a></li>
<li><a href="HomeDecoration.html">家居</a></li>
<li><a href="SuitDress.html">女装</a></li>
<li><a href="MakeUp.html">美妆</a></li>
<li><a href="Digital.html">数码</a></li>
<li><a href="GroupBuying.html">团购</a></li>
</ul>
<div class="m_ad">中秋送好礼!</div>
</div>
</div>
<!--End Menu End-->
<div class="i_bg">
<div class="postion">
<span class="fl">全部 > 美妆个护 > 香水 > 迪奥 > 迪奥真我香水</span>
</div>
<div class="content">
<div id="tsShopContainer">
<div id="tsImgS"><a href="${(product.fileName)!}" title="Images" class="MagicZoom" id="MagicZoom"><img src="${(product.fileName)!}" width="390" height="390" /></a></div>
<div id="tsPicContainer">
<div id="tsImgSArrL" onclick="tsScrollArrLeft()"></div>
<div id="tsImgSCon">
<ul>
<li onclick="showPic(0)" rel="MagicZoom" class="tsSelectImg"><img src="images/ps1.jpg" tsImgS="images/ps1.jpg" width="79" height="79" /></li>
<li onclick="showPic(1)" rel="MagicZoom"><img src="images/ps2.jpg" tsImgS="images/ps2.jpg" width="79" height="79" /></li>
<li onclick="showPic(2)" rel="MagicZoom"><img src="images/ps3.jpg" tsImgS="images/ps3.jpg" width="79" height="79" /></li>
<li onclick="showPic(3)" rel="MagicZoom"><img src="images/ps4.jpg" tsImgS="images/ps4.jpg" width="79" height="79" /></li>
<li onclick="showPic(4)" rel="MagicZoom"><img src="images/ps1.jpg" tsImgS="images/ps1.jpg" width="79" height="79" /></li>
<li onclick="showPic(5)" rel="MagicZoom"><img src="images/ps2.jpg" tsImgS="images/ps2.jpg" width="79" height="79" /></li>
<li onclick="showPic(6)" rel="MagicZoom"><img src="images/ps3.jpg" tsImgS="images/ps3.jpg" width="79" height="79" /></li>
<li onclick="showPic(7)" rel="MagicZoom"><img src="images/ps4.jpg" tsImgS="images/ps4.jpg" width="79" height="79" /></li>
</ul>
</div>
<div id="tsImgSArrR" onclick="tsScrollArrRight()"></div>
</div>
<img class="MagicZoomLoading" width="16" height="16" src="images/loading.gif" alt="Loading..." />
</div>
<div class="pro_des">
<div class="des_name">
<p>${(product.name)!}</p>
“开业巨惠,北京专柜直供”,不光低价,“真”才靠谱!
</div>
<div class="des_price">
本店价格:<b>¥${(product.price)}</b><br />
消费积分:<span>28R</span>
</div>
<div class="des_choice">
<span class="fl">型号选择:</span>
<ul>
<li class="checked">30ml<div class="ch_img"></div></li>
<li>50ml<div class="ch_img"></div></li>
<li>100ml<div class="ch_img"></div></li>
</ul>
</div>
<div class="des_choice">
<span class="fl">颜色选择:</span>
<ul>
<li>红色<div class="ch_img"></div></li>
<li class="checked">白色<div class="ch_img"></div></li>
<li>黑色<div class="ch_img"></div></li>
</ul>
</div>
<div class="des_share">
<div class="d_sh">
分享
<div class="d_sh_bg">
<a href="#"><img src="images/sh_1.gif" /></a>
<a href="#"><img src="images/sh_2.gif" /></a>
<a href="#"><img src="images/sh_3.gif" /></a>
<a href="#"><img src="images/sh_4.gif" /></a>
<a href="#"><img src="images/sh_5.gif" /></a>
</div>
</div>
<div class="d_care"><a onclick="ShowDiv('MyDiv','fade')">关注商品</a></div>
</div>
<div class="des_join">
<div class="j_nums">
<input type="text" value="1" name="" class="n_ipt" />
<input type="button" value="" onclick="addUpdate(jq(this));" class="n_btn_1" />
<input type="button" value="" onclick="jianUpdate(jq(this));" class="n_btn_2" />
</div>
<span class="fl"><a onclick="ShowDiv_1('MyDiv1','fade1')"><img src="images/j_car.png" /></a></span>
</div>
</div>
<div class="s_brand">
<div class="s_brand_img"><img src="images/sbrand.jpg" width="188" height="132" /></div>
<div class="s_brand_c"><a href="#">进入品牌专区</a></div>
</div>
</div>
<!--Begin 弹出层-收藏成功 Begin-->
<div id="fade" class="black_overlay"></div>
<div id="MyDiv" class="white_content">
<div class="white_d">
<div class="notice_t">
<span class="fr" style="margin-top:10px; cursor:pointer;" onclick="CloseDiv('MyDiv','fade')"><img src="images/close.gif" /></span>
</div>
<div class="notice_c">
<table border="0" align="center" style="margin-top:;" cellspacing="0" cellpadding="0">
<tr valign="top">
<td width="40"><img src="images/suc.png" /></td>
<td>
<span style="color:#3e3e3e; font-size:18px; font-weight:bold;">您已成功收藏该商品</span><br />
<a href="#">查看我的关注 >></a>
</td>
</tr>
<tr height="50" valign="bottom">
<td> </td>
<td><a href="#" class="b_sure">确定</a></td>
</tr>
</table>
</div>
</div>
</div>
<!--End 弹出层-收藏成功 End-->
<!--Begin 弹出层-加入购物车 Begin-->
<div id="fade1" class="black_overlay"></div>
<div id="MyDiv1" class="white_content">
<div class="white_d">
<div class="notice_t">
<span class="fr" style="margin-top:10px; cursor:pointer;" onclick="CloseDiv_1('MyDiv1','fade1')"><img src="images/close.gif" /></span>
</div>
<div class="notice_c">
<table border="0" align="center" style="margin-top:;" cellspacing="0" cellpadding="0">
<tr valign="top">
<td width="40"><img src="images/suc.png" /></td>
<td><a href="http://cart.zmall.com/addCart?pid=${(product.id)!}&num=3" class="b_sure">去购物车结算</a><a href="#" class="b_buy">继续购物</a></td>
</tr>
<tr height="50" valign="bottom">
<td> </td>
<td><a href="#" class="b_sure">去购物车结算</a><a href="#" class="b_buy">继续购物</a></td>
</tr>
</table>
</div>
</div>
</div>
<!--End 弹出层-加入购物车 End-->
<!--Begin Footer Begin -->
<div class="b_btm_bg bg_color">
<div class="b_btm">
<table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0">
<tr>
<td width="72"><img src="images/b1.png" width="62" height="62" /></td>
<td><h2>正品保障</h2>正品行货 放心购买</td>
</tr>
</table>
<table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0">
<tr>
<td width="72"><img src="images/b2.png" width="62" height="62" /></td>
<td><h2>满38包邮</h2>满38包邮 免运费</td>
</tr>
</table>
<table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0">
<tr>
<td width="72"><img src="images/b3.png" width="62" height="62" /></td>
<td><h2>天天低价</h2>天天低价 畅选无忧</td>
</tr>
</table>
<table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0">
<tr>
<td width="72"><img src="images/b4.png" width="62" height="62" /></td>
<td><h2>准时送达</h2>收货时间由你做主</td>
</tr>
</table>
</div>
</div>
<div class="b_nav">
<dl>
<dt><a href="#">新手上路</a></dt>
<dd><a href="#">售后流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">订购方式</a></dd>
<dd><a href="#">隐私声明</a></dd>
<dd><a href="#">推荐分享说明</a></dd>
</dl>
<dl>
<dt><a href="#">配送与支付</a></dt>
<dd><a href="#">货到付款区域</a></dd>
<dd><a href="#">配送支付查询</a></dd>
<dd><a href="#">支付方式说明</a></dd>
</dl>
<dl>
<dt><a href="#">会员中心</a></dt>
<dd><a href="#">资金管理</a></dd>
<dd><a href="#">我的收藏</a></dd>
<dd><a href="#">我的订单</a></dd>
</dl>
<dl>
<dt><a href="#">服务保证</a></dt>
<dd><a href="#">退换货原则</a></dd>
<dd><a href="#">售后服务保证</a></dd>
<dd><a href="#">产品质量保证</a></dd>
</dl>
<dl>
<dt><a href="#">联系我们</a></dt>
<dd><a href="#">网站故障报告</a></dd>
<dd><a href="#">购物咨询</a></dd>
<dd><a href="#">投诉与建议</a></dd>
</dl>
<div class="b_tel_bg">
<a href="#" class="b_sh1">新浪微博</a>
<a href="#" class="b_sh2">腾讯微博</a>
<p>
服务热线:<br />
<span>400-123-4567</span>
</p>
</div>
<div class="b_er">
<div class="b_er_c"><img src="images/er.gif" width="118" height="118" /></div>
<img src="images/ss.png" />
</div>
</div>
<div class="btmbg">
<div class="btm">
备案/许可证编号:蜀ICP备12009302号-1-www.dingguagua.com Copyright © 2015-2018 尤洪商城网 All Rights Reserved. 复制必究 , Technical Support: Dgg Group <br />
<img src="images/b_1.gif" width="98" height="33" /><img src="images/b_2.gif" width="98" height="33" /><img src="images/b_3.gif" width="98" height="33" /><img src="images/b_4.gif" width="98" height="33" /><img src="images/b_5.gif" width="98" height="33" /><img src="images/b_6.gif" width="98" height="33" />
</div>
</div>
<!--End Footer End -->
</div>
</body>
<script src="js/ShopShow.js"></script>
<!--[if IE 6]>
<script src="//letskillie6.googlecode.com/svn/trunk/2/zh_CN.js"></script>
<![endif]-->
</html>
效果图


三、SpringBoot整合微服务
&gateway&nginx

请求链路要求:客户端发送请求先经过nginx,再用nginx转至内部访问网关gateway,最后由网关服务的路由规则转发到微服务的内部服务。
整合微服务之商品服务zmall-product
在公共模块zmall-common中导入微服务相关依赖
<!--nacos客户端-->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>
<!--fegin组件-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-openfeign</artifactId>
</dependency>
<!--nacos配置中心-->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-config</artifactId>
</dependency>配置商品服务模块zmall-product的application.yml文件
spring:
application:
name: zmall-product
cloud:
nacos:
discovery:
server-addr: localhost:8848修改启动类,向nacos进行注册(这里一定要记得启动nacos)
@EnableDiscoveryClient
@SpringBootApplication
@MapperScan({"com.zking.zmall.mapper"})
public class ZmallProductApplication {
public static void main(String[] args) {
SpringApplication.run(ZmallProductApplication.class, args);
}
}创建并配置网关gateway服务
-
基于Spring initializr方式创建网关模块zmall-gateway
-
配置pom.xml添加nacos和gateway的依赖
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>com.zking.zmall</groupId>
<artifactId>zmall</artifactId>
<version>1.0-SNAPSHOT</version>
</parent>
<artifactId>zmall-gateway</artifactId>
<dependencies>
<!--gateway 注意 此模式不能引入starter-web -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-gateway</artifactId>
</dependency>
<!--nacos客户端-->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
</dependency>
</dependencies>3.修改启动类,向nacos进行注册
@EnableDiscoveryClient
@SpringBootApplication
public class ZmallGatewayApplication {
public static void main(String[] args) {
SpringApplication.run(ZmallGatewayApplication.class, args);
}
}4.配置application.yml设置gateway路由转发规则
server:
port: 8000
spring:
application:
name: zmall-gateway
cloud:
nacos:
discovery:
server-addr: localhost:8848
gateway:
routes:
- id: product_route
uri: lb://zmall-product # lb指的是从nacos中按照名称获取微服务,并遵循负载均衡策略
predicates:
- Path=/product-serv/**
filters:
- StripPrefix=1将易买网网页素材中的公共静态资源js/css/images复制到gateway网关服务中
这里请注意了,之前在商品服务模块zmall-product中已经配置了易买网的静态资源,为什么还要在gateway网关服务中再配置一次呢?这是因为当请求经过gateway网关服务后会进行断言条件匹配和条件路径截取等操作,从而导致gateway网关路由转发后静态资源失效404的问题,所以特此在gateway网关服务中也配置一次易买网网页素材中的公共静态资源js/css/images,确保能正常访问。
解决方案:(此处将在第三次课解决,使用nginx动静分离方式实现) 配置静态资源访问服务器,将各个微服务模块中的静态访问资源迁移到静态资源访问服务器中,然后通过http方式访问即可。
安装配置SwitchHosts
-
直接双击exe文件即可安装SwitchHosts
-
进入C:\Windows\System32\drivers\etc目录,设置hosts文件访问权限并取消只读模式
-
打开SwitchHosts设置一级域名

-
最后运行nginx根目录下的nginx.exe启动nginx
如果出现IIS7,那么cmd窗口中执行下列指令
net stop w3svc安装配置Windows版nginx
-
解压nginx-1.18.0.zip至任意目录
-
进入conf目录,并修改nginx.conf配置文件
server
{
listen 80;
server_name zmall.com;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
proxy_pass http://127.0.0.1:8000/;
}
}-
最后运行nginx根目录下的nginx.exe启动nginx
如果出现IIS7,那么cmd窗口中执行下列指令net stop w3svc

请求链路测试
单独访问商品服务:http://localhost:8020/index.html
通过gateway访问:http://localhost:8000/product-serv/index.html
通过nginx访问:http://zmall.com/product-serv/index.html