文章目录
- 运算符
- 1. 操作符说明
- 1.1. 通过运算符可以对一个或多个值进行运算,并获取运算结果
- 1.2. 它会将该值的类型以字符串的形式返回
- 2. 算数运算符
- 2.1. 当对非 Number 的值进行运算时,会将这些值转换为 Number 然后再运算
- 2.2. +
- 2.3 -
- 2.4 \*
- 2.5 /
- 2.6 %
- 3. 隐式类型转换
- 3.1 转换为 String
- 3.2 转换为 Number
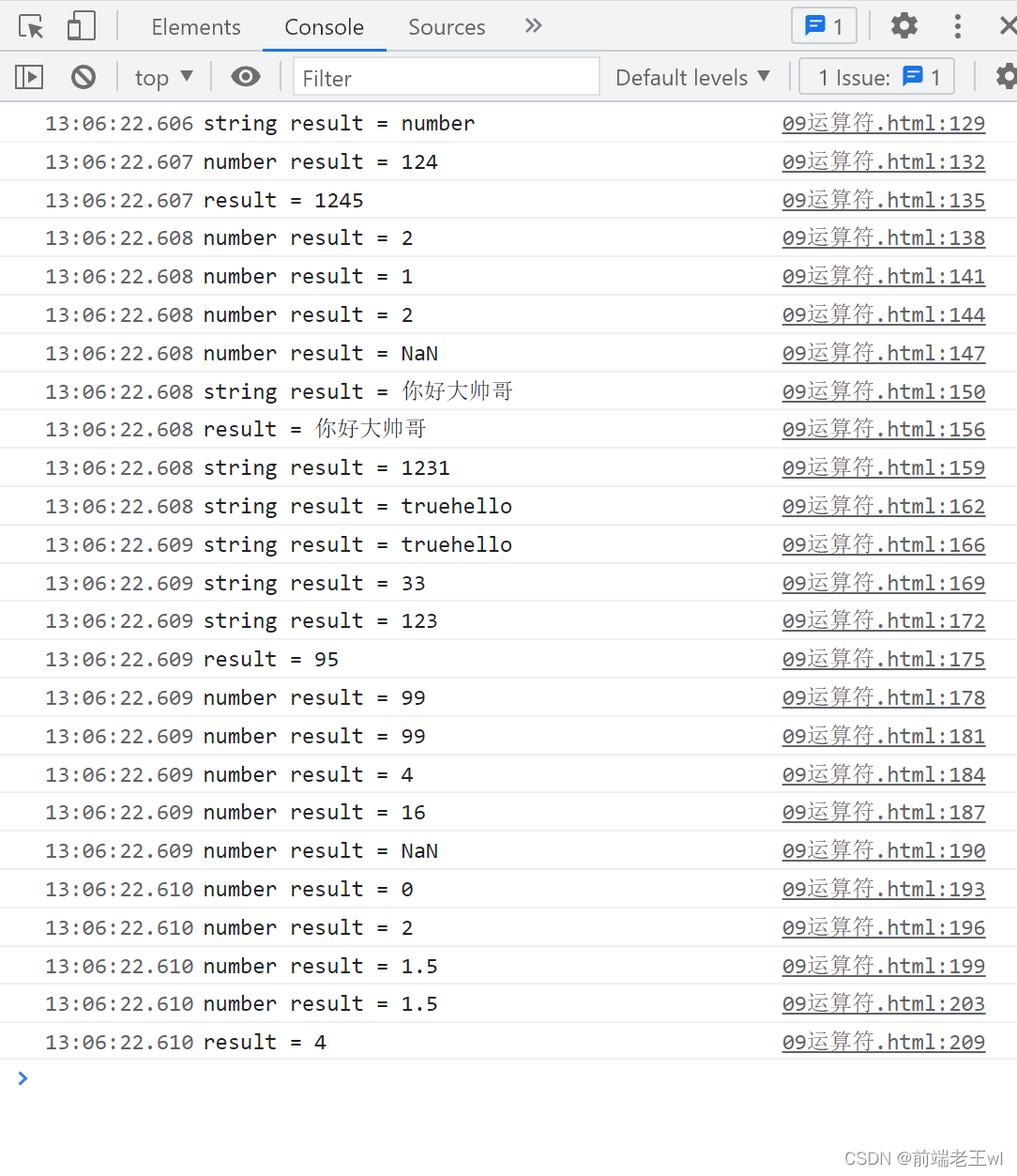
运算符
var a = 123;
var result = typeof a;
console.log(typeof result, "result = " + result);
result = a + 1;
console.log(typeof result, "result = " + result);
result = 456 + 789;
console.log("result = " + result);
result = true + 1;
console.log(typeof result, "result = " + result);
result = true + false;
console.log(typeof result, "result = " + result);
result = 2 + null;
console.log(typeof result, "result = " + result);
result = 2 + NaN;
console.log(typeof result, "result = " + result);
result = "你好" + "大帅哥";
console.log(typeof result, "result = " + result);
var str = "锄禾日当午," +
"汗滴禾下土," +
"谁知盘中餐," +
"粒粒皆辛苦";
console.log("result = " + result);
result = 123 + "1";
console.log(typeof result, "result = " + result);
result = true + "hello";
console.log(typeof result, "result = " + result);
var c = 123;
c = c + "";
console.log(typeof result, "result = " + result);
result = 1 + 2 + "3"; // 33
console.log(typeof result, "result = " + result);
result = "1" + 2 + 3; // 123
console.log(typeof result, "result = " + result);
result = 100 - 5;
console.log("result = " + result);
result = 100 - true;
console.log(typeof result, "result = " + result);
result = 100 - "1";
console.log(typeof result, "result = " + result);
result = 2 * 2;
console.log(typeof result, "result = " + result);
result = 2 * "8";
console.log(typeof result, "result = " + result);
result = 2 * undefined;
console.log(typeof result, "result = " + result);
result = 2 * null;
console.log(typeof result, "result = " + result);
result = 4 / 2;
console.log(typeof result, "result = " + result);
result = 3 / 2;
console.log(typeof result, "result = " + result);
var d = "123";
d = d - 0;
console.log(typeof result, "result = " + result);
result = 9 % 3;
result = 9 % 4;
result = 9 % 5;
console.log("result = " + result);

1. 操作符说明
运算符也叫操作符
1.1. 通过运算符可以对一个或多个值进行运算,并获取运算结果
比如:typeof 就是运算符,可以用来获得一个值的类型
1.2. 它会将该值的类型以字符串的形式返回
number string boolean undefined object
var a = 123;
var result = typeof a;
console.log(typeof result);
2. 算数运算符
2.1. 当对非 Number 的值进行运算时,会将这些值转换为 Number 然后再运算
任何值和 NaN 做运算都得 NaN
var result = 2 + NaN;
console.log(typeof result, "result = " + result);
2.2. +
- +可以对两个值进行加法运算,并将结果返回
- 如果对两个字符串进行加法运算,则会做拼串
- 会将两个字符串拼接为一个字符串,并返回
- 任何的值和字符串做加法运算,都会先转换为字符串,然后再和字符串做拼串的操作
var result = a + 1;
console.log(typeof result, "result = " + result);
result = 456 + 789;
console.log("result = " + result);
result = true + 1;
console.log(typeof result, "result = " + result);
result = true + false;
console.log(typeof result, "result = " + result);
result = 2 + null;
console.log(typeof result, "result = " + result);
result = 2 + NaN;
console.log(typeof result, "result = " + result);
result = "你好" + "大帅哥";
console.log(typeof result, "result = " + result);
var str = "锄禾日当午," + "汗滴禾下土," + "谁知盘中餐," + "粒粒皆辛苦";
console.log("result = " + result);
result = 123 + "1";
console.log(typeof result, "result = " + result);
result = true + "hello";
console.log(typeof result, "result = " + result);
var c = 123;
c = c + "";
console.log(typeof c, "c = " + c);
result = 1 + 2 + "3"; // 33
console.log(typeof result, "result = " + result);
result = "1" + 2 + 3; // 123
console.log(typeof result, "result = " + result);
2.3 -
可以对两个值进行减法运算,并将结果返回
var result = 100 - 5;
console.log("result = " + result);
result = 100 - true;
console.log(typeof result, "result = " + result);
result = 100 - "1";
console.log(typeof result, "result = " + result);
2.4 *
可以对两个值进行乘法运算
var result = 2 * 2;
console.log("result = " + result);
result = 2 * "8";
console.log(typeof result, "result = " + result);
result = 2 * undefined;
console.log(typeof result, "result = " + result);
result = 2 * null;
console.log(typeof result, "result = " + result);
2.5 /
可以对两个值进行除法运算
var result = 4 / 2;
console.log("result = " + result);
result = 3 / 2;
console.log("result = " + result);
2.6 %
% 取模运算(取余数)
var result = 9 % 3;
console.log("result = " + result);
result = 9 % 4;
console.log("result = " + result);
result = 9 % 5;
console.log(typeof result, "result = " + result);
3. 隐式类型转换
3.1 转换为 String
任何值和字符串相加都会转换为字符串,并做拼串操作
- 我们可以利用这一特点,来将一个任意的数据类型转换 String
- 我们只需要为任意的数据类型 + 一个"" 即可将其转换为 String
- 这是一种隐式的类型转换,由浏览器自动完成,实际上它也是调用的 String()函数
var c = 123;
c = c + "";
console.log(typeof c, "c = " + c);
c = null;
c = c + "";
console.log(typeof c, "c = " + c);
c = 1 + 2 + "3"; // 33
console.log(typeof c, "c = " + c);
c = "1" + 2 + 3; // 123
console.log(typeof c, "c = " + c);
3.2 转换为 Number
- 任何值做- * / 运算时斗湖以自动转换为 Number
- 我们可以利用这一特点做隐式的类型转换
- 可以通过一个值 -0 *1 /1 来将其转换为 Number
- 原理和 Number()一样,使用起来更加简单
var d = "123";
d = d - 0;
console.log(typeof d, "d = " + d);














![[附源码]SSM计算机毕业设计基于健身房管理系统JAVA](https://img-blog.csdnimg.cn/2ef0377c00af4c128950ae08768e28e2.png)