- 表单修饰符有:lazy、number、trim;
- 修饰符加在v-model后面;
lazy修饰符:
- v-model的作用是双向绑定表单,能获取到input输入框的值,而且是实时获取的,就是当你输入框里的值发生改变就会获取到;
- 有时候我们不想实时获取输入框的值,想一段时间获取一次,就可以用这个修饰符;
- 这个修饰符的作用是,绑在v-model上在input标签上使用,当输入框失去焦点的时候才获取的value值;
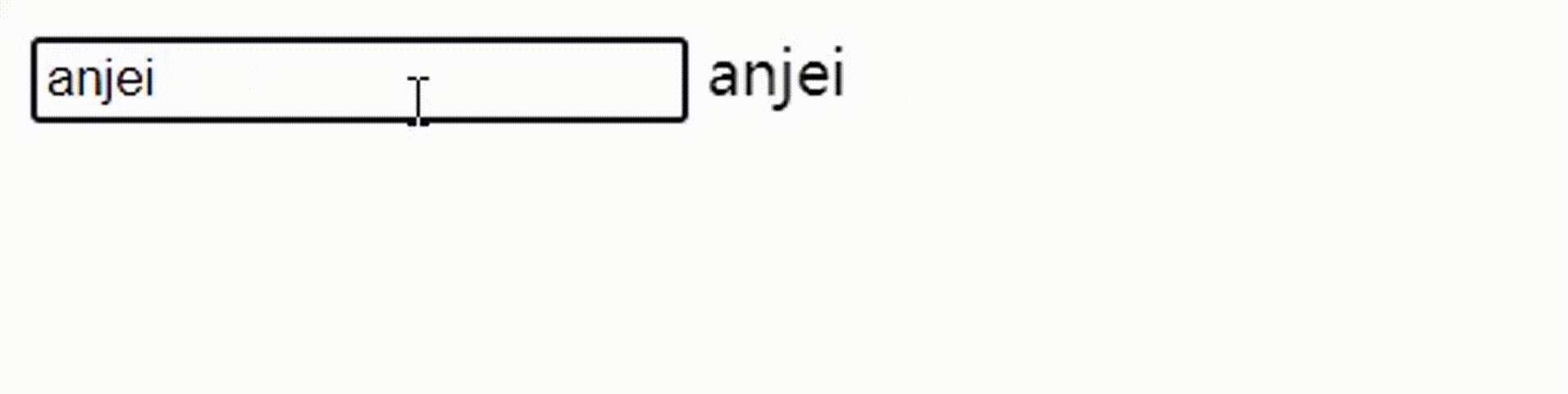
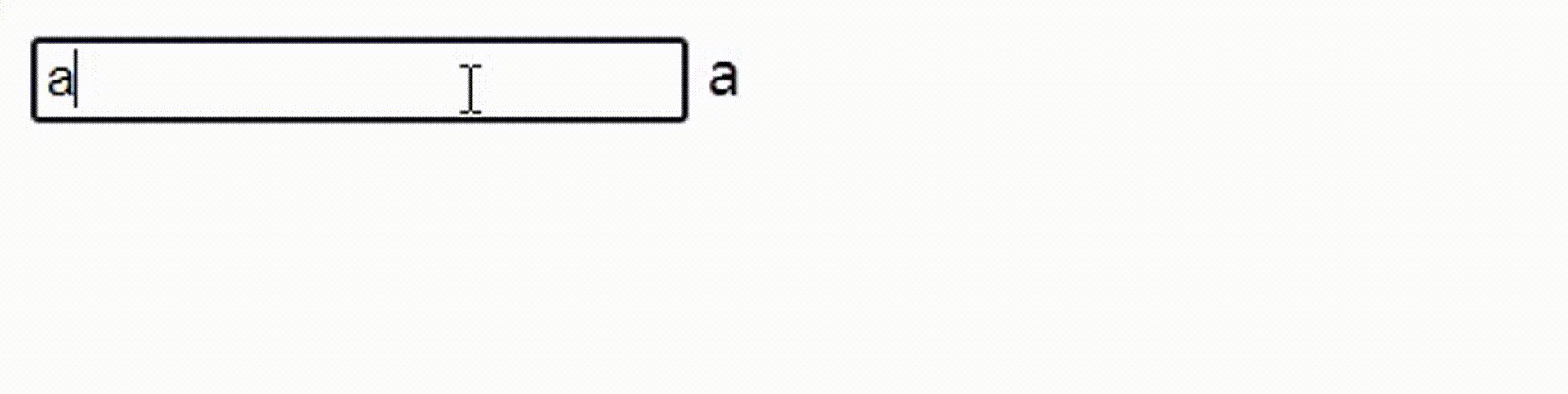
- 没加lazy之前:效果如下图:

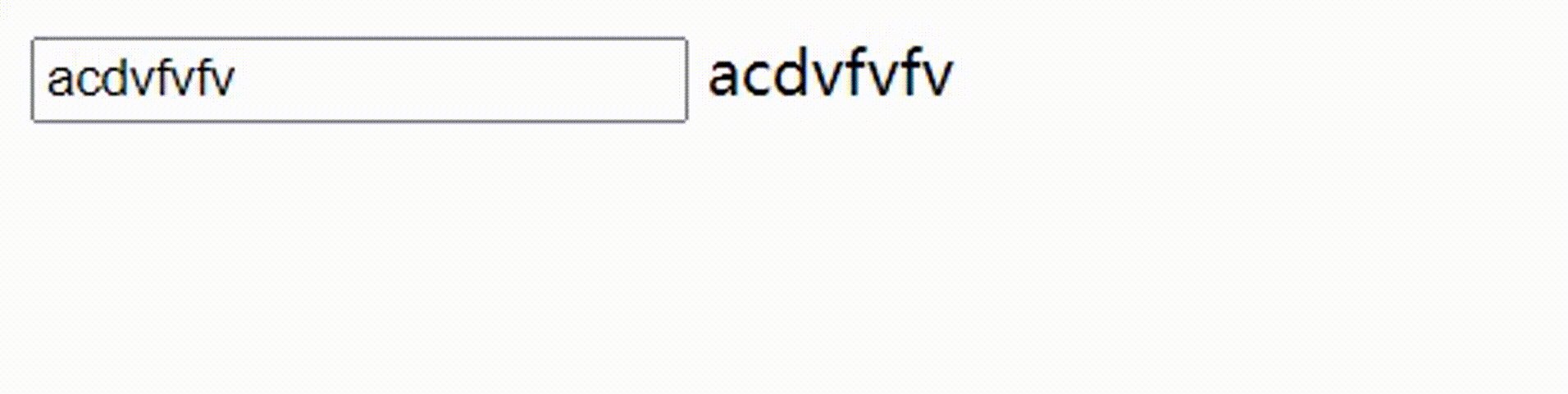
- 加上lazy之后:效果如下图:

- 代码:
<body>
<div id="box">
<input type="text" v-model.lazy="mytext">
{{mytext}}
</div>
<script>
new Vue({
el:"#box",
data:{
mytext:""
}
})
</script>
</body>- 上面两个效果图进行比较发现,当没加lazy之前,v-model是实时获取input的value值,只要value值发生变化了,但是加上lazy之后,它只会在当input标签失去焦点时,才会获取value值。
number修饰符:
- 我们通过v-model获取到input框里的value值都是字符串型的,如果我们想要获取用户输入的年龄,想要number型的数据,怎么办;
- 当然可以通过先获取字符串型的,然后再通过字符串转数字型的Number方法转换成数字,但这种方法也是麻烦了;
- 这时候number修饰符就是一个很简单很方便的方法;
- 直接在v-model后面加上就能拿到Number型的数据了;
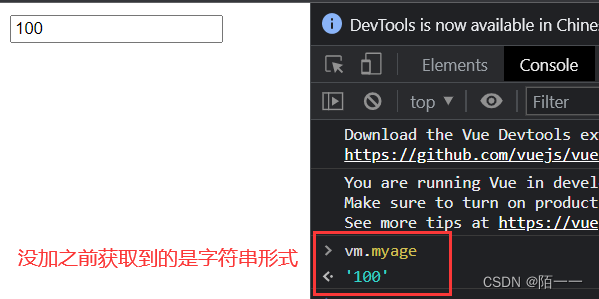
- 没加之前效果:获取到的value值是字符串格式

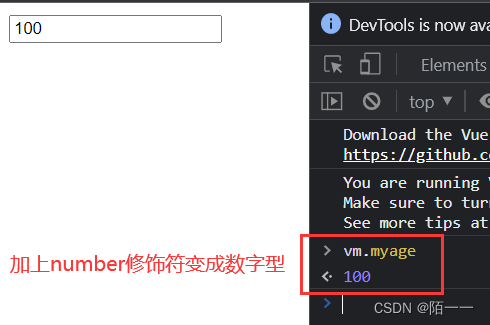
- 加了number之后效果:获取到的value值是数字格式

- 代码:
<body>
<div id="box">
<input type="number" v-model.number="myage">
</div>
<script>
var vm = new Vue({
el:"#box",
data:{
myage:''
}
})
</script>
</body>trim修饰符:
- 用户在注册用户名时候有可能不小心输入了首尾空格,然后数据库存储的也是有空格的,当用户再次输入的时候,不知道有这个空格的存在,所以就一直显示用户名错误,所以我们要有一个去除首尾空格的办法;
- 那就是trim修饰符,作用是:去除获取的value值的首尾空格;
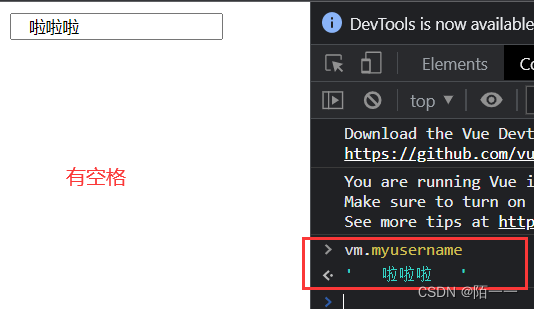
- 没加之前效果:你输入空格,获取到了value值就是带有空格的

- 加上之后,你输入空格,它会自动给你清除

- 代码:
<body>
<div id="box">
<input type="text" v-model.trim="myusername">
</div>
<script>
var vm = new Vue({
el:"#box",
data:{
myusername:""
}
})
</script>
</body>












![19.[Python GUI] PyQt5中的模型与视图框架-基本原理](https://img-blog.csdnimg.cn/img_convert/0b43def892892ebae81ce7855ce1a6b9.png)