低代码应用平台——kintone既可以保留更改记录,也有流程管理的功能,在公司内部分享会议记录啊、wiki等文档或学习资料等时非常的便利。
kintone还有丰富的文本编辑框,可以对内容进行编辑提高易读性。但是还是有不少人觉得如果能够使用Markdown编辑,将更加轻松,文本也将更加美观。※特别受程序员的欢迎:)
这次就向大家介绍如何使用Cybozu CDN中的marked来让kintone应用也可以使用Markdown。
一、Markdown是什么?
Markdown是用于编写文章或笔记等内容的标记语言。根据其规定的标记规则来编写后,可以显示标题、粗体字、斜体字等效果。
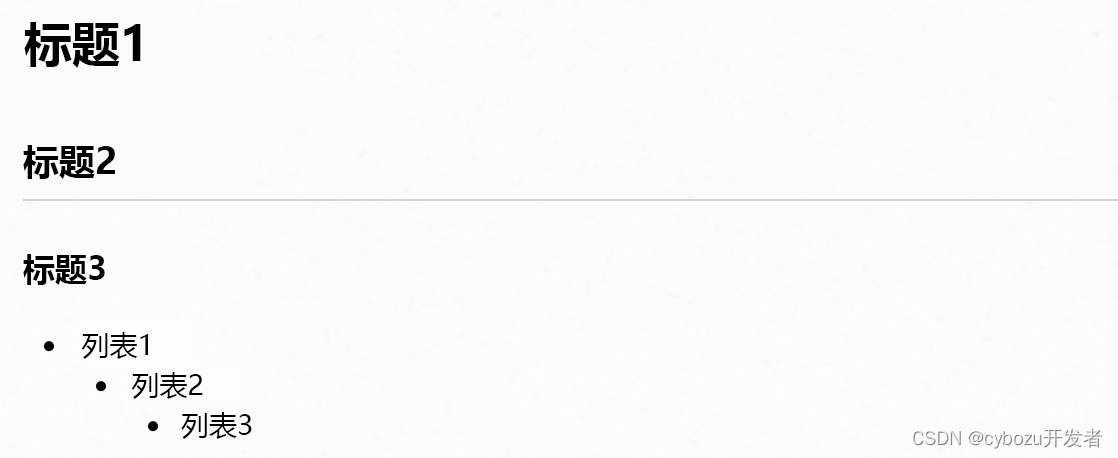
# 标题1 ## 标题2 ### 标题3 - 列表1 - 列表2 - 列表3

关于标记规则请参考以下链接。
Markdown 使用指南 - 基础语法 - 链滴
二、在会议记录的应用里添加Markdown功能
接下来我们试着在会议记录应用里添加Markdown的功能。
然后在多行文本框字段中用Markdown来编辑会议记录,保存后在详情页面的空白栏字段里显示编辑效果。
1、关于空白栏字段
空白栏字段在JavaScript自定义时常用于放置按钮等元素。
表单中可添加的字段(空白栏)
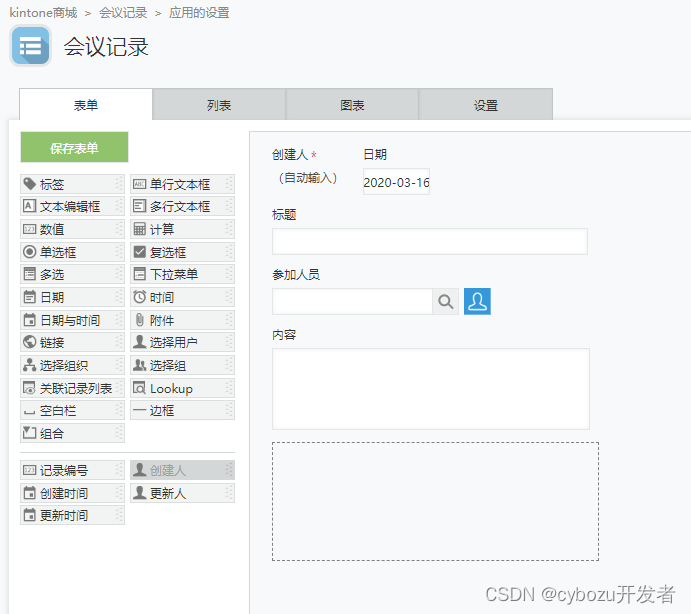
2、准备应用
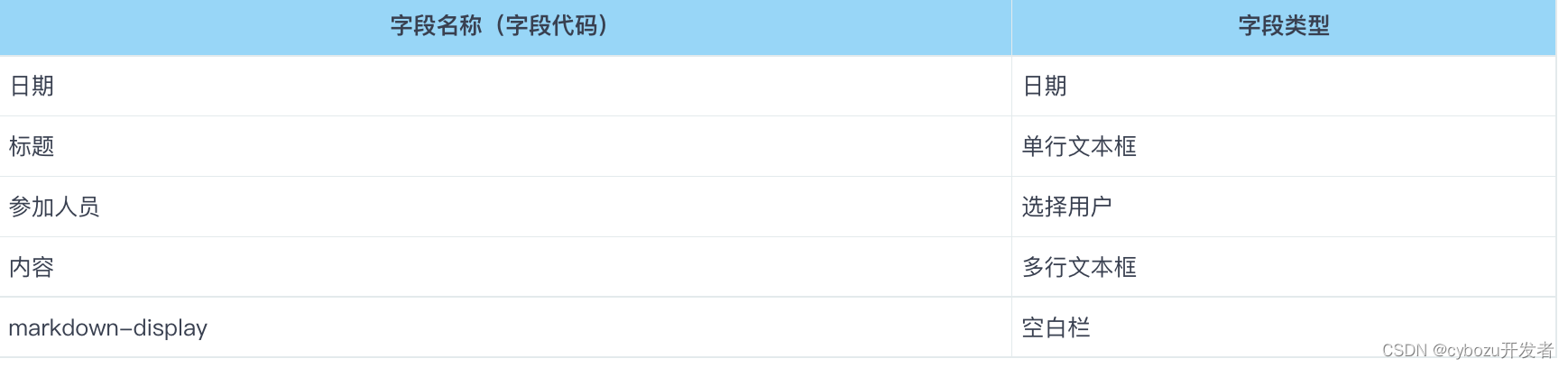
应用的表单里设置如下。其实用到的只有“内容”字段和“markdown-display”的空白栏字段,其他的任意设置。(为了便于理解,这里字段名称和字段代码设为相同内容)

markdown-display

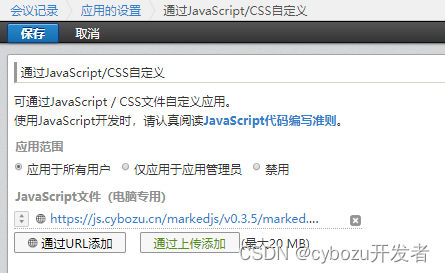
3、JavaScript自定义
1. 导入marked
在JavaScript自定义页面导入marked。用的是前面提到的Cybouzu CDN。
https://js.cybozu.cn/markedjs/v0.3.5/marked.min.js

2. 编辑JavaScript
接下来用JavaScript进行自定义。marked本身像下面这样用起来非常的简单。
| 1 |
|
结合应用的字段,代码如下。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
将上面的JavaScript文件上传到设置页面。
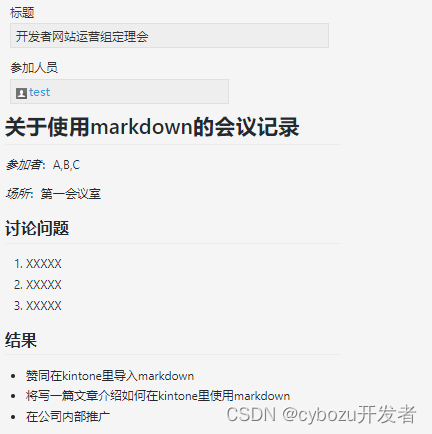
非常简单吧。接下来试着用Markdown标记来编辑看看。

4、准备CSS
只是这样的话页面看过去不太美观。因为marked只是将用Markdown编写的内容转换成html格式,style还是原来kintone的标准风格。本次想给Markdown添加CSS,美化一下。
-
给markdown-display空白栏字段添加class
添加class用于添加CSS。在刚才代码的基础上添加class。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
(function() {"use strict";kintone.events.on("app.record.detail.show",function(event) {varrecord = event.record;// 获取空白栏字段varspaceEl = kintone.app.record.getSpaceElement('markdown-display');// 在空白栏字段中显示markdown的内容spaceEl.innerHTML = marked(record['内容'].value);// 因为内容重复显示,因此把内容字段隐藏。kintone.app.record.setFieldShown('内容',false);// 添加class用于添加CSSspaceEl.classList.add('markdown-body');returnevent;});})(); -
准备CSS
本次使用github-markdown-css。您也可以选择其他的CSS,也可以直接用这个。将下载下来的文件上传到kintone设置页面。github-markdown-css不是用于整个body,而是markdown-body类,非常的方便。
CSS加完后效果显示如下。

最后
一开头我们就提到了kintone用于保存和分享公司内部文档上非常的便利,再加上Markdown的话就更加如虎添翼了。请务必亲自尝试一下。
更多应用请查看:开发者网站
![19.[Python GUI] PyQt5中的模型与视图框架-基本原理](https://img-blog.csdnimg.cn/img_convert/0b43def892892ebae81ce7855ce1a6b9.png)










![[附源码]计算机毕业设计JAVA教师档案管理系统](https://img-blog.csdnimg.cn/881f7fe23c1146089c069d94a18e7fdb.png)