目录
| 概述
| PC端网页特效之三大系列
1-1 elementObj . offsetXXX 属性
1-2 elementObj . style 和 offset 的区别
1-3 案例:获取鼠标在某个盒子内的位置
2-1 elementObj . clientXXX 属性
3-1 elementObj . scrollXXX 属性
三大系列总结
| 动画函数封装
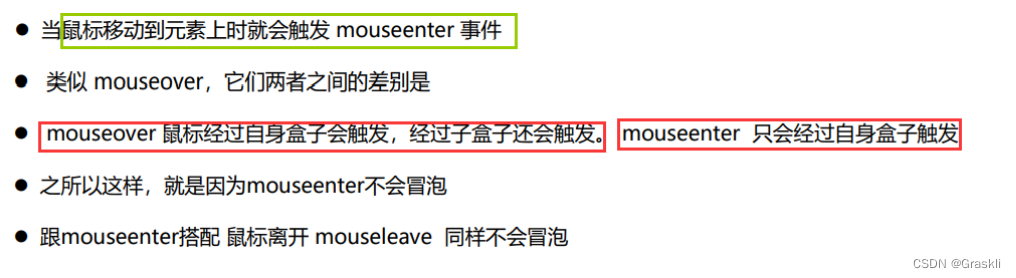
mouseover 和 mouseenter 的区别
动画原理
动画的缓动、变速效果
回调函数
把动画文件装入 js 内
| 本地存储
概述
window.sessionStorage
window.localStorage
案例:记住用户名
| 概述
-
学习本章后,可以通过JS制作一些网页变化的动画、特效等
-
案例:PC、PE端轮播图(请参考资源代码及课件)
-
网页特效分为 PC、PE端网页特效
-
目前这部分知识点实用性并不高,因此只做简单介绍,日后有需要再回来学
在此,仅简介一下这一章内容的目录

| PC端网页特效之三大系列
1-1 elementObj . offsetXXX 属性
作用1:获取该元素相对于【有定位的父元素】的偏移量(位置) offsetTop oddsetLeft
作用2:获取元素自身的宽度和高度 offsetWidth offsetHeight
作用3:获取有定位的父元素对象 offsetParent
语法

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
/* position: relative; */
width: 200px;
height: 200px;
background-color: pink;
margin: 150px;
}
.son {
width: 100px;
height: 100px;
background-color: purple;
margin-left: 45px;
}
.w {
height: 200px;
background-color: skyblue;
margin: 0 auto 200px;
padding: 10px;
border: 15px solid red;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<div class="w"></div>
<script>
// offset 系列
var father = document.querySelector('.father');
var son = document.querySelector('.son');
// 1.可以得到元素的偏移 位置 返回的不带单位的数值
console.log(father.offsetTop);
console.log(father.offsetLeft);
// 它以带有定位的父亲为准 如果么有父亲或者父亲没有定位 则以 body 为准
console.log(son.offsetLeft);
var w = document.querySelector('.w');
// 2.可以得到元素的大小 宽度和高度 是包含padding + border + width
console.log(w.offsetWidth);
console.log(w.offsetHeight);
// 3. 返回带有定位的父亲 否则返回的是body
console.log(son.offsetParent); // 返回带有定位的父亲 否则返回的是body
console.log(son.parentNode); // 返回父亲 是最近一级的父亲 亲爸爸 不管父亲有没有定位
</script>
</body>
</html>
1-2 elementObj . style 和 offset 的区别

1-3 案例:获取鼠标在某个盒子内的位置
思路

代码
var box = document.querySelector('.box');
box.addEventListener('mousemove', function(e) {
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
this.innerHTML = 'x坐标是' + x + ' y坐标是' + y;
})2-1 elementObj . clientXXX 属性
作用1:获取【元素可视区】的相关信息。 clientTop clientLeft clientWidth clientHeight(后两个用的最多)
区别:clientWidth 、 clientHieght 和 offsetWidth、offsetHeight 的最大区别:获得的偏移量【不包含边框!!】(但是包含padding)

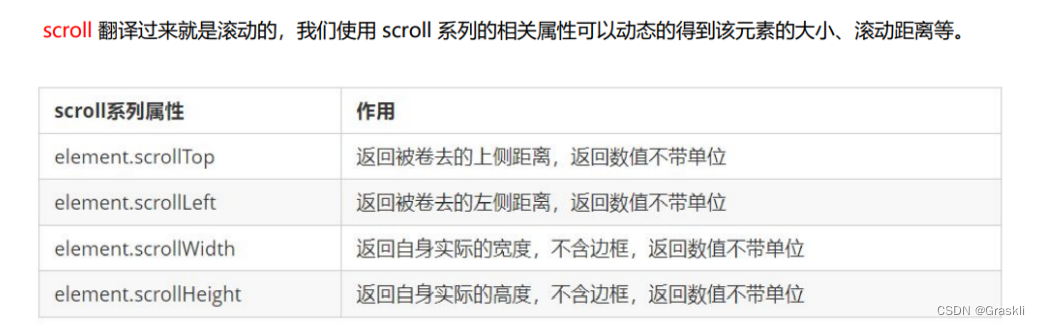
3-1 elementObj . scrollXXX 属性
作用:若内容超出了盒子,则添加overflow: auto会有滚动条。 scroll最主要的作用就是:得到被滚去的内容的距离。 因此 scrollTop scrollLeft 用的最多

scrollHeight、scrollWidth、scrollTop 的区别:(红色为实际盒子大小,添加了 overflow: auto 滚动条)

说明一下:scrollWidth 和 clientWidth 都能得到自身的宽度和高度,但是它们有区别
scrollHeight 返回的是自身实际的宽度:若内容超出了盒子,则会计算内容实际的高度;而clientHeight 只返回盒子本身的高度。 宽度同理
三大系列总结
-
offset、client、scroll 三大系列的作用:均可以获取自身的一些属性,并且也有自己特色的方法
-
首先,总结一下三者获取自身属性时的区别

然后,总结一下三者各自特色的方法

| 动画函数封装
mouseover 和 mouseenter 的区别

示例:


鼠标经过粉色盒子(父盒子),触发了事件;经过紫色盒子(子盒子),没触发事件。
可以验证,若把 mouseenter 换成 mouseover,则会 鼠标经过粉色盒子(父盒子),会触发事件;经过紫色盒子(子盒子),也触发事件。
动画原理
原理
-
通过定时器,绘制每一个关键帧,每一帧变一点点位置
-
需要确定的有:动画移动的对象元素、以及元素要移动的终点(目标位置)
-
注意:一定要给子元素加定位(子绝父相),否则 div.style.left = div.offsetLeft + x + 'px' 会报错
-
需要注意:div.offsetLeft 得到的只是一个数值,不带单位,需要我们自己加上

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
/* 一定要有定位,才能使用left属性 */
position: absolute;
width: 100px;
height: 100px;
background-color: pink;
}
</style>
<script>
window.addEventListener('load',function(){
var box = document.querySelector('.box');
var time = window.setInterval(function(){
box.style.left = box.offsetLeft + 1 + 'px';
},10)
})
</script>
</head>
<body>
<div class="box"></div>
</body>
</html>上述代码可以封装成动画函数 animate(obj , target)

<script>
// 简单动画函数封装obj目标对象 target 目标位置
function animate(obj, target) {
var timer = setInterval(function() {
if (obj.offsetLeft >= target) {
// 停止动画 本质是停止定时器
clearInterval(timer);
}
obj.style.left = obj.offsetLeft + 1 + 'px';
}, 30);
}
var div = document.querySelector('div');
var span = document.querySelector('span');
// 调用函数
animate(div, 300);
animate(span, 200);
</script>
上述函数,可以优化一下,利用【JS的对象可以动态添加属性】这一特点,省去了因声明计数器而导致的内存占用
<script>
// 简单动画函数封装obj目标对象 target 目标位置
function animate(obj, target) {
//把 var times 改为 obj.times 动态添加属性
obj.times = setInterval(function() {
if (obj.offsetLeft >= target) {
// 停止动画 本质是停止定时器
clearInterval(timer);
}
obj.style.left = obj.offsetLeft + 1 + 'px';
}, 30);
}
var div = document.querySelector('div');
var span = document.querySelector('span');
// 调用函数
animate(div, 300);
animate(span, 200);
</script>
动画的缓动、变速效果
变速效果
-
关键在于我们每一次 obj.style.left = XXX 的表达式是如何设置的
-
比如运动越来越慢的表达式: obj.style.left = obj.offsetLeft + (target - obj.offsetLeft) / 10
-
更多公式请去百度
元素在某个位置往返运动
-
添加 if 判断,如果大于某个位置则 obj.style.left 减少,反之则增加
回调函数
应用场景
有时候想让动画(即计时器)结束之后,再执行某些函数
方法:关键代码:定义函数f,然后作为参数传入animate封装动画函数,当动画结束的时候 再在结束的方法内调用函数

//动画(封装函数)
//关键代码:定义函数f,然后作为参数传入animate封装动画函数,当动画结束的时候 再在结束的方法内调用函数
function animate(obj , target , f){
obj.times = window.setInterval(function(){
if(obj.offsetLeft > target){
window.clearInterval(obj.times);
//动画结束之后,再调用函数
f();
}else{
obj.style.left = box.offsetLeft + 1 + 'px';
}
},10)
}
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
/* 一定要有定位,才能使用left属性 */
position: absolute;
width: 100px;
height: 100px;
background-color: pink;
}
button {
display: block;
margin: 20px 0;
}
</style>
<script>
window.addEventListener('load',function(){
//动画(封装函数)
function animate(obj , target , f){
obj.times = window.setInterval(function(){
if(obj.offsetLeft > target){
window.clearInterval(obj.times);
//动画结束之后,再调用函数
f();
}else{
obj.style.left = box.offsetLeft + 1 + 'px';
}
},10)
}
//按钮
var btn = document.querySelector('button');
var box = document.querySelector('.box');
btn.addEventListener('click',function(){
animate(box , 300 , function(){
//回调函数
alert('动完啦');
})
})
})
</script>
</head>
<body>
<button>动起来</button>
<div class="box"></div>
</body>
</html>把动画文件装入 js 内

| 本地存储
概述

window.sessionStorage
数据会被存放在当前窗口,只要不关闭,则数据都会存在(如刷新等,数据也不会消失)
特点和语法

代码示例 
window.localStorage
数据会被永久保存在用户本地浏览器中,除非手动删除,否则无论是刷新、关闭页面,数据都会保留
需要注意:这个数据是保存在浏览器中,只在同一浏览器中才共享。若用户换了浏览器,则数据就无法获取啦

代码示例

案例:记住用户名
思路:
① 把数据存起来,用到本地存储
② 关闭页面,也可以显示用户名,所以用到localStorage
③ 打开页面,先判断是否有这个用户名,如果有,就在表单里面显示用户名,并且勾选复选框
④ 当复选框发生改变的时候 change事件
⑤ 如果勾选,就存储,否则就移除
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="text" id="username"> <input type="checkbox" name="" id="remember"> 记住用户名
<script>
var username = document.querySelector('#username');
var remember = document.querySelector('#remember');
//页面进入的时候自动执行。如果已经存储了用户数据,则执行这个代码
if (localStorage.getItem('username')) {
username.value = localStorage.getItem('username');
remember.checked = true;
}
//如果用户点击了复选框,则进行判断:用户是取消”记住“,还是勾选”记住“
remember.addEventListener('change', function() {
if (this.checked) {
localStorage.setItem('username', username.value)
} else {
localStorage.removeItem('username');
}
})
</script>
</body>


![[附源码]java毕业设计校园疫情防控管理系统](https://img-blog.csdnimg.cn/ee4aacd7f4d740bfbef7f79c5b28979d.png)