目录
一、安装Nodejs服务器
二、安装Npm
三、安装vue脚手架
四、使用vue脚手架搭建vue工程
五、vue工程安装需要的插件和依赖
六、安装前端的开发工具
七、使用webstorm打开vue工程
7.1 运行vue工程
八、src目录结构的介绍
一、安装Nodejs服务器
等价于我们java端的Tomcat服务器, 运行前端项目 https://nodejs.org/en/download/
安装步骤省略----[注意:不要安装到中文目录下]
验证是否安装成功: 如图所示就是成功了

二、安装Npm
我们之前在vue网页中要想使用elementui 或者 axios 我们需要在网页中引入上面的插件
安装需要的依赖以及插件------等价于之前的maven.
注意: 如果你安装了nodejs 默认也会安装npm.
验证是否安装成功:如图所示就是安装成功了

三、安装vue脚手架
它的作用: 用来创建vue工程
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本
可以使用下列任一命令安装这个新的包:
npm install -g @vue/cli # OR yarn global add @vue/cli
你还可以用这个命令来检查其版本是否正确:如图所示就是安装成功了

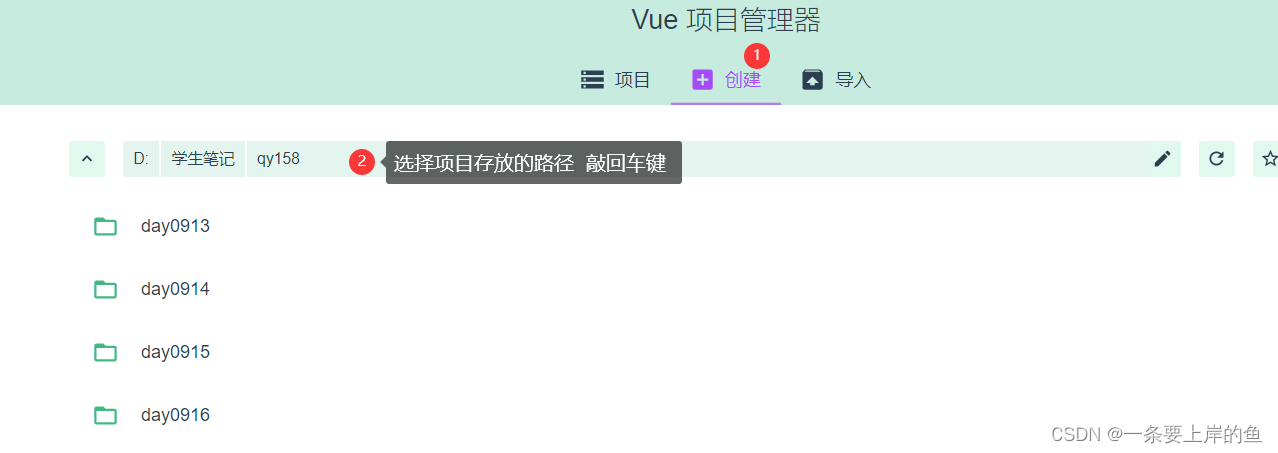
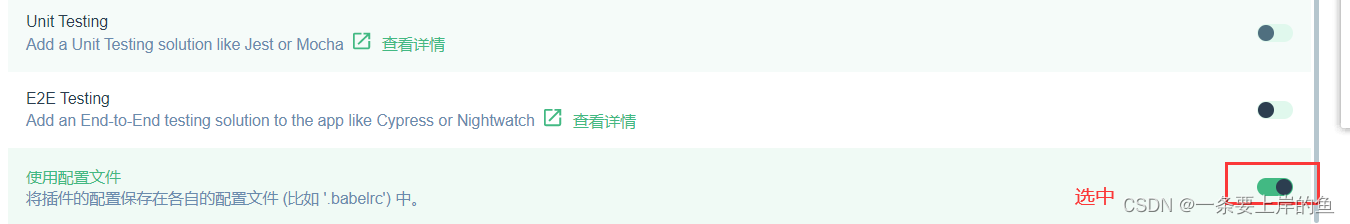
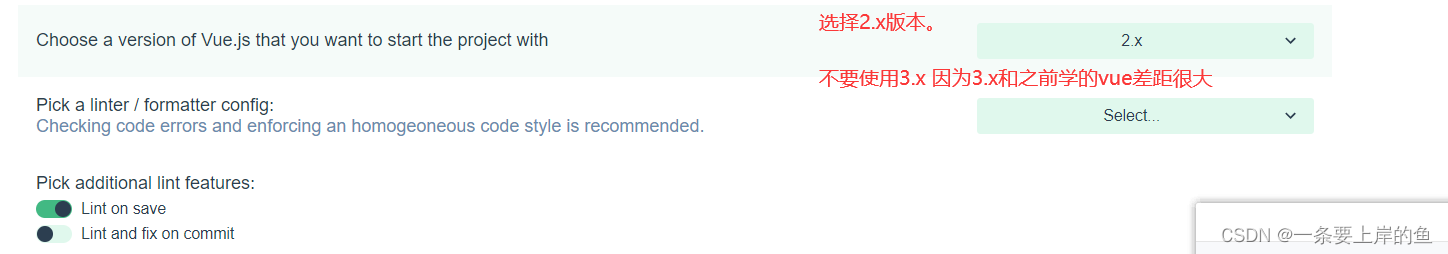
四、使用vue脚手架搭建vue工程
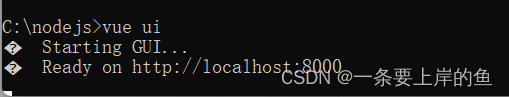
使用vue ui 命名

自动弹出如下界面









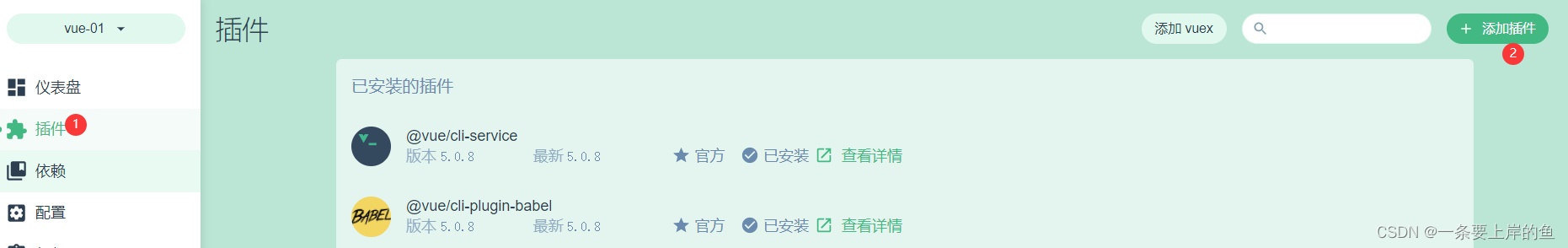
五、vue工程安装需要的插件和依赖
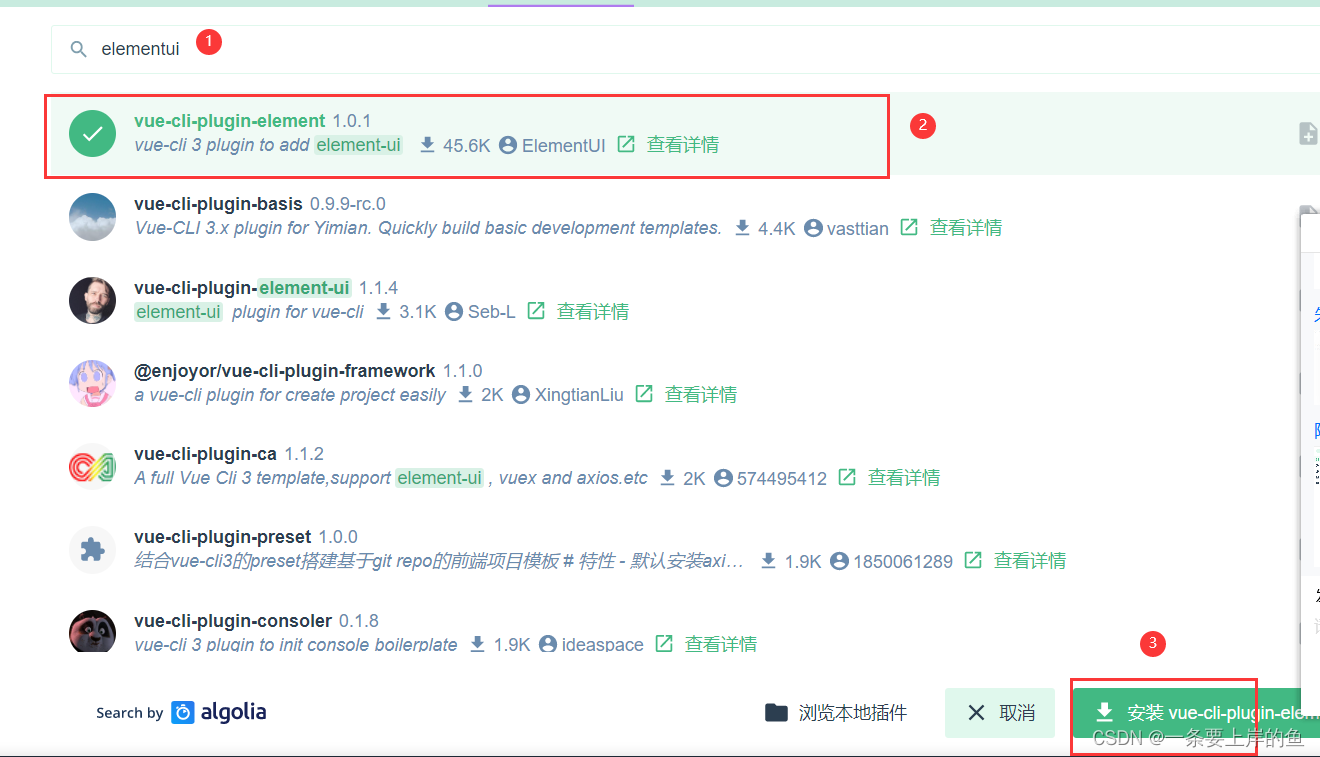
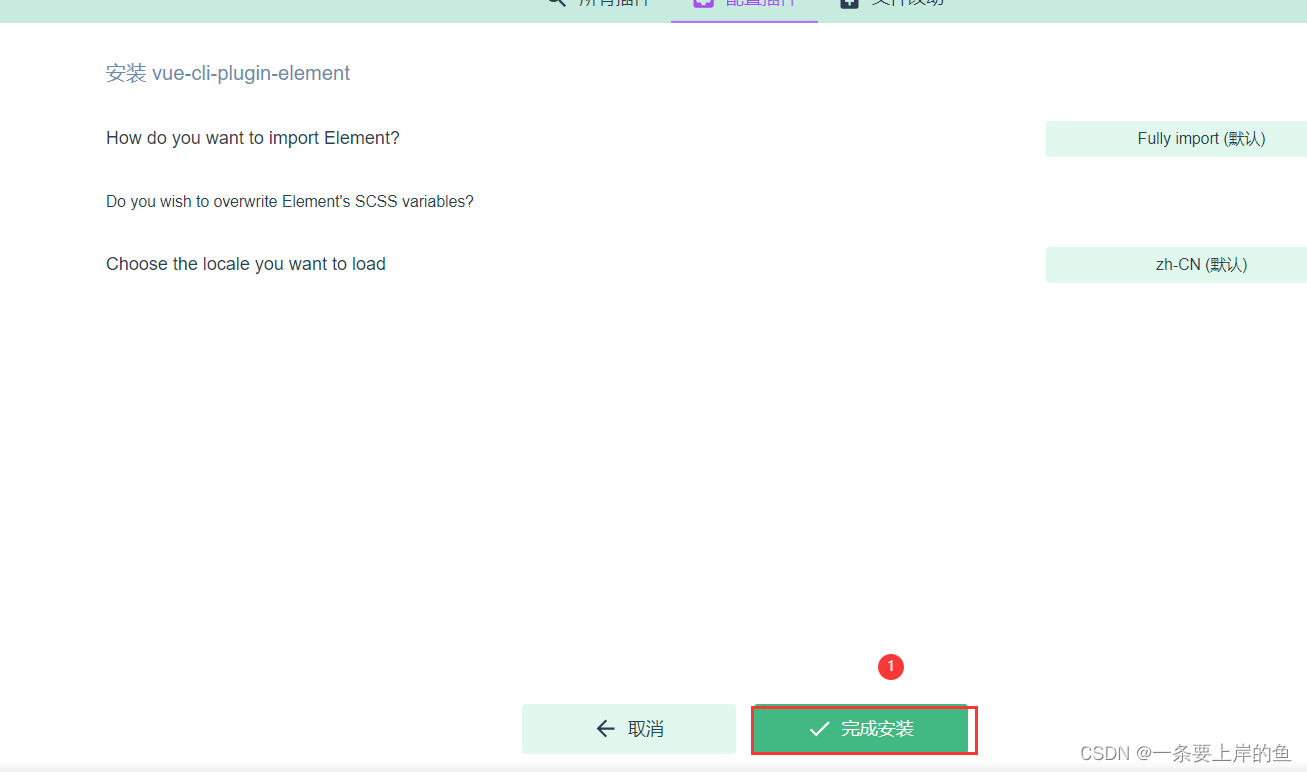
布局:----ElementUI
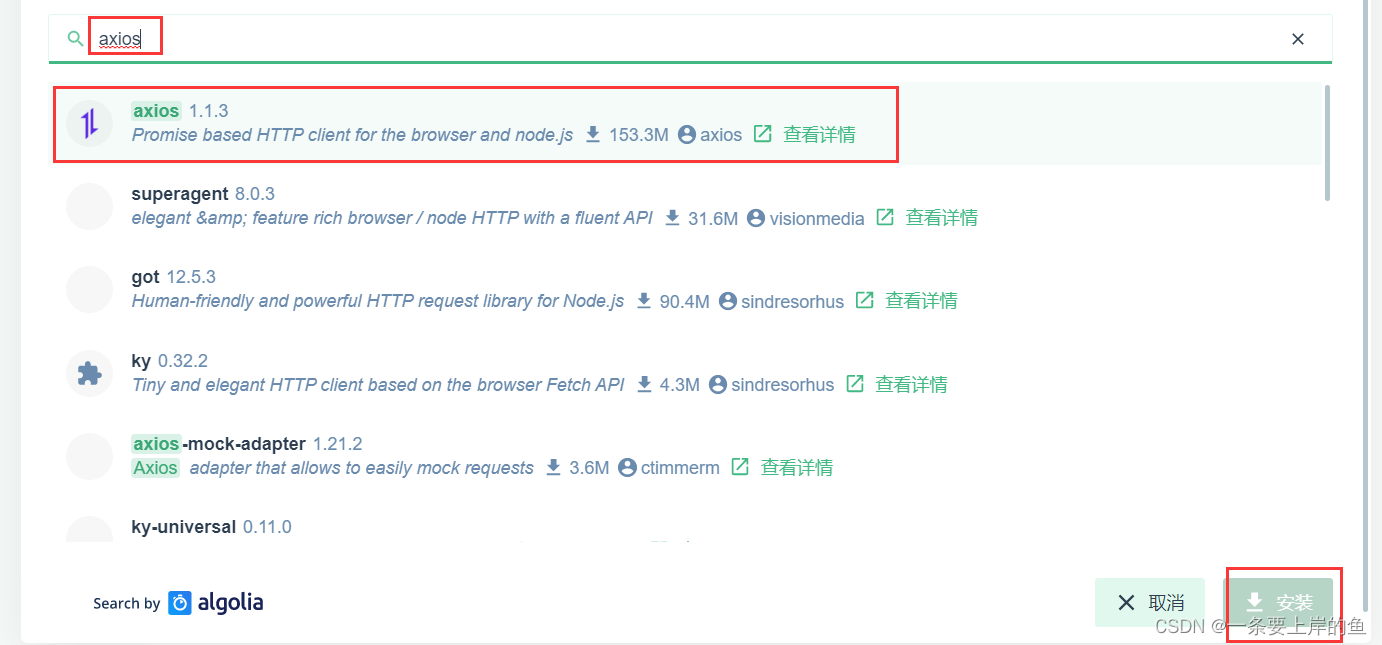
异步请求:----axios
第一种直接在图形化安装:




安装axios依赖


六、安装前端的开发工具
Vscode 专业的前端开发工具。
webstorm 它是和idea工具同一家公司开发的软件,而且界面和idea一模一样
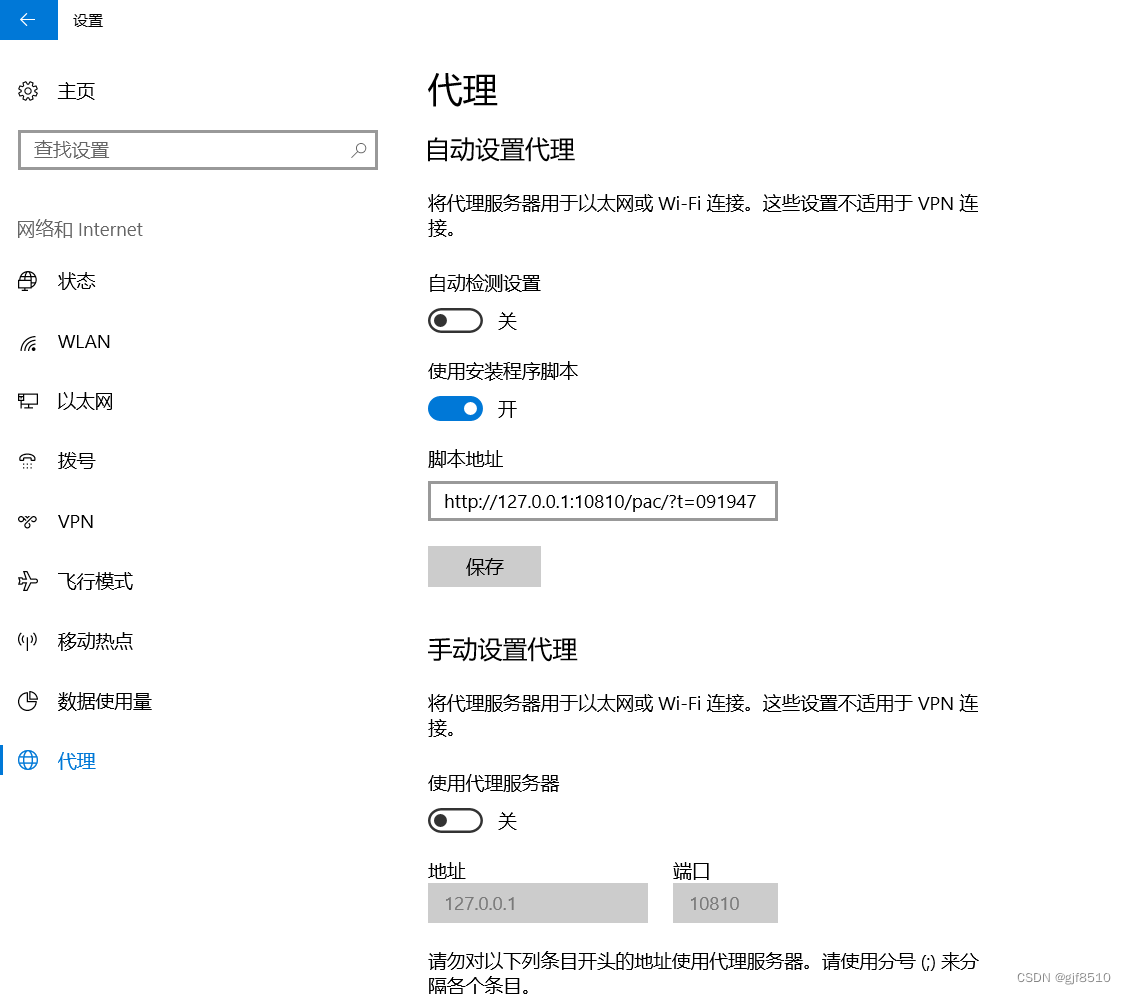
关联npm
重启webstorm就能生效了
七、使用webstorm打开vue工程

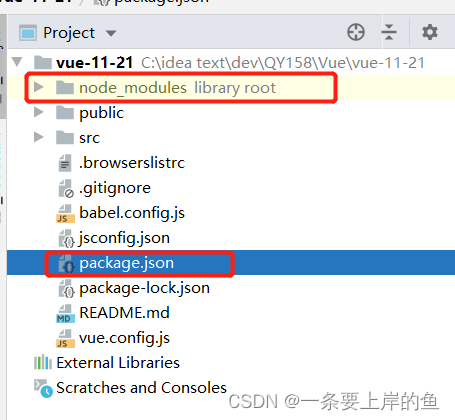
node-module: 它是vue工程所依赖的模块。【空间最大的就是该目录】等价于lib文件夹
package.json: 定义工程需要的插件和依赖。等价于pom.xml
在真实开发中,不会把node_modules文件夹发给客户。 需要客户拿到项目自己下载node_modules文件夹。
在工程目录下使用npm install安装
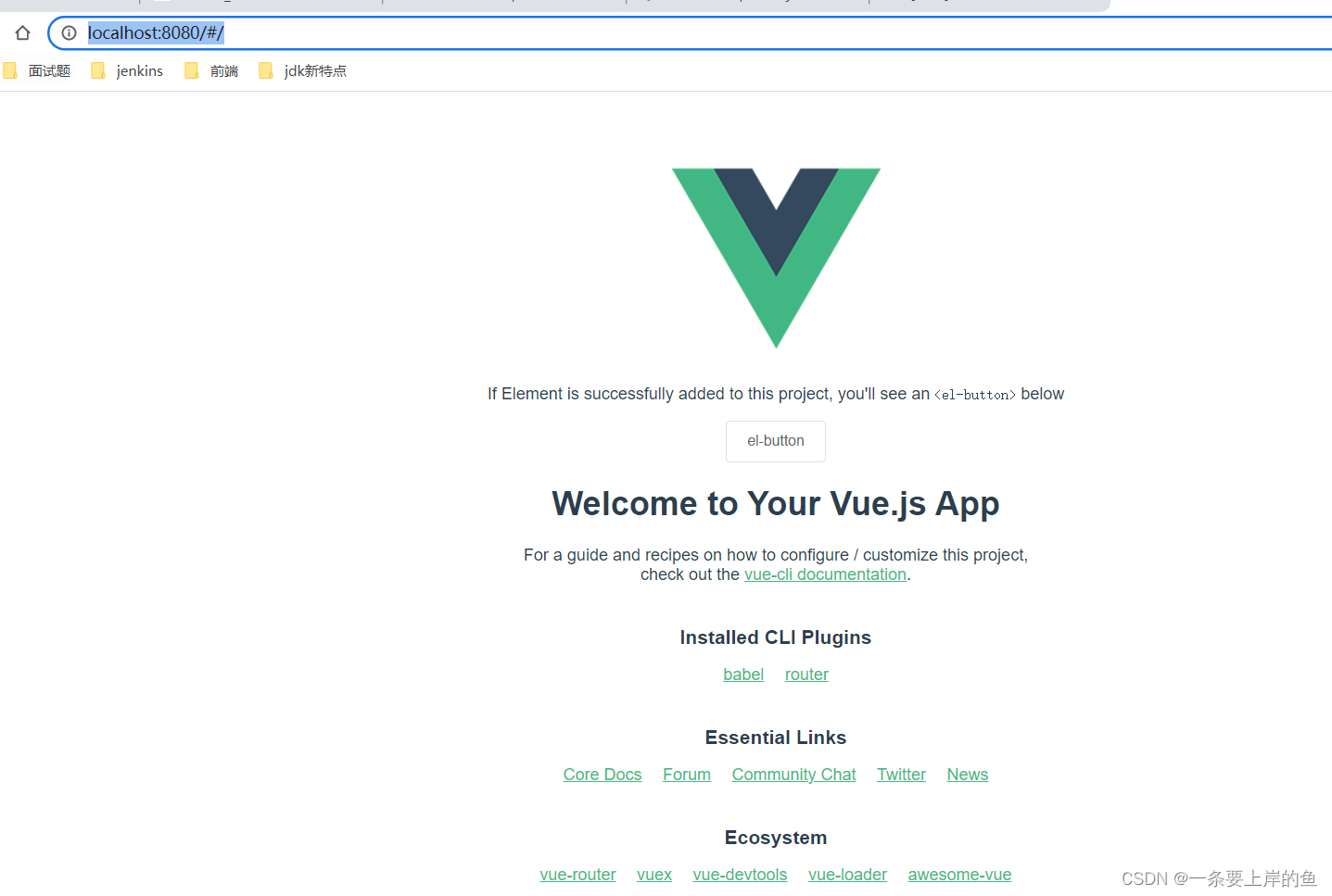
7.1 运行vue工程


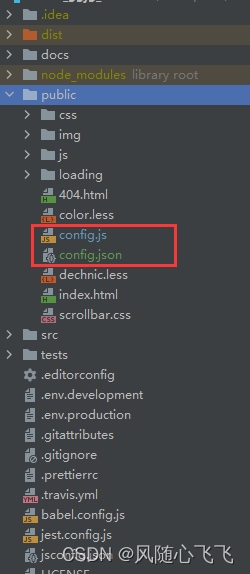
八、src目录结构的介绍

修改App.vue的内容
<template>
<div id="app">
<!--该标签 等价于之前的a标签 to属性等价于a标签中href属性-->
<router-link to="/home">首页</router-link> *
<router-link to="/student">学生</router-link>
<!--路由视图渲染标签-->
<router-view/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'app',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
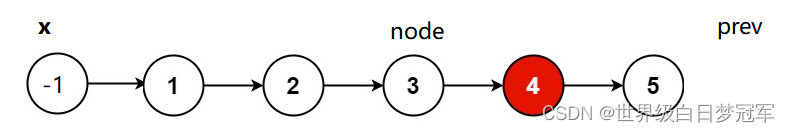
路由跳转的流程