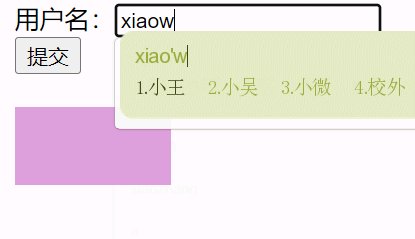
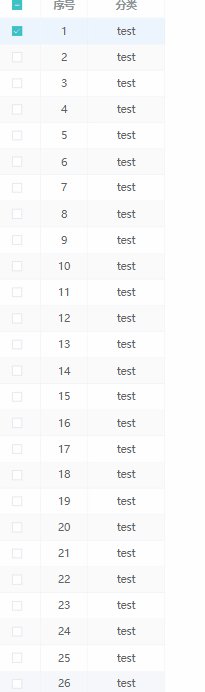
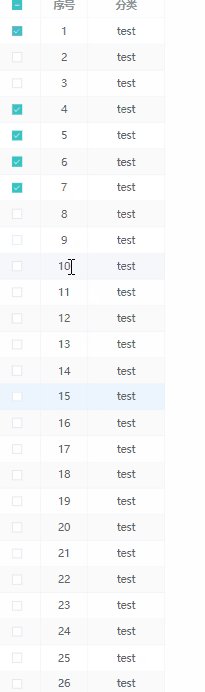
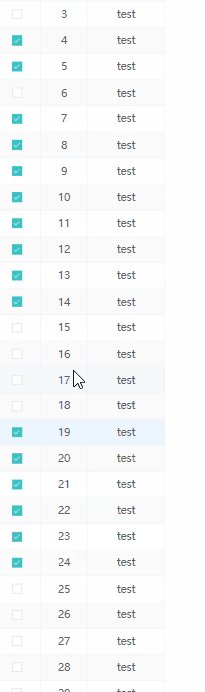
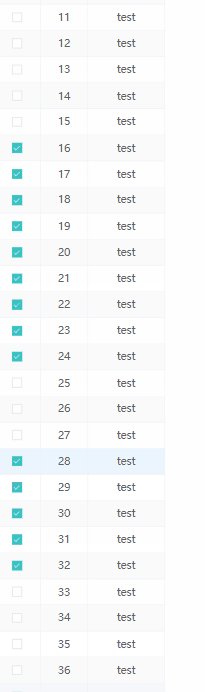
演示效果
需求逻辑:
- 单击行切换选中状态
- 不按住shift或者ctrl键点击一行,设置该行高亮,该行将作为起始行
- 连续多选:高亮行作为起始位置,按住shift或者ctrl键后选中行作为结束位置,结束位置未勾选则连续多选
- 连续取消多选:高亮行作为起始位置,按住shift或者ctrl键后选中行作为结束位置,结束位置已勾选则连续取消多选
- 支持多段选择

完整代码
<template>
<el-table :data="tableData" border stripe ref="table" highlight-current-row @selection-change="selectionChange" @select="selectChange" @row-click="rowClick">
<el-table-column type="selection" width="62" align="center" />
<el-table-column type="index" label="序号" width="62" align="center" />
<el-table-column prop="type" label="分类" width="102" align="center" />
</el-table>
</template>
<script>
export default {
data() {
return {
startPoint: undefined, // 多选起点
endPoint: undefined, // 多选终点
shiftOrCtrlkeyDown: false, // 是否按下shift键或ctrl键,默认false
selectedRowsArr: [], // 多选选中的行
tableData: [], // 表格数据
}
},
mounted() {
// 按下shift键或ctrl键
window.addEventListener("keydown", code => {
if (code.key === "Shift" || code.key === "Control") {
this.shiftOrCtrlkeyDown = true
}
})
// 松开shift键或ctrl键
window.addEventListener("keyup", code => {
if (code.key === "Shift" || code.key === "Control") {
this.shiftOrCtrlkeyDown = false
}
})
// 模拟数据
// 注意,设置index是必要的
// 注意,设置index是必要的
// 注意,设置index是必要的
for (let index = 0; index < 100; index++) {
this.tableData.push({ type: "test", index })
}
},
methods: {
/** 表格单击 */
rowClick(row) {
this.$refs.table.toggleRowSelection(row) // 单击行切换选中状态
if (!this.shiftOrCtrlkeyDown) {
this.startPoint = row.index
return
}
const isCurrentSelected = this.selectedRowsArr.includes(row) // 当前行是否选中
this.dealRowSelect(row, isCurrentSelected)
},
/** 表格多选 */
selectionChange(rows) {
this.selectedRowsArr = rows
},
/** 表格单选 */
selectChange(rows, row) {
if (!this.shiftOrCtrlkeyDown) {
this.$refs.table.setCurrentRow(row) // 设置行高亮选择,需要加上属性highlight-current-row
this.startPoint = row.index
return
}
const isCurrentSelected = rows.includes(row) // 当前行是否选中,不能直接用selectedRowsArr判断,因为selectionChange比selectChange后执行
this.dealRowSelect(row, isCurrentSelected)
},
/** 按下shift键或ctrl键选中逻辑 */
dealRowSelect(row, isCurrentSelected) {
this.endPoint = row.index
// 如果是自下而上选择,则换序
let temp = this.startPoint
if (this.startPoint > this.endPoint) {
this.startPoint = this.endPoint
this.endPoint = temp
}
// 根据当前行是选中还是取消选中,来判断是全选还是全不选
for (let i = this.startPoint + 1; i < this.endPoint; i++) {
this.$refs.table.toggleRowSelection(this.tableData[i], isCurrentSelected)
}
this.$refs.table.setCurrentRow(this.tableData[temp]) // 按下shift键或ctrl键不改变高亮选中行
// 还原起始位置
this.startPoint = temp
},
},
}
</script>