前言:
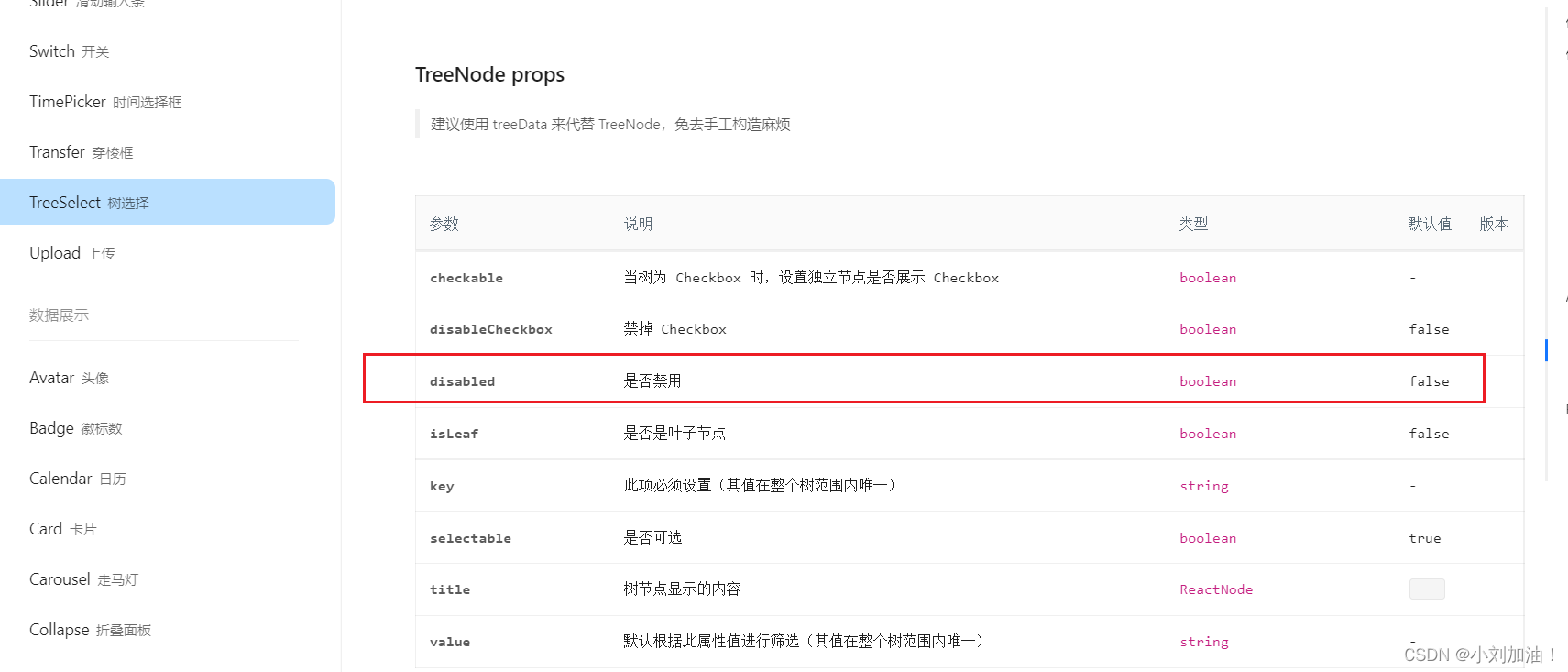
项目开发中需求方提了这样一个需求:下拉框数据是树形结构,但父节点禁止点选,只能点击子节点。毫无疑问,选用的是 ant design vue 组件库的 treeSelect 组件。但该组件默认每一级节点都可以进行选择,不符合需求。于是开始看API,发现 treeData 的 props 有这样一个属性:disabled ,可以控制节点是否禁用。

思路:
看到这里,心里就有了思路:只需要把接口返回的树形数据进行处理,在每一层的父节点上添加:disabled: true 属性即可实现父节点禁用。
难点:
和普通的数组数据不同,普通数据下面不会嵌套多层 children,而后端接口返回的树形数据,不能确定嵌套了多少层 children,所以无法正常使用 map 对数据进行遍历添加。
解决:
方法也很简单,使用 递归 即可解决。
为此,我专门封装了一个方法,方面以后使用。
代码
// 传参: treeData: 树形数据
const addKey = (treeData: any) => {
return treeData.map((item: any) => ({
...item,
disabled: item.childrenList?.length>0 ? true : false,
childrenList: item.childrenList?addKey(item.childrenList) : []
}))
}
效果:
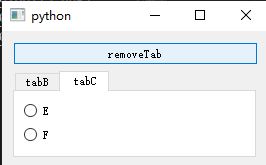
实现效果如下图所示:每层的父节点都被禁用,只有最底层的子节点才可以进行选择。













![[附源码]java毕业设计书店网站论文](https://img-blog.csdnimg.cn/143ab4404ab247d791b305801b3ace34.png)





![[附源码]SSM计算机毕业设计大学生心理咨询网站JAVA](https://img-blog.csdnimg.cn/b4deb26816494d94a23a55cdf97cb6ac.png)