jQuery 对象拷贝
如果想要把某个对象拷贝(合并) 给另外一个对象使用,此时可以使用 $.extend() 方法
语法:
$.extend([deep], target, object1, [objectN])
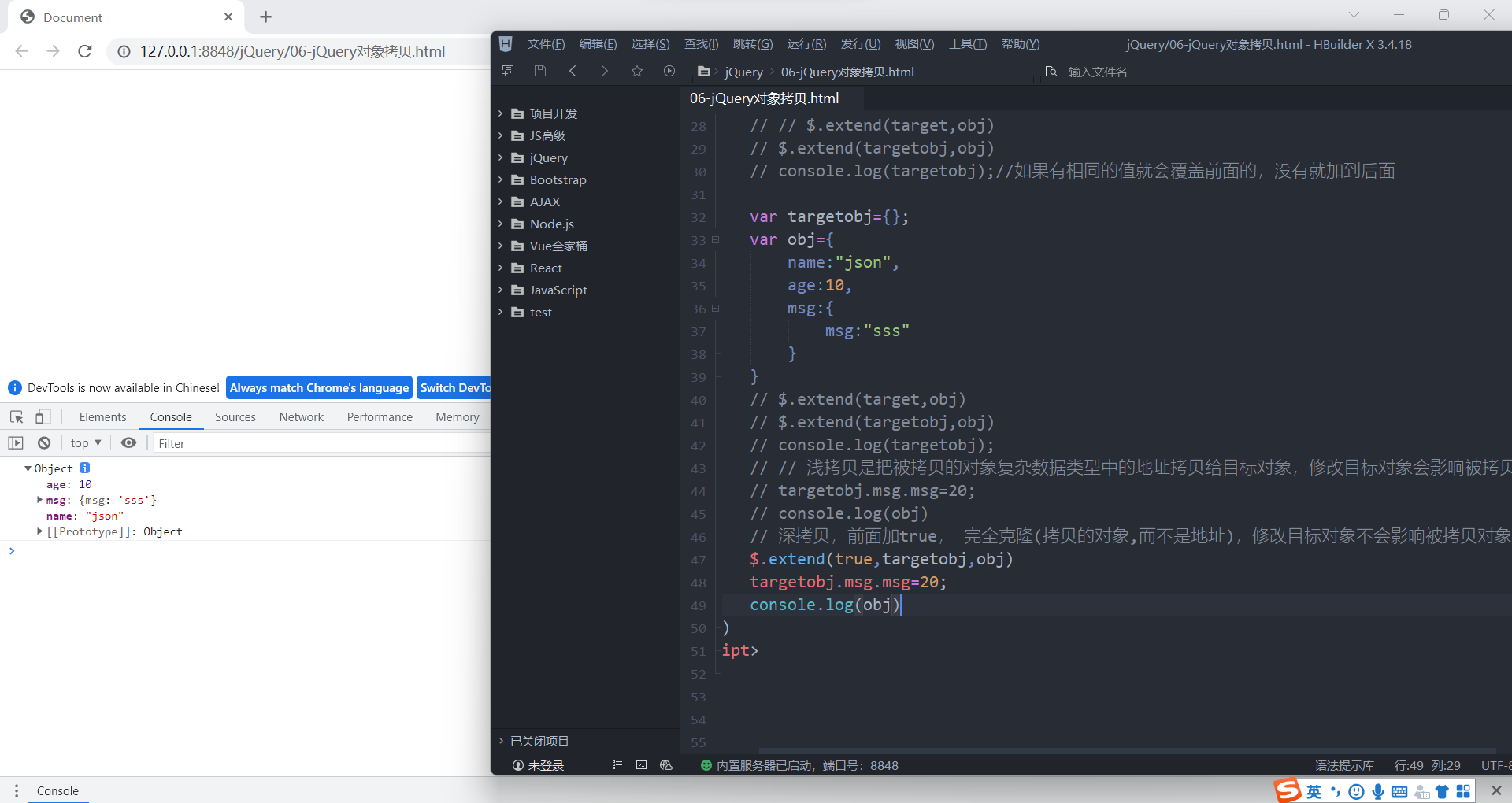
1. deep: 如果设为true 为深拷贝, 默认为false 浅拷贝
2. target: 要拷贝的目标对象
3. object1:待拷贝到第一个对象的对象。
4. objectN:待拷贝到第N个对象的对象。
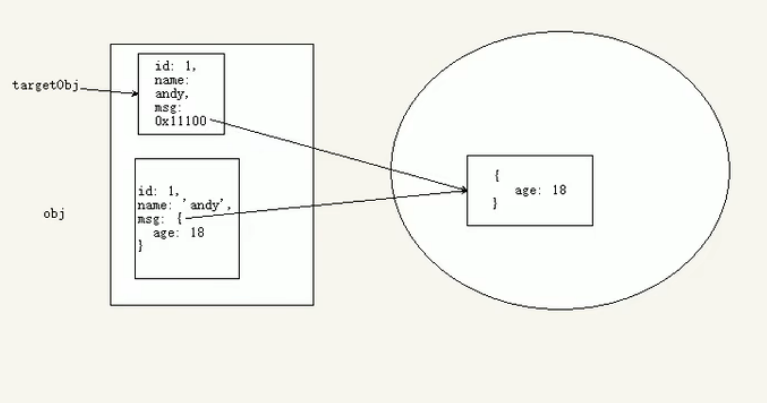
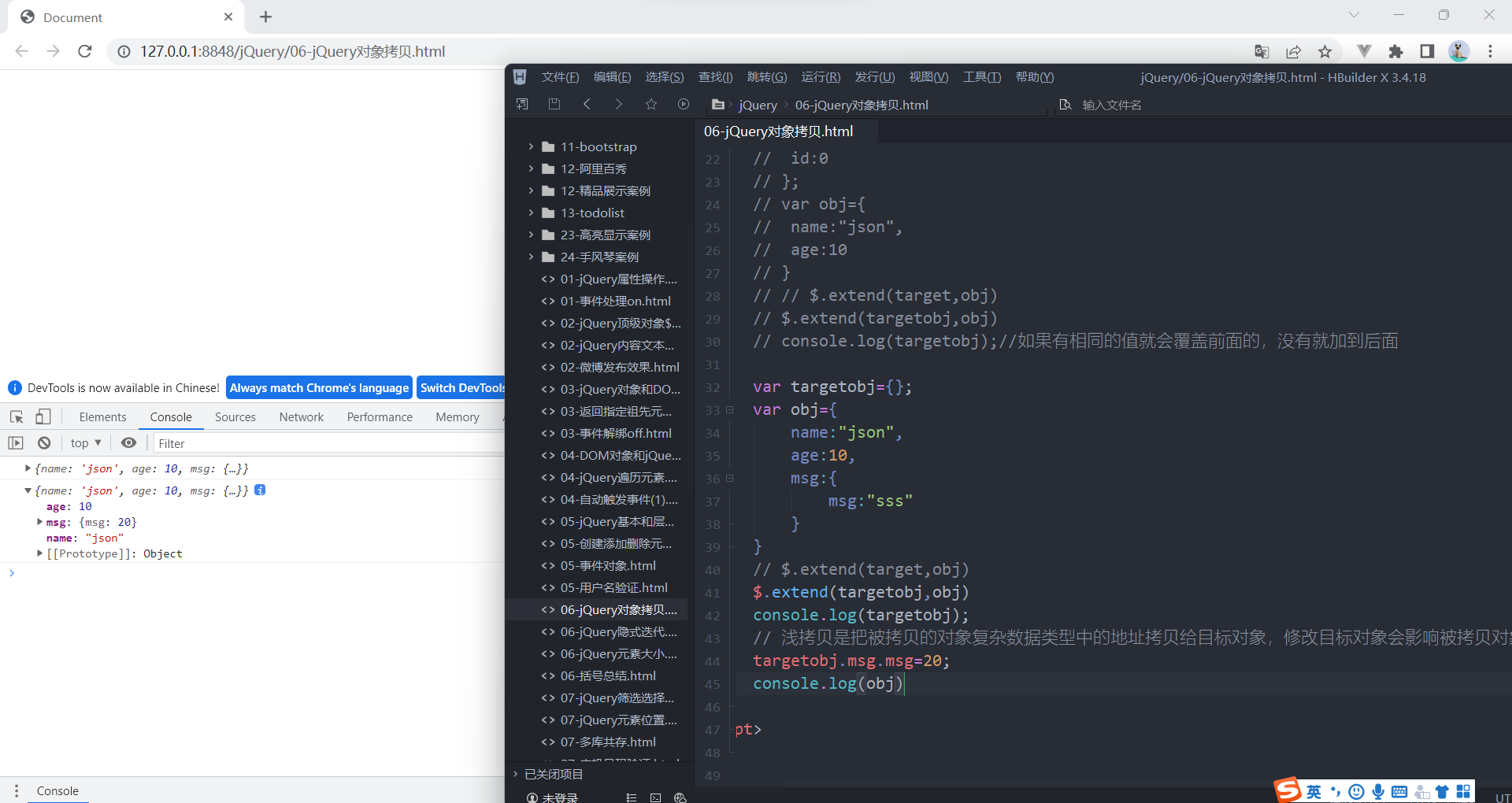
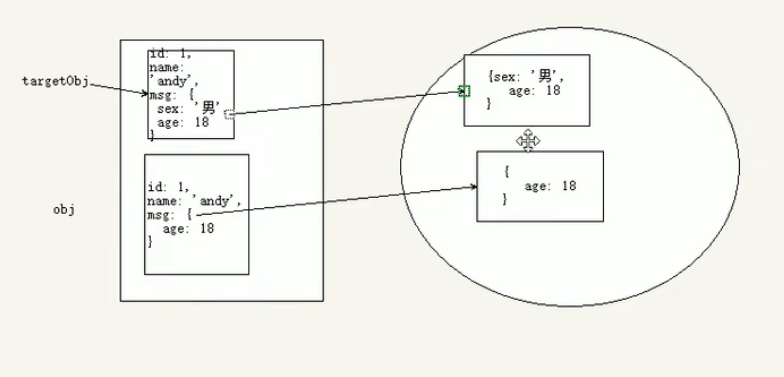
5. 浅拷贝是把被拷贝的对象复杂数据类型中的地址拷贝给目标对象,修改目标对象会影响被拷贝对象。

就是把地址拷贝,当其中一个值发生改变,另一个指向这个地址的对象的值也会发生改变

6. 深拷贝,前面加true, 完全克隆(拷贝的对象,而不是地址),修改目标对象不会影响被拷贝对象。

深拷贝 完全复制对象,然后自己开辟一个属于自己的空间

多库共存
问题概述:
jQuery使用$作为标示符,随着jQuery的流行,其他 js 库也会用这$作为标识符, 这样一起使用会引起冲突
客观需求:
需要一个解决方案,让jQuery 和其他的js库不存在冲突,可以同时存在,这就叫做多库共存。
jQuery 解决方案:
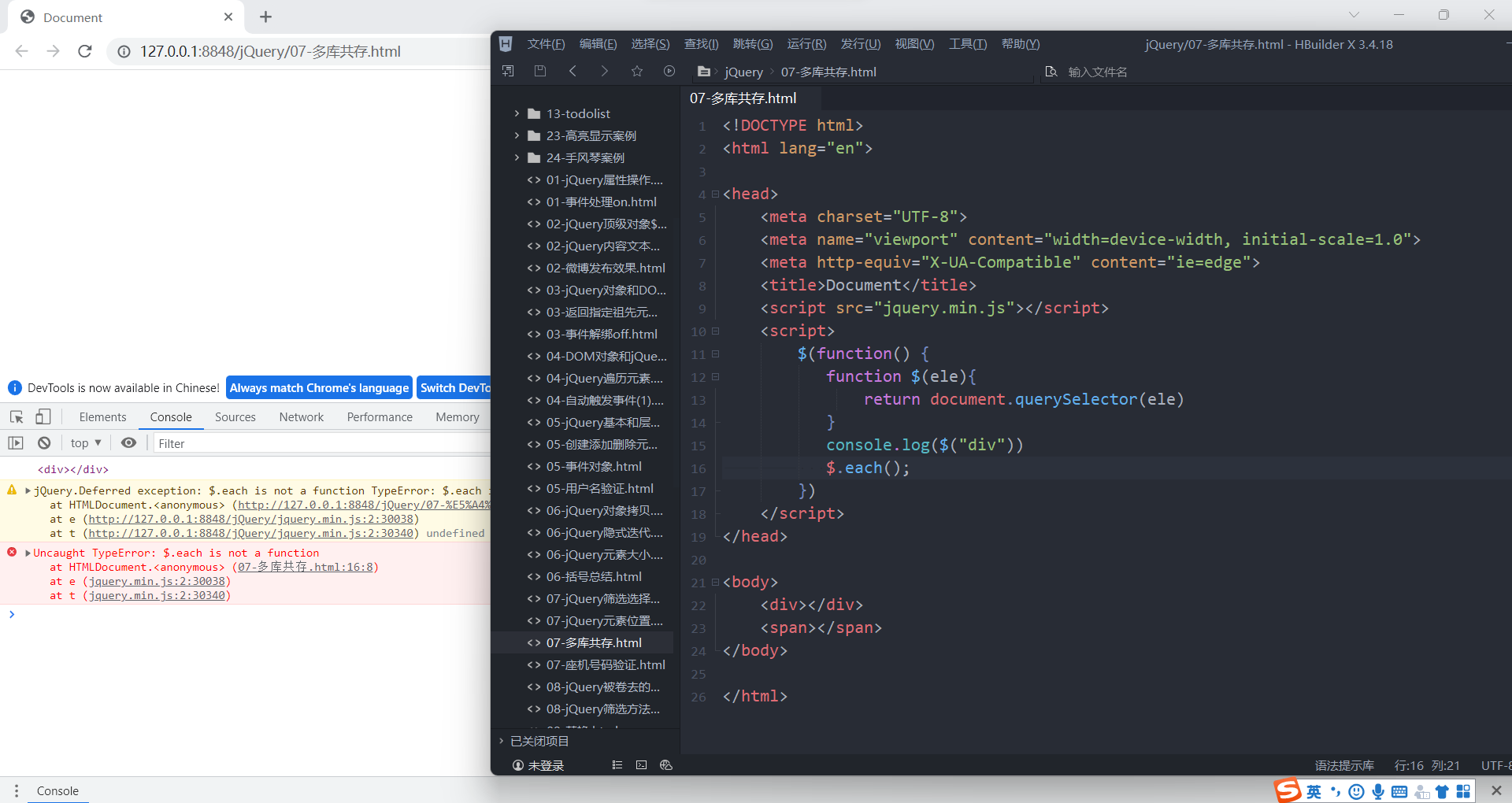
1. 把里面的 $ 符号 统一改为 jQuery。 比如 jQuery(''div'')
2. jQuery 变量规定新的名称:$.noConflict() var xx = $.noConflict();

报错,我们封装了一个名字为$的函数,但是在这个函数里面没有each方法因此会报错

jQuery 插件
jQuery 功能比较有限,想要更复杂的特效效果,可以借助于 jQuery 插件完成。
注意: 这些插件也是依赖于jQuery来完成的,所以必须要先引入jQuery文件,因此也称为 jQuery 插件。
jQuery 插件常用的网站:
1. jQuery 插件库 jQuery插件库-收集最全最新最好的jQuery插件 (jq22.com)
2. jQuery 之家 jQuery之家-自由分享jQuery、html5、css3的插件库 (htmleaf.com)
jQuery 插件使用步骤:
1. 引入相关文件。(jQuery 文件 和 插件文件)
2. 复制相关html、css、js (调用插件)。

jQuery 插件演示:
1. 瀑布流

2. 图片懒加载(图片使用延迟加载在可提高网页下载速度。它也能帮助减轻服务器负载)
当我们页面滑动到可视区域,再显示图片。
我们使用jquery 插件库 EasyLazyload。 注意,此时的js引入文件和js调用必须写到 DOM元素(图片)最后面


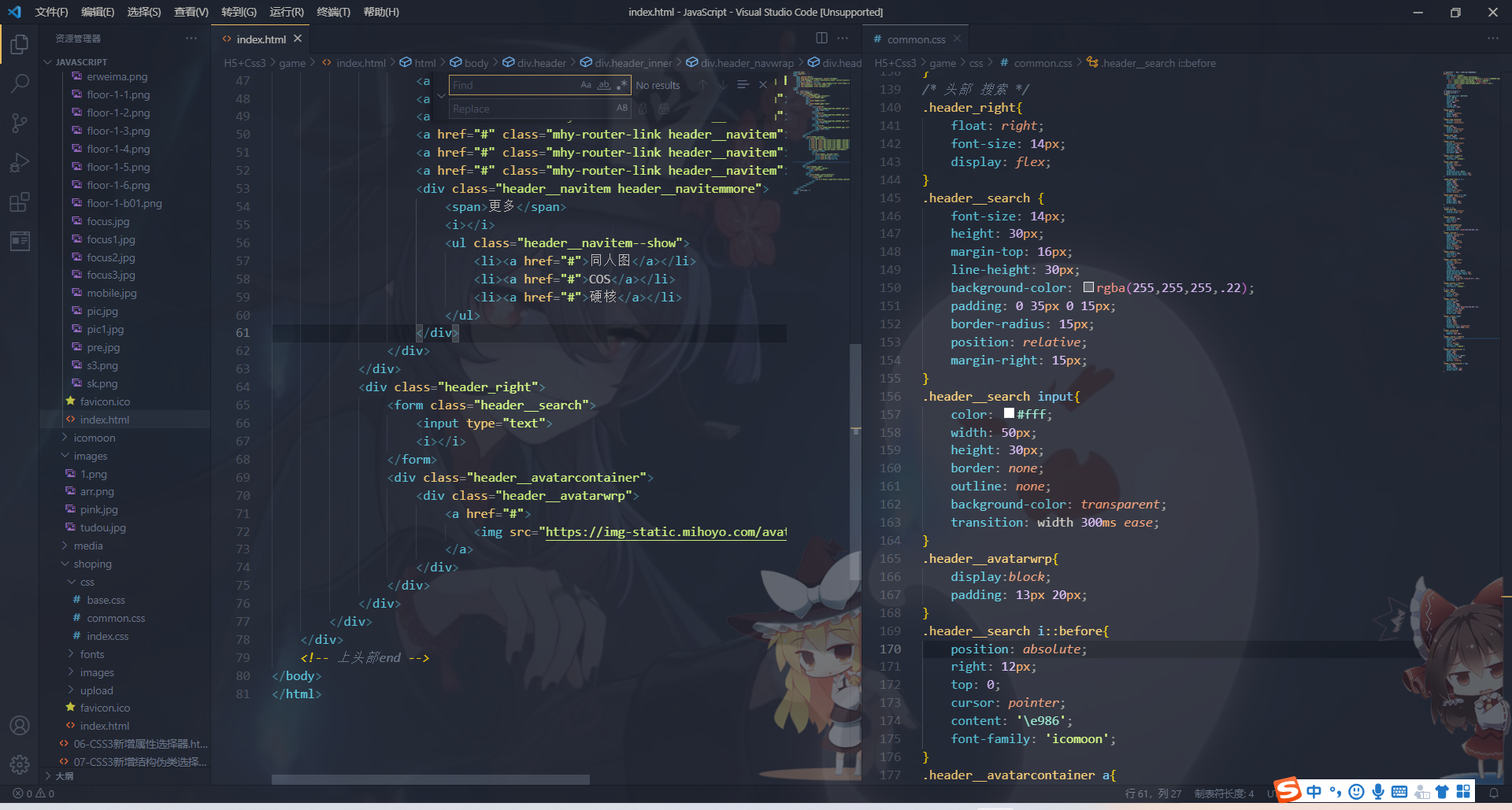
在VScode中ctrl+h键可以实现查找替换
复制js和css到自己的文件夹中
 3. 全屏滚动(fullpage.js)
3. 全屏滚动(fullpage.js)
gitHub: GitHub - alvarotrigo/fullPage.js: fullPage plugin by Alvaro Trigo. Create full screen pages fast and simple
中文翻译网站: jQuery全屏滚动插件fullPage.js演示_dowebok

bootstrap JS 插件:
bootstrap 框架也是依赖于 jQuery 开发的,因此里面的 js插件使用 ,也必须引入jQuery 文件。
注意要写在<div class="container"></div>里面
就是把需要的组件写道需要位置

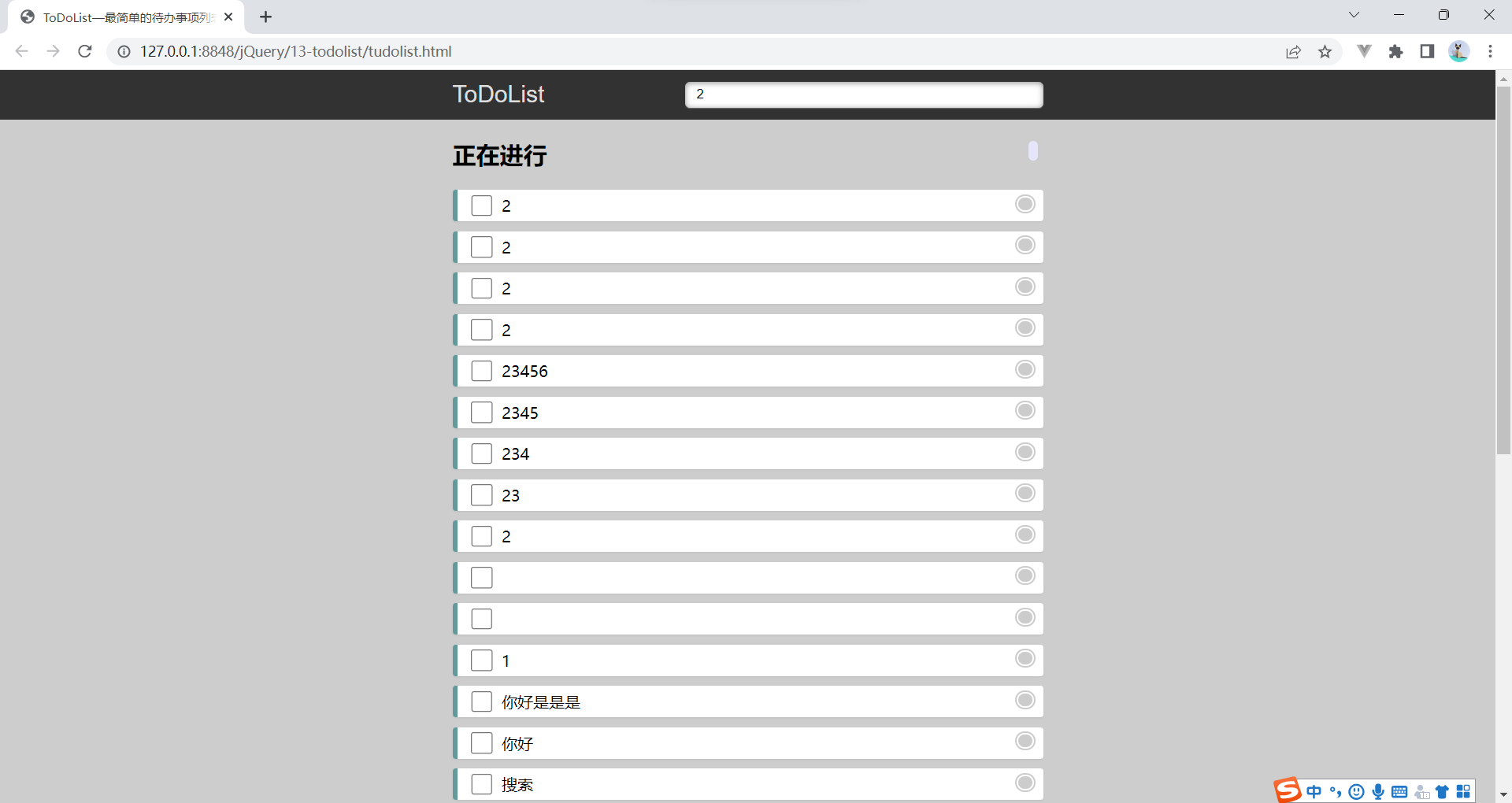
案例:toDoList
①文本框里面输入内容,按下回车,就可以生成待办事项。
②点击待办事项复选框,就可以把当前数据添加到已完成事项里面。
③点击已完成事项复选框,就可以把当前数据添加到待办事项里面。
④但是本页面内容刷新页面不会丢失。
toDoList 分析
①刷新页面不会丢失数据,因此需要用到本地存储 localStorage
②核心思路: 不管按下回车,还是点击复选框,都是把本地存储的数据加载到页面中,这样保证刷新关闭页面不会丢失数据
③存储的数据格式:var todolist = [{ title : ‘xxx’, done: false}]
title是文本框里面的内容 done是判断是否完成
④注意点1: 本地存储 localStorage 里面只能存储字符串格式 ,因此需要把对象转换为字符串 JSON.stringify(data)。
⑤注意点2: 获取本地存储数据,需要把里面的字符串转换为对象格式JSON.parse() 我们才能使用里面的数据。
toDoList 按下回车把新数据添加到本地存储里面
①切记: 页面中的数据,都要从本地存储里面获取,这样刷新页面不会丢失数据,所以先要把数据保存到本地存储里面。
②利用事件对象.keyCode判断用户按下回车键(13)。
③声明一个数组,保存数据。
④先要读取本地存储原来的数据(声明函数 getData()),放到这个数组里面。
⑤之后把最新从表单获取过来的数据,追加到数组里面。
⑥最后把数组存储给本地存储 (声明函数 savaDate())

$(function(){
// 1. toDoList 按下回车把新数据添加到本地存储里面
$("#title").on("keydown",function(e){
if(e.keyCode===13){
// 先读取本地存储原来的数据
var local=getDate()
// console.log(local);
// 把local数组进行更新数据 把最新的数据追加给local数组
local.push({title:$("#title").val(),done:false,});
// 把这个数组local存储到本地存储
saveDate(local);//local是局部变量,传递给saveData()并且保存数据
}
})
// 读取本地存储的数据
function getDate(){
var data=localStorage.getItem("todolist");
if(data!==null){
// 本地存储里面的数据是字符串格式的 但是我们需要的是对象格式的
return JSON.parse(data)
}else{
return [];
}
}
// 保存本地存储数据
function saveDate(data){
localStorage.setItem("todolist",JSON.stringify(data));
}
})toDoList 本地存储数据渲染加载到页面
①因为后面也会经常渲染加载操作,所以声明一个函数 load,方便后面调用
②先要读取本地存储数据。(数据不要忘记转换为对象格式)
③之后遍历这个数据($.each()),有几条数据,就生成几个小li 添加到 ol 里面。

④每次渲染之前,先把原先里面 ol 的内容清空,然后渲染加载最新的数据。
toDoList 删除操作
①点击里面的a链接,不是删除的li,而是删除本地存储对应的数据。
②核心原理:先获取本地存储数据,删除对应的数据,保存给本地存储,重新渲染列表li
③我们可以给链接自定义属性记录当前的索引号
④根据这个索引号删除相关的数据----数组的splice(i, 1)方法
⑤存储修改后的数据,然后存储给本地存储
⑥重新渲染加载数据列表
⑦因为a是动态创建的,我们使用on方法绑定事件
// 3.toDolist删除操作
$("ol").on("click","a",function(){
// 先获取本地元素
var data = getDate();
console.log(data);
// 修改数据
var index = $(this).attr("id");
console.log(index);
data.splice(index, 1);
// 存储数据
saveDate(data)
// 重新渲染
load()
})toDoList 正在进行和已完成选项操作
①当我们点击了小的复选框,修改本地存储数据,再重新渲染数据列表。
②点击之后,获取本地存储数据。
③修改对应数据属性 done 为当前复选框的checked状态。
④之后保存数据到本地存储
⑤重新渲染加载数据列表
⑥load 加载函数里面,新增一个条件,如果当前数据的done为true 就是已经完成的,就把列表渲染加载到 ul 里面
⑦如果当前数据的done 为false, 则是待办事项,就把列表渲染加载到 ol 里面
toDoList 统计正在进行个数和已经完成个数
①在我们load 函数里面操作
②声明2个变量 :todoCount 待办个数 doneCount 已完成个数
③当进行遍历本地存储数据的时候, 如果 数据done为 false, 则 todoCount++, 否则 doneCount++
④最后修改相应的元素 text()
$(function() {
load();
// 1. toDoList 按下回车把新数据添加到本地存储里面
// load()//开始前调用,是把数据显示在页面上
$("#title").on("keydown",function(e){
if(e.keyCode===13){
if($(this).val()===""){
alert("内容为空")
}else{
// 先读取本地存储原来的数据
var local=getDate();
console.log(local);
// 把local数组进行更新数据 把最新的数据追加给local数组
local.push({title:$(this).val(),done:false});
// 把这个数组local存储到本地存储
saveDate(local);//local是局部变量,传递给saveData()并且保存数据
// 2.toDoList 本地存储数据渲染加载到页面
load();
}
$(this).val("");
}
})
// 3.toDolist删除操作
$("ol,ul").on("click","a",function(){
// 先获取本地元素
var data = getDate();
console.log(data);
// 修改数据
var index = $(this).attr("id");
console.log(index);
data.splice(index, 1);
// 存储数据
saveDate(data)
// 重新渲染
load()
})
// 4.toDoList 正在进行和已完成选项操作
$("ol,ul").on("click","input",function(){
// alert(1)
// 先获取本地元素
var data=getDate();
// 修改数据
var index = $(this).siblings("a").attr("id");
data[index].done=$(this).prop("checked")
console.log(data);
// 存储数据
saveDate(data)
// 重新渲染
load()
})
// 读取本地存储的数据
function getDate(){
var data = localStorage.getItem("todolist");
if (data !== null) {
// 本地存储里面的数据是字符串格式的 但是我们需要的是对象格式的
return JSON.parse(data);
} else {
return [];
}
}
// 保存本地存储数据
function saveDate(data){
localStorage.setItem("todolist",JSON.stringify(data))
}
// 渲染加载数据
function load(){
var data=getDate();
console.log(data);
// 遍历之前要清空ol里面的元素内容,不然会打印俩次
$("ol,ul").empty();
var todoCount=0;//正在进行的个数
var doneCount=0;//已经完成的个数
// 遍历数据
$.each(data,function(i,n){
if(n.done){
$("ul").prepend("<li><input type='checkbox' checked='checked'> <p>" + n.title + "</p> <a href='javascript:;' id=" + i + " ></a></li>");
doneCount++;
}else{
$("ol").prepend("<li><input type='checkbox' > <p>" + n.title + "</p> <a href='javascript:;' id=" + i + " ></a></li>");
todoCount++;
}
// console.log(n);
// $("ol").prepend("<li><input type='checkbox'>"+n.title+"<p></p><a href='javascript:;' id="+i+"></a></li>")
// $("ol").prepend("<li><input type='checkbox' > <p>" + n.title + "</p> <a href='javascript:;' id=" + i + " ></a></li>");
})
$("#todocount").text(todoCount);
$("#donecount").text(doneCount);
}
})