目录
1.标题标签
2.段落标签
3.字体修饰标签
4.图片标签
5.超链接标签
6.表格标签
7.列表标签
8.表单标签
9.下拉菜单
10 多行文本框
1.标题标签
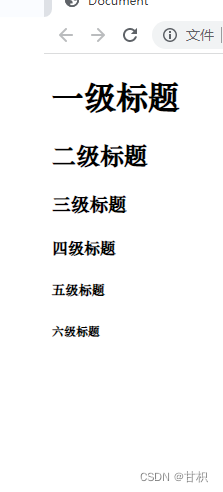
一级标题是<h1></h1>中间填上标题的内容,一共可以设置六级标题,数字越小,标题就越大越粗
我们测试一段代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>我们的效果图如下

2.段落标签
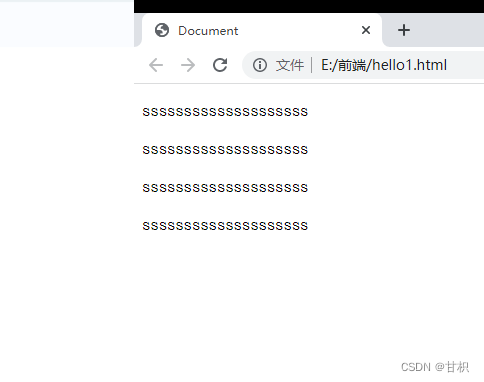
段落标签之间会有换行,并且段落之间有明显的段落间距
我们使用<p></p>标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>ssssssssssssssssssss</p>
<p>ssssssssssssssssssss</p>
<p>ssssssssssssssssssss</p>
<p>ssssssssssssssssssss</p>
</body>
</html>在这个代码中,我们使用p给文本分段,效果如下

3.字体修饰标签
加粗:<b></b>
倾斜:<i></i>
删除线:<s></s>
下划线:<u></u>
我们直接看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<b>加粗的效果</b>
<i>倾斜的效果</i>
<s>删除线的效果</s>
<u>下划线的效果</u>
</body>
</html>我们看效果

我们这里可以看到,虽然我们代码中使用了换行,但是我们的输出却没有换行,这是因为我们这个标签内的元素叫做"行内元素",具体我们后面会讲,想要换行,可以再加上p标签
我们用代码来演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p><b>加粗的效果</b></p>
<i>倾斜的效果</i>
<s>删除线的效果</s>
<u>下划线的效果</u>
</body>
</html>运行结果

可以看到我们的加粗是独占一行的,因为我们给了p标签
4.图片标签
<img>是图片的标签,img标签必须带有个 src属性,来指定图片的路径
这里我们还可以用width和height属性来设置宽度和高度
这里的alt标签是在图片挂了的时候,旁边显示一行小字,我们看具体的演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="https://profile.csdnimg.cn/F/7/9/1_qq_55546526" alt="甘枳" width="300px" height="300px">
</body>
</html>我们看下效果

而当我们的图片挂了的时候

可以看到,会显示这个小字
5.超链接标签
<a></a>是超链接的标签,我们可以在网页中加入超链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://www.baidu.com/">百度</a>
</body>
</html>
这样我们可以看下效果

可以看到,这里
我们有了一个百度的链接,我们点过区

可以看到,我们就访问到了百度这个网页
6.表格标签
table:表示整个表格
tr:表示表格的一行
td:表示一个单元格
th:表示表头单元格
thead:表示表格头部区域
tbody:表格得到主体区域
我们来看演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<tr>
<th>学号</th>
<th>姓名</th>
<th>宿舍</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>2</td>
</tr><tr>
<td>3</td>
<td>王五</td>
<td>3</td>
</tr>
</table>
</body>
</html>

我们可以看到这个的效果就是没有线框的,和我们平常见到的表格有点不太一样,那我们想让他有边框,就可以给table加标签,具体实现如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table width="500px" height="500px" border="1px">
<tr>
<th>学号</th>
<th>姓名</th>
<th>宿舍</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>2</td>
</tr><tr>
<td>3</td>
<td>王五</td>
<td>3</td>
</tr>
</table>
</body>
</html>
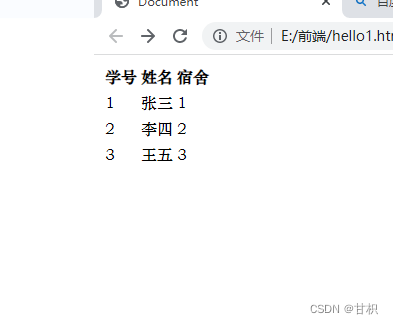
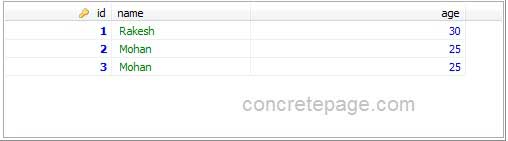
看下效果

可以看到,我们这个表格就变得好看了起来
7.列表标签
列表标签有两种,一个是有序列表ol,一个是无序列表ul,还有列表项li
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol><li>哈哈哈</li><li>哈哈哈</li><li>哈哈哈</li></ol>
<ul><li>哈哈哈</li><li>哈哈哈</li><li>哈哈哈</li></ul>
</body>
</html>
 3
3
8.表单标签
input标签
这个标签有很多形态,type给不同的值,可以呈现出不同的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text">用户名
<input type="password">密码
<input type="radio" name="one">单选1
<input type="radio" name="one">单选2
<input type="checkbox">A
<input type="checkbox">B
<input type="checkbox">C
</body>
</html>
text:输入框
password密码输入框
radio选项框,当给名字的时候,相同名字的选项只能选一个
checkbox:多选框
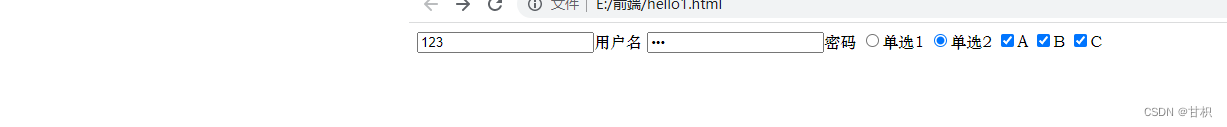
我们看下效果

这里我们没有加换行,如果需要可以加上换行
这里我们可以给单选加上label标签,这样我们就不是必须点那个小圆点了,就点字也可以了
代码案例如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
用户名<input type="text">
密码<input type="password">
<input type="radio" name="one" id="1"><label for="1">单选1</label>
<input type="radio" name="one" id="2"><label for="2">单选2</label>
<input type="checkbox">A
<input type="checkbox">B
<input type="checkbox">C
</body>
</html>
还有一些类型,我们和上面的分开,以免混淆
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>
<input type="button" value="这是按钮" onclick="alert('你按了按钮')">
</p>
提交一个文本<input type="file" >
</body>
</html>
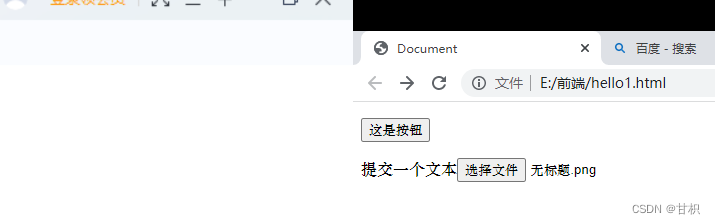
button是按钮类型
file是提交文本的类型
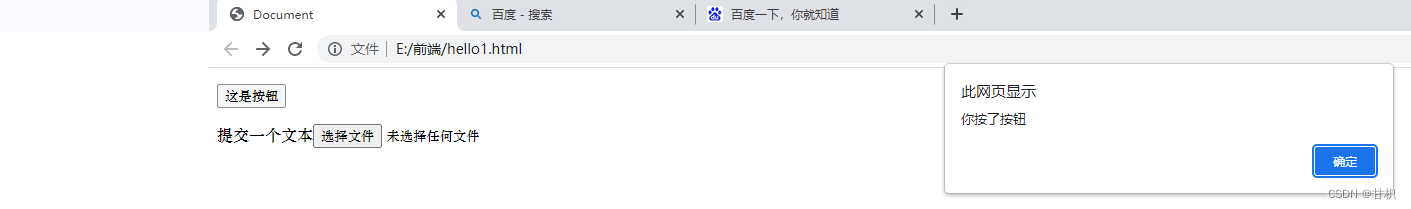
我们看下演示效果


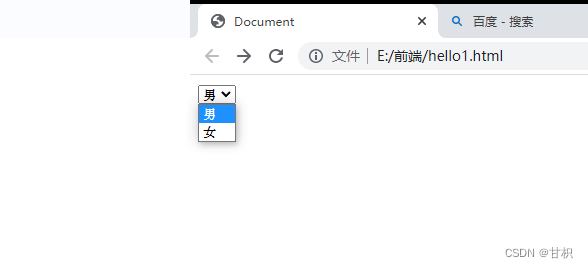
9.下拉菜单
我们用select来做下拉菜单,用option标签标识选项内容
我们看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<select>
<option>男</option>
<option>女</option>
</select>
</body>
</html>

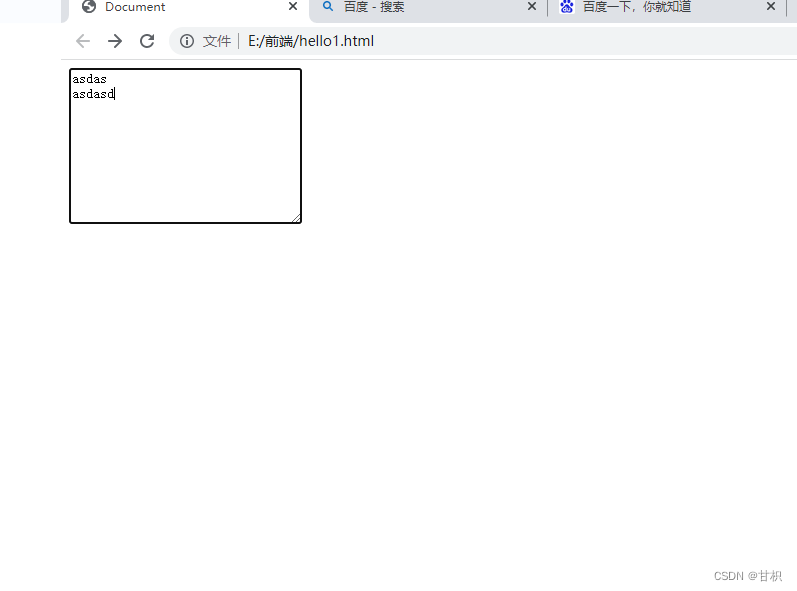
10 多行文本框
我们想要多行文本框的时候,可以使用textarea
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
</body>
</html>

















![Unity学习shader笔记[一百零八]简单萤火效果](https://img-blog.csdnimg.cn/1edec93d4280494cb43fcd8ea45c4ece.gif)