目录
学习内容:
1.5使用plugin
1.6 使用DevServer
学习内容:
《深入浅出webpack》
深入浅出Webpack · Dive Into GitBook
因为很多内容书上已经写了,这里主要是记录一下个人看书过程中遇到的坑
1.5使用plugin
这一部分介绍了一个可以把css单独提成一个文件的插件
extract-text-webpack-plugin但是这个插件并不支持webpack5.x,因为我用的是5.4,按书上的内容build会报错:

解决办法:使用webpack5.x支持的css导出插件
mini-css-extract-plugin官方文档:GitHub - webpack-contrib/mini-css-extract-plugin: Lightweight CSS extraction plugin
改后的config文件:webpack.config.js
const path = require('path')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
entry: './main.js',
output:{
filename:'bundle.js',
path: path.resolve(__dirname,'./dist')
},
module: {
rules:[
{
test:/\.css$/,
use:[MiniCssExtractPlugin.loader,'css-loader']
}
]
},
plugins: [
new MiniCssExtractPlugin(
{
filename:`css/[name].css`,
chunkFilename: "css/[id].css"
}
)
]
}1.6 使用DevServer

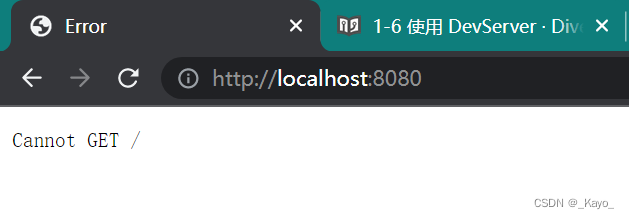
书上有这么一段,但是按照这些步骤更改之后,打开http://localhost:8080/还是会报错,
会这样提示:cannot get /

控制台报错:无法加载资源,404

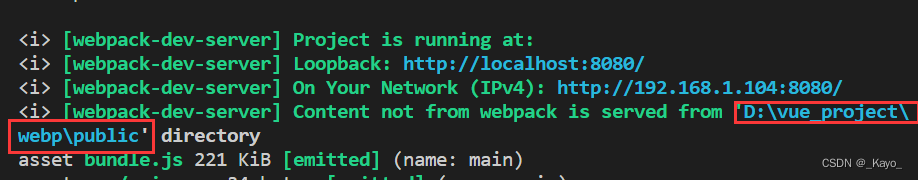
再看vscode终端提示,发现了问题:

书上的例子,默认内存缓存的地址是根目录,我的默认资源加载地址不是根目录\,而且根目录下的public,
找到了问题,解决方法就有思路了:
1.在根目录下新建public文件,然后把index.html从根目录移动到public
2.在webpack.config.js中修改这个值:
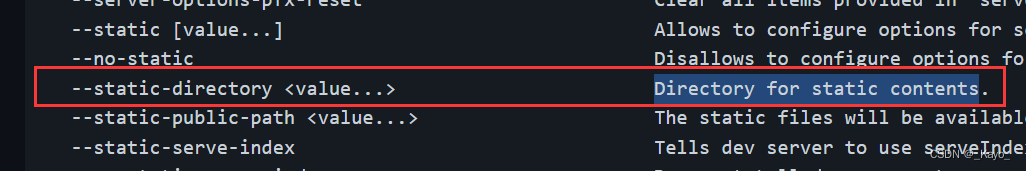
看了官方文档,控制他的值是static.directory:GitHub - webpack/webpack-dev-server: Serves a webpack app. Updates the browser on changes. Documentation https://webpack.js.org/configuration/dev-server/.

在webpack.config.js中加入以下代码:
devServer:{
static:{
directory: path.join(__dirname,'/'),
watch: true
}
},完整代码:
const path = require('path')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
entry: './main.js',
output:{
filename:'bundle.js',
path: path.resolve(__dirname,'./dist')
},
module: {
rules:[
{
test:/\.css$/,
use:[MiniCssExtractPlugin.loader,'css-loader']
}
]
},
plugins: [
new MiniCssExtractPlugin(
{
filename:`css/[name].css`,
chunkFilename: "css/[id].css"
}
)
],
devServer:{
static:{
directory: path.join(__dirname,'/'),
watch: true
}
},
mode: 'none',
}现在能通过local8080访问了,但是新的问题出现了,之前设置的css样式不起效了- -,
F12看了一下,看了一下,似乎是因为之前用插件把css单拎出来之后(bundle.js里就没有css的代码了),需要在index.html中重新引入css,但我忘了引。。。


发现是index文件里没有引用css,所以修改html:
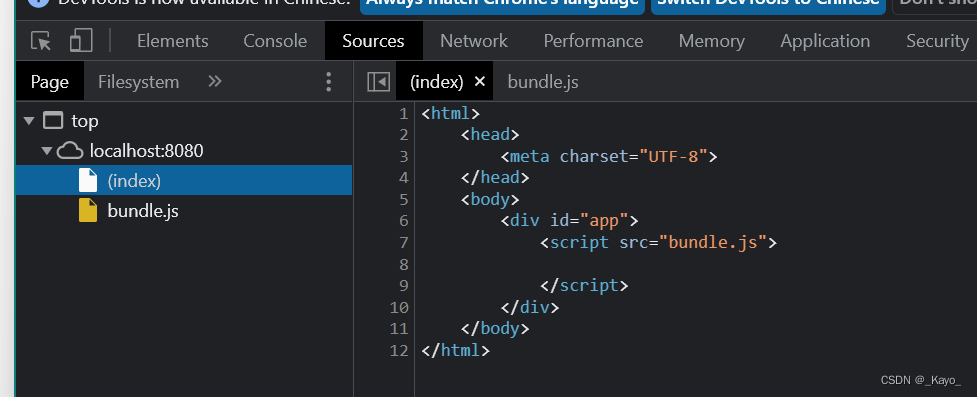
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="main.css">
</head>
<body>
<div id="app">
<script src="bundle.js">
</script>
</div>
</body>
</html>


















![Unity学习shader笔记[一百零八]简单萤火效果](https://img-blog.csdnimg.cn/1edec93d4280494cb43fcd8ea45c4ece.gif)