1.为什么通常在发送数据埋点请求的时候使用的是 1x1 像素的透明 gif 图片?
1. 没有跨域问题,一般这种上报数据,代码要写通用的;(排除 ajax)
2. 不会阻塞页面加载,影响用户的体验,只要 new Image 对象就好了;(排 除 JS/CSS 文件资源方式上报)
3. 在所有图片中,体积最小;(比较 PNG/JPG)
2.(百度)实现 (5).add(3).minus(2) 功能。
例: 5 + 3 - 2,结果为 6
答:
Number.prototype.add = function(n) { return this.valueOf() + n; };
Number.prototype.minus = function(n) {return this.valueOf() - n; };3.怎么让一个 div 水平垂直居中
div class="parent">
<div class="child"></div>
</div>答:
div.parent {
display: flex;
justify-content: center;
align-items: center;
}
二、
div.parent {
position: relative;
}
div.child {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
三、
div.parent {
display: grid;
}
div.child {
justify-self: center;
align-self: center;
}4.实现一个字符串匹配算法,从长度为 n 的字符串 S 中,查找是否存在字符串 T,T 的长度是 m,若存在返回所在位置。
const find = (S, T) => {
if (S.length < T.length) return -1
for (let i = 0; i < S.length; i++) {
if (S.slice(i, i + T.length) === T) return i
}
return -1
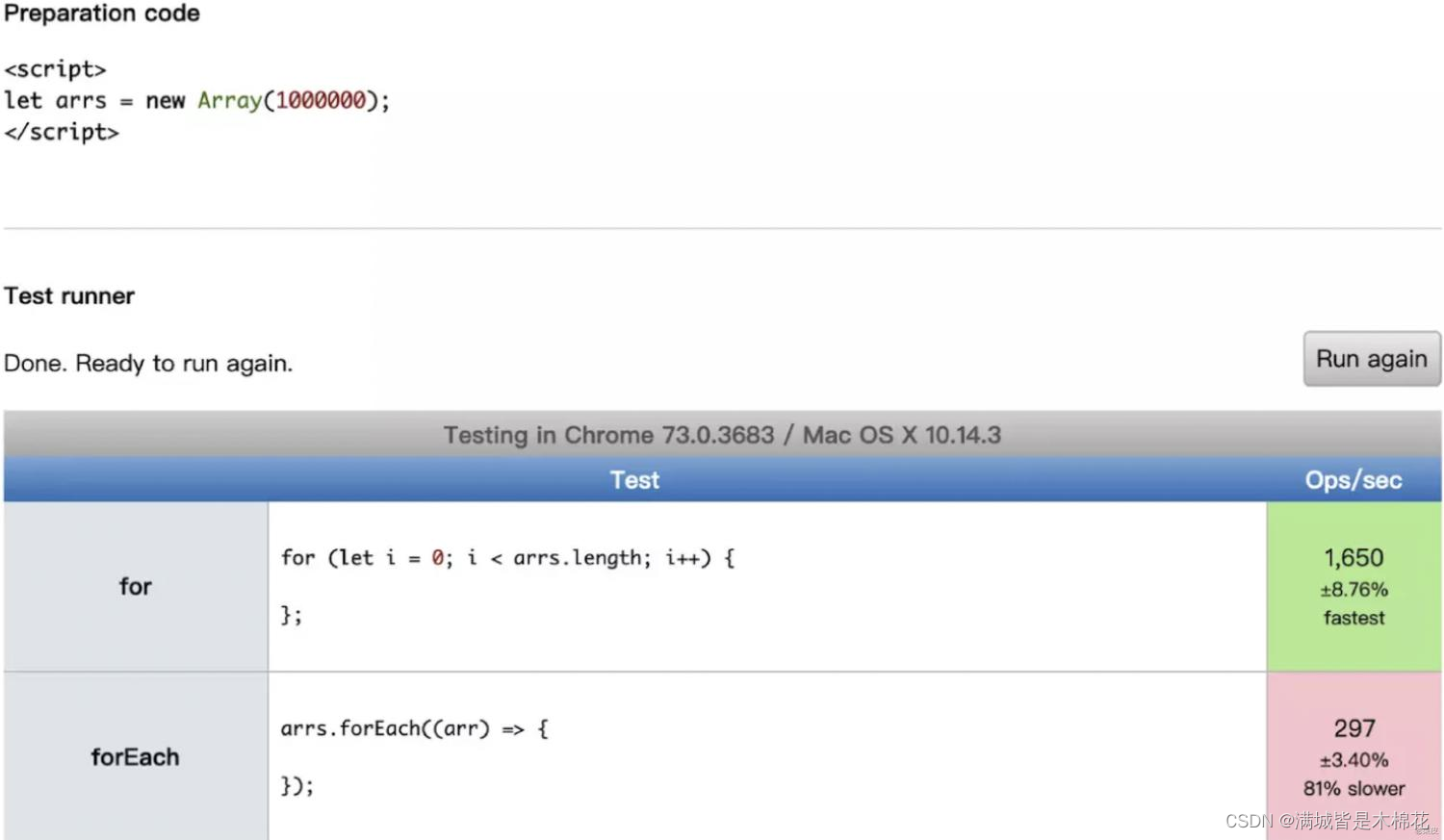
}5.为什么普通 for 循环的性能远远高于 forEach 的 性能,请解释其中的原因。

for 循环没有任何额外的函数调用栈和上下文;forEach 函数签名实际上是
array.forEach(function(currentValue, index, arr), thisValue)它不是普通的 for 循环的语法糖,还有诸多参数和上下文需要在执行的时候考 虑进来,这里可能拖慢性能;