目录
- 1、jQuery 的属性操作
- 2、jQuery 练习
- 2.1、全选,全不选,反选
- 3、DOM 的增删改
- 4、jQuery 练习二
- 4.1、从左到右,从右到左练习
- 4.2.动态添加、删除表格记录
- 5、CSS 样式操作。
- 6、jQuery 动画
- 练习 6.1、CSS_动画 品牌展示
- 7、jQuery 事件操作
- 7.1、jQuery 中其他的事件处理方法:
- 7.2 事件的冒泡
- 7.3 javaScript 事件对象
- ☆练习 事件 图片跟随
1、jQuery 的属性操作
jQuery 属性操作
html() 它可以设置和获取起始标签和结束标签中的内容。 跟 dom 属性innerHTML 一样。
text() 它可以设置和获取起始标签和结束标签中的文本。 跟 dom 属性innerText 一样。
val() 它可以设置和获取表单项的 value 属性值。 跟 dom 属性value 一样
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
// 不传参数是获取;传递参数是设置
// alert( $("div").html() );// 获取
// $("div").html("<h1>我是div中的标题 1</h1>");// 设置
// 不传参数是获取;传递参数是设置
// alert( $("div").text() ); // 获取
// $("div").text("<h1>我是div中的标题 1</h1>"); // 设置
//html会将“”转成内容
//text会将“”转成文本
// 不传参数是获取;传递参数是设置
$("button").click(function () {
alert($("#username").val());//获取
$("#username").val("超级程序猿");// 设置
});
});
</script>
</head>
<body>
<div>我是div标签 <span>我是div中的span</span></div>
<input type="text" name="username" id="username" />
<button>操作输入框</button>
</body>
</html>
val 方法同时设置多个表单项的选中状态:
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
// val 方法同时设置多个表单项的选中状态:
$(function () {
/*
// 批量操作单选
// $(":radio").val(["radio2"]);
// 批量操作筛选框的选中状态
$(":checkbox").val(["checkbox3","checkbox2"]);
// 批量操作多选的下拉框选中状态
$("#multiple").val(["mul2","mul3","mul4"]); //有id值优先使用id值。
// 操作单选的下拉框选中状态
$("#single").val(["sin2"]);
*/
//打乱顺序没有影响
$("#multiple,#single,:radio,:checkbox").val(["radio2","checkbox1","checkbox3","mul1","mul4","sin3"]);
});
</script>
</head>
<body>
<body>
单选:
<input name="radio" type="radio" value="radio1" />radio1
<input name="radio" type="radio" value="radio2" />radio2
<br/>
多选:
<input name="checkbox" type="checkbox" value="checkbox1" />checkbox1
<input name="checkbox" type="checkbox" value="checkbox2" />checkbox2
<input name="checkbox" type="checkbox" value="checkbox3" />checkbox3
<br/>
下拉多选 :
<select id="multiple" multiple="multiple" size="4">
<option value="mul1">mul1</option>
<option value="mul2">mul2</option>
<option value="mul3">mul3</option>
<option value="mul4">mul4</option>
</select>
<br/>
下拉单选 :
<select id="single">
<option value="sin1">sin1</option>
<option value="sin2">sin2</option>
<option value="sin3">sin3</option>
</select>
</body>
</body>
</html>
attr() 可以设置和获取属性的值,不推荐操作 checked、readOnly、selected、disabled 等等
attr 方法还可以操作非标准的属性。比如自定义属性:abc,bbj
prop() 可以设置和获取属性的值,只推荐操作 checked、readOnly、selected、disabled 等等
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
//attr
// alert( $(":checkbox:first").attr("name") ); // 传一个值是获取
// $(":checkbox:first").attr("name","abc") ; // 传两个值是设置(运行后,按F12)
//attr:选中:checked,没选中:undefine
//prop:选中:true,没选中:false
// alert($(":checkbox").attr("checked"));// 官方觉得返回undefined是一个错误(因此出现prop方法 )
// alert($(":checkbox").prop("checked"));// 官方觉得返回undefined是一个错误(因此出现prop方法 )
// $(":checkbox").prop("checked",false );
// $(":checkbox").prop("checked",true );
//attr 方法还可以操作非标准的属性。比如自定义属性:abc,bbj
// $(":checkbox:first").attr("abc","abcValue");//可以用这些标签临时存储一些数据。(F12查看)
// alert( $(":checkbox:first").attr("abc") );
});
</script>
</head>
<body>
<body>
<br/>
多选:
<input name="checkbox" type="checkbox" checked="checked" value="checkbox1" />checkbox1
<input name="checkbox" type="checkbox" value="checkbox2" />checkbox2
<br/><br/>
</body>
</body>
</html>
2、jQuery 练习
2.1、全选,全不选,反选
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
// 给全选绑定单击事件
$("#checkedAllBtn").click(function () {
$(":checkbox").prop("checked",true);
});
// 给全不选绑定单击事件
$("#checkedNoBtn").click(function () {
$(":checkbox").prop("checked",false);
});
// 反选单击事件
$("#checkedRevBtn").click(function () {
// 查询全部的球类的复选框
$(":checkbox[name='items']").each(function () {
// 在each遍历的function函数中,有一个this对象。这个this对象是当前正在遍历到的dom对象
this.checked = !this.checked;
});
// 要检查 是否满选
// 获取全部的球类个数
var allCount = $(":checkbox[name='items']").length;
// 再获取选中的球类个数
var checkedCount = $(":checkbox[name='items']:checked").length;
// if (allCount == checkedCount) {
// $("#checkedAllBox").prop("checked",true);
// } else {
// $("#checkedAllBox").prop("checked",false);
// }
$("#checkedAllBox").prop("checked",allCount == checkedCount);
});
// 【提交】按钮单击事件
$("#sendBtn").click(function () {
// 获取选中的球类的复选框
$(":checkbox[name='items']:checked").each(function () {
alert(this.value);
});
});
// 给【全选/全不选】绑定单击事件
$("#checkedAllBox").click(function () {
// 在事件的function函数中,有一个this对象,这个this对象是当前正在响应事件的dom对象
// alert(this.checked);
$(":checkbox[name='items']").prop("checked",this.checked);
});
// 给全部球类绑定单击事件
$(":checkbox[name='items']").click(function () {
// 要检查 是否满选
// 获取全部的球类个数
var allCount = $(":checkbox[name='items']").length;
// 再获取选中的球类个数
var checkedCount = $(":checkbox[name='items']:checked").length;
$("#checkedAllBox").prop("checked",allCount == checkedCount);
});
});
</script>
</head>
<body>
<form method="post" action="">
你爱好的运动是?<input type="checkbox" id="checkedAllBox" />全选/全不选
<br />
<input type="checkbox" name="items" value="足球" />足球
<input type="checkbox" name="items" value="篮球" />篮球
<input type="checkbox" name="items" value="羽毛球" />羽毛球
<input type="checkbox" name="items" value="乒乓球" />乒乓球
<br />
<input type="button" id="checkedAllBtn" value="全 选" />
<input type="button" id="checkedNoBtn" value="全不选" />
<input type="button" id="checkedRevBtn" value="反 选" />
<input type="button" id="sendBtn" value="提 交" />
</form>
</body>
</html>
3、DOM 的增删改
-
内部插入:
- appendTo() a.appendTo(b) 把 a 插入到 b 子元素末尾,成为最后一个子元素
- prependTo() a.prependTo(b) 把 a 插到 b 所有子元素前面,成为第一个子元素
-
外部插入:
- insertAfter() a.insertAfter(b) 得到 ba
- insertBefore() a.insertBefore(b) 得到 ab
-
替换:
- replaceWith() a.replaceWith(b) 用 b 替换掉 a
- replaceAll() a.replaceAll(b) 用 a 替换掉所有 b
-
删除:
- remove() a.remove(); 删除 a 标签
- empty() a.empty(); 清空 a 标签里的内容
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
// 以下用(F12)查看
// $("<h1>标题</h1>").appendTo( $("div") );
// $("<h1>标题</h1>").prependTo( $("div") );
// $("<h1>标题</h1>").insertAfter("div");//括号中可以直接放选择器,和$("div")是一样的
// $("<h1>标题</h1>").insertBefore( $("div") );
// $("div").replaceWith( $("<h1>标题</h1>") );//将所有的div替换成一个标题
// $("<h1>标题</h1>").replaceAll( "div" );//用 a 替换掉所有 b
// $("div").empty();
// $("div").remove();
});
</script>
</head>
<body>
<body>
<div>1234</div>
<div>1234</div>
</body>
</body>
</html>
4、jQuery 练习二
4.1、从左到右,从右到左练习
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
select {
width: 100px;
height: 140px;
}
div {
width: 130px;
float: left;
text-align: center;
}
</style>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
// 页面加载完成
$(function () {
// 第一个按钮 【选中添加到右边】
$("button:eq(0)").click(function () {
$("select:eq(0) option:selected").appendTo($("select:eq(1)"));
});
// 第二个按钮 【全部添加到右边】
$("button:eq(1)").click(function () {
$("select:eq(0) option").appendTo($("select:eq(1)"));
});
// 第三个按钮 【选中删除到左边】
$("button:eq(2)").click(function () {
$("select:eq(1) option:selected").appendTo($("select:eq(0)"));
});
// 第四个按钮 【全部删除到左边】
$("button:eq(3)").click(function () {
$("select:eq(1) option").appendTo($("select:eq(0)"));
});
});
</script>
</head>
<body>
<div id="left">
<select multiple="multiple" name="sel01">
<option value="opt01">选项1</option>
<option value="opt02">选项2</option>
<option value="opt03">选项3</option>
<option value="opt04">选项4</option>
<option value="opt05">选项5</option>
<option value="opt06">选项6</option>
<option value="opt07">选项7</option>
<option value="opt08">选项8</option>
</select>
<button>选中添加到右边</button>
<button>全部添加到右边</button>
</div>
<div id="rigth">
<select multiple="multiple" name="sel02">
</select>
<button>选中删除到左边</button>
<button>全部删除到左边</button>
</div>
</body>
</html>
4.2.动态添加、删除表格记录
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="styleB/css.css" />
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
// 创建一个用于复用的删除的function函数
var deleteFun = function(){
// alert("删除 操作 的function : " + this);
// 在事件响应的function函数中,有一个this对象。这个this对象是当前正在响应事件的dom对象。
//alert(this);//是a标签的dom对象取两次父元素就到行标签<tr>了
//$(this)是弹的是地址,即对于dom对象的a标签,弹得是地址
var $trObj = $(this).parent().parent();
var name = $trObj.find("td:first").text();
/**
* confirm 是JavaScript语言提供的一个确认提示框函数。你给它传什么,它就提示什么<br/>
* 当用户点击了确定,就返回true。当用户点击了取消,就返回false
*/
if( confirm("你确定要删除[" + name + "]吗?") ){
$trObj.remove();
}
// return false; 可以阻止 元素的默认行为。//即执行完上面操作后,页面不用跳转。
return false;
};
// 给【Submit】按钮绑定单击事件
$("#addEmpButton").click(function () {
// 获取输入框,姓名,邮箱,工资的内容
var name = $("#empName").val();
var email = $("#email").val();
var salary = $("#salary").val();
// 创建一个行标签对象,添加到显示数据的表格中
var $trObj = $("<tr>" +
"<td>" + name + "</td>" +
"<td>" + email + "</td>" +
"<td>" + salary + "</td>" +
"<td><a href=\"deleteEmp?id=002\">Delete</a></td>" +
"</tr>");
// 添加到显示数据的表格中
$trObj.appendTo( $("#employeeTable") );
// 给添加的行的a标签绑上事件
$trObj.find("a").click( deleteFun );
});
// 给删除的a标签绑定单击事件
$("a").click( deleteFun );
});
</script>
</head>
<body>
<table id="employeeTable">
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th> </th>
</tr>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td><a href="deleteEmp?id=001">Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td><a href="deleteEmp?id=002">Delete</a></td>
</tr>
<tr>
<td>Bob</td>
<td>bob@tom.com</td>
<td>10000</td>
<td><a href="deleteEmp?id=003">Delete</a></td>
</tr>
</table>
<div id="formDiv">
<h4>添加新员工</h4>
<table>
<tr>
<td class="word">name: </td>
<td class="inp">
<input type="text" name="empName" id="empName" />
</td>
</tr>
<tr>
<td class="word">email: </td>
<td class="inp">
<input type="text" name="email" id="email" />
</td>
</tr>
<tr>
<td class="word">salary: </td>
<td class="inp">
<input type="text" name="salary" id="salary" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button id="addEmpButton" value="abc">
Submit
</button>
</td>
</tr>
</table>
</div>
</body>
</html>
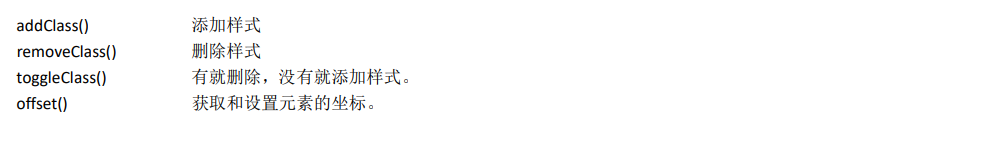
5、CSS 样式操作。

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{
width:100px;
height:260px;
}
div.whiteborder{
border: 2px white solid;
}
div.redDiv{
background-color: red;
}
div.blueBorder{
border: 5px blue solid;
}
</style>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
var $divEle = $('div:first');
$('#btn01').click(function(){
//addClass() - 向被选元素添加一个或多个类
$divEle.addClass('redDiv blueBorder');
});
$('#btn02').click(function(){
//removeClass() - 从被选元素删除一个或多个类
$divEle.removeClass();
});
$('#btn03').click(function(){
//toggleClass() - 对被选元素进行添加/删除类的切换操作
$divEle.toggleClass('redDiv')
});
$('#btn04').click(function(){
//offset() - 返回第一个匹配元素相对于文档的位置。
var pos = $divEle.offset();
console.log(pos);
$divEle.offset({
top:100,
left:50
});
});
})
</script>
</head>
<body>
<table align="center">
<tr>
<td>
<div class="border">
</div>
</td>
<td>
<div class="btn">
<input type="button" value="addClass()" id="btn01"/>
<input type="button" value="removeClass()" id="btn02"/>
<input type="button" value="toggleClass()" id="btn03"/>
<input type="button" value="offset()" id="btn04"/>
</div>
</td>
</tr>
</table>
<br /> <br />
<br /> <br />
</body>
</html>
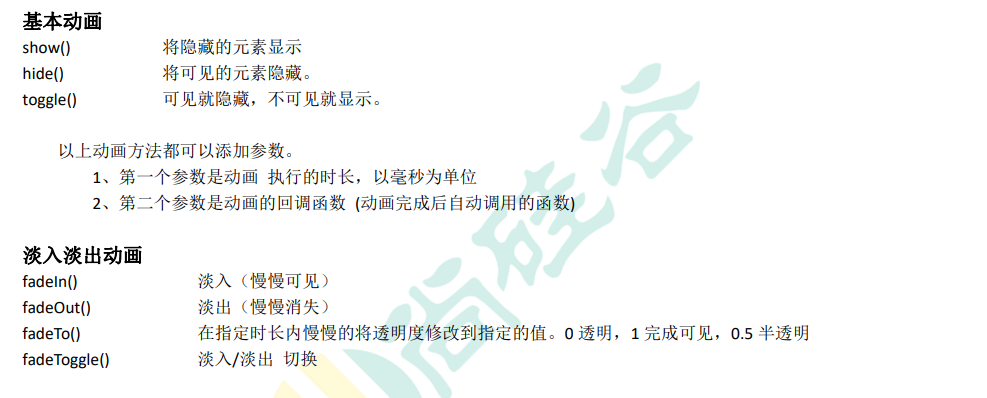
6、jQuery 动画

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
/*
基本
show([speed,[easing],[fn]])
hide([speed,[easing],[fn]])
toggle([speed],[easing],[fn])
滑动
slideDown([spe],[eas],[fn])
slideUp([speed,[easing],[fn]])
slideToggle([speed],[easing],[fn])
淡入淡出
fadeIn([speed],[eas],[fn])
fadeOut([speed],[eas],[fn])
fadeTo([[spe],opa,[eas],[fn]])
fadeToggle([speed,[eas],[fn]])
*/
$(function(){
//显示 show()
$("#btn1").click(function(){
$("#div1").show(2000,function () {
alert("show动画完成 ")
});
});
//隐藏 hide()
$("#btn2").click(function(){
$("#div1").hide(1000,function () {
alert("hide动画 执行完成 ")
});
});
//切换 toggle()
$("#btn3").click(function(){
$("#div1").toggle(1000,function () {
alert("toggle动画 完成 ")
});
});
//循环执行,则添加函数
// var abc = function(){
// $("#div1").toggle(1000,abc);
// }
// abc();
//淡入 fadeIn()
$("#btn4").click(function(){
$("#div1").fadeIn(2000,function () {
alert("fadeIn完成 ")
});
});
//淡出 fadeOut()
$("#btn5").click(function(){
$("#div1").fadeOut(2000,function () {
alert("fadeOut完成 ")
});
});
//淡化到 fadeTo()
$("#btn6").click(function(){
$("#div1").fadeTo(2000,0.5,function () {
alert('fadeTo完成 ')
});
});
//淡化切换 fadeToggle()
$("#btn7").click(function(){
$("#div1").fadeToggle(1000,function () {
alert("fadeToggle完成 ")
});
});
})
</script>
</head>
<body>
<table style="float: left;">
<tr>
<td><button id="btn1">显示show()</button></td>
</tr>
<tr>
<td><button id="btn2">隐藏hide()</button></td>
</tr>
<tr>
<td><button id="btn3">显示/隐藏切换 toggle()</button></td>
</tr>
<tr>
<td><button id="btn4">淡入fadeIn()</button></td>
</tr>
<tr>
<td><button id="btn5">淡出fadeOut()</button></td>
</tr>
<tr>
<td><button id="btn6">淡化到fadeTo()</button></td>
</tr>
<tr>
<td><button id="btn7">淡化切换fadeToggle()</button></td>
</tr>
</table>
<div id="div1" style="float:left;border: 1px solid;background-color: blue;width: 300px;height: 200px;">
jquery动画定义了很多种动画效果,可以很方便的使用这些动画效果
</div>
</body>
</html>
练习 6.1、CSS_动画 品牌展示


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>品牌展示练习</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
font-size: 12px;
text-align: center;
}
a {
color: #04D;
text-decoration: none;
}
a:hover {
color: #F50;
text-decoration: underline;
}
.SubCategoryBox {
width: 600px;
margin: 0 auto;
text-align: center;
margin-top: 40px;
}
.SubCategoryBox ul {
list-style: none;
}
.SubCategoryBox ul li {
display: block;
float: left;
width: 200px;
line-height: 20px;
}
.showmore , .showless{
clear: both;
text-align: center;
padding-top: 10px;
}
.showmore a , .showless a{
display: block;
width: 120px;
margin: 0 auto;
line-height: 24px;
border: 1px solid #AAA;
}
/*后代选择器:用该样式就要有个后代a,后代a要有个后代span,否则没法用*/
.showmore a span {
padding-left: 15px;
background: url(img/down.gif) no-repeat 0 0;
}
.showless a span {
padding-left: 15px;
background: url(img/up.gif) no-repeat 0 0;
}
.promoted a {
color: #F50;
}
</style>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function() {
// 基本初始状态
$("li:gt(5):not(:last)").hide();
// 给功能的按钮绑定单击事件
$("div div a").click(function () {
// 让某些品牌,显示,或隐藏
$("li:gt(5):not(:last)").toggle();
// 判断 品牌,当前是否可见
if( $("li:gt(5):not(:last)").is(":hidden") ){
// 品牌隐藏的状态 :1 显示全部品牌 == 角标向下 showmore
$("div div a span").text("显示全部品牌");
$("div div").removeClass();
$("div div").addClass("showmore");
// 去掉高亮
$("li:contains('索尼')").removeClass("promoted");
} else {
// 品牌可见的状态:2 显示精简品牌 == 角标向上 showless
$("div div a span").text("显示精简品牌");
$("div div").removeClass();
$("div div").addClass("showless");
// 加高亮
$("li:contains('索尼')").addClass("promoted");
}
return false;
});
});
</script>
</head>
<body>
<div class="SubCategoryBox">
<ul>
<li><a href="#">佳能</a><i>(30440) </i></li>
<li><a href="#">索尼</a><i>(27220) </i></li>
<li><a href="#">三星</a><i>(20808) </i></li>
<li><a href="#">尼康</a><i>(17821) </i></li>
<li><a href="#">松下</a><i>(12289) </i></li>
<li><a href="#">卡西欧</a><i>(8242) </i></li>
<li><a href="#">富士</a><i>(14894) </i></li>
<li><a href="#">柯达</a><i>(9520) </i></li>
<li><a href="#">宾得</a><i>(2195) </i></li>
<li><a href="#">理光</a><i>(4114) </i></li>
<li><a href="#">奥林巴斯</a><i>(12205) </i></li>
<li><a href="#">明基</a><i>(1466) </i></li>
<li><a href="#">爱国者</a><i>(3091) </i></li>
<li><a href="#">其它品牌相机</a><i>(7275) </i></li>
</ul>
<div class="showmore">
<a href="more.html"><span>显示全部品牌</span></a>
</div>
</div>
</body>
</html>
7、jQuery 事件操作
$( function(){} );
和
window.onload = function(){}
的区别?
-
他们分别是在什么时候触发?
1、jQuery 的页面加载完成之后是浏览器的内核解析完页面的标签,创建好 DOM 对象之后就会马上执行。
2、原生 js 的页面加载完成之后,除了要等浏览器内核解析完标签,创建好 DOM 对象,还要等标签显示时需要的内容加载完成。 -
他们触发的顺序?
1、jQuery 页面加载完成之后先执行
2、原生 js 的页面加载完成之后 -
他们执行的次数?
1、原生 js 的页面加载完成之后,只会执行最后一次的赋值函数。
2、jQuery 的页面加载完成之后是全部把注册的 function 函数,依次顺序全部执行。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
window.onload = function () {
alert("原生js的页面加载完成之后--1")
}
window.onload = function () {
alert("原生js的页面加载完成之后--2")
}
window.onload = function () {
alert("原生js的页面加载完成之后--3")
}
$(function () {
alert("jquery的页面加载完成 之后--3")
});
// jquery的页面加载完成 之后
$(function () {
alert("jquery的页面加载完成 之后--1")
});
$(function () {
alert("jquery的页面加载完成 之后--2")
});
</script>
</head>
<body>
<button>我是按钮</button>
<iframe src="http://localhost:8080"></iframe>
<img src="http://localhost:8080/1.jpg" alt=""/>
</body>
</html>
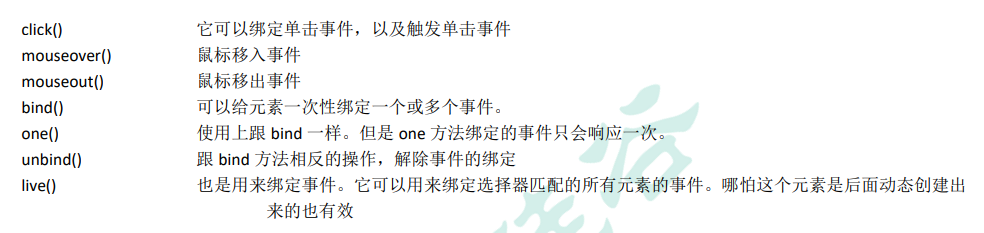
7.1、jQuery 中其他的事件处理方法:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
// $("h5").click(function () { // 传function是绑定事件
// alert('h5单击事件 == click方法绑定')
// });
// 使用live绑定的单击事件
$("h5").live("click",function () {
alert('h5单击事件 == live方法绑定');
});
$('<h5 class="head">什么是jQuery?</h5>').appendTo( $("#panel") );
// $("button").click(function () {
// $("h5").click(); // 不传function是触发事件
// });
//鼠标移入
// $("h5").mouseover(function () { F12 Console查看触发
// console.log("你进来了")
// });
// //鼠标移出
// $("h5").mouseout(function () {
// console.log("你出去了")
// });
// 使用bind绑定事件
// $("h5").bind("click mouseover mouseout",function () {
// console.log("这是bind绑定的事件");
// });
// $("h5").one("click mouseover mouseout",function () {
// console.log("这是one绑定的事件");
// });
// $("h5").unbind();
});
</script>
</head>
<body>
<div id="panel">
<h5 class="head">什么是jQuery?</h5>
<div class="content">
jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由 John Resig 创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。
</div>
<button>按钮</button>
</div>
</body>
</html>
7.2 事件的冒泡
什么是事件的冒泡?
事件的冒泡是指,父子元素同时监听同一个事件。当触发子元素的事件的时候,同一个事件也被传递到了父元素的事件里去响应。
那么如何阻止事件冒泡呢?
在子元素事件函数体内,return false; 可以阻止事件的冒泡传递。
7.3 javaScript 事件对象
事件对象,是封装有触发的事件信息的一个 javascript 对象。
我们重点关心的是怎么拿到这个 javascript 的事件对象。以及使用。
如何获取 javascript 事件对象呢?
在给元素绑定事件的时候,在事件的 function( event ) 参数列表中添加一个参数,这个参数名,我们习惯取名为event。这个 event 就是 javascript 传递参事件处理函数的事件对象。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
#areaDiv {
border: 1px solid black;
width: 300px;
height: 50px;
margin-bottom: 10px;
}
#showMsg {
border: 1px solid black;
width: 300px;
height: 20px;
}
</style>
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
//1.原生javascript获取 事件对象
// window.onload = function () {
// document.getElementById("areaDiv").onclick = function (event) {
// console.log(event);
// }
// }
//2.JQuery代码获取 事件对象
$(function () {
// $("#areaDiv").click(function (event) {
// console.log(event);
// });
//3.使用bind同时对多个事件绑定同一个函数。怎么获取当前操作是什么事件。
$("#areaDiv").bind("mouseover mouseout",function (event) {
if (event.type == "mouseover") {
console.log("鼠标移入");
} else if (event.type == "mouseout") {
console.log("鼠标移出");
}
});
});
</script>
</head>
<body>
<div id="areaDiv"></div>
<div id="showMsg"></div>
</body>
</html>
☆练习 事件 图片跟随
其中所用图片
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
body {
text-align: center;
}
#small {
margin-top: 150px;
}
#showBig {
position: absolute;
display: none;
}
</style>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("#small").bind("mouseover mouseout mousemove",function (event) {
if (event.type == "mouseover") {
$("#showBig").show();
} else if (event.type == "mousemove") {
console.log(event);
$("#showBig").offset({
left: event.pageX + 10,
top: event.pageY + 10
});
} else if (event.type == "mouseout") {
$("#showBig").hide();
}
});
});
</script>
</head>
<body>
<img id="small" src="img/small.jpg" />
<div id="showBig">
<img src="img/big.jpg">
</div>
</body>
</html>