- 按照vue3官网安装
> npm init vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add Cypress for both Unit and End-to-End testing? … No / Yes
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
Scaffolding project in ./<your-project-name>...
Done.
> cd <your-project-name>
> npm install
> npm run dev
上面照搬官网,此时安装了vue3+vite, vue2用的vue-cli webpack作为工具链,vue3用的vite作为工具链
2. 安装ELement Plus UI,vue2用的 element UI,可以移步官网
https://element-plus.gitee.io/zh-CN/guide/installation.html
npm install element-plus --save
这里推荐使用按需加载导入,不推荐使用全局导入
按需导入需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件
这两个插件就是按需加载和自动导入的插件
npm install -D unplugin-vue-components unplugin-auto-import
最后再vite.config.js中配置即可,按照如下代码配置,
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
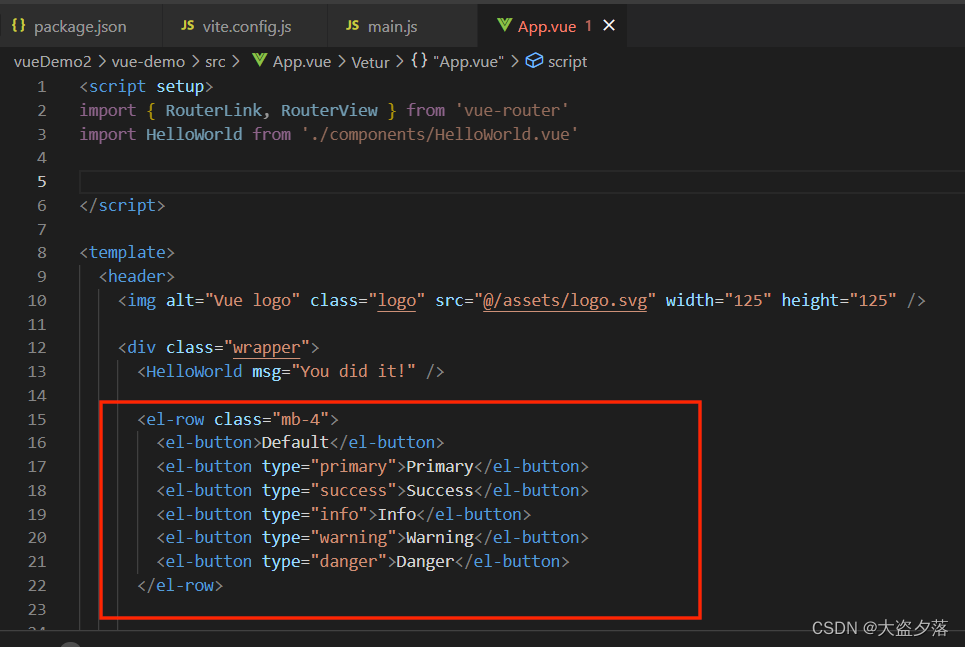
配置完直接就可以使用,不要一个组件一个组件再次引入,因为我们已经安装了自动导入插件和按需加载插件