React - redux 使用(由浅入深):https://blog.csdn.net/Jie_1997/article/details/128078971
这篇文章总结的很棒!!!了解redux及应用直接看这篇文章即可
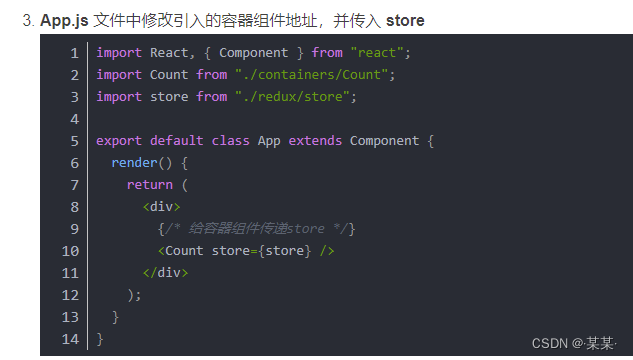
备注:第五节的第三小节,容器组件上不传入store会报错。
容器组件中的store是靠props传进去的,而不是在容器组件中直接引入
补充:redux的reducer函数必须是一个纯函数
什么是纯函数?
定义:
1、确定的输入,会产生确定的输出;
2、不会产生副作用;
什么又是副作用呢?
副作用的意思就是在执行一个函数的时候,除了返回函数值以外,还对调用函数产生了附加的影响。比如修改了全局变量,修改了参数或者改变外部的存储。
举例说明:
// 例1:
let num = 10
function add(x) {
return x + num
}
add(10) // add不是一个纯函数,因为该函数要依赖全局作用域下的变量。
// 变成纯函数
let num1 = 20
function add1(x, y) {
return x + y
}
add(10, num1)
// 例2:
let arr = []
function addArr(list){
list.push({id: 1, name: '张三'})
return list
}
addArr(arr)
console.log(arr) //[{id: 1, name: '张三'}] 不是一个纯函数,因为该函数修改了参数数据
// 变成原函数
let arr1 = []
function addArr1(list){
let newArr = []
for(let i = 0;i<list.length;i++){
newArr.push(list[i])
}
newArr.push({id: 1, name: '张三'})
return newArr
}
let newArr = addArr1(arr1)
console.log(newArr) // [{id: 1, name: '张三'}]
console.log(arr) // []
export default function personReducer(preState=initState,action){
const {type,data} = action
switch (type) {
case ADD_PERSON: //若是添加一个人
// preState.unshift(data) // 错误写法,这样会导致preState被改写了,personReducer就不是纯函数了。
// return preState
// 正确写法
return [data,...preState]
default:
return preState
}
}
serve服务依赖的安装及使用
1、安装一个服务依赖:npm install serve -g
2、react项目运行npm run build打包项目
3、cd 进入打包生成的build文件夹
4、命令行输入serve

5、点击上面链接即可访问打包后项目