Centos7创建mysql容器
目录
- Centos7创建mysql容器
- 安装Docker
- 安装Mysql镜像
- 创建Mysql容器
- 进入容器并执行命令
- 远程连接授权
- 扩展:为Mysql做文件映射
安装Docker
确保你的宿主机上安装了Docker,可以参考文章:Centos7安装Docker
安装Mysql镜像
docker pull mysql5.7
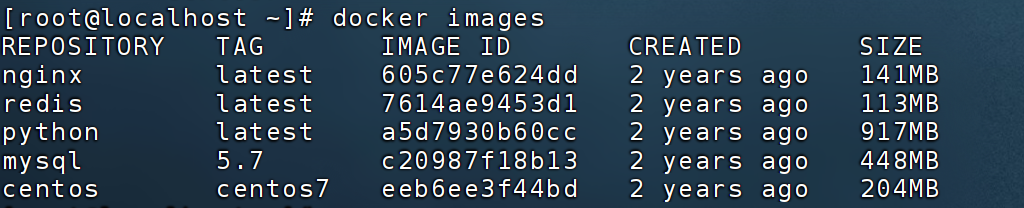
docker images # 查看已安装的镜像
看到mysql5.7则表示安装成功

创建Mysql容器
docker run -id --name=mysql123 -p 3308:3306 -e MYSQL_ROOT_PASSWORD=0909 mysql
- name=mysql123表示该容器的名字叫mysql123,可以随便取,123123则是设置默认密码
- 3308表示将宿主机的3308端口分配给mysql123容器
- 3306表示mysql123容器的mysql端口
进入容器并执行命令
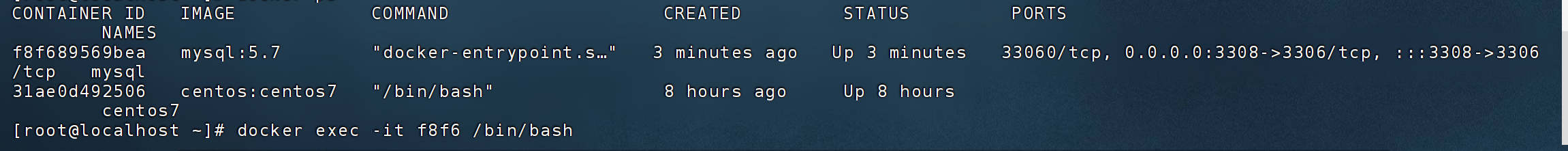
docker exec -it f8f6 /bin/bash
- f8f6为容器的id(可以不输入全)
- /bin/bash 表示通用命令符


成功登录mysql
远程连接授权
进入容器的MySQL
mysql -uroot -p0909
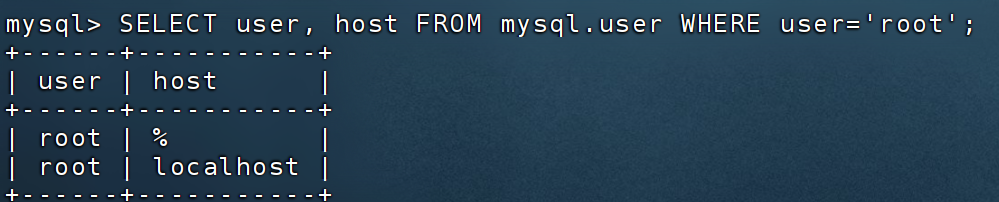
查询当前root权限,发现只有本地连接
select user,host from mysql.user

创建新的root权限,并新建远程连接权限
CREATE USER 'root'@'%' IDENTIFIED by '0909';
GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY '0909' WITH GRANT OPTION;
FLUSH PRIVILEGES;
如图:

现在就可以在本地Navicate上创建该容器的连接了

注意:如果是线上环境需要在安全组中打开对宿主机端口的权限,以腾讯云为例

扩展:为Mysql做文件映射
当容器被删除时数据也会一起丢失,因此我们可以将数据绑定在宿主机上
-
删除刚刚创建的mysql容器
-
在宿主机创建目录和配置文件
mkdir /usr/local/mysqlmkdir /usr/local/mysql/conf.dmkdir /usr/local/mysql/data/vi /usr/local/mysql/my.cnf,写入以下配置信息
[client] default-character-set=utf8 [mysqld] user=mysql character-set-server=utf8 default_authentication_plugin=mysql_native_password secure_file_priv=/var/lib/mysql expire_logs_days=7 sql_mode=STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_ENGINE_SUBSTITUTION max_connections=1000 -
创建新的mysql容器
docker run -di -v /usr/local/mysql/data/:/var/lib/mysql -v /usr/local/mysql/conf.d:/etc/mysql/conf.d -v /usr/local/mysql/my.cnf:/etc/mysql/my.cnf -p 3308:3306 --name terminal_mysql -e MYSQL_ROOT_PASSWORD=0909 mysql
现在即使删除容器,只要再重新运行上面的指令就能拿回所有数据了
补充:
-e参数即将数据写入环境变量,这样直接在容器输入mysql就能启动了,无需输入账号密码