需求描述
新建 vue 文件后,需要先写出 vue3 的基础架构代码,手动输入效率低下!
期待:输入 v3 按 Tab 即刻生成自定义的vue3模板(如下图)

实现流程
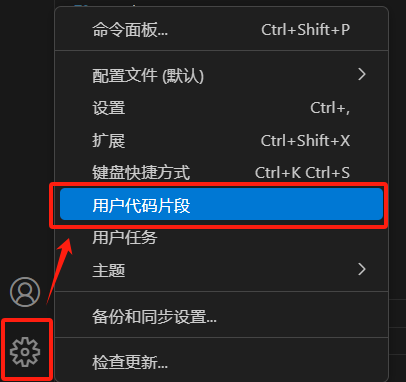
- vscode 的设置中,选择 用户代码片段

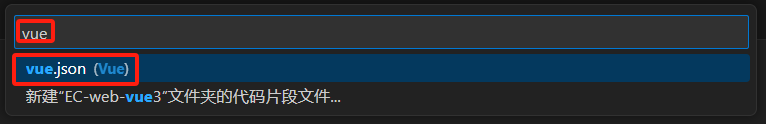
- 输入 vue 回车,打开 vue.json 文件

将其内容修改为
{
"Print to console": {
"prefix": "v3", //键入该值,按tab快捷产生
"body": [
"<script setup lang='ts'>",
"",
"</script>",
"",
"<template>",
" <div>",
"",
" </div>",
"</template>",
"",
"<style scoped lang='scss'>",
"",
"</style>",
],
"description": "vue3的ts模板"
}
}
- prefix 的属性值为输入的快捷索引,如 v3
- body 的属性值为自定义的vue3模板,可以根据自己的需求修改
- description 的属性值为描述信息