智能手机作为日常生活的得力助手,最初总是以惊人的速度和流畅性给我们留下深刻印象。
但你有没有发现,随着时间的推移,手机似乎开始变得不那么敏捷,甚至出现了反应迟缓和卡顿的情况?
别让这个问题困扰你,下面是四个关键点,它们将帮助你确保手机无论使用多久,都能保持其初始的流畅和响应速度。

▍清理手机中无用的文件和缓存
智能手机虽然功能繁多,但随着时间的流逝,应用运行时产生的缓存和临时文件会逐渐积累,这可能会影响手机的运行速度。
为了维持手机的性能,定期清理这些不必要的文件是必要的。首先,打开手机的设置,进入应用管理区域。
利用"按存储占用排序"的功能,可以轻松地将应用按照它们所占用的空间大小进行排序。接下来,选择那些占用空间最多的应用,进入后查看其"存储占用"的详细信息。然后,选择"清除缓存"选项来释放宝贵的存储空间。
在进行清理时,请确保只清除"缓存文件",避免选择"用户数据"。缓存文件是安全的,它们可以在应用下次启动时自动重建。

▍卸载不常用的APP
手机里的应用程序数量可能像山一样堆积,成为减缓手机速度的元凶。许多人的设备上装满了成百上千的APP,但真正频繁使用的却寥寥无几,许多APP只是一次性的体验。
因此,定期删除那些很少使用或从未使用过的APP,不仅能释放出宝贵的存储空间,还能显著提高手机的运行速度,让手机恢复到最初的流畅体验。

▍减少后台运行应用软件的数量
手机在安装应用时,默认的"自启动"设置可能让一些应用在后台悄无声息地运行,消耗宝贵的手机资源,进而导致手机运行速度下降甚至出现卡顿。
限制后台运行的应用程序数量是优化手机性能的有效手段。通过在手机设置中查找"自启动"选项,可以轻松访问并管理自启动权限。在自启动管理中,关闭那些不经常使用的应用的自启动权限,可以显著提升手机的运行速度。

▍优化系统设置
手机的性能表现可以通过调整系统设置来显著提升。合理优化这些设置,可以让手机的运行更加顺畅。以下是一些具体的优化策略:
A.关闭那些非必要的系统动画和过渡效果,以降低处理器的工作强度
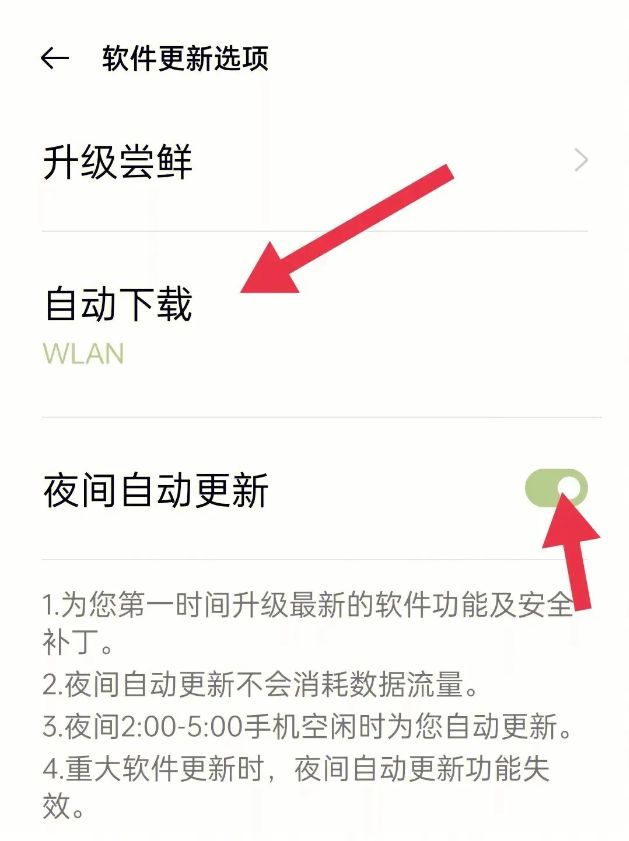
B.管理后台数据同步和应用程序的自动更新,减少不必要的网络流量使用和处理器负荷
C.调整屏幕的亮度和分辨率设置,以减少屏幕对手机处理器和电池的消耗

好了,以上就是关于今天的全部内容分享了~