内网穿透小工具
前言
当在本地或者虚拟机,内网搭建了项目,数据库。可是在外网无法访问。下面的两款小工具可以暂时实现内网穿透能力。(不支持自定义域名,但是不限制隧道数量!且免费!免费!免费!)
bore(TCP)
- 这款工具只支持tcp的端口映射,铁子们如果是项目什么的端口对外,用到http,https的,看第二款工具
bore GitHub地址:https://github.com/ekzhang/bore
安装步骤 :Liunx直接去下载(这里是0.51版本)
https://github.com/ekzhang/bore/releases/download/v0.5.1/bore-v0.5.1-x86_64-unknown-linux-musl.tar.gz
下载下来然后解压
tar -zxvf bore-v0.5.1-x86_64-unknown-linux-musl.tar.gz
启动命令
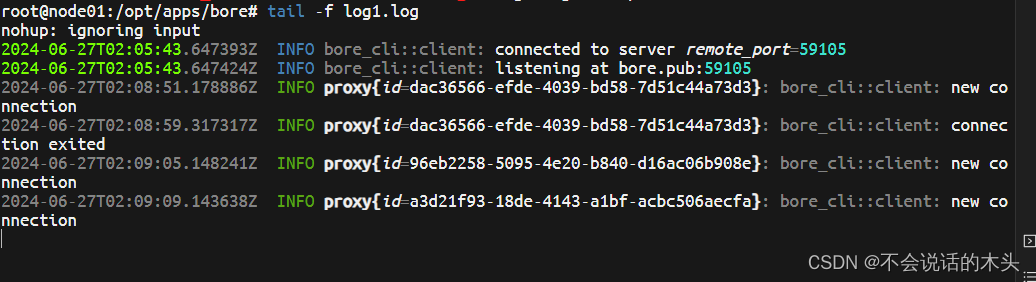
./bore local <port> --to bore.pub
如果想启多个tcp端口暴露,可以使用nohup后台启动即可
nohup ./bore local <port> --to bore.pub > output.log 2>&1 &


关闭的直接ps -ef | grep bore,然后干掉进程就行了
loophole(HTTP,HTTPS)
这款工具是只支持http,https的穿透的
官网地址:https://loophole.cloud/
-
Liunx x64的,其他更多的版本直接上官网上找
下载地址: https://github.com/loophole/cli/releases/download/1.0.0-beta.15/loophole-cli_1.0.0-beta.15_linux_64bit.tar.gz -
解压到服务器上
tar -zxvf loophole-cli_1.0.0-beta.15_linux_64bit.tar.gz
- 开始登陆loophole
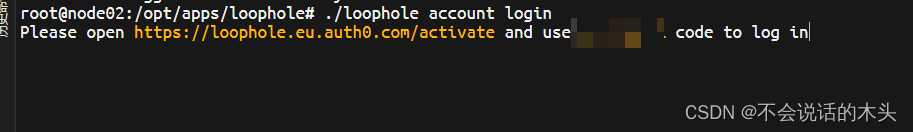
./loophole account login

打开地址,输入验证码。验证成功。

- 接下来就可以将我们项目的端口对外映射了,比如8080端口
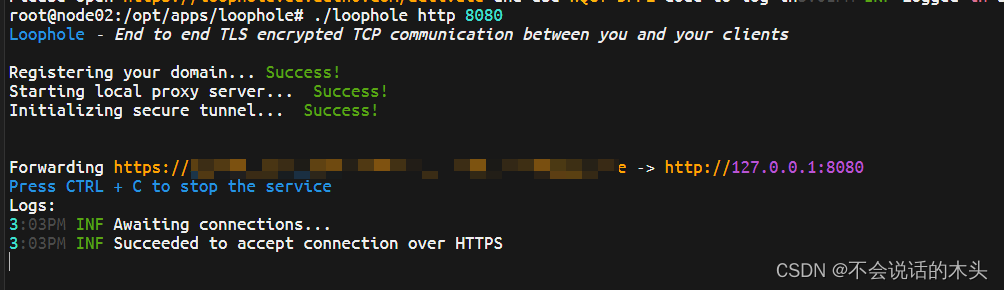
./loophole http 8080

- 映射文件路径
./loophole path /xxx/xxx
- 更多操作
-p, --basic-auth-password string Basic authentication password to protect site with
-u, --basic-auth-username string Basic authentication username to protect site with
-h, --help help for path
--hostname string custom hostname you want to run service on
-i, --identity-file string private key path (default "$HOME/.loophole/.ssh/id_rsa")
--qr use if you want a QR version of your url to be shown
- 带登录认证
./loophole path /xxx/xxx -u yourname -p yourpassword
- 自定义域名
./loophole http 8080 --hostname yourdomain

想映射多个端口的话,就用nohup去启动就好了。