现在您已经对 SwiftUI 有了基本的了解,并了解了如何显示文本内容,现在是时候学习如何在应用中显示图像了。在本章中,我们将探讨Label最常见的用户界面组件之一的用法,以及Image用于在屏幕上渲染图像的视图。与上一章中所做的类似,我将通过构建一个简单的演示向您展示如何使用Image。本章涵盖以下主题:
- 什么是 SF 符号以及如何显示系统图像
- 如何显示自定义图像
- 如何调整图像大小
- 如何使用显示全屏图像
ignoresSafeArea - 如何创建圆形图像
- 如何将叠加层应用于图像
创建一个用于玩图像的新项目
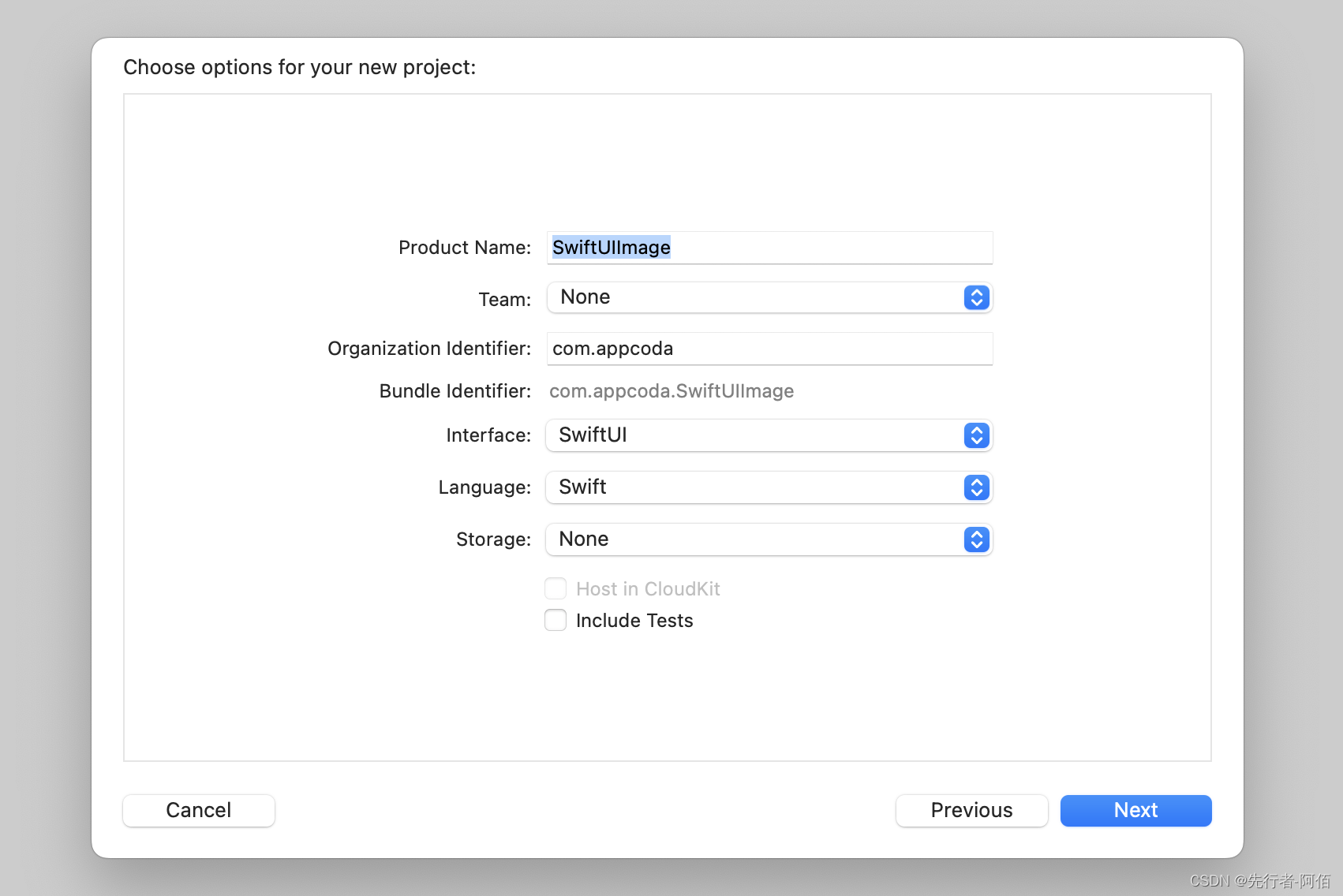
首先,启动 Xcode 并使用App模板(在 iOS 下)创建一个新项目。将项目命名为SwiftUIImage。对于组织名称,您可以输入公司或组织名称。在此示例中,使用了com.appcoda,但您应该将其设置为自己的值。要使用 SwiftUI,请确保为用户界面选项选择SwiftUI。单击下一步并选择一个文件夹来创建项目。
 <
<