目录
1、什么是vuex
2、vuex的使用场景:
3、vuex的工作方式:
4、vuex的核心API
(1)state:
(2)mutations
(3)actions:通过actions去触发mutations中的方法,实现对state的异步修改
(4)getters:用于获取state的属性值。类似于state的计算属性
(5)modules:在大型项目中用于管理多个子模块的state
5、应用
注意版本:vuex3对应的vue2,vuex4对应的vue3
(1)安装vuex
(2)定义vuex的store(仓库)
(3)在main.js文件中进行配置
(4)在组件中使用
6、强调
A、在组件中触发mutations中定义的方法:触发同步方法
B、在组件中触发actions中定义的方法:触发异步方法
C、获取state中属性值的方法:
D、在定义vuex的Store实例时不能使用this
7、vuex的工作流程总结
(1)在组件中通过commit直接向mutations提交修改state的请求、或者通过dispatch向actions派发请求
(2)mutations通过接收到的请求去修改state的状态
(3)当state的状态发生改变后,组件通过计算属性(computed)获取改变后state,刷新组件
1、什么是vuex
vue项目中的状态管理器(状态管理工具),vue项目的状态是通过vue实例(组件)绑定的变量来体现。所以也可以说vuex是用来管理vue项目中的各种变量(vue项目中的组件可以访问vuex中管理的变量—- 方便了组件的通信)。
2、vuex的使用场景:
(1)不适合:小型的简单应用
(2)适合:大型的单页面应用
A、多个视图(组件)依赖同一个状态:
B、不同的视图的行为需要改变同一个状态
3、vuex的工作方式:
(1)在全局中定义一个state:state本质是一个对象,该对象的属性就是vue组件用到的变量(所有组件共享这些变量)
(2)在vue组件中若要更新state的值,必须通过mutation来进行(只能通过mutations去改变state的状态),只能同步修改(即mutations中的方法都是同步)
(3)若要异步的修改state的值,需要通过actions来进行(action不能直接修改state,但是它可以向mutation发起请求,由mutation来修改state的值,可以在action中定义异步方法)
4、vuex的核心API
- state 相当于data
- mutations 相当于 methods (只能写同步)
- action 相当于 methods中的异步方法 (只能写异步)
- getters 相当于 computed 计算属性
- modules 模块化思想
(1)state:
A、必须是唯一的
B、本质是一个对象,维护的是vue的状态
const state= {
属性名:初始化值
}
或:
state: {
属性名:初始化值
}
(2)mutations
A、作用:用来修改state
B、定义了多个用于修改state的方法
C、只能包含同步代码
D、定义方式:
const mutations = {
方法名1(state,[data]){
//更改state的属性值
},
方法名2(state,[data]){
//更改state的属性值
}
}
E、触发方式:
a、在actions中通过 commit(‘mutations的方法名’ ) 实现触发
b、在组件中通过 this.$store.commit(‘方法名’,params) 实现触发
(3)actions:通过actions去触发mutations中的方法,实现对state的异步修改
A、可以包含异步代码
B、通过commit触发mutations来间接修改state
C、触发方式(如何触发actions):
在组件中通过 this.$store.dispatch(‘action 名称’, data1) 进行触发
D、定义方式:
const actions = {
方法名({commit,state},data1){
commit(‘mutations中的方法名’)
}
}
(4)getters:用于获取state的属性值。类似于state的计算属性
A、定义方法:
const getters= {
方法名([参数]){
return state.属性名
}
}
B、在组件中的使用方式: this.$store.getters.方法名
(5)modules:在大型项目中用于管理多个子模块的state
5、应用
注意版本:vuex3对应的vue2,vuex4对应的vue3
(1)安装vuex
npm install vuex@3 或 npm i vuex@3 -S
(2)定义vuex的store(仓库)
A、 src/store/store.js
B、导入vue和vuex
代码如下:
import Vue from 'vue';
import Vuex from 'vuex';
//全局注册vuex
Vue.use(Vuex);
//定义全局的store:即定义全局的状态管理器(数据仓库)
export default new Vuex.Store({
state: {
//定义状态属性并进行初始化,在组件中可以通过 this.$store.state.属性名 访问该属性
count: 0,
age: 25,
},
/**
* (1)getters相当 组件中的计算属性
* (2)作用:监听state中的状态值的改变
* (3)用法: this.$store.getters.属性名
*/
getters: {
getAge(state) {//在组件中 通过this.$store.getters.getAge 获取state中的age值
return state.age;
},
getCount(state){
return state.count;
}
},
/**
* (1)mutations的作用:修改state的属性值
* (2)要求:只能是同步
* (3)定义方法时,要注意的问题
* A、方法的第一个参数默认是state
* B、方法的第二个参数: 表示调用该方法时传入的参数,本质为对象
*/
mutations: {
// 计数器加减(同步加减1)
addCount(state, obj) {
return state.count += obj.num;
},
subCount(state, obj) {
return state.count -= obj.num;
},
//年龄组件 同步加减5
addAge(state,obj){
return state.age += obj.num;
},
subAge(state,obj){
return state.age -= obj.num;
}
},
/**
* (1)actions的作用: 异步的方式来触发mutations,间接的实现state的修改
* (2)定义方法: 在异步方法中带有一个参数content,该参数的作用是调用commit触发mutations
*/
actions: {
addCountAsyn(content) {//异步操作:2秒后count加1
setTimeout(() => {
//触发mutations中的方法
content.commit('addCount', { num: 1 });
}, 2000);
},
subCountAsyn(content) {
setTimeout(() => {
content.commit('subCount', { num: 1 })
}, 2000);
},
//异步操作:2秒年龄加减5
addAgeAsyn(content) {
setTimeout(()=>{
content.commit('addAge',{ num: 5});
},2000)
},
subAgeAsyn(content) {
setTimeout(()=>{
content.commit('subAge',{num:5});
},2000)
}
},
module: {} //整合子store
}) (3)在main.js文件中进行配置
import Vue from 'vue'
import App from './App.vue'
import store from './store/store';//导入vuex的配置文件
new Vue({
store,//在vue实例中引用
render: h => h(App),
}).$mount('#app')
(4)在组件中使用
<template>
<div>
<h3>通过getters来获取vuex的count属性{{ getCount }}</h3>
<p>通过$store.state.age获取年龄: {{ age }}</p>
<button @click="handleAddAge()">年龄同步加5</button>
<button @click="handleSubAge()">年龄同步减5</button>
<button @click="handleAddAgeAsyn()">年龄异步加5</button>
<button @click="handleSubAgeAsyn()">年龄异步减5</button>
</div>
</template>
<script>
export default {
name: 'Age',
data() {
return {
}
},
computed: {
getCount() {
return this.$store.getters.getCount;
},
age() {
return this.$store.state.age;
},
},
methods: {
// 同步处理
handleAddAge() {
return this.$store.commit('addAge', { num: 5 });
},
handleSubAge() {
return this.$store.commit('subAge', { num: 5 });
},
//异步处理
handleAddAgeAsyn() {
return this.$store.dispatch('addAgeAsyn');
},
handleSubAgeAsyn() {
return this.$store.dispatch('subAgeAsyn');
}
},
}
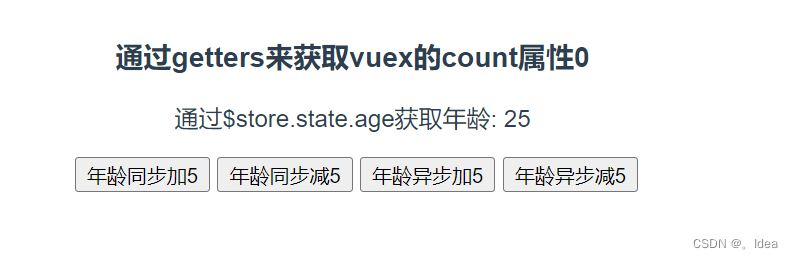
</script>页面效果

6、强调
A、在组件中触发mutations中定义的方法:触发同步方法
this.$store.commit(‘mutations中定义的方法名’,参数)
B、在组件中触发actions中定义的方法:触发异步方法
this.$store.dispatch(‘actions中定义的方法名’)
C、获取state中属性值的方法:
(a)直接获取:this.$store.state.属性名
(b)通过getters: this.$store.getters.属性名
D、在定义vuex的Store实例时不能使用this
7、vuex的工作流程总结
(1)在组件中通过commit直接向mutations提交修改state的请求、或者通过dispatch向actions派发请求
(2)mutations通过接收到的请求去修改state的状态
(3)当state的状态发生改变后,组件通过计算属性(computed)获取改变后state,刷新组件