目录
定位
为什么需要定位?
定位的四种方式
静态定位
相对定位
绝对定位(脱标)
子绝父相
固定定位(脱标)
固定定位---固定到版心右侧
粘性定位
定位的叠放顺序z-index
绝对定位盒子水平垂直居中
定位特殊特性
淘宝轮播图
元素的显示与隐藏
土豆案例(原先黑色半透明的盒子遮罩看不见,鼠标经过大盒子,就会显示出来)
定位
为什么需要定位?
1.某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子
2.当我们滚动窗口的时候,盒子是固定屏幕某个位置的
3.浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子
4.定位可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子
定位=定位模式+边偏移
定位模式用于指定一个元素在文档中的定位方式,边偏移则决定了该元素的最终位置
定位的四种方式
静态定位
元素的默认定位方式,无定位;
静态定位按照标准流特性摆放位置,它没有位偏移
静态定位在布局时很少用到
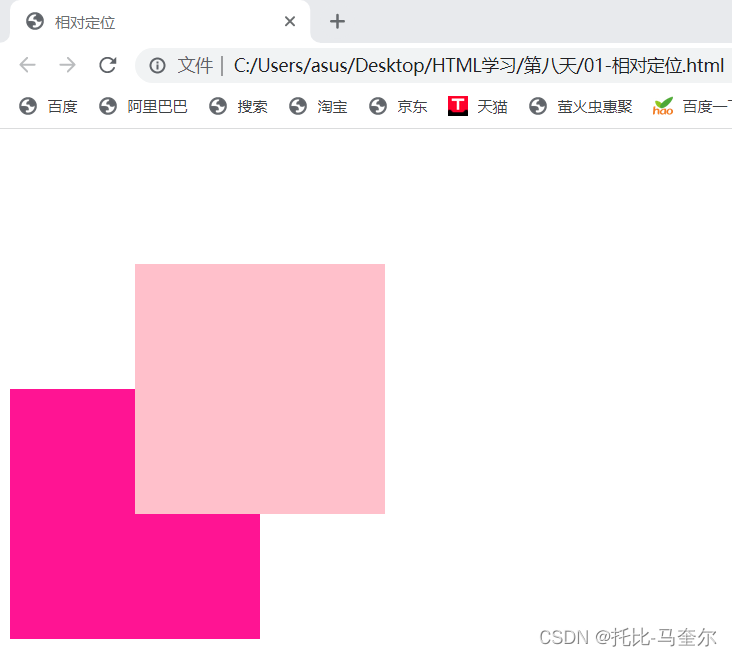
相对定位
元素在移动位置的时候,是相对于它原来的位置来说的
原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它(不脱标,继续保留原来位置)
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>相对定位</title>
<style>
.box1 {
position: relative;
top: 100px;
left: 100px;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: deeppink;
}
</style>
</head>
绝对定位(脱标)
绝对定位是元素在移动位置的时候,相对于它祖先元素来说的
1.如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位
2.如果祖先元素有定位(相对、绝对、固定定位),则以最近一级有定位的祖先元素为参考点移动位置(子元素就在父元素内进行移动)
3.绝对定位不再占有原先的位置(脱标)
子绝父相
子级使用绝对定位,父级则需要相对定位
1.子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子
2.父盒子需要加定位限制子盒子在父盒子内显示
3.父盒子布局时,需要占有位置,因此父亲只能是相对定位
固定定位(脱标)
固定定位是元素固定于浏览器可视区的位置,主要适用场景:可以在浏览器页面滚动时元素的位置不会改变
以浏览器的可视窗口为参照点移动元素
固定定位不再占用原来的位置,也是脱离标准流
固定定位---固定到版心右侧
1.让固定定位的盒子left:50%,走到浏览器可视区(版心)的一半位置
2.让固定定位的盒子margin-left:版心宽度的一半距离,多走版心宽度的一半位置
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>固定定位小技巧</title>
<style>
.w {
width: 800px;
height: 1400px;
margin: 0 auto;
background-color: pink;
}
.fixed {
position: fixed;
/* 1.走浏览器宽度的一半 */
left: 50%;
/* 2.利用margin走版心盒子宽度的一半距离 */
margin-left: 405px;
width: 50px;
height: 150px;
background-color: skyblue;
}
</style>
</head>粘性定位
可以被认为是相对定位和固定定位的混合
1.以浏览器的可视窗口为参照点移动元素
2.粘性定位占有原先的位置
3.必须添加top、left、right、bottom其中一个才有效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>粘性定位</title>
<style>
body {
height: 3000px;
}
.nav {
position: sticky;
/* 距离页面上部0像素之后就不再向上翻动了 */
top: 0;
width: 800px;
height: 50px;
background-color: pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="nav">我是导航栏</div>
</body>
</html>定位的叠放顺序z-index
在使用定位布局时,可能会出现盒子重叠的情况,此时可以使用z-index来控制盒子的前后次序
1.数值可以是正整数、负整数或0,默认是auto,数值越大,盒子越靠上
2.如果属性值相同,则按照书写顺序,后来居上
3.只有定位的盒子才有z-index属性
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定位的叠放顺序</title>
<style>
.box {
width: 200px;
height: 200px;
position: absolute;
top: 0;
left: 10px;
}
.xiongda {
background-color: red;
z-index: 1;
}
.xionger {
background-color: green;
top: 50px;
left: 50px;
z-index: 2;
}
.qiangge {
background-color: blue;
left: 100px;
top: 100px;
}
</style>
</head>
<body>
<div class="box xiongda">熊大</div>
<div class="box xionger">熊二</div>
<div class="box qiangge">光头强</div>
</body>
</html>绝对定位盒子水平垂直居中
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位水平垂直居中</title>
<style>
.box {
position: absolute;
/* 1.left走50% 父容器宽度的一半 */
left: 50%;
/* 2.margin 负值 往左边走 自己盒子宽度的一半 */
margin-left: -100px;
top: 50%;
margin-top: -100px;
width: 200px;
height: 200px;
background-color: pink;
/* margin: auto; */
}
</style>
</head>定位特殊特性
1.行内元素添加绝对或者固定定位,可以直接设置高度和宽度
2.块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小
3.脱标的盒子不会触发外边距塌陷
4.浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片);但是绝对定位和固定定位会压住下面标准流的位置;(浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的,文字会围绕浮动元素)
!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动产生原来的目的是做文字环绕效果</title>
<style>
img {
float: left;
}
</style>
</head>
<body>
1993年,在古装片《战神传说》中扮演一个武功超群的渔民;同年,主演动作喜剧片《至尊三十六计之偷天换日》,在片中饰演赌术高明的千门高手钱文迪;此外,他还主演了爱情片《天长地久》,在片中塑造了一个风流不羁的江湖浪子形象。 1994年,刘德华投资并主演了剧情片《天与地》,在片中饰演面对恶势力却毫不退缩的禁毒专员张一鹏。1995年,主演赛车励志片《烈火战车》,在片中饰演叛逆、倔强的阿祖,并凭借该片获得第15届香港电影金像奖最佳男主角提名;同年在动作片《大冒险家》中演绎了立仁从小时候父母双亡到长大后进入泰国空军的故
<img src="images/img.jpg" alt="">
,饰演重义气的黑帮成员韦吉祥;同年,出演喜剧片《赌侠1999》;此外,他还担任剧情片《去年烟花特别多》的制作人。 1993年,在古装片《战神传说》中扮演一个武功超群的渔民;同年,主演动作喜剧片《至尊三十六计之偷天换日》,在片中饰演赌术高明的千门高手钱文迪;此外,他还主演了爱情片《天长地久》,在片中塑造了一个风流不羁的江湖浪子形象。 1994年,刘德华投资并主演了剧情片《天与地》,在片中饰演面对恶势力却毫不退缩的禁毒专员张一鹏。1996年,主演黑帮题材的电影《新上海滩》,在片中饰演对冯程程痴情一片的丁力。1997年,担任剧情片《香港制造》的制作人;同年,主演爱情片《天若有情之烽火佳人》,在片中饰演家世显赫的空军少尉刘天伟;12月,与梁家辉联袂主演警匪动作片《黑金》,在片中饰演精明干练、嫉恶如仇的调查局机动组组长方国辉。1998年,主演动作片《龙在江湖》,饰演重义气的黑帮成员韦吉祥;同年,出演喜剧片《赌侠1999》;此外,他还担任剧情片《去年烟花特别多》的制作人。
</body>
</html>淘宝轮播图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淘宝轮播图</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.tb-promo {
position: relative;
width: 520px;
height: 280px;
background-color: pink;
margin: 100px auto;
}
.tb-promo img {
width: 520px;
height: 280px;
}
/* 并集选择器可以集体声明相同的样式 */
.prev,
.next {
position: absolute;
/* 绝对定位的盒子垂直居中 */
top: 50%;
margin-top: -15px;
/* 加了绝对定位的盒子可以直接设置高度和宽度 */
width: 20px;
height: 30px;
background: rgba(0, 0, 0, .3);
text-decoration: none;
text-align: center;
line-height: 30px;
color: #fff;
}
.prev {
left: 0;
border-radius: 0 15px 15px 0;
}
.next {
/* 如果一个盒子既有left属性也有right属性,则默认会执行left属性;同理top和bottom同时存在,会执行top */
right: 0;
border-radius: 15px 0 0 15px;
}
.promo-nav {
position: absolute;
bottom: 10px;
left: 50%;
margin-left: -35px;
width: 70px;
height: 13px;
background: rgba(255, 255, 255, .3);
border-radius: 7px;
}
.promo-nav li {
float: left;
width: 8px;
height: 8px;
background-color: white;
border-radius: 50%;
margin: 3px;
}
/* 不要忘记权重的问题 */
.promo-nav .selected {
background-color: #ff5000;
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="images/tb.jpg" alt="">
<!-- 左侧按钮箭头 -->
<a href="#" class="prev"> < </a>
<!-- 右侧按钮箭头 -->
<a href="#" class="next"> > </a>
<!-- 小圆点 -->
<ul class="promo-nav">
<li class="selected"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>元素的显示与隐藏
1.display:none;隐藏对象
2.display:block; 除了转换为块级元素之外,同时还有显示元素的意思
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示隐藏对象之display</title>
<style>
.peppa {
width: 200px;
height: 200px;
background-color: pink;
/* 隐藏并且不占用原先的位置 */
/* display: none; */
/* 可以显示出来 */
display: block;
}
.george {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="peppa">佩奇</div>
<div class="george">乔治</div>
</body>
</html>1.visibility属性用于指定一个元素应可见还是隐藏
2.visibility:visible元素可见
3.visibility:hidden元素隐藏 隐藏但是仍然占有原来的位置
1.overflow属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时,会发生什么
2.overflow的属性有visible和hidden两种属性
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示隐藏元素之overflow</title>
<style>
.peppa {
/* overflow: hidden; */
/* 溢出的部分显示滚动条 */
/* overflow: scroll; */
/* auto在需要时剪切内容并添加滚动条,即溢出的时候才显示滚动条 */
overflow: auto;
width: 200px;
height: 200px;
border: 3px solid pink;
margin: 100px auto;
}
</style>
</head>如果有定位的盒子,请慎用overflow:hidden;因为它会隐藏多余的部分
土豆案例(原先黑色半透明的盒子遮罩看不见,鼠标经过大盒子,就会显示出来)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>土豆网案例</title>
<style>
.tudou {
position: relative;
width: 444px;
height: 320px;
background-color: pink;
margin: 30px auto;
}
.tudou img {
width: 100%;
height: 100%;
}
.mask {
display: none;
position: absolute;
/* 此时已经不保留位置了,所以需要使用display */
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;
}
/* 当我们鼠标经过了土豆这个盒子,就让遮罩层显示出来 */
/* 经过的是土豆这个盒子,最后显示出来的是mask这个遮罩 */
.tudou:hover .mask {
/* 显示元素 */
display: block;
}
</style>
</head>
<body>
<div class="tudou">
<div class="mask"></div>
<img src="images/tudou.jpg" alt="">
</div>
</body>
</html>