目录
一、JSplitPane
(1)JSplitPane的介绍
(2)JSplitPane的使用步骤
(3)案例
二、JTabbedPane
(1)JTabbedPane的介绍
(2)JTabbedPane的使用步骤
(3)案例
一、JSplitPane
(1)JSplitPane的介绍
JSplitPane用于创建一个分隔面板,它可以将一个组件(通常是一个容器)分割成两个部分,并提供一个分割条,用户可以拖动该分割条来调整两个部分的大小。
(2)JSplitPane的使用步骤
JSplitPane使用步骤:
(1)创建对象
new JSpliyPane(int n,Component s1,Component s2)
n指定JSplitPane容器的分割方向,值可以是纵向分割JSplitPane.VERTICAL_SPLIT,也可以是横向分割:JSplitPane.HORIZONTAL_SPLIT.
s1:左侧或者上方的组件
s2:右侧或者下方的组件(2)设置是否开启连续布局的支持(可选)
setContinousLayout(boolean n)
默认是关闭的,true是打开,但由于连续布局支持需要支持不断的重绘组件,所以效率会低一些。(3)设置是否支持一触即展
setOneTouchExpandable(boolean b)
默认是关闭的,true则开启(4)其他设置
setDivderLocation(double p)设置分隔条的位置为JSplitPane的某个百分比
setDivderLocation(int l) 通过像素设置分隔条的位置
setDiverSize(int n) 通过像素值设定分隔条的大小
setLeftComponent(Component c) 设定指定组件
(3)案例
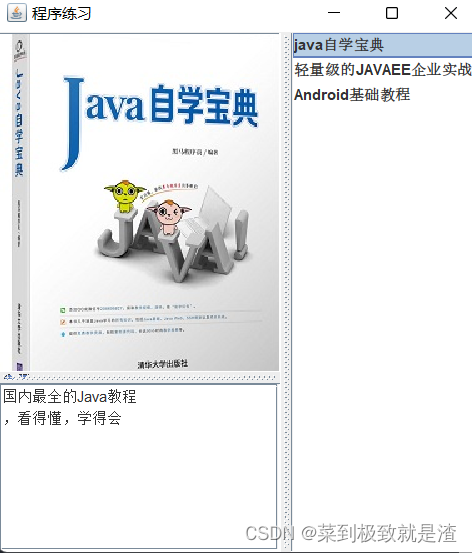
案例需求:制作如图所示界面,点击右侧列表,左侧随之变化成介绍信息
public class book { private String name;//名字 private Icon icon;//图片 private String desc;//介绍信息 public book(String name,Icon icon,String desc){ this.name=name; this.desc=desc; this.icon=icon; } public String getName(){ return name; } public void setName(String name){ this.name=name; } public Icon getIcon(){ return icon; } public void setIcon(Icon icon){ this.icon=icon; } public String getDesc(){ return desc; } public void setDesc(String desc){ this.desc=desc; } @Override public String toString() { return name; } } public class exer{ book[] books={new book("java自学宝典",new ImageIcon("D:\\idea\\project\\pro1\\exercise1\\image\\java.png"),"国内最全的Java教程\n,看得懂,学得会"), new book("轻量级的JAVAEE企业实战",new ImageIcon("D:\\idea\\project\\pro1\\exercise1\\image\\ee.png"),"开发经典图书,你值得拥有"), new book("Android基础教程",new ImageIcon("D:\\idea\\project\\pro1\\exercise1\\image\\android.png"),"教你手把手开发安卓")}; JFrame s=new JFrame("程序练习"); JList<book> bookJList=new JList<>(books); JLabel bookcover=new JLabel(); JTextArea bookdesc=new JTextArea(); public void init(){ bookJList.setPreferredSize(new Dimension(150,400)); bookcover.setPreferredSize(new Dimension(220,270)); bookdesc.setPreferredSize(new Dimension(220,130)); bookJList.addListSelectionListener(new ListSelectionListener() { @Override public void valueChanged(ListSelectionEvent e) { book b=bookJList.getSelectedValue(); bookcover.setIcon(b.getIcon()); bookdesc.setText(b.getDesc()); } }); //组装左边的 JSplitPane left=new JSplitPane(JSplitPane.VERTICAL_SPLIT,bookcover,new JScrollPane(bookdesc));//出现JScrollPane是为了出现滚动条 left.setOneTouchExpandable(true);//支持一触即展 //组装整体 JSplitPane all=new JSplitPane(JSplitPane.HORIZONTAL_SPLIT,left,bookJList); s.add(all); s.setDefaultCloseOperation(3); s.pack(); s.setVisible(true); } }
二、JTabbedPane
(1)JTabbedPane的介绍
JTabbedPane可以很方便地在窗口上放置多个标签页,每个标签页相当于获得了一个与外部容器具有相同大小的组件摆放区域。通过这种方式,就可以在一个容器里防止更多的组件。
(2)JTabbedPane的使用步骤
使用步骤:
(1)创建对象
JTabbedPane(int tp,int tl)
tp:指定标签标题的放置位置,可以选择SwingConstants中的四个常量:Top,LEFT,BOTTOM,RIGHT。
tl:指定当窗口不能容纳标签页标题时的布局策略,可以选择JTabbedPane.WRAP_TAB_LAYOUT和JTabbedPane.SCROLL_TAB_LAYOUT(2)通过JTabbedPane对象堆标签进行增删改查
addTab(String t,Icon i,Component c,String tip);添加标签
t:标签的名称
i:标签的图标
c:标签对应的组件
tip:光标放到标签上的提示insertTab(String t,Icon i,Component c,String tip,int index)插入标签页
t:标签的名称
i:标签的图标
c:标签对应的组件
tip:光标放到标签上的提示
index:在那个索引处插入标签页setComponentAt(int i,Component c)修改标签页对应的组件
i:修改哪个索引处的标签
c:标签对应的组件removeTabAt(int i)
i:删除哪个索引处的标签(3)设置当前显示的标签页
setSelectIndex(int i)设置哪个索引处的标签被选中(4)设置JTabbedPane的其他属性
setDisabledIconAt(int i,Icon d)将指定位置的禁用图标设置为icon,该图标也可以是null表示不使用禁用图标。
setEnabledAt(int i,boolean b)将指定位置的标签是否启用
setTitleAt(int i,String t)设置指定位置标签页的标题时t,若为null,表示为空
setToolTipTextAt(int i,String t)设置指定位置标签页的提示文本。(5)为JTabbedPane设置监听器
addChangeListener()
(3)案例
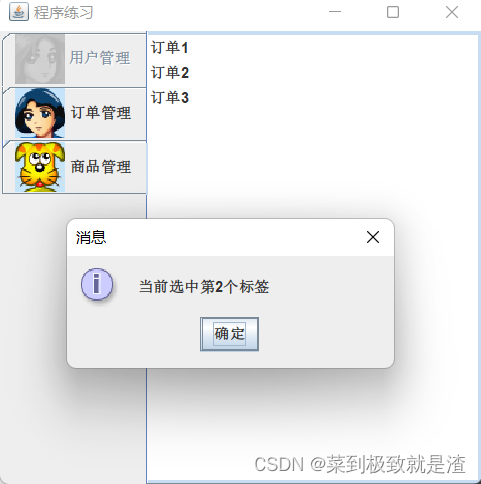
案例需求:制作如图所示界面
public class exer{ JFrame s=new JFrame("程序练习"); JTabbedPane tabbedPane=new JTabbedPane(SwingConstants.LEFT,JTabbedPane.SCROLL_TAB_LAYOUT); public void init(){ tabbedPane.addTab("用户管理",new ImageIcon("D:\\idea\\project\\pro1\\image\\弄玉.gif"),new JList<String>(new String[]{"用户1","用户2","用户3"})); tabbedPane.addTab("订单管理",new ImageIcon("D:\\idea\\project\\pro1\\image\\李清照.gif"),new JList<String>(new String[]{"订单1","订单2","订单3"})); tabbedPane.addTab("商品管理",new ImageIcon("D:\\idea\\project\\pro1\\image\\虎头.gif"),new JList<String>(new String[]{"商品1","商品2","商品3"})); tabbedPane.setEnabledAt(0,false);//将用户管理禁用,0是下标 tabbedPane.setSelectedIndex(1);//设置为默认选中 tabbedPane.addChangeListener(new ChangeListener() { @Override public void stateChanged(ChangeEvent e) { int selectindex=tabbedPane.getSelectedIndex(); JOptionPane.showMessageDialog(s,"当前选中第"+(selectindex+1)+"个标签"); } }); s.add(tabbedPane); s.setBounds(400,400,400,400); s.setDefaultCloseOperation(3); s.setVisible(true); } }