默认情况下组件只能使用自己的状态,但当组件拆分的比较小的时候,就不可避免的使用到其他组件的状态,比如之前做的例子,当我们的发表评论区域与显示评论区域拆分为两个组件时,这两个组件之间一定要进行通讯以达成某些功能

目录
1 props
1.1 函数组件
1.2 类组件
1.3 传递非字符串数据
1.4 构造函数中要传入props才能在构造函数中使用props
1.5 children属性
1.6 props校验
1.6.1 安装 prop-types
1.6.2 使用 prop-types
1.7 props默认值
2 通讯情况
2.1 父组件传递数据给子组件
2.2 子组件传递数据给父组件
2.3 兄弟组件相互通讯
3 多级传递
3.1 props多级传递的问题
3.2 Context
3.2.1 创建提供者与消费者
3.2.2 提供数据
3.2.3 使用数据
1 props
props是properties的缩写,接收外部数据的,函数组件与类组件使用props的方式略有不同
props是只读属性,只能获取,无法修改
props只能进行父子传递,无法进行爷孙传递
1.1 函数组件
函数组件需要把props作为参数传递进去,props是形参,我们


1.2 类组件
类组件用this调用


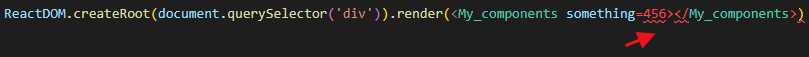
1.3 传递非字符串数据
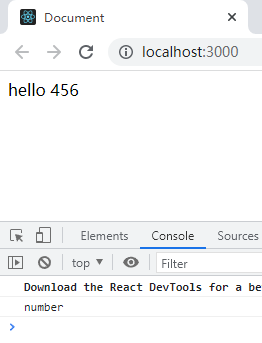
可以通过props给组件传递任意类型的数据,如果直接给是会报错的

给引号传进去的都是字符串类型,通过行内给属性的时候需要给一个大括号

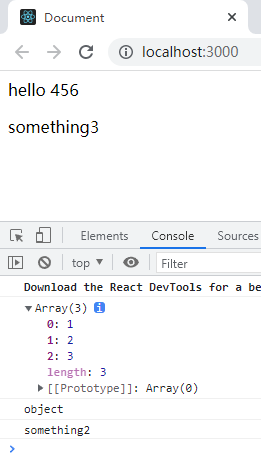
这样就会得到非字符串类型的数据

在大括中也可以给其他类型的数据

变量可以获取,函数可以使用,JSX可以渲染

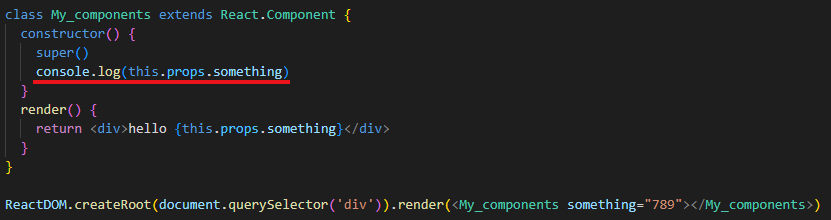
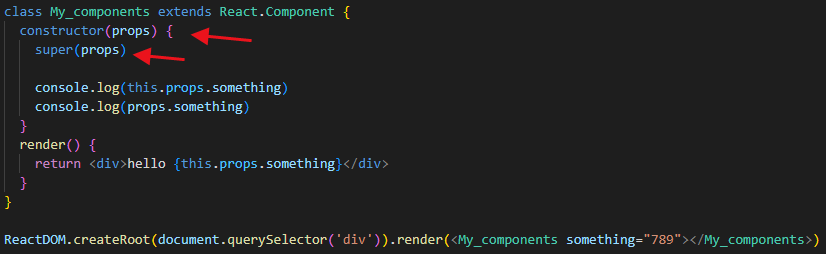
1.4 构造函数中要传入props才能在构造函数中使用props
直接拿拿不到

- 如果不拿就不会报错,不会报错可以渲染出来下面的render()

传入props后就可以拿到了,获取的时候用不用this都能获取到


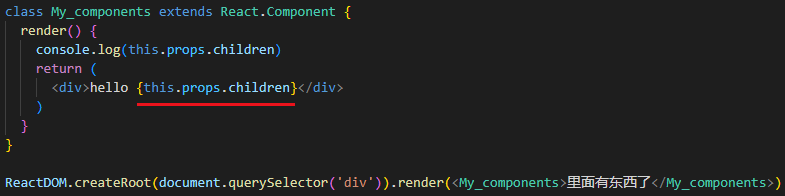
1.5 children属性
当一个组件标签中有子节点的时候,props会自动多一个children属性,如果没有子节点就没有children这个属性


当组件标签有子节点的时候,有children这个属性了,但子节点默认不会渲染到页面上


可以在返回值中加入children进行渲染


children内的值可以是任何类型的值,比如文本、React元素、组件、函数、JSX这些都可以。 在这里有讲children的其他类型值的用法,都是大同小异,有需要可以简单看一下 54-props深入(1children属性)_哔哩哔哩_bilibili
1.6 props校验
如果传入的参数与组件要求的参数类型不同就会报错,且如果不了解组件就不知道问题出在哪,所以在接收数据的时候最好对props进行类型校验
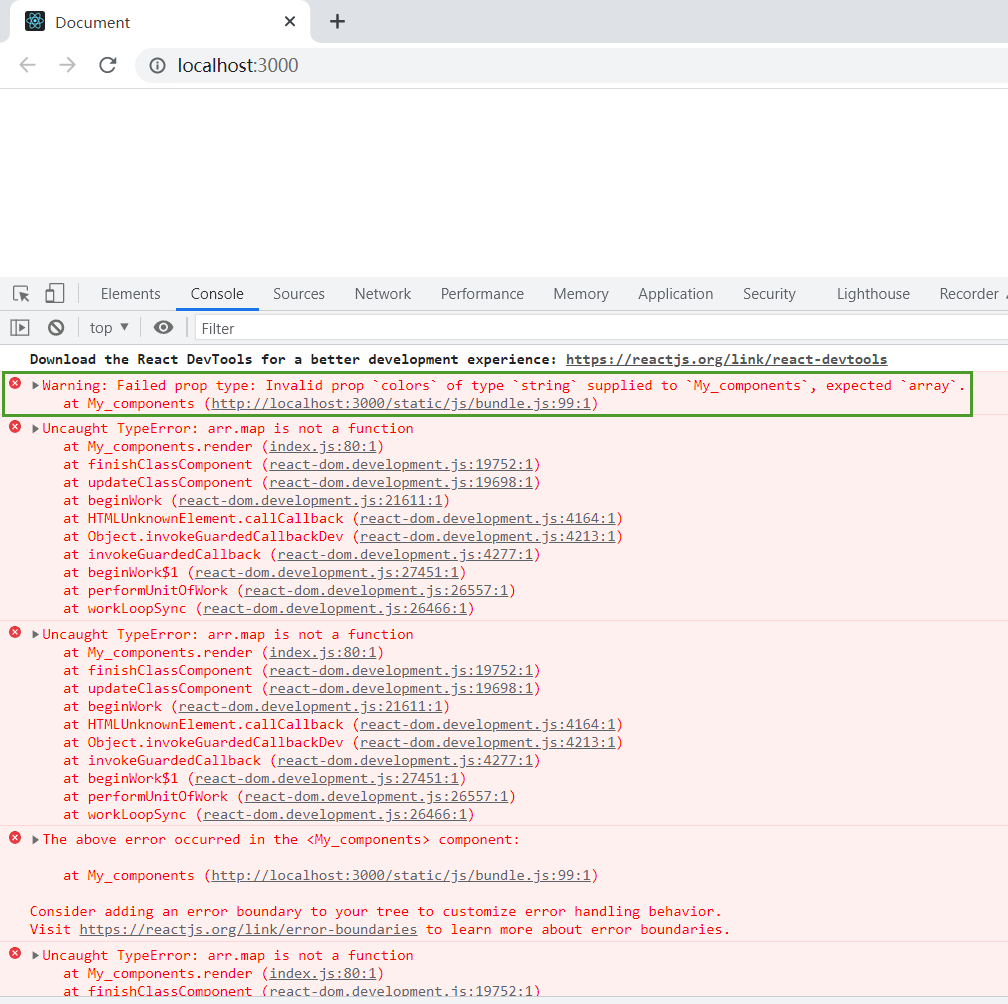
我们举个例子,下面的colors需要一个数组,但我传入了一个字符

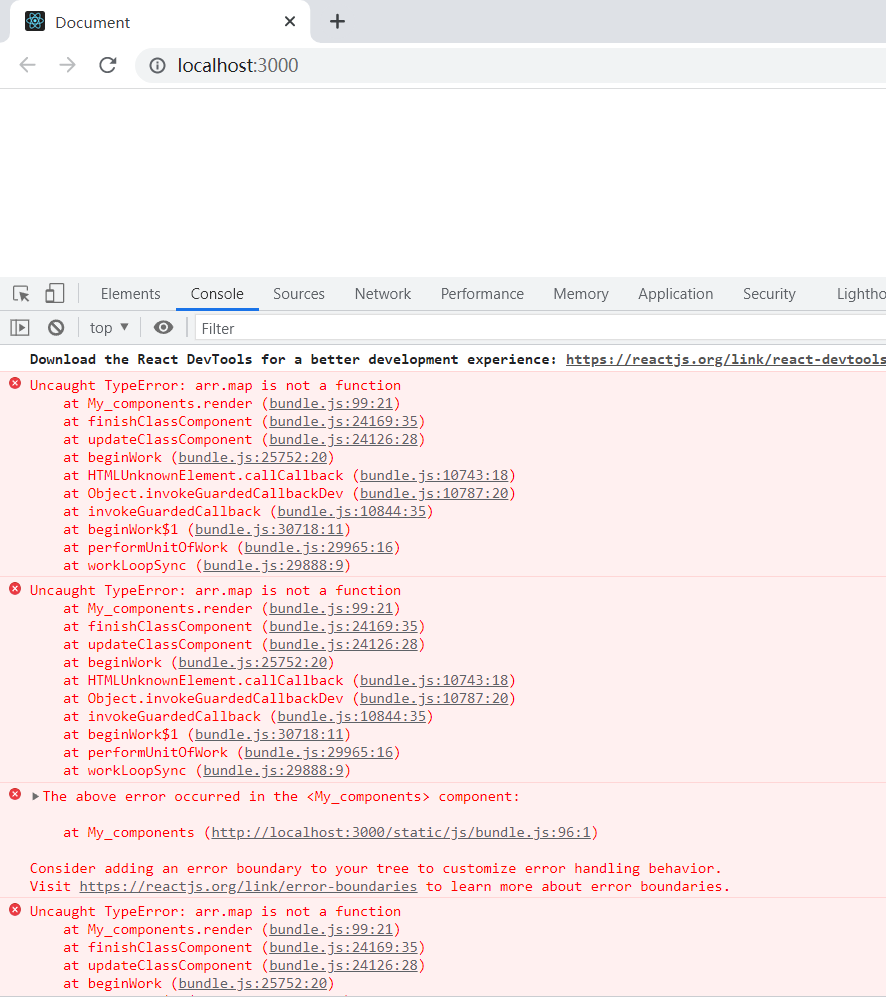
这样就会在组件内部报错,组件内部报这种错误,如果组件不是自己写的,是很难解决的

1.6.1 安装 prop-types
你可以用 原生JS中的typeof进行校验,也可以用第三方的包 prop-types 进行校验

下载之后引用一下
![]()
1.6.2 使用 prop-types
.proTypes是固定的,prop_types是导入的库

这样就可以看到明确的提示了,提示的意思是 给的是 string,期望得到 array

把传入的参数搞成数组就可以正常使用了


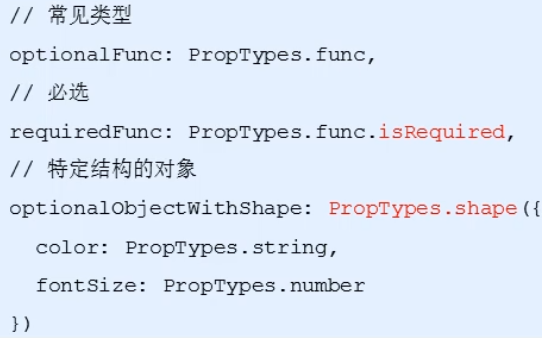
常见的校验类型还有 array,bool,func,number.object,string,element(React元素)

上面说的都是比较常用的校验规则,如果要看所有的校验规则可以看一下文档 Typechecking With PropTypes – React
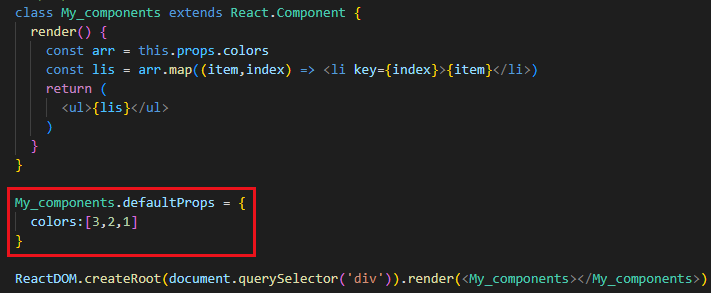
1.7 props默认值
我们可以给用组件的人提供默认值,这样用的时候就不用刻意输入值了(如果手动给会覆盖掉默认值)


2 通讯情况
有三种
- 父组件 -> 子组件
- 子组件 -> 父组件
- 兄弟组件之前通讯
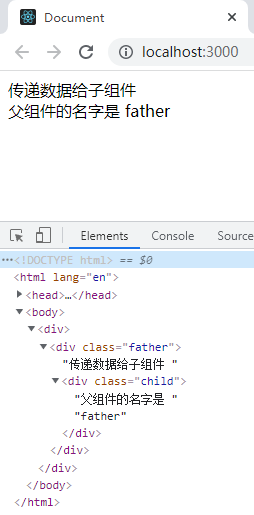
2.1 父组件传递数据给子组件

- 渲染的时候是要渲染父组件的,渲染父组件才能让父子组件都出现在页面上
- 给类名是方便看组件的父子关系,在例子中没有任何功能

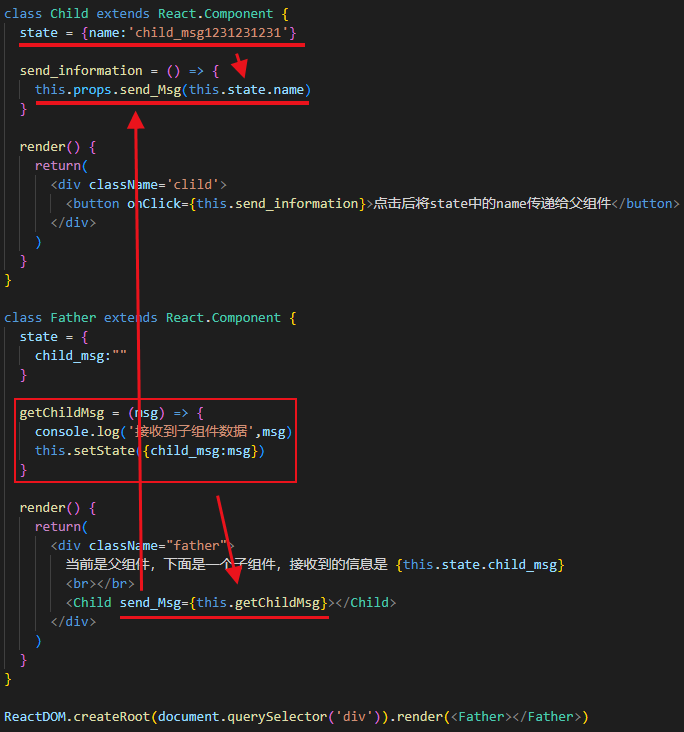
2.2 子组件传递数据给父组件
- 在父组件中创建一个函数A,这个函数A是处理子组件传递过来的信息的,例子中将信息存在了state,存在state后就可以在父组件的任意地方调用了
- 之后把函数A作为属性给子元素
- 在子元素中定义要传递的信息
- 将信息作为参数给函数A
- 调用函数A,我当前是用点击事件触发

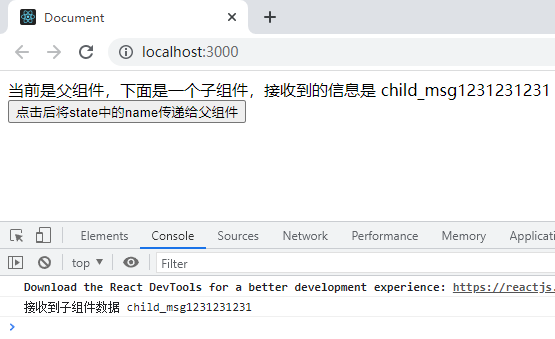
打开后是这样的

点击一下按钮

2.3 兄弟组件相互通讯
兄弟组件相互通讯需要将两个组件都放在一个父组件中,然后将两个兄弟组件的状态提升到最近的公共父组件中,由公共父组件管理状态以及提供操作共享状态的方法
兄弟组件将状态交给父组件管理叫状态提升
兄弟组件的通讯相当于先 由子到父 再 由父到子

我们做个计数器的例子

点击后可以正常+1

上面的count是 Show 组件,下面的按钮是Btn组件,信号传递的过程是 Btn -> 公共父对象 -> Show
Btn组件只进行调用父组件的方式,不对数据进行直接处理
3 多级传递
3.1 props多级传递的问题
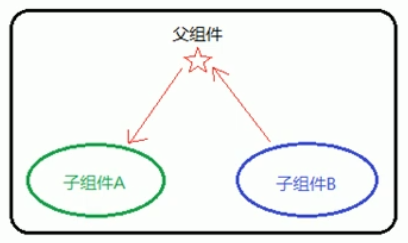
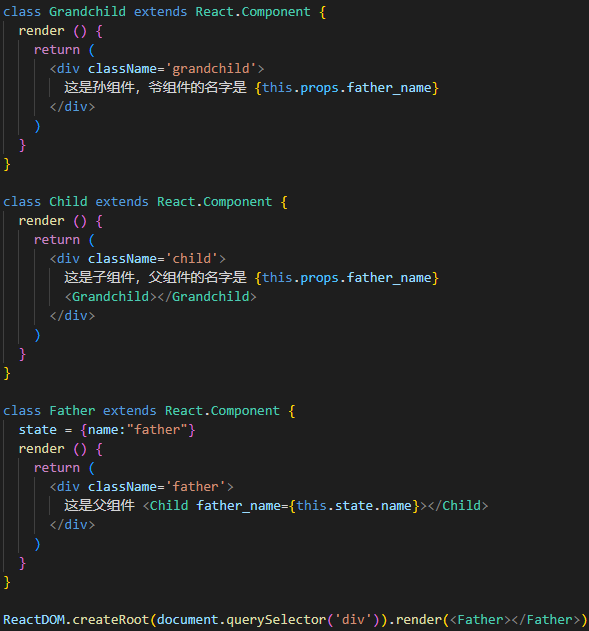
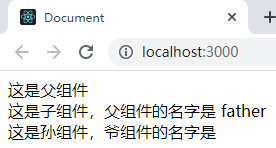
props只能在父子间传递,无法在爷孙间进行传递


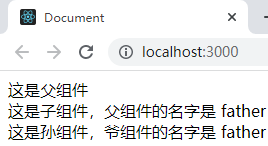
如果要爷孙间进行通讯使用props只能再给一次


当层级多的时候,这个搞就会很繁琐,我们使用Context可以让传递不这样繁琐
3.2 Context


3.2.1 创建提供者与消费者
首先通过createContext()方法创建 提供者(Provider) 与 消费者(Consumer) ,提供者与消费者的本质是组件,名称可以自定义
![]()
3.2.2 提供数据
一般来讲我们会用Provider包裹最高级别的控件的全部内容,然后给Provider一个value,value属性的名称是固定的,一般会给一个对象,也可以给字符串,整型这些其他数据类型的变量

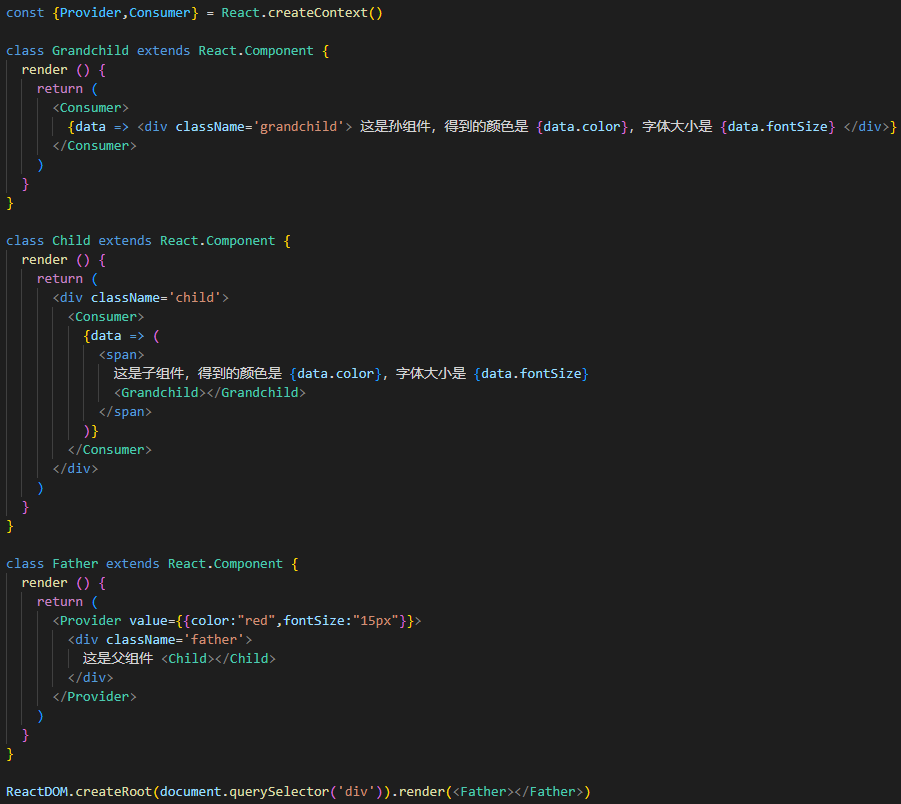
3.2.3 使用数据
这个你就这么用就行了,用大括号调用

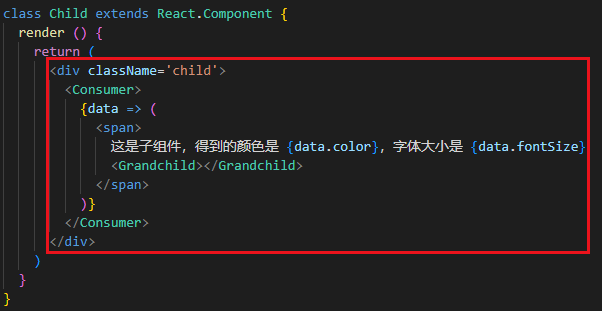
使用的时候Consumer不一定在最上层,可以让Consumer外面多一些标签




















![[Python从零到壹] 番外篇之可视化利用D3库实现CSDN博客每日统计效果(类似github)](https://img-blog.csdnimg.cn/15efe1ed83884d8c8c542b3feb57b9f4.jpeg#pic_center)