Code-server是一个基于服务端的开源VSCode。只要服务器端配置好code-server,就可以在任何浏览器上使用VScode访问服务器的代码进行编程。(GitHub地址:https://github.com/cdr/code-server)
Docker是一个开源的Linux容器引擎。我们在日常的开发任务中可以利用Docker容器快速地搭建实验环境或对项目进行迁移部署。下面先简单介绍一些Docker的常用指令:
与镜像相关的常用指令:
docker run:根据镜像创建容器
docker images:查看本地镜像列表
docker build:根据Dockerfile文件创建镜像
docker rmi:删除镜像
docker load:导入镜像
docker save:导出镜像
与容器相关的常用指令:
docker start/stop/restart:启动/停止/重启容器
docker exec:让正在运行的容器执行命令
docker attach:连接正在运行的容器
docker ps:查看容器列表,默认显示正在运行的容器,-a显示所有容器
docker top:查看容器中运行的进程信息
docker rm:删除容器
更多更详细的指令可以查阅 www.runoob.com/docker/docker-command-manual.html。
但是在使用Docker容器进行编程的时候,因为Docker是不带图形界面的,在不安装其他工具的情况下,我们只能使用vim等命令行文本编辑器。如何能像平常编程一样舒适地使用VSCode之类好用的编辑器呢?Code-server腾空出世解君愁,让你在Docker容器中拥有使用VSCode编程的愉快体验。
我们先总结一下在Docker中使用code-server需要的操作:一是执行docker run命令时使用-p参数进行端口映射,二是在Docker容器中安装code-server并运行起来。接下来,我们通过一个示例来介绍一下整个流程。
首先,我们运行一个镜像centos 的容器,指令如下所示。
docker run -i -t -p 1081:8080 --name code codercom/code-server /bin/bash
其中,“-p 1081:8080”参数表示将容器中的8080端口与宿主机的1081端口进行端口映射。
示例使用的是centos镜像,故选择Linux64位的amd64版本下载,而对于arm架构的环境要选择arm64版本下载,下载地址为:https://github.com/cdr/code-server/releases。由于国内访问github速度可能较慢,因此国内可以使用备用的下载地址https://gitee.com/ncr/code-server/releases。

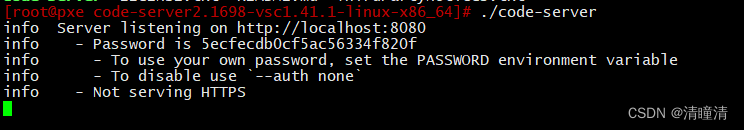
通过wget或curl进行下载,然后使用tar -xvzf指令解压这个文件,进入文件夹后运行./code-server,默认映射端口为8080,

用浏览器访问服务器的1081端口;
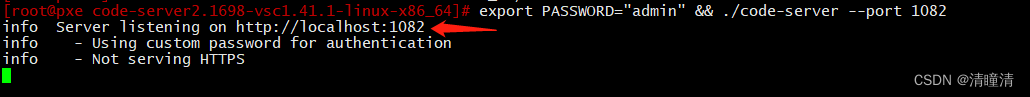
我们可以在运行命令中加入“–port”参数指定端口,通过export PASSWORD="pwd"来指定登录密码。如以下指令所示:
export PASSWORD="admin" && ./code-server --port 1082
其中,我们设置环境变量PASSWORD,即指定了登录密码为“admin”,而参数“–port 1082”指定了访问端口为1082。

以上是对如何在一个运行中的容器中下载和运行code-server的介绍。如果能够正常访问Github,推荐使用官方仓库提供的install.sh安装脚本进行操作。
然而,很多时候我们希望从镜像运行开始,进入容器时就能自动完成这些操作,所以下面我们将介绍如何通过Dockerfile文件构建自动运行code-server的镜像。
Dockerfile是用于构建镜像的文本文件,包含指令和说明,详细用法可查看https://docs.docker.com/engine/reference/builder。这里我们直接通过Dockerfile文件来定制一个可以直接使用code-server的centos镜像,其他已有镜像也参考该做法。Dockerfile文件的内容如下:
FROM centos:latest
RUN yum update \
yum install -y curl
RUN curl -fsSL https://code-server.dev/install.sh | sh
CMD export PASSWORD="admin" && code-server --host 0.0.0.0
EXPOSE 8080
其中,FROM指定新镜像构建时所基于的基础镜像,RUN指定执行相关命令行命令,CMD也是用于指定运行程序,但RUN在docker build时运行,CMD作为启动的容器默认运行的程序,在docker run时运行。EXPOSE声明端口,主要是帮助镜像使用者了解该镜像需要进行映射的端口。
将Dockerfile文件放到一个空的目录下,然后运行下面的命令:
docker build -t centos:code-server
这样我们就得到了一个ubuntu:code-server镜像,在使用时只需运行:
docker run -p 1081:8080 centos:code-server
这时,用浏览器访问服务器的1081端口即可使用VScode访问服务器的代码进行编程,同时还可以访问服务器上的图片,在使用code-server之前,我就是笨笨地通过文件传输先将图片传到本地再打开,搞过图像的小伙伴应该懂我的痛苦(T ^ T)。
Dockerfile文件中,我们选择直接使用官方仓库提供的install.sh安装脚本,避免由于国内访问Github的速度可能不理想而导致安装失败。
所以Dockerfile文件中的RUN curl -fsSL https://code-server.dev/install.sh | sh这一步操作可以改为先预先下载好安装包并放到Dockerfile文件的同一个目录下,然后使用COPY指令复制该安装包来完成镜像构建。
在线安装
如果不想安装docker,可以直接安装vscode服务
可以直接选择在线安装code-server,而这只需要一行代码将安装脚本下载下来并运行即可
curl -fsSL https://code-server.dev/install.sh | sh
运行之后等待安装完成即可。
离线安装
由于众所周知的原因,可能在线安装的下载速度十分缓慢,因此可以通过离线的方式下载安装包,然后本地安装,下载地址为https://github.com/coder/code-server/releases,选择自己服务器架构的最新版rpm包下载即可。
下载完成后,传到服务器上,用rpm安装:
rpm -i code-server-4.4.0-amd64.rpm
简单配置
先启动一次code-server以生成配置文件,注意,配置文件的生成位置与登陆用户有关,其路径为:~/.config/code-server/config.yaml。(建议使用非root用户,避免开启服务后给予编辑器过大的权限)
修改后的配置文件如下:
bind-addr: 0.0.0.0:1081
auth: password
password: [你的密码]
cert: false
其中bind-addr的ip设置为0.0.0.0即可被外部访问,后面的端口号根据自己的需求设置,如1081;auth是验证方式,password表示进入在线VSCode需要输入密码认证,也可以设置为none表示无需认证;password验证需要的密码,如果auth设置为none则不需要设置该项;cert与认证证书有关,简单配置就不设置了。
作为服务启动
普通方式通过code-server命令启动的话,要求ssh连接不能中断,使用这种方式开启服务显然是不科学的。
注册服务很简单,只需要一行命令即可(需要root权限),–now选项会将服务立刻启动:
systemctl enable code-server@[你的用户名] --now
如:
systemctl enable code-server@root --now
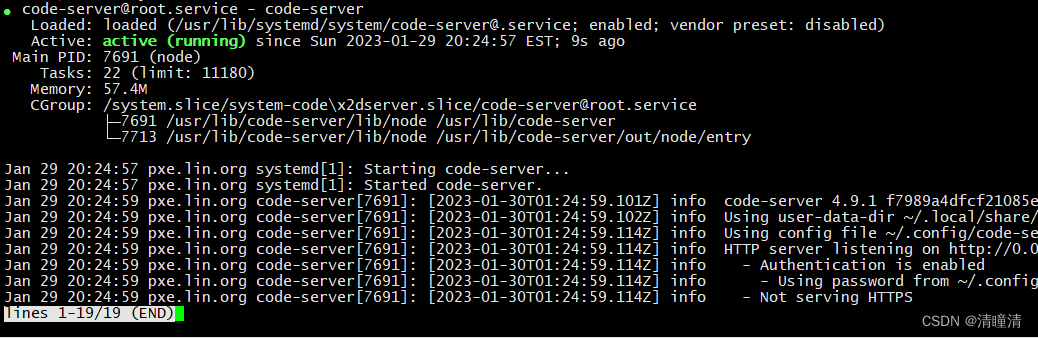
不建议使用root用户注册服务,这会使得在线编辑器权限过大。利用如下命令查看服务启动状态:
systemctl status code-server@[你的用户名]
如果服务启动成功则会显示active状态:

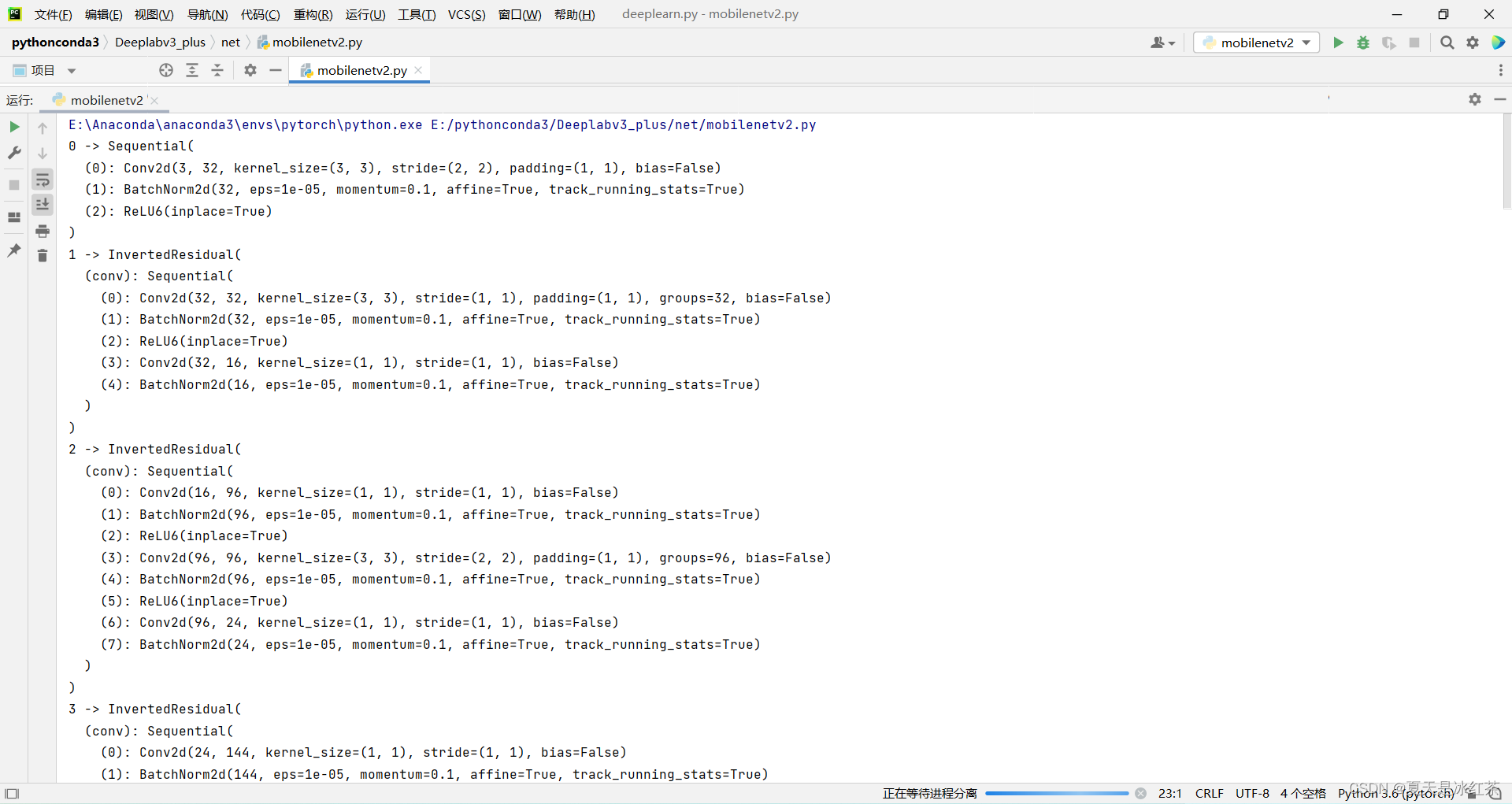
使用
在浏览器中输入"[自己服务器的外网ip]:[自己设置的端口号]",即可进入在线VSCode界面,如果设置了密码认证,则会出现认证窗口,输入之前设置的密码即可:













![[Python从零到壹] 番外篇之可视化利用D3库实现CSDN博客每日统计效果(类似github)](https://img-blog.csdnimg.cn/15efe1ed83884d8c8c542b3feb57b9f4.jpeg#pic_center)