文章目录
- 效果预览
- 一、相关知识点
- 介绍
- 属性相关
- 二、实现步骤
- 总结
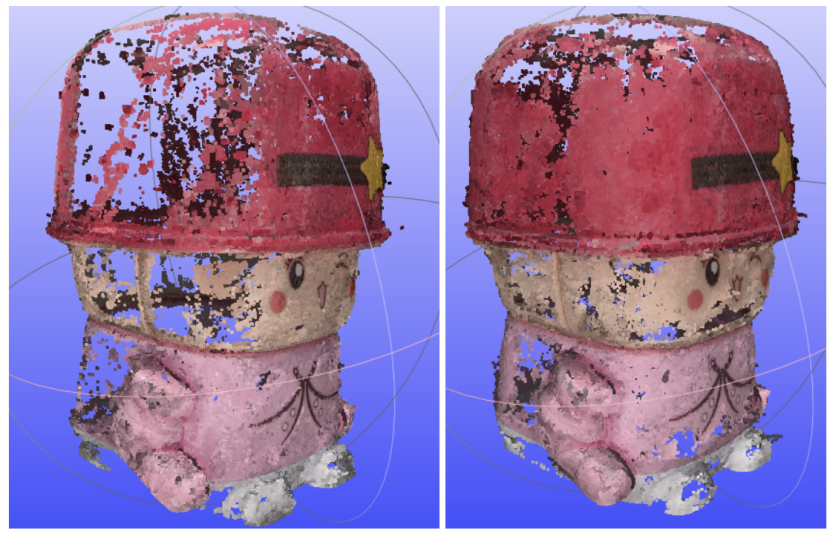
效果预览

一、相关知识点
介绍
文档
MDN关于倒影属性介绍:https://developer.mozilla.org/en-US/docs/Web/CSS/-webkit-box-reflect
官方说明:
非标准:该特性是非标准的,不在标准轨道上。不要在面向Web的生产站点上使用它:它并不适用于每个用户。实现之间也可能存在很大的不兼容性,将来行为可能会发生变化
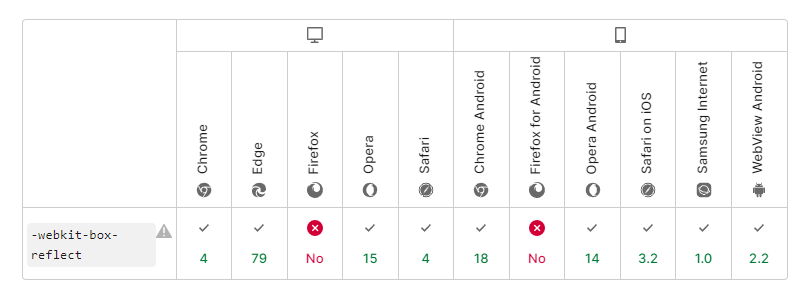
浏览器兼容性:

总结
虽然这是个非标准属性,但是大多数浏览器都支持,火狐除外,追求效果的还是可以使用的。
属性相关
支持三个位置的属性值:
-webkit-box-reflect:属性值1 属性值2 属性值3;
- 属性值1:倒影的位置:
-webkit-box-reflect: above; /* 上 */
-webkit-box-reflect: below; /* 下 */
-webkit-box-reflect: left; /* 左 */
-webkit-box-reflect: right; /* 右 */
- 属性值2:倒影的距离:
-webkit-box-reflect: below 10px; /* 下,距离10像素 */
- 属性值3:倒影的遮罩层:
-webkit-box-reflect: below 0 linear-gradient(transparent, white);
/* 下,距离0像素,线性遮罩最后白色 */
二、实现步骤
完整代码:
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body { margin: 0; }
#time {
width: 300px;
height: 80px;
line-height: 80px;
font-size: 48px;
text-align: center;
font-weight: bold; /* 下 */
color: #fff;
background-color: #2196f3;
-webkit-box-reflect: below 1px linear-gradient(transparent, #0004);
}
</style>
</head>
<body>
<div id="time"></div>
<script>
function refreshTime(){
let time = document.getElementById('time');
let h = new Date().getHours(); //小时
let m = new Date().getMinutes(); //分钟
let s = new Date().getSeconds(); //秒
time.innerHTML = `${h}:${m}:${s}`
setTimeout(refreshTime, 1000)
}
refreshTime()
</script>
</body>
</html>
总结
以上就是今天要讲的内容,本文介绍CSS倒影属性,更多详细内容,自己多写写代码,多练练,可以参考https://developer.mozilla.org/en-US/docs/Web/CSS/-webkit-box-reflect。
如果觉得有用欢迎点赞关注
有问题私信我!!