VBox布局将子节点堆叠在垂直列中。新添加的子节点被放置在上一个子节点的下面。默认情况下,VBox尊重子节点的首选宽度和高度。
当父节点不可调整大小时,例如Group节点,最大垂直列的宽度基于具有最大优选宽度的节点。
默认情况下,每个子节点与左上(Pos.TOP_LEFT)位置对齐。
示例
以下代码将TextArea控件设置为在调整父VBox的高度时垂直增长:
TextArea myTextArea = new TextArea();
//设置后跟随外边框增长
VBox.setHgrow(myTextArea, Priority.ALWAYS);完整的代码如下所示
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.TextArea;
import javafx.scene.layout.Priority;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
TextArea myTextArea = new TextArea();
VBox hbox = new VBox();
hbox.getChildren().add(myTextArea);
//设置以后跟随外边框增长
VBox.setVgrow(myTextArea, Priority.ALWAYS);
Scene scene = new Scene(hbox, 320, 112, Color.rgb(0, 0, 0, 0));
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
示例
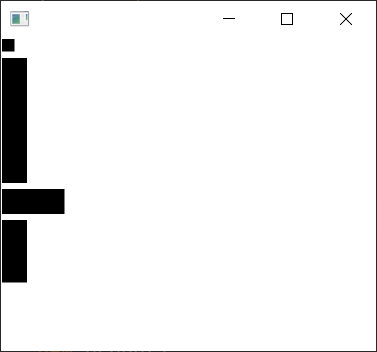
下面的代码使用四个矩形来演示VBox的使用。
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
Group root = new Group();
Scene scene = new Scene(root, 300, 250);
// 5 pixels space between child nodes
VBox vbox = new VBox(5);
// 1 pixel padding between child nodes only
vbox.setPadding(new Insets(1));
Rectangle r1 = new Rectangle(10, 10);
Rectangle r2 = new Rectangle(20, 100);
Rectangle r3 = new Rectangle(50, 20);
Rectangle r4 = new Rectangle(20, 50);
VBox.setMargin(r1, new Insets(2, 2, 2, 2));
vbox.getChildren().addAll(r1, r2, r3, r4);
root.getChildren().add(vbox);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
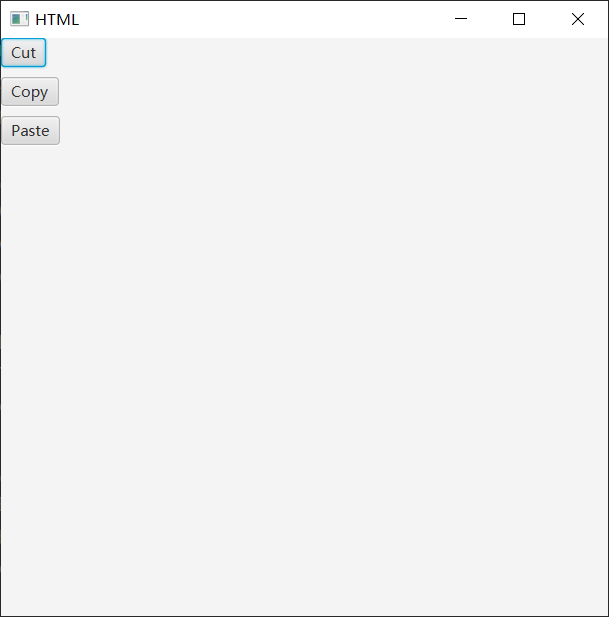
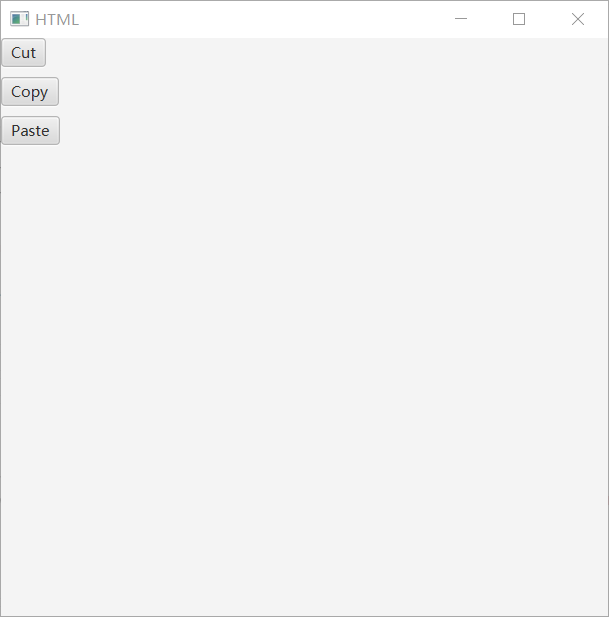
VBox间距
VBox vbox = new VBox(8); // spacing = 8
vbox.getChildren().addAll(new Button("Cut"), new Button("Copy"), new Button("Paste"));完整的实现代码如下所示
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(final Stage stage) {
stage.setTitle("HTML");
stage.setWidth(500);
stage.setHeight(500);
Scene scene = new Scene(new Group());
VBox vbox = new VBox(8); // spacing = 8
vbox.getChildren().addAll(new Button("Cut"), new Button("Copy"), new Button("Paste"));
scene.setRoot(vbox);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
设置填充和间距
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.layout.VBox;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("VBox Test");
// VBox
VBox vb = new VBox();
vb.setPadding(new Insets(10, 50, 50, 50));
vb.setSpacing(10);
Label lbl = new Label("VBox");
lbl.setFont(Font.font("Amble CN", FontWeight.BOLD, 24));
vb.getChildren().add(lbl);
// Buttons
Button btn1 = new Button();
btn1.setText("Button1");
vb.getChildren().add(btn1);
Button btn2 = new Button();
btn2.setText("Button2");
vb.getChildren().add(btn2);
Button btn3 = new Button();
btn3.setText("Button3");
vb.getChildren().add(btn3);
Button btn4 = new Button();
btn4.setText("Button4");
vb.getChildren().add(btn4);
// Adding VBox to the scene
Scene scene = new Scene(vb);
primaryStage.setScene(scene);
primaryStage.show();
}
}