1、下载安装包
Node.js 官方网站下载:Node.js
选择操作系统对应的包:
下载完成,安装包如下:

2、安装Node
打开安装,傻瓜式下一步即可:
选择安装位置,我这里装在D盘下:
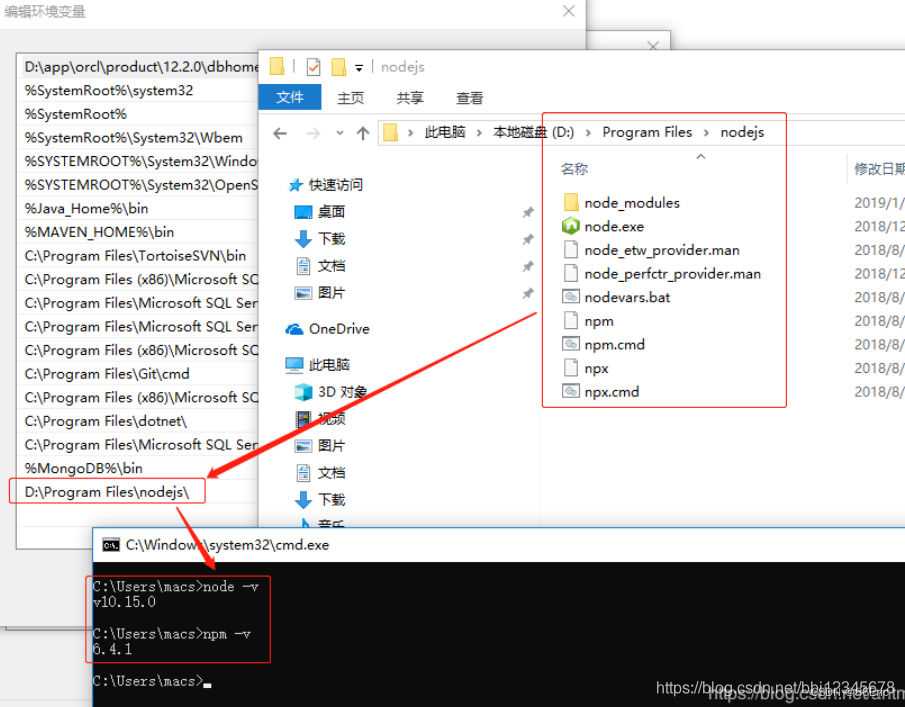
安装成功,文件夹结构如下,并在上面安装过程中已自动配置了环境变量和安装好了npm包
此时可以执行 node -v 和 npm -v 分别查看node和npm的版本号:

3、配置模块和缓存路径
配置npm在安装全局模块时的路径和缓存cache的路径
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间,
如下图所示:
所以这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache,然后在cmd命令下执行如下两个命令:
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
执行成功。
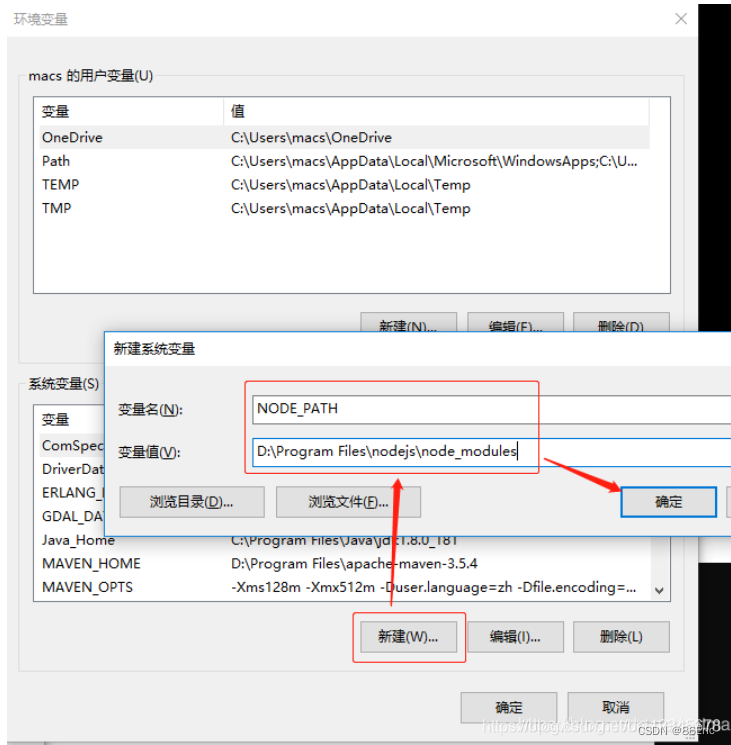
4、新增环境变量 NODE_PATH
在 环境变量> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“D:\Program Files\nodejs\node_modules”

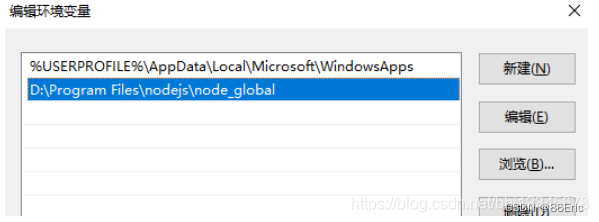
5、编辑用户变量里的Path,
将其中默认的C:\Users\用户名\AppData\Roaming\npm更改为下图:

配置完成。

![[引擎开发] 现代图形API - dx12篇](https://img-blog.csdnimg.cn/a203677ff6e4424da620784472d88681.png)