一开始,我是让div包裹多个p标签,并让div“flex”布局,且单行溢出隐藏,可是发现当父元素或当前元素有flex时,text-overflow: ellipsis;是不生效的
大多数解决办法都是,不要flex,或者给div下的每个p标签单独设置样式。
由于我现在写的功能,p标签是v-html解析出来的,无法得知具体有多少个p标签,因此都不适用
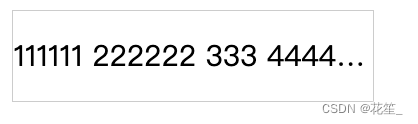
我想实现的功能是多个p标签一行展示,溢出div宽度时,隐藏余下内容…显示
效果图


html
<div class="hide">
<p>111111</p>
<p>222222</p>
<p>333</p>
<p>44444444444444</p>
</div>
css
.hide{
width: 200px;
height: 50px;
line-height: 50px;
border: 1px solid #ccc;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
p{
display: contents;
}
亲测有用!