回顾:
- Web页面标准
- 页面结构:HTML4、HTML5
- 页面外观和布局:CSS
- 页面行为:JavaScript
- 强调三者的分离
- 前后端分离开发模式
- 响应式设计
- Bootstrap框架入门
Bootstrap总结
- 基础
- 下载和使用
- 基础样式:文本样式、图片样式、表格样式
- 图标库:字体图标、SVG
- 栅格布局
- 工具类
- 工具类基础
- 颜色工具类:背景颜色 .bg-、文本颜色 .text-、链接颜色 .link-*
- 尺寸工具类
- 布局工具类:display、flexbox、float
- 其他工具类
- 表单
- 组件库
JavaScript基础语法
-
常用语句、运算符和表达式
-
变量和常用数据类型、对象(Object)
- 数值(Number)、字符串(String)、布尔(Boolean)、未定义(Undefined)、空引用(Null)
- var、const、let
- 注意区分大小写
-
3种基本结构和嵌套
-
数组(Array)
-
函数(Function),注意小驼峰的命名方式
-
调试
数组
- 初始化
- 访问数组元素
- Array()构造函数
- 数组解构赋值
- 数组操作
- 头尾增删元素、指定位置增删元素、排序、查找、迭代、截取与连接、与字符串的转换、展开运算符
BOM模型
- window对象
- location对象
- navigator对象
- screen对象
- history对象
- 定时器
DOM模型
- DOM概念及DOM树
- DOM的节点
- 元素节点、文本节点、属性节点
- JS访问DOM
- 访问节点
- 检测节点类型
- 父子兄关系(元素的遍历)
- 节点属性
- 创建节点
- 操作节点
- DOM与CSS
- 事件和事件驱动
JavaScript和jQuery入门
— —前端行为编程单元
类与原型机制
类与对象
- class 、constructor 、 new 、getter 、setter 、static 、 instanceof、 extends 、super
原型机制
-
prototype属性
-
proto 属性 • 原型链
修改DOM元素
修改HTML内容
-
双标记元素: 元素.innerText 、元素.textContent 、元素.innerHTML
-
交互表单域元素: 元素.value
-
元素.nodeValue
修改CSS样式
- 元素.style.css属性名 (可能和CSS属性名有不同)
改变HTML属性值
- 元素.属性名
遍历元素
-
parentNode
-
childNodes 、firstChild 、 lastChild 、 nextElementSibling 、 previousElementSibling
新增元素 、移除元素和改变元素
利用JS和DOM提供的方法来新增和移除元素
新增元素
-
获取需要新增元素的父元素: document的getElement … …系列方法, 获 取多元素时注意数组访问形式
-
创建子元素: document.createElement()方法
-
将创建的元素新增到页面的DOM结构中
-
父元素内部的最后添加元素: 父元素.appendChild(创建的子元素)
-
在指定已有子元素的前面添加元素: 父元素.insertBefore(创建的子元素, 已有子元素)
-
移除元素
-
获取需要移除子元素的父元素
-
获取需要移除的子元素
-
移除子元素: 父元素.removeChild(要移除的子元素)
利用JS和DOM提供的方法来改变元素
新增元素的文本节点
-
document.createTextNode(文本内容)
-
元素.appendChild(新增文本节点)
替换元素
- 父元素.replaceChild(新元素, 老元素)
jQuery的引入
jQuery 是一个 JavaScript 库。
jQuery 简化了 JavaScript 编程。
jQuery 容易上手。
很多前端库以它为基础库, 来简化JS的编程。
官方网站: jquery.com

注意:
在用jQuery编写代码前引入jQuery的框架
可以通过 CDN (内容分发网络) 引用它, 需接入互联网
jQuery使用
$(document).ready()
jQuery的基础语法
- $(选择器).调用的方法()
jQuery的选择器
jQuery的事件注册
-
$(选择器).事件名(function(){})
-
$(选择器).on(事件名, 事件处理函数)
jQuery的动画效果
- 隐藏和显示 、淡入和淡出 、滑上和滑下 、动画方法 … …
链式写法
jQuery操作DOM
修改元素内容
修改CSS样式
改变HTML属性值
遍历元素
- 祖先 、后代 、兄弟元素
新增元素 、移除元素和改变元素
过滤元素
- 元素集合.eq(), 元素集合.not(), 元素集合.filter(), 元素集合.first(), 元素 集合.last()
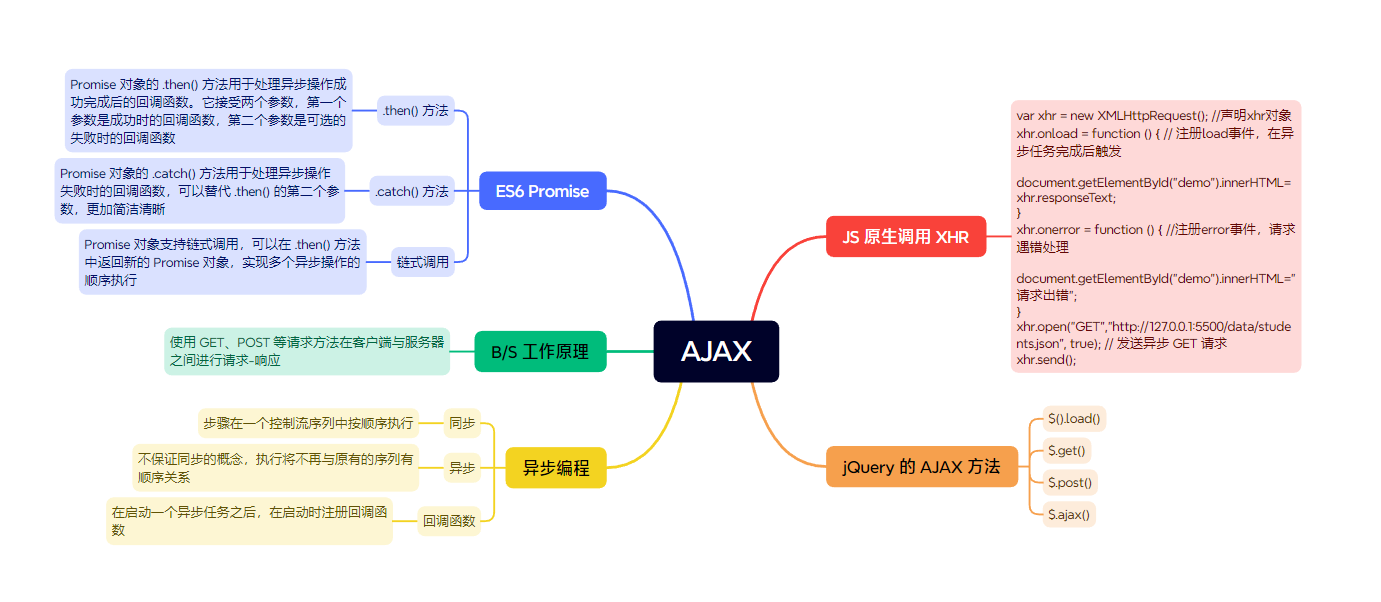
AJAX与前端框架入门
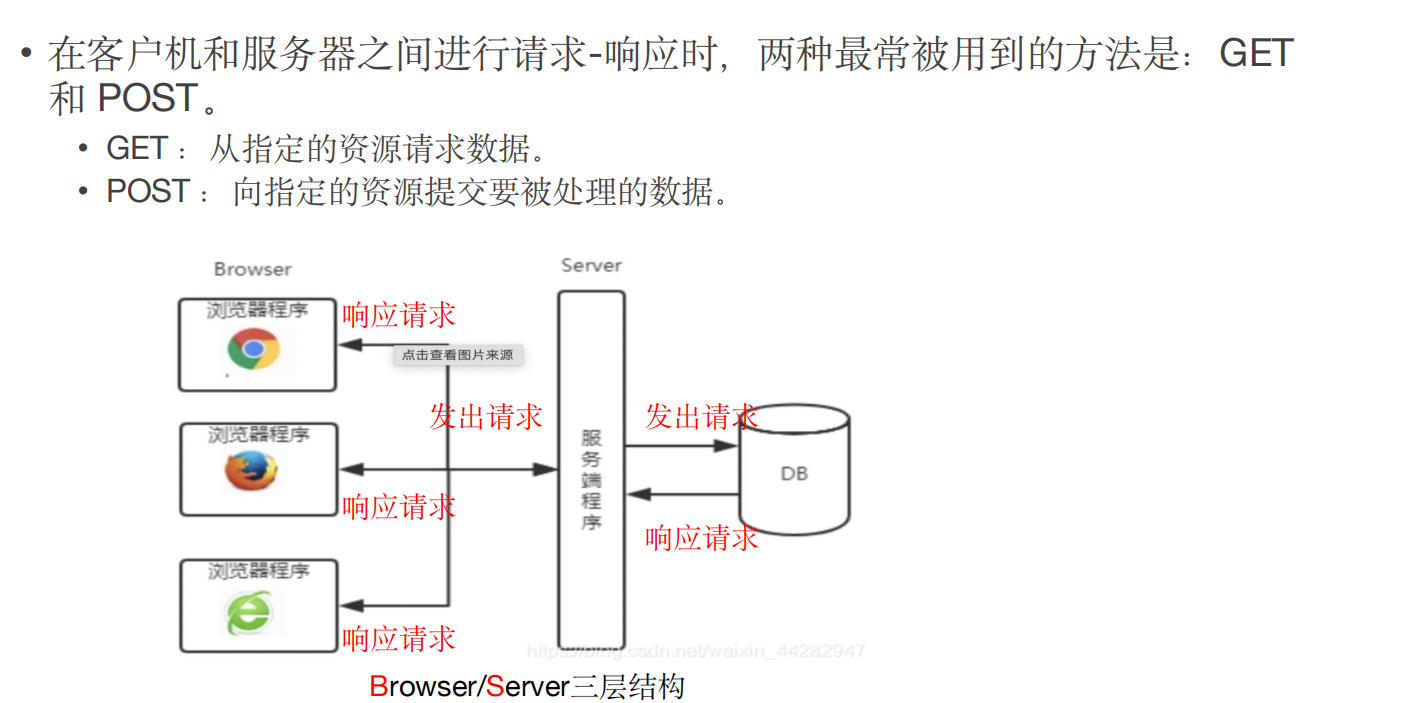
B/S工作原理
各种请求不再赘述

异步编程
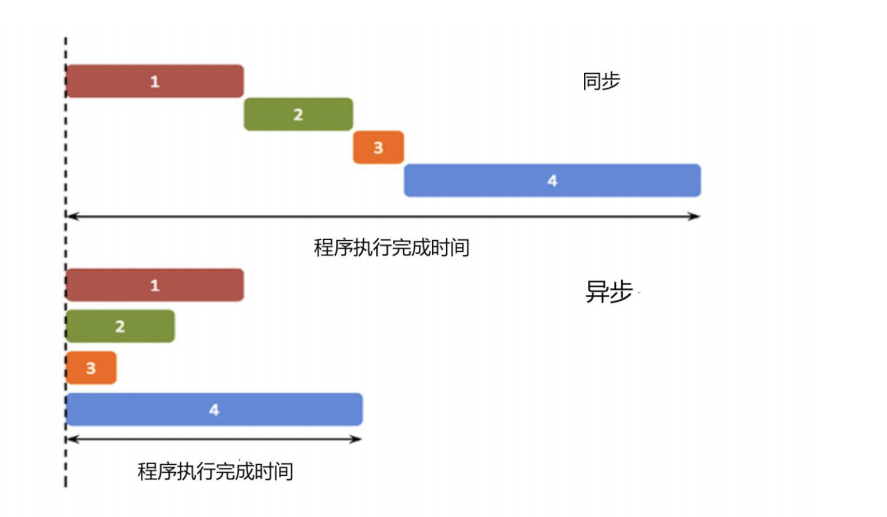
同步:指步骤在一个控制流序列中按顺序执行
异步:不保证同步的概念,执行将不再与原有的序列有顺序关系

为什么要用异步编程?
主线程作为一个线程,不能够同时接受多方面的请求
子线程来完成一些可能消耗时间足够长以至于被用户察觉的事情,比如读取一个大文件或者发出一个网络请求
子线程独立于主线程,所以即使出现阻塞也不会影响主线程的运行。
子线程有一个局限:一旦发射了以后就会与主线程失去同步,无法确定它的结束,比如处理来自服务器的信息,我们是无法将它合并到主线程中去的。
为了解决这个问题,JavaScript 中的异步操作函数往往通过回调函数来实现异步任务的结果处理。

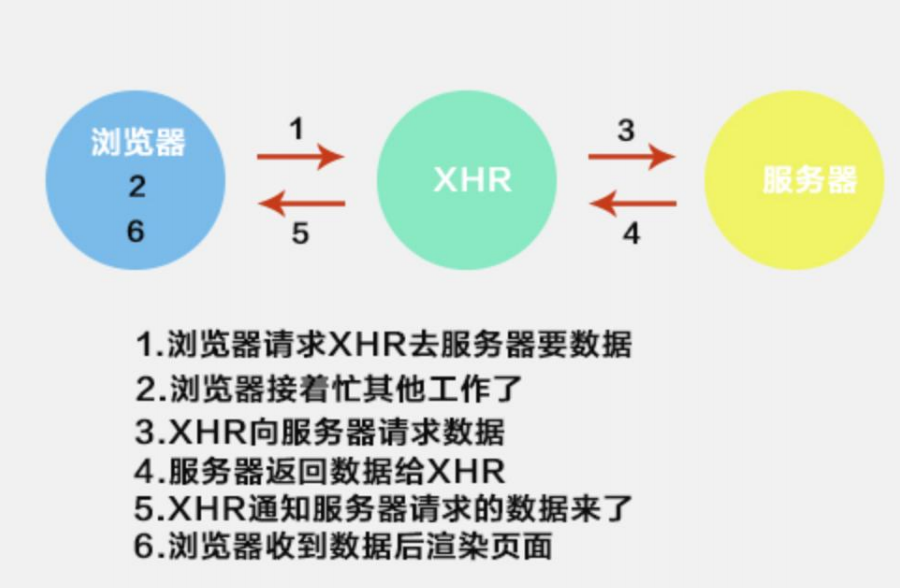
AJAX
AJAX 是与服务器交换数据的技术,它在不重载全部页面的情况下,实现了对部分网页的更新
浏览器端借助XMLHTTPRequest对象(XHR)
常常用于请求来自远程服务器上的 XML 或 JSON 数据

JS原生调用XHR
var xhr = new XMLHttpRequest(); //声明xhr对象
xhr.onload = function () { // 注册load事件,在异步任务完成后触发
document.getElementById("demo").innerHTML=xhr.responseText;
}
xhr.onerror = function () { //注册error事件,请求遇错处理
document.getElementById("demo").innerHTML="请求出错";
}
xhr.open("GET","http://127.0.0.1:5500/data/students.json", true); // 发送异步 GET 请求
xhr.send();
jQuery的AJAX方法
jQuery 提供多个与 AJAX 有关的方法。通过 jQuery AJAX 方法,能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON 等数据格式文件,同时能够把这些外部数据直接载入网页的被选元素中。
jQuery提供的AJAX方法
- $().load()
- $.get()
- $.post()
- $.ajax()
- ……
jQuery的AJAX调用方法举例
$(selector).load("demo_test.txt",data,callback); //$().load方法
$.get("demo_test.txt",function(data,status){
console.log("数据: " + data + "\n状态: " + status);
});
$("button").click(function(){
$.ajax({
url:"demo_test.txt",
success:function(result){
$("#div1").html(result);
}});
});
ES6的promise对象
Promise 对象是 JavaScript 中用于处理异步操作的一种方式,它提供了更加优雅和可靠的方式来处理异步代码,避免了回调地狱(callback hell)和层层嵌套的问题。
Promise 是 ES6(ECMAScript 2015)引入的新特性,已经成为现代 JavaScript 开发中处理异步代码的标准方式之一。
可参看菜鸟教程:https://www.runoob.com/w3cnote/javascript-promise-object.html
.then() 方法
- Promise 对象的 .then() 方法用于处理异步操作成功完成后的回调函数。它接受两个参数,第一个参数是成功时的回调函数,第二个参数是可选的失败时的回调函数。
.catch() 方法
- Promise 对象的 .catch() 方法用于处理异步操作失败时的回调函数,可以替代 .then() 的第二个参数,更加简洁清晰。
链式调用
- Promise 对象支持链式调用,可以在 .then() 方法中返回新的 Promise 对象,实现多个异步操作的顺序执行
Promise的创建
var promise = new Promise(function(resolve, reject) {
// 异步处理
// 处理结束后、调用resolve 或 reject
});
axios的使用
axios 是一个基于 Promise 的现代化的 JavaScript HTTP 客户端,用于在浏览器和 Node.js 环境中发送 HTTP 请求。它的设计目标是简单、易用、支持并发请求、提供更好的错误处理和取消请求的功能。
axios中文文档:https://www.axios-http.cn/docs/intro
axios特点
-
支持 Promise API:Axios 基于 Promise,可以使用 .then 和 .catch 来处理异步请求,使得代码更加清晰和易于维护。
-
支持浏览器和 Node.js:Axios 可以在浏览器和 Node.js 环境中使用,无需额外的配置或代码改动。
-
提供丰富的功能:Axios 提供了丰富的功能,如拦截器(interceptors)、取消请求、自动转换 JSON 数据、CSRF 防护等。
-
易于使用:Axios 的 API 设计简单易懂,可以轻松地发送各种类型的 HTTP 请求(GET、POST 等),并处理返回的数据和错误。
-
并发请求:Axios 支持并发请求,可以同时发送多个请求,并统一处理它们的响应。
-
错误处理:Axios 提供了良好的错误处理机制,可以捕获并处理各种类型的请求错误,如网络错误、HTTP 错误码等。
-
支持取消请求:Axios 支持取消正在进行的请求,可以防止不必要的请求发送或减少对服务器的压力。
-
社区活跃:Axios 是一个开源项目,在 GitHub 上有很高的活跃度,可以获得及时的更新和支持
node.js简介
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时环境,用于构建高性能、可扩展的网络应用程序。它使用非阻塞、事件驱动的方式处理 I/O 操作,使得 Node.js 在处理大量并发请求时表现出色。
Node.js 是一个强大、灵活、高效的后端开发平台,广泛应用于Web 开发、API 开发、实时应用、微服务等领域。
node官网下载安装包:https://nodejs.org/en/download
node.js特点
-
JavaScript 运行时环境:Node.js 提供了一个运行 JavaScript 代码的环境,可以在服务器端运行 JavaScript,而不仅限于浏览器端。这使得开发者可以使用同一种语言(JavaScript)进行前端和后端开发。
-
非阻塞 I/O:Node.js 使用非阻塞的事件驱动模型来处理 I/O 操作,使得在处理大量并发请求时性能表现优秀。它通过异步处理 I/O 操作,不会阻塞主线程,提高了应用程序的响应速度和并发能力。
-
单线程:Node.js 采用单线程模型,但通过事件循环机制和异步操作实现了高效的并发处理。它通过利用事件循环在单个线程中处理多个请求,避免了传统多线程模型中线程切换的开销。
-
模块化系统:Node.js 使用 CommonJS 规范来组织代码和模块,提供了简单而强大的模块化系统。开发者可以轻松地创建、导入和共享模块,使得代码结构更加清晰和可维护。
-
包管理器 npm:Node.js 自带 npm(Node Package Manager),是世界上最大的开源软件注册表和包管理工具之一。开发者可以使用 npm 来安装、管理和共享代码包,方便了项目的依赖管理和代码复用。
-
支持异步编程:Node.js 通过回调函数、Promise、async/await 等机制支持异步编程,使得开发者可以编写高效的非阻塞代码,处理大量并发请求和复杂的异步操作。
-
跨平台:Node.js 可以运行在多种操作系统上,包括 Windows、macOS、Linux 等,具有较好的跨平台性。
-
活跃的社区:Node.js 拥有庞大而活跃的开发者社区,提供了丰富的文档、教程、插件和工具,为开发者提供了良好的支持和资源。
模块化编程简介
CommonJS
CommonJS模块化规范
-
CommonJS 是一种模块化的 JavaScript 规范,用于在 Node.js等环境中组织和管理代码模块。它定义了一套规则和约定,使得开发者可以将代码模块化,实现代码复用、依赖管理和模块导入导出等功能。
-
CommonJS 规范定义了如何创建和定义模块。每个文件就是一个模块,模块内部的变量和函数默认是私有的,不会暴露给外部。
CommonJS模块导出
- 通过 module.exports 或 exports 导出模块中的变量、函数或对象,使得其他模块可以引用和使用这些导出的内容。
CommonJS模块导入
- 通过 require 函数导入其他模块的内容,可以根据模块路径引入指定的模块。
关于CommonJS的其他特点
-
同步加载:CommonJS 使用同步的方式加载模块,即在导入模块时会立即加载并执行模块代码,然后再继续执行后续代码。
-
模块缓存:为了提高性能,CommonJS 在第一次加载模块时会将模块的导出缓存起来,后续再次导入同一个模块时会直接使用缓存的导出内容,而不会再次执行模块代码。
-
适用于服务器端:CommonJS 最初是为 Node.js 等服务器端环境设计的,可以方便地管理服务器端的模块和依赖。
-
不适用于浏览器端:由于 CommonJS 使用同步加载模块的方式,并且依赖于文件系统等特性,因此在浏览器端并不适用,浏览器端通常采用 AMD 或ES Modules 等模块化方案。
ES Modules
ES Modules 是 ECMAScript(即 JavaScript)中的模块化规范,它在 ECMAScript 6(ES6)中引入,并在现代浏览器和 Node.js等环境中得到广泛支持。ES Modules 提供了一种现代化、标准化的模块化方案,可以用于组织和管理 JavaScript 代码,实现模块的导入、导出和依赖管理。
ES Modules模块导出
- ES Modules 使用 import 和 export 关键字来定义和导出模块。每个文件就是一个模块,模块内部的变量、函数和类默认是私有的,需要通过 export 导出才能在其他模块中使用。
ES Modules模块导入
- 通过 import 关键字导入其他模块的内容,可以根据模块路径引入指定的模块,并赋值给一个变量。
ES Modules的其他特点
-
**异步加载:**ES Modules 使用异步加载的方式,即在导入模块时不会立即执行模块代码,而是在需要使用模块内容时才会动态加载和执行模块代码。
-
**静态分析:**ES Modules 具有静态分析的特性,使得在编译阶段就可以确定模块的依赖关系和引用关系,有利于代码优化和性能提升。
-
**作用域管理:**ES Modules 中的模块具有自己的作用域,模块内部的变量、函数和类默认是私有的,不会污染全局作用域。
-
**适用于浏览器和服务器端:**ES Modules 是现代 JavaScript 的标准模块化方案,可以在现代浏览器和 Node.js 等环境中使用,无需额外的配置或插件。
-
模块加载器:浏览器端通常需要使用模块加载器(如 webpack、Rollup 等)来处理 ES Modules,将多个模块打包成一个或多个 bundle 文件,以便在浏览器中加载和运行。
VUE入门
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。
无论是简单还是复杂的界面,Vue 都可以胜任。
Vue 的设计非常注重灵活性和“可以被逐步集成”这个特点,它可适用场景如下:
- 无需构建步骤,渐进式增强静态的 HTML
- 在任何页面中作为 Web Components 嵌入
- 单页应用 (SPA)
- 全栈 / 服务端渲染 (SSR)
- Jamstack / 静态站点生成 (SSG)
- 开发桌面端、移动端、WebGL,甚至是命令行终端中的界面
JS练习
1、若用户名为空或者密码为空,提示为空并将焦点置在用户名框中
核心代码:
function validateForm() {
var username = document.getElementById('username').value.trim();
var password = document.getElementById('password').value.trim();
if (username === "" || password === "") {
//alert("用户名和密码不能为空!");
document.getElementById('username').focus();
return false;
}
// 如果输入有效,这里可以添加进一步的表单提交逻辑
//alert("表单输入有效,可以提交表单!");
// 例如:document.getElementById('yourFormId').submit();
}
function init(){
validateForm();
}
init();
实现效果:

2、若用户名和密码都不为空,判断用户名和密码是否和给定的常量匹配
核心代码:
const VALID_USERNAME = "admin";
const VALID_PASSWORD = "Jay171717";
function validateForm() {
var username = document.getElementById('username').value.trim();
var password = document.getElementById('password').value.trim();
if (username === "" || password === "") {
//alert("用户名和密码不能为空!");
document.getElementById('username').focus();
return false;
}
// 如果输入有效,这里可以添加进一步的表单提交逻辑
//alert("表单输入有效,可以提交表单!");
// 例如:document.getElementById('yourFormId').submit();
// 检查用户名和密码是否与给定常量匹配
if (username === VALID_USERNAME && password === VALID_PASSWORD) {
alert("登录成功!");
// 可以在此添加重定向逻辑或其他操作,例如:
// window.location.href = 'your-success-url.html';
} else {
alert("用户名或密码错误,请重试!");
}
}
function init(){
validateForm();
}
init();
实现效果:


3、若不匹配,提示“登录信息有误”并清空用户名和密码输入,并将焦点置在用户名框中
核心代码:
const VALID_USERNAME = "admin";
const VALID_PASSWORD = "Jay171717";
function validateForm() {
var username = document.getElementById('username').value.trim();
var password = document.getElementById('password').value.trim();
if (username === "" || password === "") {
//alert("用户名和密码不能为空!");
document.getElementById('username').focus();
return false;
}
// 如果输入有效,这里可以添加进一步的表单提交逻辑
//alert("表单输入有效,可以提交表单!");
// 例如:document.getElementById('yourFormId').submit();
// 检查用户名和密码是否与给定常量匹配
if (username === VALID_USERNAME && password === VALID_PASSWORD) {
alert("登录成功!");
// 可以在此添加重定向逻辑或其他操作,例如:
// window.location.href = 'your-success-url.html';
} else {
alert("登录信息有误");
document.getElementById('username').value = ""; // 清空用户名
document.getElementById('password').value = ""; // 清空密码
document.getElementById('username').focus(); // 将焦点重新设置到用户名输入框
}
}
function init(){
validateForm();
}
init();
实现效果:


4、若匹配,提示“登录成功”,并将用户信息记录到sessionStorage中,出现“自动跳转提示,若没有自动跳转请单击此处”的提示信息,然后隔1秒后自动跳转到对应的页面(咖啡屋的首页)
核心代码:
const VALID_USERNAME = "admin";
const VALID_PASSWORD = "Jay171717";
function validateForm() {
var username = document.getElementById('username').value.trim();
var password = document.getElementById('password').value.trim();
if (username === "" || password === "") {
//alert("用户名和密码不能为空!");
document.getElementById('username').focus();
return false;
}
// 如果输入有效,这里可以添加进一步的表单提交逻辑
//alert("表单输入有效,可以提交表单!");
// 例如:document.getElementById('yourFormId').submit();
// 检查用户名和密码是否与给定常量匹配
if (username === VALID_USERNAME && password === VALID_PASSWORD) {
alert("登录成功!");
sessionStorage.setItem("username", username); // 将用户名保存到sessionStorage
// 显示跳转信息并准备跳转
document.getElementById('redirectMessage').style.display = 'block';
setTimeout(function() {
window.location.href = '../html/coffee.html';
}, 1000);
} else {
alert("登录信息有误");
document.getElementById('username').value = ""; // 清空用户名
document.getElementById('password').value = ""; // 清空密码
document.getElementById('username').focus(); // 将焦点重新设置到用户名输入框
}
}
function init(){
validateForm();
}
init();
实现效果:



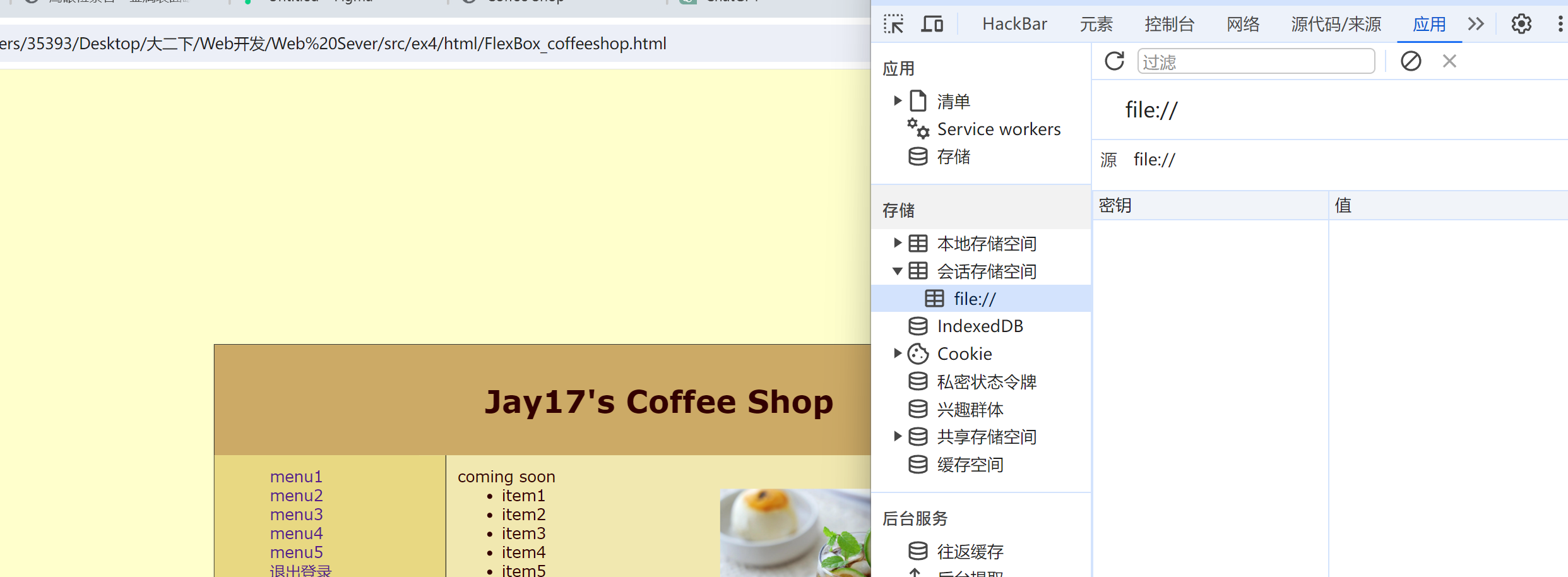
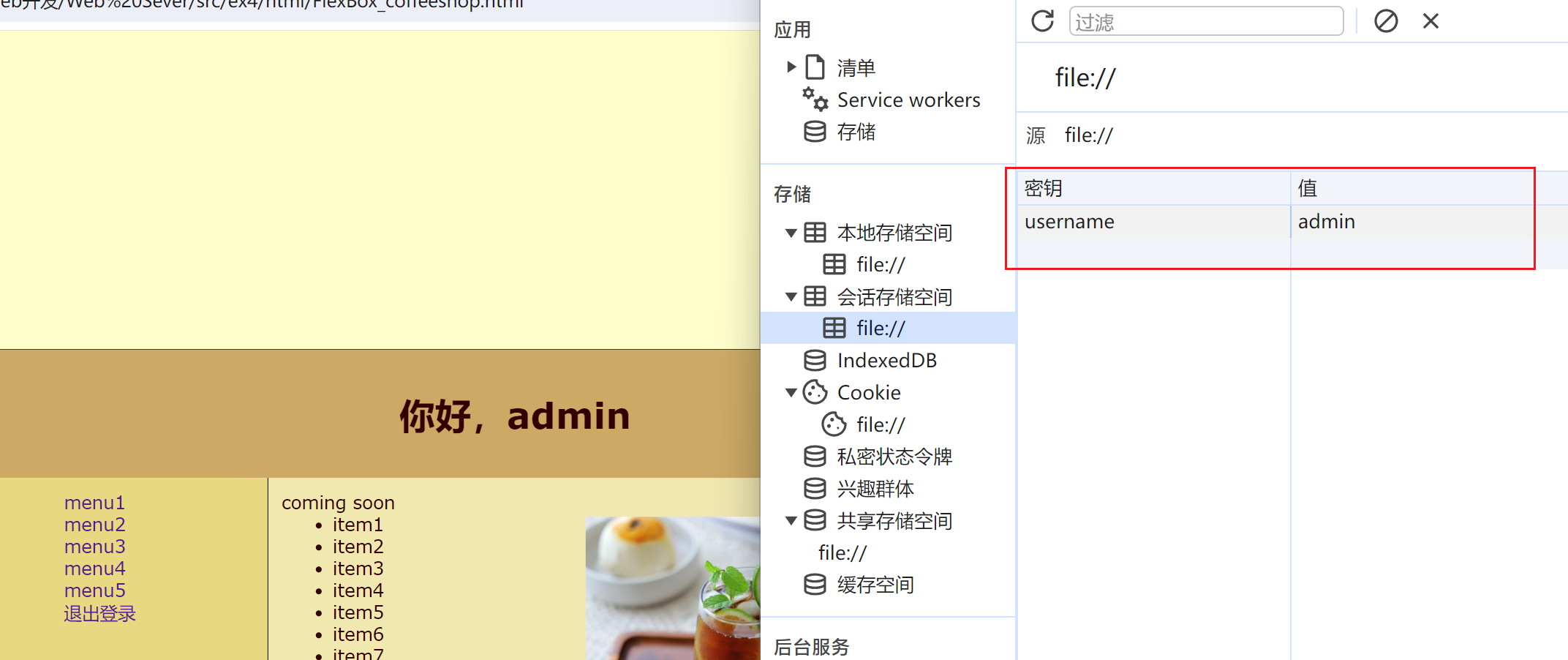
5、跳转到咖啡屋首页后header区的信息修改为“你好,xxx(登录名)”,左边导航栏增加一行“退出登录”的提示
6、点击“退出登录”后,可转到登录页,并保证咖啡屋首页回复到未登录状态,用户登录信息清理完成。
核心代码:
// 页面加载时,设置用户问候信息
window.onload = function() {
const username = sessionStorage.getItem("username");
if (username) {
document.getElementById('userGreeting').textContent = `你好,${username}`;
}else{
document.getElementById('userGreeting').textContent = 'Jay17\'s Coffee Shop';
}
};
// 定义退出登录函数
function logout() {
sessionStorage.clear(); // 清空sessionStorage
window.location.href = './login.html'; // 重定向到登录页
}
实现效果:
未登录直接访问:


登录后访问:


7、学习小结:在实验2的小结部分,对实验中用到的JavaScript知识进行小结,可以用思维导图的形式。

1、完成注册表单的信息获取并显示在表单下方的div#result中
核心代码:
// const VALID_USERNAME = "admin";
// const VALID_PASSWORD = "Jay171717";
// function validateForm() {
// var username = document.getElementById('username').value.trim();
// var password = document.getElementById('password').value.trim();
// if (username === "" || password === "") {
// //alert("用户名和密码不能为空!");
// document.getElementById('username').focus();
// return false;
// }
// // 如果输入有效,这里可以添加进一步的表单提交逻辑
// //alert("表单输入有效,可以提交表单!");
// // 例如:document.getElementById('yourFormId').submit();
// // 检查用户名和密码是否与给定常量匹配
// if (username === VALID_USERNAME && password === VALID_PASSWORD) {
// alert("登录成功!");
// sessionStorage.setItem("username", username); // 将用户名保存到sessionStorage
// // 显示跳转信息并准备跳转
// document.getElementById('redirectMessage').style.display = 'block';
// setTimeout(function() {
// window.location.href = '../html/FlexBox_coffeeshop.html';
// }, 1000);
// } else {
// alert("登录信息有误");
// document.getElementById('username').value = ""; // 清空用户名
// document.getElementById('password').value = ""; // 清空密码
// document.getElementById('username').focus(); // 将焦点重新设置到用户名输入框
// }
// }
function submitForm() {
// 获取表单数据
var name = document.getElementById('username').value;
var password = document.getElementById('password').value;
console.log(name);
// 构造要显示的信息
var resultText = `Username: ${name}<br>Password: ${password}`;
// 显示信息
document.getElementById('result').innerHTML = resultText;
}
function init(){
//validateForm();
submitForm();
}
init();
实现效果:

2、完成登录变体2,创建一个Student类,并在Student类中创建登录验证方法,用户输入的信息和基于该类创建的对象信息做比较,通过后进入到首页,其他逻辑和前一个登录练习相同
核心代码:
const VALID_USERNAME = 'admin'
const VALID_PASSWORD = 'Jay171717'
class Student {
constructor(username, password) {
this.username = username
this.password = password
}
validateLogin(inputUsername, inputPassword) {
return this.username === inputUsername && this.password === inputPassword
}
}
const student = new Student(VALID_USERNAME, VALID_PASSWORD)
function login() {
const username = document.getElementById('username').value
const password = document.getElementById('password').value
if (student.validateLogin(username, password)) {
alert('登录成功!')
sessionStorage.setItem('username', username) // 将用户名保存到sessionStorage
// 显示跳转信息并准备跳转
document.getElementById('redirectMessage').style.display = 'block'
setTimeout(function () {
window.location.href = '../html/FlexBox_coffeeshop.html'
}, 1000)
} else {
alert('登录信息有误')
document.getElementById('username').value = '' // 清空用户名
document.getElementById('password').value = '' // 清空密码
document.getElementById('username').focus() // 将焦点重新设置到用户名输入框
}
}
function submitForm() {
// 获取表单数据
var name = document.getElementById('username').value
var password = document.getElementById('password').value
console.log(name)
// 构造要显示的信息
var resultText = `Username: ${name}<br>Password: ${password}`
// 显示信息
document.getElementById('result').innerHTML = resultText
login()
}
3、完成登录变体3,用户输入的信息和json文件中的数据做比较,通过后进入到首页,其他逻辑和前一个登录练习相同
同练习4-1。
1、原来的注册表单程序用jQuery来实现,注册表单中原来的兴趣和性别呈现未被选中状态。

2、升级要求如下:
(1)在提交按钮时判断兴趣、性别没有选中时提示“不能为空”
(2)在提交按钮和文本区失去焦点时判断个人介绍字数不足20字提示“字数不足”
(3)在下方的div框中逐行显示获取到的用户输入项内容,并新增“重置”按钮,单击此按钮后,清空该行内容,并将注册表单对应的输入选项清空,还原到未选中状态



const VALID_USERNAME = 'admin'
const VALID_PASSWORD = 'Jay171717'
function validateForm() {
var username = document.getElementById('username').value.trim()
var password = document.getElementById('password').value.trim()
if (username === '' || password === '') {
//alert("用户名和密码不能为空!");
document.getElementById('username').focus()
return false
}
// 如果输入有效,这里可以添加进一步的表单提交逻辑
//alert("表单输入有效,可以提交表单!");
// 例如:document.getElementById('yourFormId').submit();
// 检查用户名和密码是否与给定常量匹配
if (username === VALID_USERNAME && password === VALID_PASSWORD) {
alert('登录成功!')
sessionStorage.setItem('username', username) // 将用户名保存到sessionStorage
// 显示跳转信息并准备跳转
document.getElementById('redirectMessage').style.display = 'block'
setTimeout(function () {
window.location.href = '../html/FlexBox_coffeeshop.html'
}, 1000)
} else {
alert('登录信息有误')
document.getElementById('username').value = '' // 清空用户名
document.getElementById('password').value = '' // 清空密码
document.getElementById('username').focus() // 将焦点重新设置到用户名输入框
}
}
class Student {
constructor(username, password) {
this.username = username
this.password = password
}
validateLogin(inputUsername, inputPassword) {
return this.username === inputUsername && this.password === inputPassword
}
}
const student = new Student(VALID_USERNAME, VALID_PASSWORD)
function login() {
const username = document.getElementById('username').value
const password = document.getElementById('password').value
const introduce = document.getElementById('introduce').value
let selectedGender
if (document.querySelector('input[name="gender"]:checked')) {
selectedGender = document.querySelector('input[name="gender"]:checked')
}
const interests = document.getElementById('interests').value
// 个人介绍不能少于20个字符
if (introduce.length < 20) {
alert('字数不足')
} else if (!selectedGender) {
alert('性别不能为空')
} else if (!interests) {
alert('兴趣不能为空')
} else if (student.validateLogin(username, password)) {
alert('登录成功!')
sessionStorage.setItem('username', username) // 将用户名保存到sessionStorage
// 显示跳转信息并准备跳转
document.getElementById('redirectMessage').style.display = 'block'
setTimeout(function () {
window.location.href = '../html/FlexBox_coffeeshop.html'
}, 1000)
} else {
alert('登录信息有误')
document.getElementById('username').value = '' // 清空用户名
document.getElementById('password').value = '' // 清空密码
document.getElementById('username').focus() // 将焦点重新设置到用户名输入框
}
}
function submitForm() {
// 获取表单数据
var name = document.getElementById('username').value
var password = document.getElementById('password').value
console.log(name)
// 构造要显示的信息
var resultText = `Username: ${name}<br>Password: ${password}`
// 显示信息
document.getElementById('result').innerHTML = resultText
login()
}
function init() {
//validateForm();
submitForm()
}
function resetUsername() {
document.getElementById('username').value = ''
document.getElementById('username').focus()
}
function resetPassword() {
document.getElementById('password').value = ''
document.getElementById('password').focus()
}
function resetGender() {
// 将所有radio设置为未选中
const radio = document.querySelector('input[name="gender"]:checked')
radio.checked = false
}
function resetInterests() {
document.getElementById('interests').value = ''
document.getElementById('interests').focus()
}
function resetIntroduce() {
document.getElementById('introduce').value = ''
document.getElementById('introduce').focus()
}
// init()
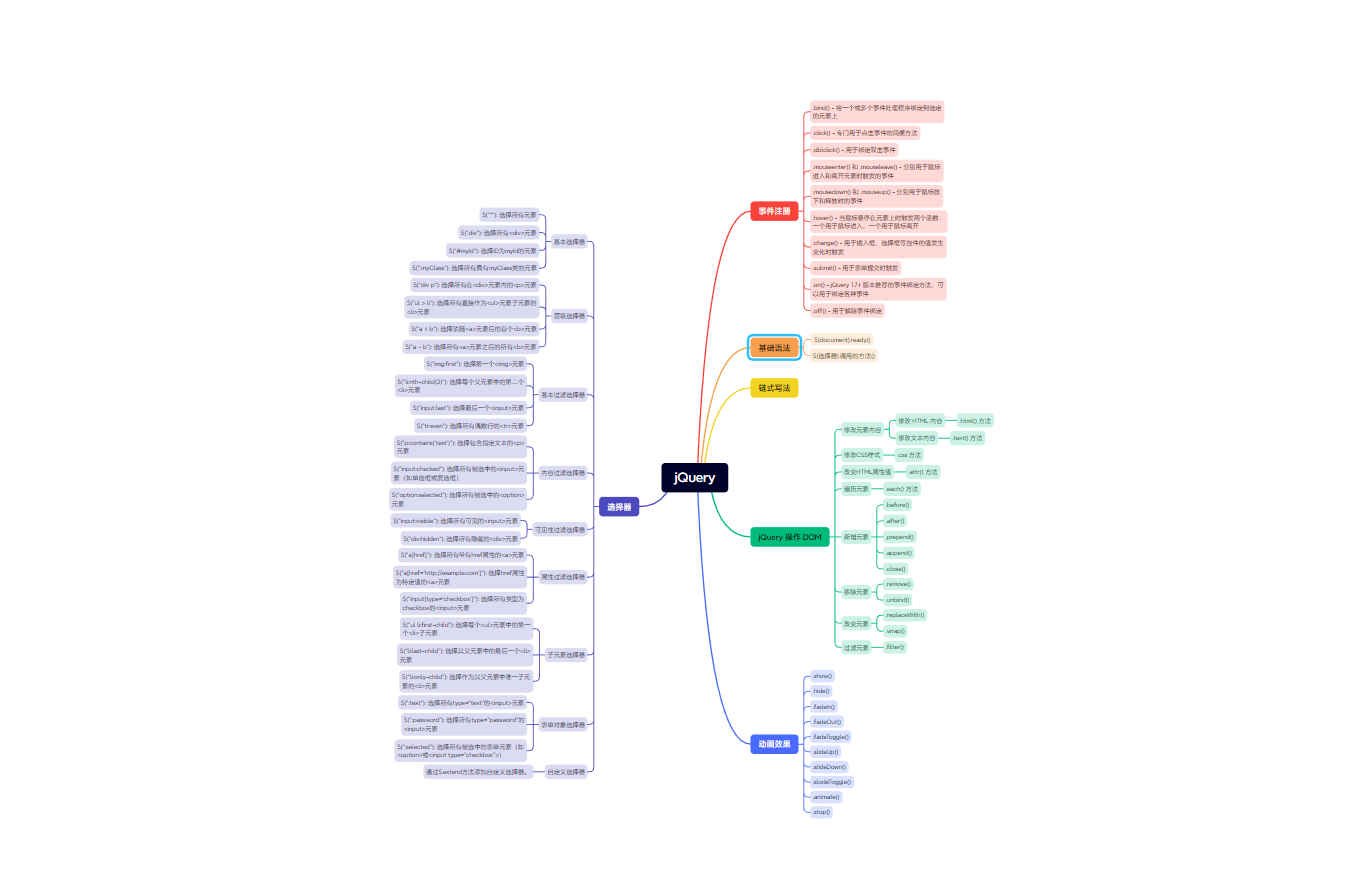
3、在实验报告的实验小结中以思维导图形式绘制jQuery的知识点

1、登录用户名和密码信息存储在数据文件中,用jQuery发出AJAX请求后根据获取的用户信息进行比对,其他登录实现逻辑和练习1同。
const VALID_USERNAME = 'admin'
const VALID_PASSWORD = 'Jay171717'
function validateForm() {
var username = document.getElementById('username').value.trim()
var password = document.getElementById('password').value.trim()
if (username === '' || password === '') {
//alert("用户名和密码不能为空!");
document.getElementById('username').focus()
return false
}
// 如果输入有效,这里可以添加进一步的表单提交逻辑
//alert("表单输入有效,可以提交表单!");
// 例如:document.getElementById('yourFormId').submit();
// 检查用户名和密码是否与给定常量匹配
if (username === VALID_USERNAME && password === VALID_PASSWORD) {
alert('登录成功!')
sessionStorage.setItem('username', username) // 将用户名保存到sessionStorage
// 显示跳转信息并准备跳转
document.getElementById('redirectMessage').style.display = 'block'
setTimeout(function () {
window.location.href = '../html/FlexBox_coffeeshop.html'
}, 1000)
} else {
alert('登录信息有误')
document.getElementById('username').value = '' // 清空用户名
document.getElementById('password').value = '' // 清空密码
document.getElementById('username').focus() // 将焦点重新设置到用户名输入框
}
}
class Student {
constructor(username, password) {
this.username = username
this.password = password
}
validateLogin(inputUsername, inputPassword) {
return this.username === inputUsername && this.password === inputPassword
}
}
const student = new Student(VALID_USERNAME, VALID_PASSWORD)
function login() {
const username = document.getElementById('username').value
const password = document.getElementById('password').value
const introduce = document.getElementById('introduce').value
let selectedGender
if (document.querySelector('input[name="gender"]:checked')) {
selectedGender = document.querySelector('input[name="gender"]:checked')
}
const interests = document.getElementById('interests').value
// 个人介绍不能少于20个字符
if (introduce.length < 20) {
alert('字数不足')
} else if (!selectedGender) {
alert('性别不能为空')
} else if (!interests) {
alert('兴趣不能为空')
} else if (student.validateLogin(username, password)) {
alert('登录成功!')
sessionStorage.setItem('username', username) // 将用户名保存到sessionStorage
// 显示跳转信息并准备跳转
document.getElementById('redirectMessage').style.display = 'block'
setTimeout(function () {
window.location.href = '../html/FlexBox_coffeeshop.html'
}, 1000)
} else {
alert('登录信息有误')
document.getElementById('username').value = '' // 清空用户名
document.getElementById('password').value = '' // 清空密码
document.getElementById('username').focus() // 将焦点重新设置到用户名输入框
}
}
function submitForm() {
// 获取表单数据
var name = document.getElementById('username').value
var password = document.getElementById('password').value
console.log(name)
// 构造要显示的信息
var resultText = `Username: ${name}<br>Password: ${password}`
// 显示信息
document.getElementById('result').innerHTML = resultText
login()
}
function init() {
//validateForm();
submitForm()
}
function resetUsername() {
document.getElementById('username').value = ''
document.getElementById('username').focus()
}
function resetPassword() {
document.getElementById('password').value = ''
document.getElementById('password').focus()
}
function resetGender() {
// 将所有radio设置为未选中
const radio = document.querySelector('input[name="gender"]:checked')
radio.checked = false
}
function resetInterests() {
document.getElementById('interests').value = ''
document.getElementById('interests').focus()
}
function resetIntroduce() {
document.getElementById('introduce').value = ''
document.getElementById('introduce').focus()
}
function submitForm() {
var username = $('#username').val().trim();
var password = $('#password').val().trim();
if (username === '' || password === '') {
alert("用户名和密码不能为空!");
$('#username').focus();
return false;
}
// 使用jQuery发出AJAX请求获取数据文件
$.getJSON('../data/users.json', function(data) {
var users = data.users;
var isValidUser = users.some(function(user) {
return user.username === username && user.password === password;
});
if (isValidUser) {
alert('登录成功!');
sessionStorage.setItem('username', username); // 将用户名保存到sessionStorage
// 显示跳转信息并准备跳转
$('#redirectMessage').show().delay(1000).fadeOut(function() {
window.location.href = '../html/FlexBox_coffeeshop.html'; // 成功后的跳转页面
});
} else {
alert('登录信息有误');
$('#username').val(''); // 清空用户名
$('#password').val(''); // 清空密码
$('#username').focus(); // 将焦点重新设置到用户名输入框
}
}).fail(function() {
alert("无法加载用户数据,请检查文件路径是否正确!");
});
}
function init() {
submitForm()
}
init()
2、在实验报告的小结中总结AJAX的知识点,以思维导图形式。