web开发是创建Web页面或App等前端界面呈现给用户的过程。web开发开发是从网页制作演变而来,早期网站主要内容都是静态,用户使用网站的行为也以浏览为主。随着互联网技术的发展,各种终端设备应用程序与用户沟通交互的界面,都是由Web开发完成。现今,前端开发领域就更加广泛,包含后端(nodejs),小程序开发,Android和ios的App开发,游戏,大数据,桌面应用等。
什么是网页
网页是网站的基本单位,也叫Web页面,是承载各种网站应用的平台。
网页由主要由文字,图片和链接构成,除此之外,网页的元素还包括表格、动画、音频、视频等等
浏览器
浏览器(browser application)是用来访问和浏览万维网页面的客户端软件,是显示、运行网页的平台。
组成部分
用户界面 包括浏览器中可见的地址输入框,浏览器前进返回按钮,打开书签,打开历史记录等用户可操作性的功能选项。
浏览器引擎(渲染引擎) 渲染引擎负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
JS 解释器 用来解释和执行 JavaScript 代码,例如 V8 引擎,执行 javascript语言来实现网页的动态效果。
Web 标准
Web标准,使得Web开发更加容易。Web标准由万维网联盟(W3C)制定,可以确保所有浏览器正确显示您的网站而无需费时重写。
构成
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
结构
用于对网页元素的进行整理和分类,指的就是html;
表现
用于设置网页元素的版式、颜色、大小等外观样式,指的就是css
行为
指网页模型的定义以及交互的编写,主要指的就是javascript;
简单理解,结构写到html文件中,表现写到css文件中,行为写到Javascript文件中。
VSCode
Visual Studio Code (简称 VS Code / VSC) 是由微软开发的一款开源源代码编辑器,免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux。
HTML
HTML 的全称为 超文本标记语言(Hyper Text Markup Language)
所谓超文本,因为它可以加入图片、声音、动画、多媒体等内容,不仅如此,它还可以从一个文件跳转到另一个文件,与各地主机的文件连接。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language),标记语言是一套标记标签 (markup tag)
基本文档结构
创建一个HTML文档,最简单的方法是创建一个文本文件,然后将其扩展名保存成.html
<html>元素说明这是html
<head>元素提供了关于这篇文档的信息。
<title>定义页面标题。
<body>定义文档的主体,用户所看到的内容。
完整文档结构
<!-- doc:document文档 type:类型 -->
<!DOCTYPE html>
<!-- 文档的主要语言为:en:英文;zh:中文 -->
<html lang="en">
<head>
<!-- charset:字符集 utf-8 万维码 -->
<meta charset="utf-8">
<title>myweb</title>
</head>
<body>
<!-- 我会很快完成第一个项目开发 -->
Hello,My first html page
</body>
</html>
<!--
1.<!DOCTYPE html>:文档的声明和版本的类型
2.<html lang="en">:文档主题语言
3.文档编码---utf-8
-->HTML元素
元素(Element):由开始标签、闭合标签以及标签之间的内容组成。
HTML 属性
元素可以用属性进行配置。属性由属性名和属性值组成,例如:
HTML常用标签
排版标签
排版标签主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签。
标题标签
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>注意: h1 标签表示页面中最重要标题信息,要求只能有一个h1标签。
段落标签
标签表示文本的段落,段落通常在文档中表示为文本块,会自动在其前后创建一些空白。
<p> 文本内容 </p>换行标签
在HTML中,用来设置文本强制换行显示。
<br/>div标签
div标签本身没有含义,在html中布局使用最多标签为div,用来为HTML文档内大块的内容提供结构。
<div> 这是块内容 </div>
<div> 这是块内容 </div>
<div> 这是块内容 </div>是块级元素,独占一行
span标签
span本身没有什么含义,可用作文本的容器,包含着文本内容,还可以通过对span标签对象设置不同样式实现我们要的美化效果。
<span> 文本内容 </span>
<span> 文本内容 </span>
<span> 文本内容 </span><span>是行内元素
文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。

图像标签img
HTML网页中任何元素的实现都要依靠HTML标签,要想在网页中显示图像就需要使用图像标签
<img src="图像URL" />属性
src:该属性指定图片文件所在的位置,可以是相对路径,也可以是绝对路径。
alt:该属性指定一段文本,用来作为该图片的提示信息。
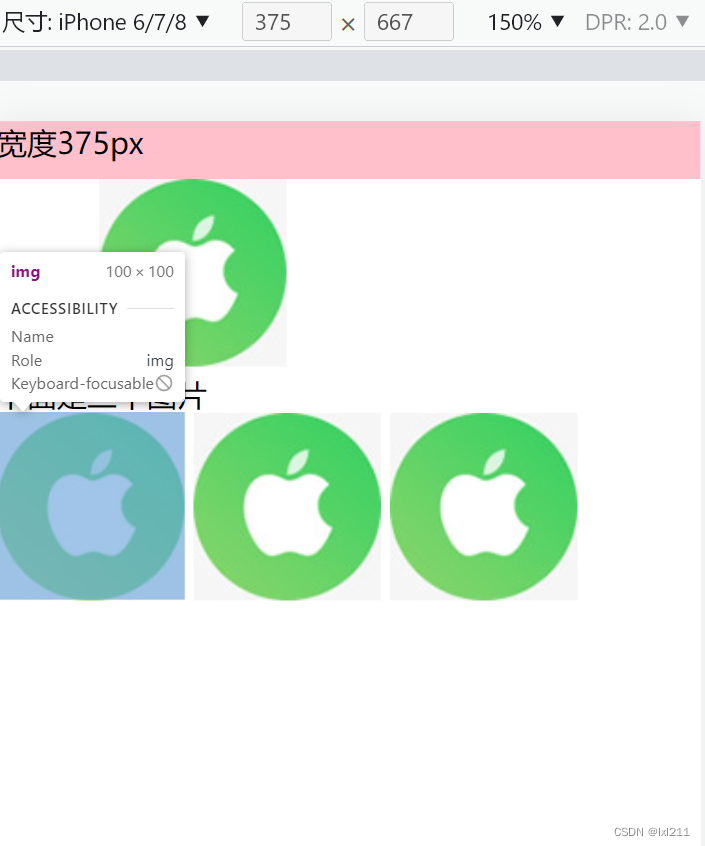
height:指定图片的高度,属性值可以是百分比,也可以是像素值。
width:指定图片的宽度,属性值可以是百分比,也可以是像素值。
注意引入路径问题:
1. 图像文件和HTML文件位于同一文件夹:只需输入图像文件的名称即可,如<img src=”logo.gif” />。
2. 图像文件位于HTML文件的下一级文件夹:输入文件夹名和文件名,之间用“/”隔开,如<img src="images/img01/logo.gif" />。
3. 图像文件位于HTML文件的上一级文件夹:在文件名之前加入“../” ,如果是上两级,则需要使用 “../ ../”,以此类推,如<img src="../logo.gif" />。 链接标签
在HTML中创建超链接非常简单,只需用标签环绕需要被链接的对象即可
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>属性
href( Hypertext Reference的缩写):意思是超文本引用,用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。
target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式。
1.外部链接需要添加 http:// www.baidu.com(opens new window)
2.内部链接直接链接内部页面名称即可 比如 < a href=”index.html”> 首页
3.如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href=”#”),表示该链接暂时为一个空链接。
4.不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
锚点定位
通过创建锚点链接,用户能够快速定位到目标内容。
创建锚点链接分为两步:
使用链接文本创建链接文本(被点击的元素)
使用相应的id名标注跳转目标的位置。 (找目标位置元素)
网页的icon图标
<head> 元素包含了所有的头部标签元素,使用link标签添加icon图标,meta标签添加网站相关信息。
<link rel="shortcut icon" href="http://example.com/favicon.ico" type="image/x-icon"> 使用特殊字符
实体是浏览器用来替代特殊字符的一种编码。
空格(不换行空格)
 
空格(全角)
<
小于号
>
大于号
©
版权
注释标签
在HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。使用ctrl + / 或者 ctrl +shift + / 快捷键就可
<!-- 注释语句 --> 注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
HTML标签分类
双标签
由开始标签和结束标签组成的一对标签,它可以嵌套和承载内容。
单标签
指没有内容的标签,在开始标签中自动闭合。
HTML列表
无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表使用 <ul> 标签
<ul> 是 unordered list 的缩写,表示无序列表。默认情况下,无序列表的每一项都使用实心圆符号表示;它有一个属性type,type属性值有disc(实心圆默认)、circle(空心圆)、square(实心正方形)、none(取消前缀)。
有序列表
<ol>:order list的缩写,表示有序列表。它为列表的每一项进行编号,默认的type类型是数字,且从数字1开始。它有两个属性:type和start。
type有五个属性值:1、a、A、i、I(罗马数字),表示列表前缀的格式;
自定义序列表
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<dl>:definition list的缩写,表示定义列表。<dl></dl>里面只能包含<dt>和<dd>。
<dt>:定义标题。<dt>和<dd>个数没有限制,通常是一个<dt>对应多个<dd>。
<dd>:definition description 的缩写,定义描述。定义描述一般是对定义标题的解释说明;但是自定义列表没有前缀,但有缩进。