SpringMVC简介
- 什么是MVC?
- MVC的工作流程
- 什么是SpringMVC?
- HelloWorld
- 创建maven工程
- 配置web.xml
- 创建请求控制器
- 配置springMVC.xml配置文件
什么是MVC?
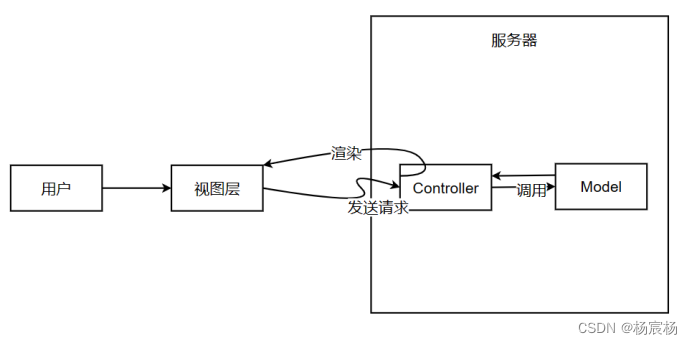
MVC是一种软件架构的思想,将软件按照模型、视图、控制器来划分
M:Model,模型层,指工程中的javaBean,作用是是处理数据
JavaBean分为两类:
*一类称为实体类Bean:专门存储业务数据的,如Student、User等
*一类称为业务处理Bean:指Service或Dao对象,专门用于处理业务逻辑和数据访问
V:View,视图层,指工程中的html或jsp等页面,作用是与用户进行交互,展示数据
C:Controller,控制层,指工程中的servlet,作用是接收请求和响应浏览器
MVC的工作流程

什么是SpringMVC?
*SpringMVC是Spring的一个后续产品,是Spring的一个子项目
*SpringMVC是Spring为表述层开发的一套完美的解决方案
注:三层架构分为表述层(或表示层)、业务逻辑层、数据库访问层,表述层表示前台页面和后台servlet
SpringMVC的特点
*Spring家族原生产品,与IOC容器等基础设施无缝对接
*基于原生的Servlet,通过了功能强大的前端控制器DispatcherServlet,对请求和响应进行统—处理
*表述层各细分领域需要解决的问题全方位覆盖,提供全面解决方案
*代码清新简洁,大幅度提升开发效率
*内部组件化程度高,可播拔式组件即插即用,想要什么功能配置相应组件即可
*性能卓著,尤其适合现代大型、超大型互联网项目要求
HelloWorld
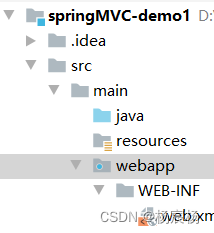
创建maven工程
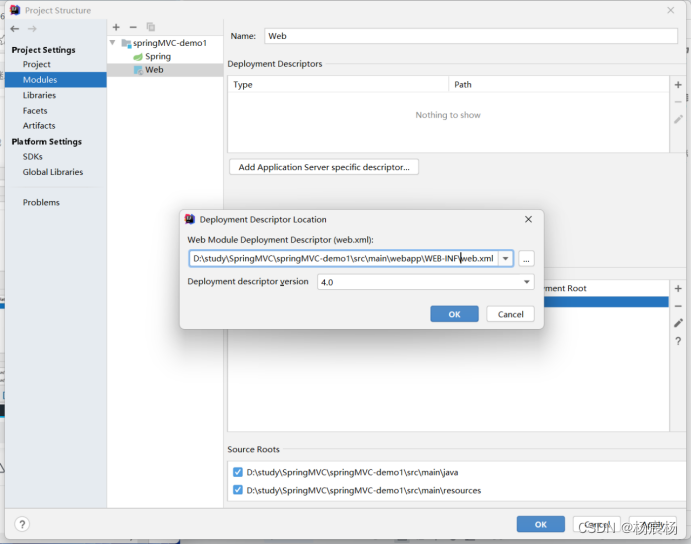
a>添加web模块
b>打包方式:war
c>引入依赖
<dependencies>
<!--SpringMVC-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.1</version>
</dependency>
<!--日志-->
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
<version>1.2.3</version>
</dependency>
<!--ServletAPI-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!--Spring和Thyme-->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>3.0.12.RELEASE</version>
</dependency>
</dependencies>
注意:

打包成war包的时候代表服务器自带该jar包,不需要将它打包

通过视图技术控制
d>添加web模块


配置web.xml
注册SpringMVC的前端控制器DispatcherServlet
a>默认配置方式
此配置作用下,SpringMVC的配置文件默认位于WEB-INF下,默认名称为-servlet.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--配置SpringMVC的前端控制器,对浏览器发送的请求进行统一处理-->
<servlet>
<servlet-name>SpringMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>SpringMVC</servlet-name>
<url-pattern>/</url-pattern>
<!--/在这里就包括发送的所有请求,但不包括.jsp为后缀的请求
/*这里就包括所有的请求,包括.jsp后缀的请求-->
</servlet-mapping>
</web-app>
b>扩展配置方式
可通过init-param标签设置SpringMVC配置文件的位置和名称,通过load-on-startup标签设置SpringMVC前端控制器DispacterServlet的初始化时间
创建请求控制器
由于前端控制器对浏览器发送的请求进行了统一的处理,但是具体的请求有不同的处理过程,因此需要创建处理具体请求的类,即请求控制器
请求控制器中每一个处理请求的方法成为控制器方法
因为SpringMVC的控制器由一个POJO(普通的Java类)担任,因此需要通过@Controller注解将其标识为一个控制层组件,交给Spring的loC容器管理,此时SpringMVC才能够识别控制器的存在

配置springMVC.xml配置文件
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-4.3.xsd">
<!--扫描组件-->
<context:component-scan base-package="com.yc.mvc.controller"></context:component-scan>
<!--配置Thymelea视图解析器-->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<!--视图解析器的优先级-->
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8"/>
</bean>
</property>
</bean>
</property>
</bean>
</beans>
总结
浏览器发送请求,苯请求地址符合前端控制器的url-pattern,该请求就会被前端控制器DispatcherServlet处理。前端控制器会读取SpringMVC的核心配置文件,通过扫描组件找到控制器,将请求地址和控制器中
@RequestMapping注解的value属性值进行匹配,若匹配成功,该注解所标识的控制器方法就是处理请求的方法。处理请求的方法需要返回一个字符串类型的视图名称,该视图名称会被视图解析器解析,加上前缀和后缀组成视图的路径,通过Thymeleaf对视图进行渲染。最终转发到视图所对应页面