2.6函数
.6.1第一组函数
1 val():操作dom函数的value值
val():没有参数,获取dom数组中第一个dom对象的value值。
val(参数):有参数,给dom数组中所有dom对象的value属性赋值。
2 text():操作标签文本内容,标签开始和结束之间的内容。
text():没有参数,把dom数组中所有dom对象的文本内容链接起来,形成一个字符串,并返回这个字符串。
text(参数):给dom数组中所有成员统一赋予新的文本。
3 attr():操作value,文本以外的属性时。
attr("属性名"):获取数组中第一个dom成员此属性值。
attr("属性名","值"):对数组中所有dom对象的属性设为新值。
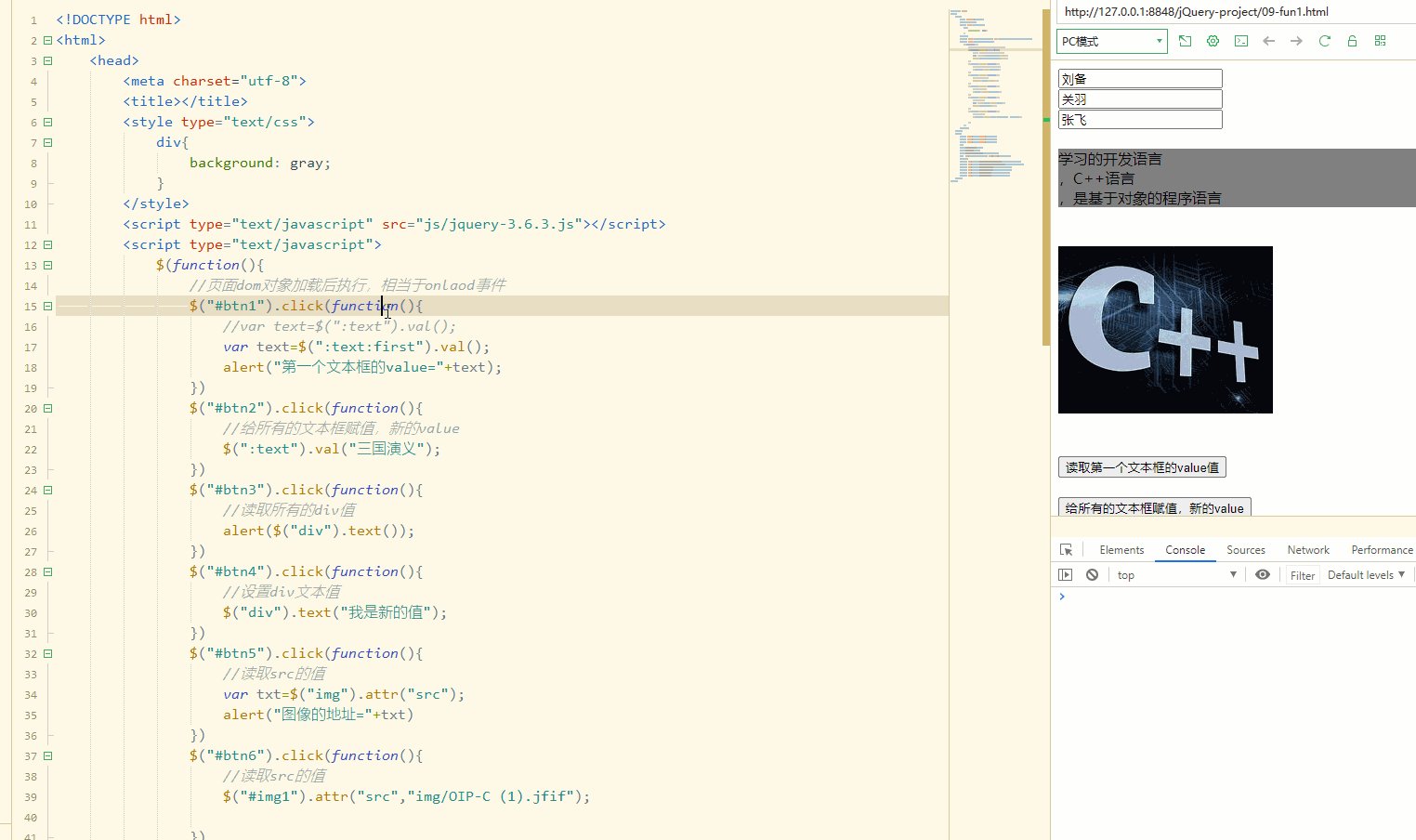
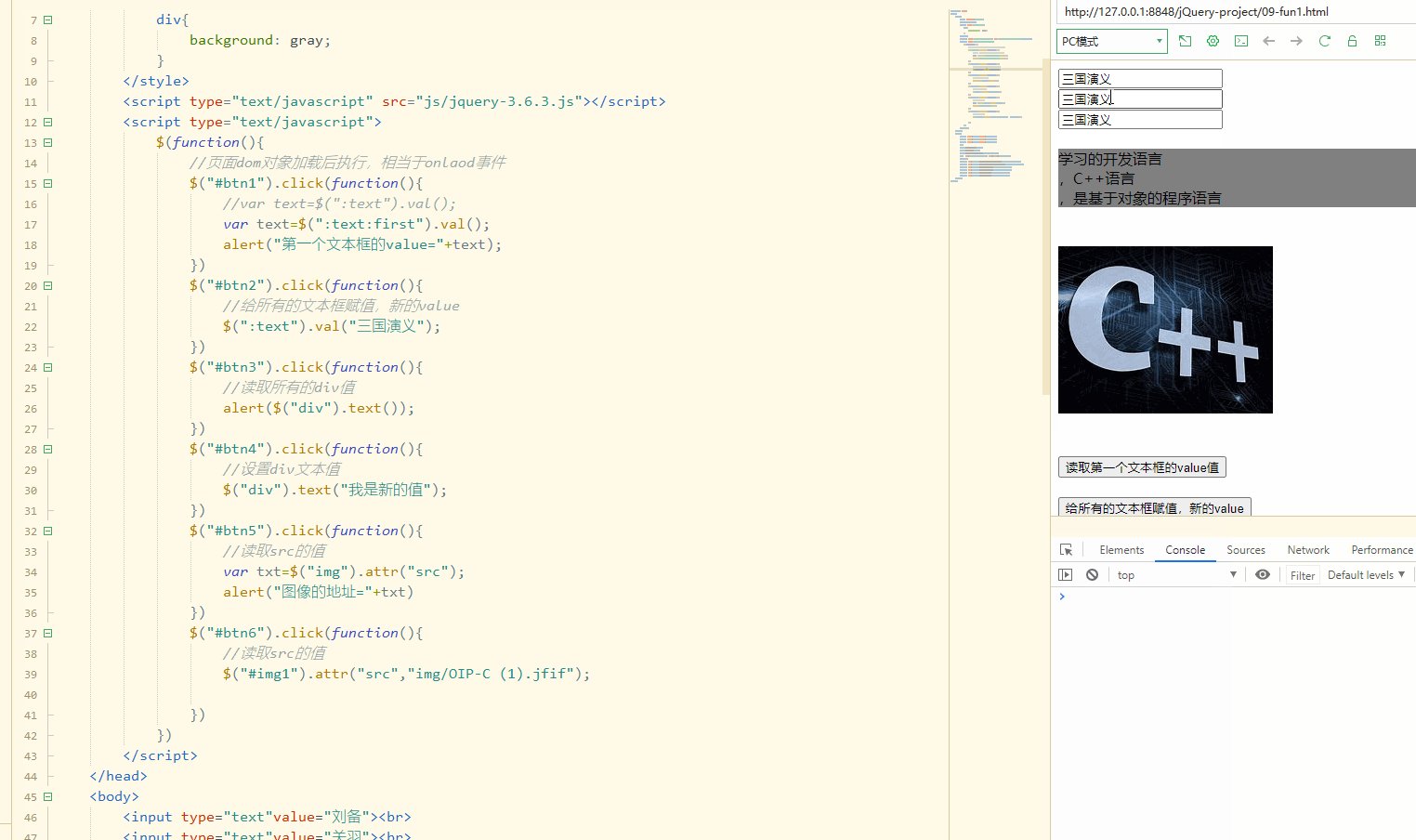
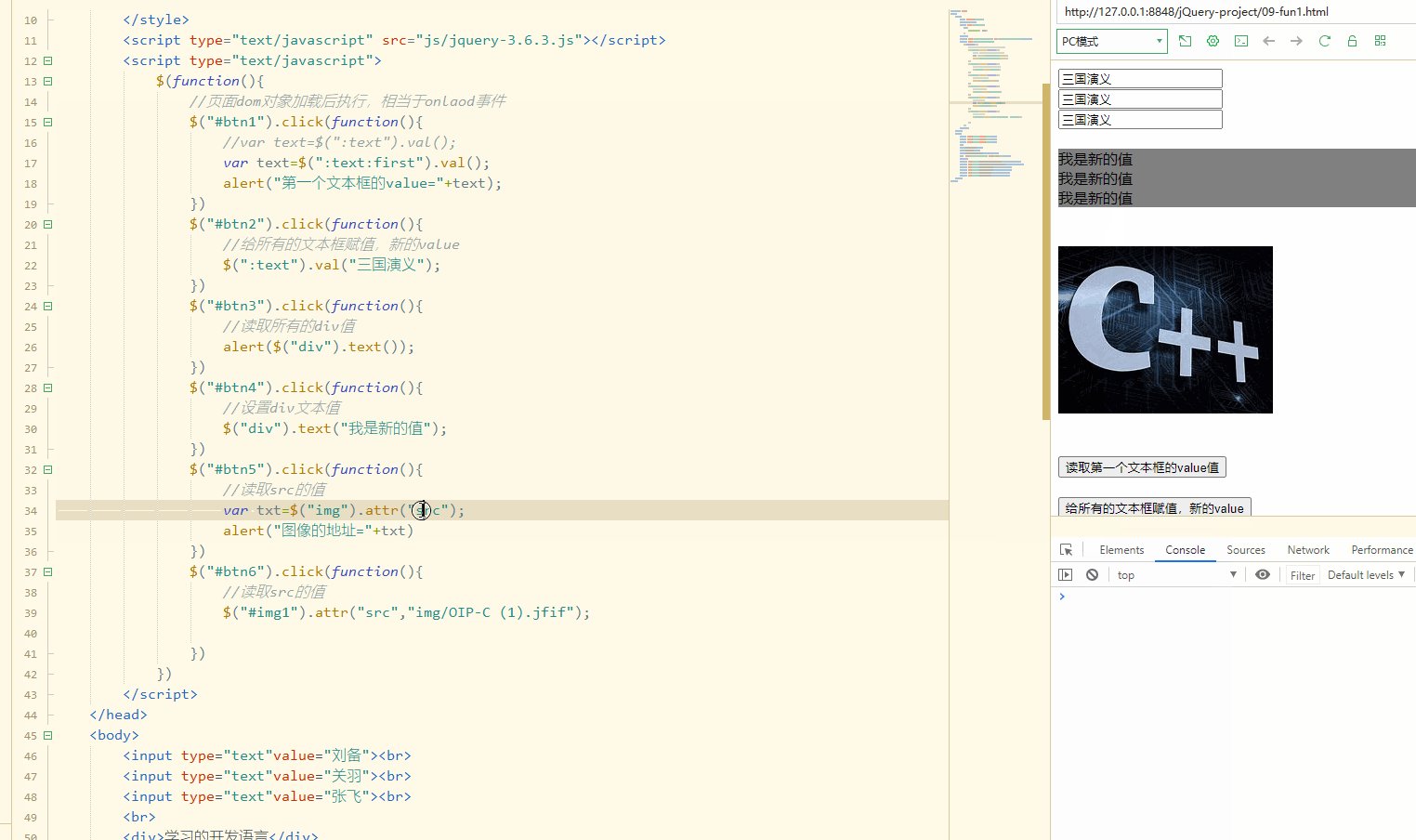
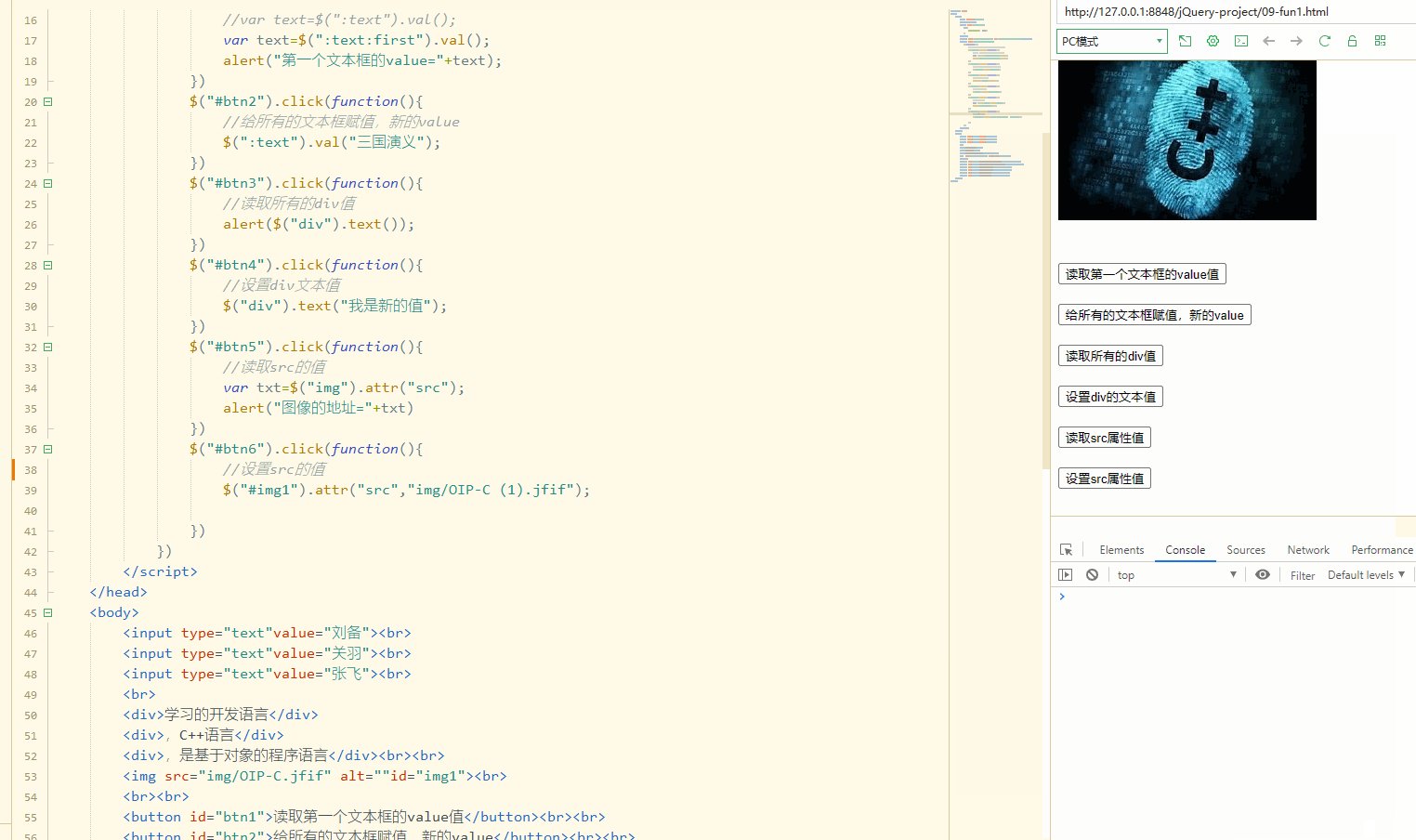
第一组函数应用:
举个栗子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
background: gray;
}
</style>
<script type="text/javascript" src="js/jquery-3.6.3.js"></script>
<script type="text/javascript">
$(function(){
//页面dom对象加载后执行,相当于onlaod事件
$("#btn1").click(function(){
//var text=$(":text").val();
var text=$(":text:first").val();
alert("第一个文本框的value="+text);
})
$("#btn2").click(function(){
//给所有的文本框赋值,新的value
$(":text").val("三国演义");
})
$("#btn3").click(function(){
//读取所有的div值
alert($("div").text());
})
$("#btn4").click(function(){
//设置div文本值
$("div").text("我是新的值");
})
$("#btn5").click(function(){
//读取src的值
var txt=$("img").attr("src");
alert("图像的地址="+txt)
})
$("#btn6").click(function(){
//读取src的值
$("#img1").attr("src","img/OIP-C (1).jfif");
})
})
</script>
</head>
<body>
<input type="text"value="刘备"><br>
<input type="text"value="关羽"><br>
<input type="text"value="张飞"><br>
<br>
<div>学习的开发语言</div>
<div>,C++语言</div>
<div>,是基于对象的程序语言</div><br><br>
<img src="img/OIP-C.jfif" alt=""id="img1"><br>
<br><br>
<button id="btn1">读取第一个文本框的value值</button><br><br>
<button id="btn2">给所有的文本框赋值,新的value</button><br><br>
<button id="btn3">读取所有的div值</button><br><br>
<button id="btn4">设置div的文本值</button><br><br>
<button id="btn5">读取src属性值</button><br><br>
<button id="btn6">设置src属性值</button><br><br>
</body>
</html>

.6.2第二组函数
1 remove():删除选择的dom对象和他的子对象。
语法:$(“选择器”).remove()
2 empty():删除dom对象的子对象。
语法: $('选择器").empty()
3append():给dom对象在他后面增加新的dom对象
语法: $(“选择器”).append(子dom对象)
4html()
html():获取dom数组中第一个dom对象的文本值(html()返回结果相当于innertHtml)
html(参数):给dom’数组中所有成员设置新的文本内容。(html()返回结果相当于innertHtml)
举个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
background: gray;
}
</style>
<script type="text/javascript" src="js/jquery-3.6.3.min.js"></script>
<script type="text/javascript">
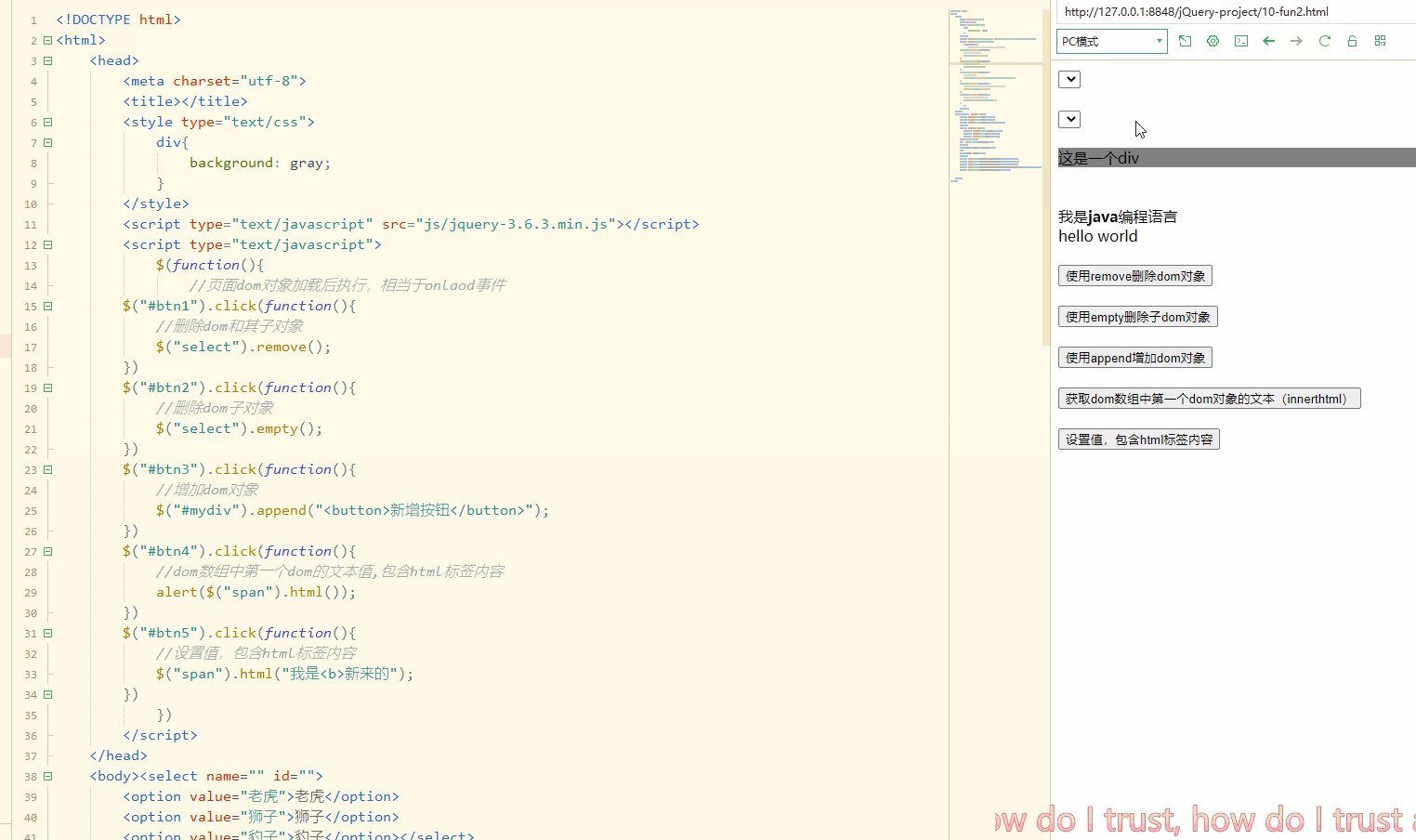
$(function(){
//页面dom对象加载后执行,相当于onlaod事件
$("#btn1").click(function(){
//删除dom和其子对象
$("select").remove();
})
$("#btn2").click(function(){
//删除dom子对象
$("select").empty();
})
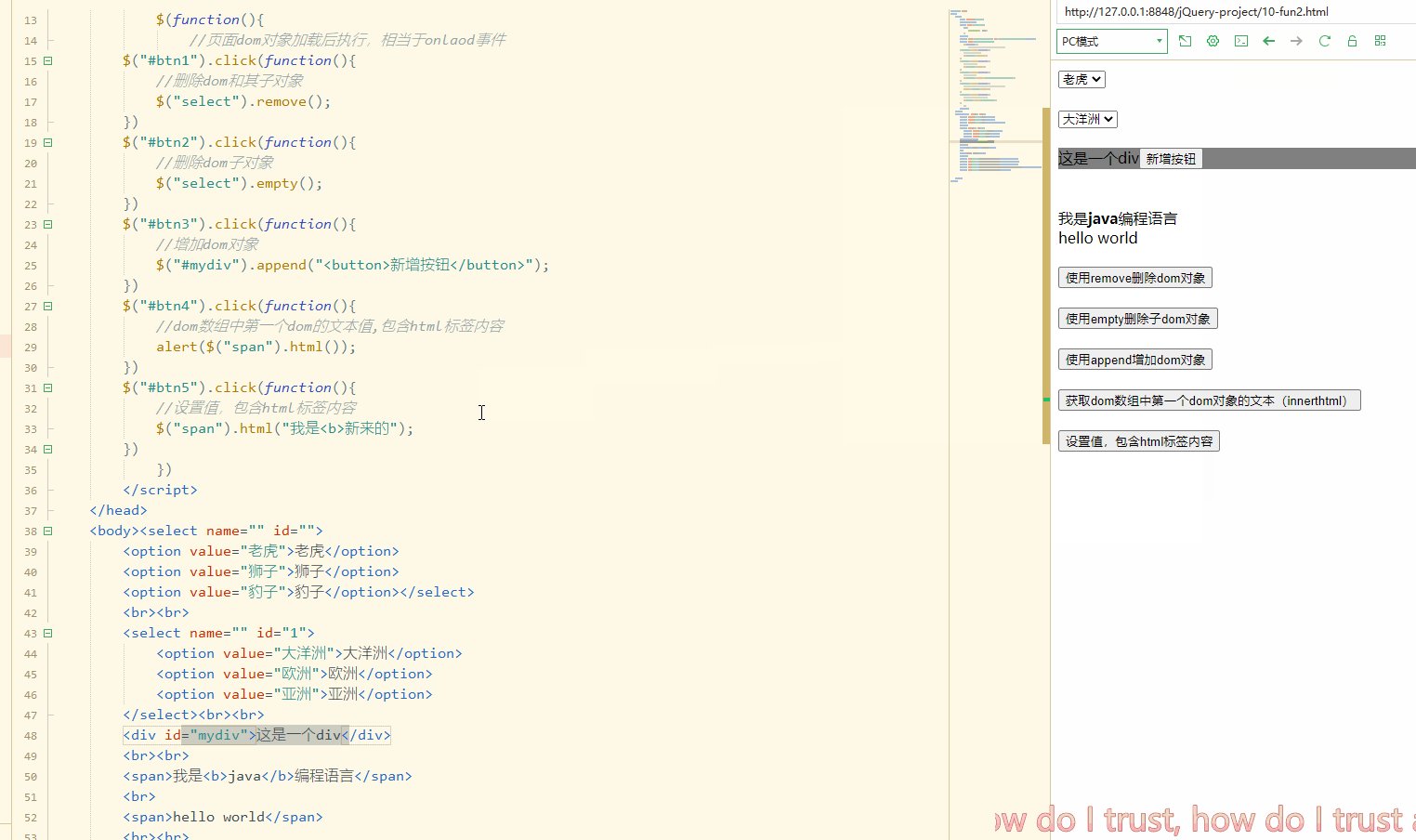
$("#btn3").click(function(){
//增加dom对象
$("#mydiv").append("<button>新增按钮</button>");
})
$("#btn4").click(function(){
//dom数组中第一个dom的文本值,包含html标签内容
alert($("span").html());
})
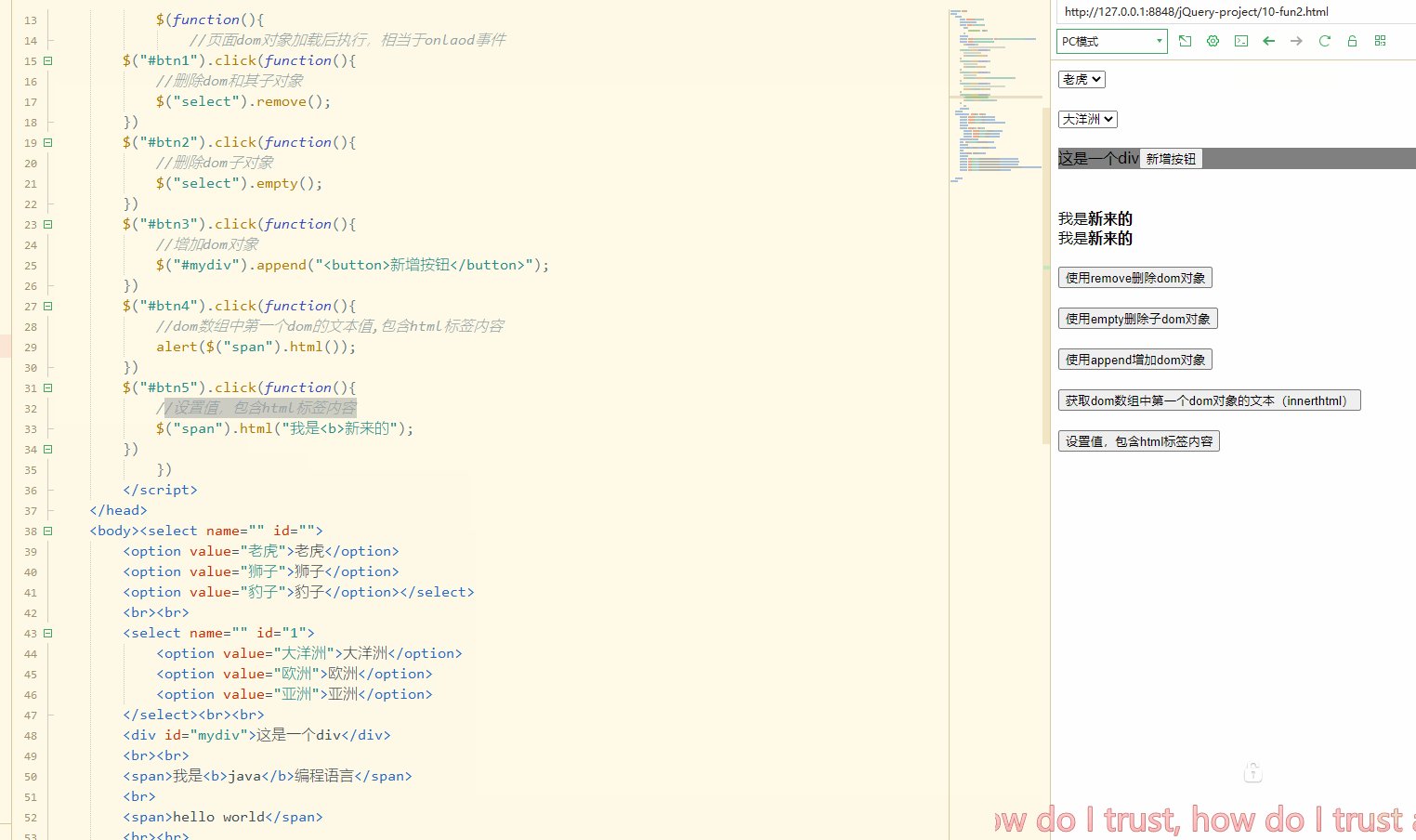
$("#btn5").click(function(){
//设置值,包含html标签内容
$("span").html("我是<b>新来的");
})
})
</script>
</head>
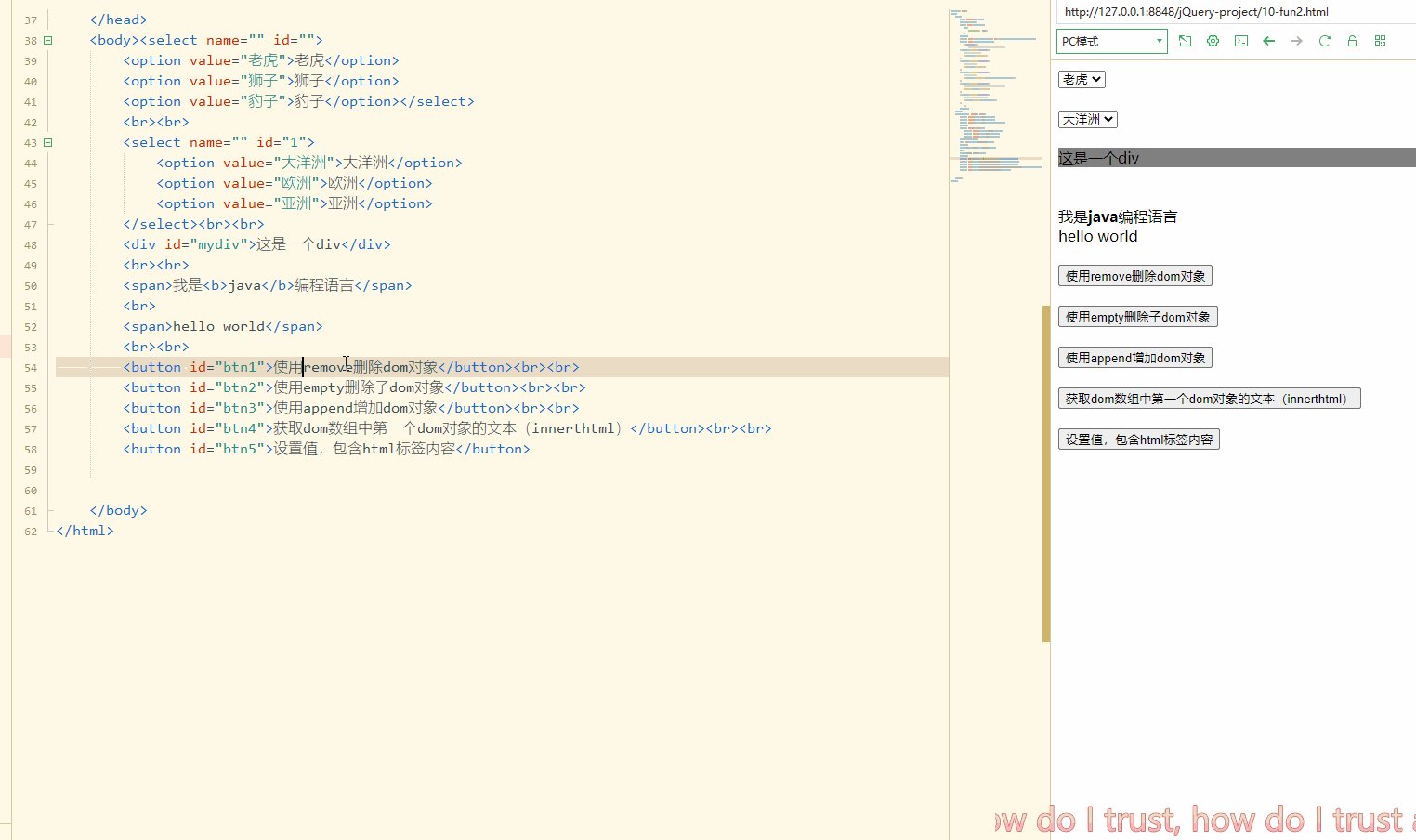
<body><select name="" id="">
<option value="老虎">老虎</option>
<option value="狮子">狮子</option>
<option value="豹子">豹子</option></select>
<br><br>
<select name="" id="1">
<option value="大洋洲">大洋洲</option>
<option value="欧洲">欧洲</option>
<option value="亚洲">亚洲</option>
</select><br><br>
<div id="mydiv">这是一个div</div>
<br><br>
<span>我是<b>java</b>编程语言</span>
<br>
<span>hello world</span>
<br><br>
<button id="btn1">使用remove删除dom对象</button><br><br>
<button id="btn2">使用empty删除子dom对象</button><br><br>
<button id="btn3">使用append增加dom对象</button><br><br>
<button id="btn4">获取dom数组中第一个dom对象的文本(innerthtml)</button><br><br>
<button id="btn5">设置值,包含html标签内容</button>
</body>
</html>