提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
产品设计-基础控件-信息输入控件
- 1.1.文本框
- 一、1.1.1
- 1.1.2、占位符文本
- 1.1.3 输入框
- 1.1.4 帮助文本
- 1.1.5 初始默认值
- 1.1.6 输入文本
- 1.1.7 跟踪图标
- 1.1.8 格式化标记
- 1.2 单选按钮和复选框
- 1.3 滑动开关与分页器
- 1.3.1 滑动开关
- 1.3.2 分页器
- 1.4 选择器与计步器
- 1.4.1 选择器
- 1.4.2 计步器
- 1.5 树形控件与穿梭框
- 1.5.1 树形控件
- 1.5.2 穿梭框
- 1.6 评分控件和上传控件
- 1.6.1 评分控件
- 1.6.2 上传控件
- 1.7 搜索栏
- 1.8 表单页
1.1.文本框
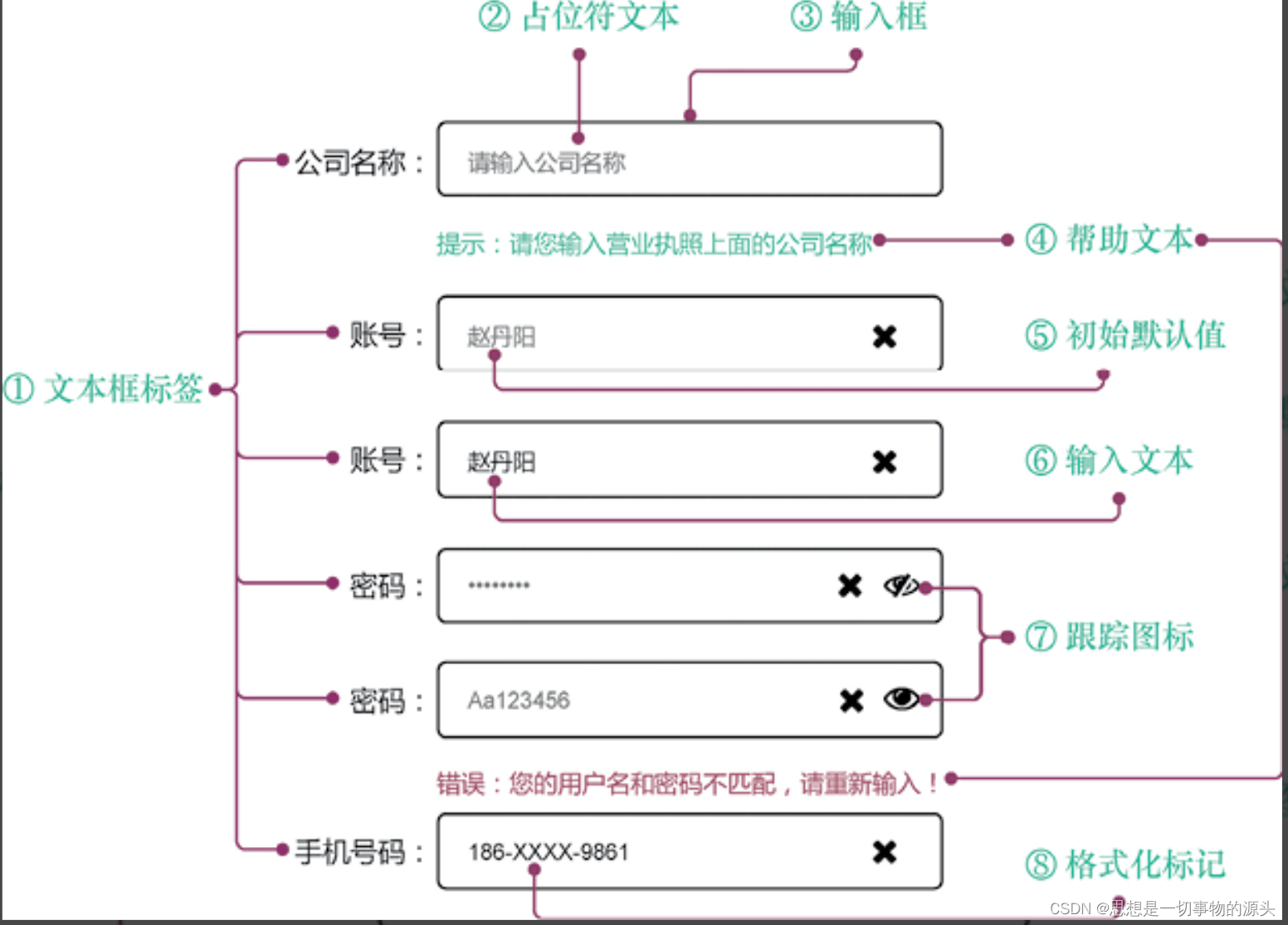
提示:文本框(text field)是产品原型设计过程中最常用的原型控件之一,主要适用于用户与产品进行交互时,需要用户进行信息输入的场景,图1-1展示了整个文本框控件的基本要素:

完成一个规范的文本框控件设计,要明确的要素包括文本框标签(label)、占位符文本(placeholder text)、输入框(input box)、帮助文本(help text)、初始默认值(default value)、输入文本(input text)、跟踪图标(trailing icon)、格式化标记(formatting tag)。
一、1.1.1
文本框标签主要用于向用户介绍该文本框用来输入什么信息,主要分为文字标签和引导图标两种类型。图1-2(a)与(b)分别展示了以“用户名”和“密码”为例的文字标签和引导图标。在产品设计过程中,在保证用户明确输入信息的前提下,是否使用标签、使用哪种(一种或者两种)标签可自由选择。

文本框标签的位置很灵活,它可以在本文框的上方、左侧、内部,同时还可以设置为左对齐、右对齐或顶部对齐等。图1-3(a)~(f)分别展示了文本框标签顶部左对齐、顶部右对齐、外部左对齐、外部右对齐、内部左对齐和内部右对齐的效果。

从图1-3中可以看出,在有顶部、外部、内部3种标签的文本框中,对于顶部标签,用户眼球移动的效率最高。这种样式节省水平空间,但是会占用更多的垂直空间,不适合用于表单过多、空间不足的页面。如果表单信息不多,优先考虑顶部样式;如果较多,则考虑使用外部样式或内部样式。
标签的外部对齐样式或内部对齐样式可以兼顾眼球移动效率和垂直空间的有效利用,但当标签较长时,会占用更多的水平空间,它们适用于表单多、不需要专业理解能力的横向页面。
在对齐方式中,人们对左对齐标签的阅读效率是较高的,因为现代人的阅读习惯是从左至右阅读。采用左对齐方式,在不同样式标签的视觉跳转过程中能比较清晰地展示阅读的起点,帮助读者理解标签信息。
右对齐标签的好处是在视觉的终点,很好地保证了标签的整齐程度,使页面看起来更简洁。在常见的产品设计案例中,大多数文本框标签采用的是右对齐方式。至于在原型设计过程中最终选择哪种对齐方式,我们可以根据实际的表单信息和样式综合考虑。
1.1.2、占位符文本
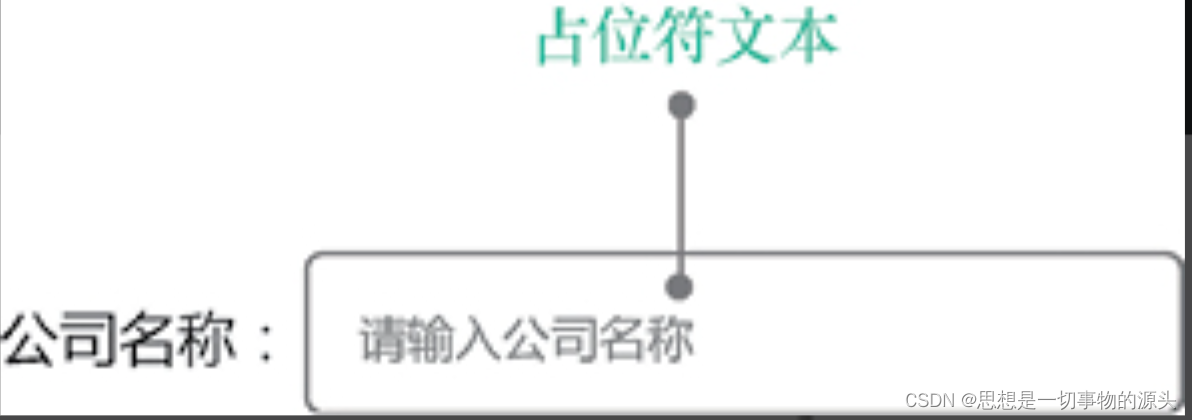
占位符文本指用户未在文本框中输入信息时,预先占据文本框内位置,用来描述该文本框中信息输入规则的文本。占位符文本的颜色不太明显(一般会降低文本框标签字体颜色的透明度来作为占位符文本的字体颜色)。如图1-4所示,在“公司名称”文本框中,占位符文本为“请输入公司名称”,用来提示用户这里需要输入的是公司名称。

当用户输入内容时,占位符文本会消失,同时被输入的文本内容代替。占位符文本和文本框标签的相同之处在于,都起到信息提示和说明的作用;不同之处在于,文本框标签不会随着输入状态的变化而消失。
占位符文本和文本框标签同样是文本框控件的基本要素之一。在设计产品时,占位符文本不能轻易省去。某些情况下,只使用占位符文本而不需要任何文本框标签,这主要用于一些很简单的界面(文本框较少且用户对输入内容非常熟悉的场景)。
占位符文本和文本框标签同样是文本框控件的基本要素之一。在设计产品时,占位符文本不能轻易省去。某些情况下,只使用占位符文本而不需要任何文本框标签,这主要用于一些很简单的界面(文本框较少且用户对输入内容非常熟悉的场景)。
1.1.3 输入框
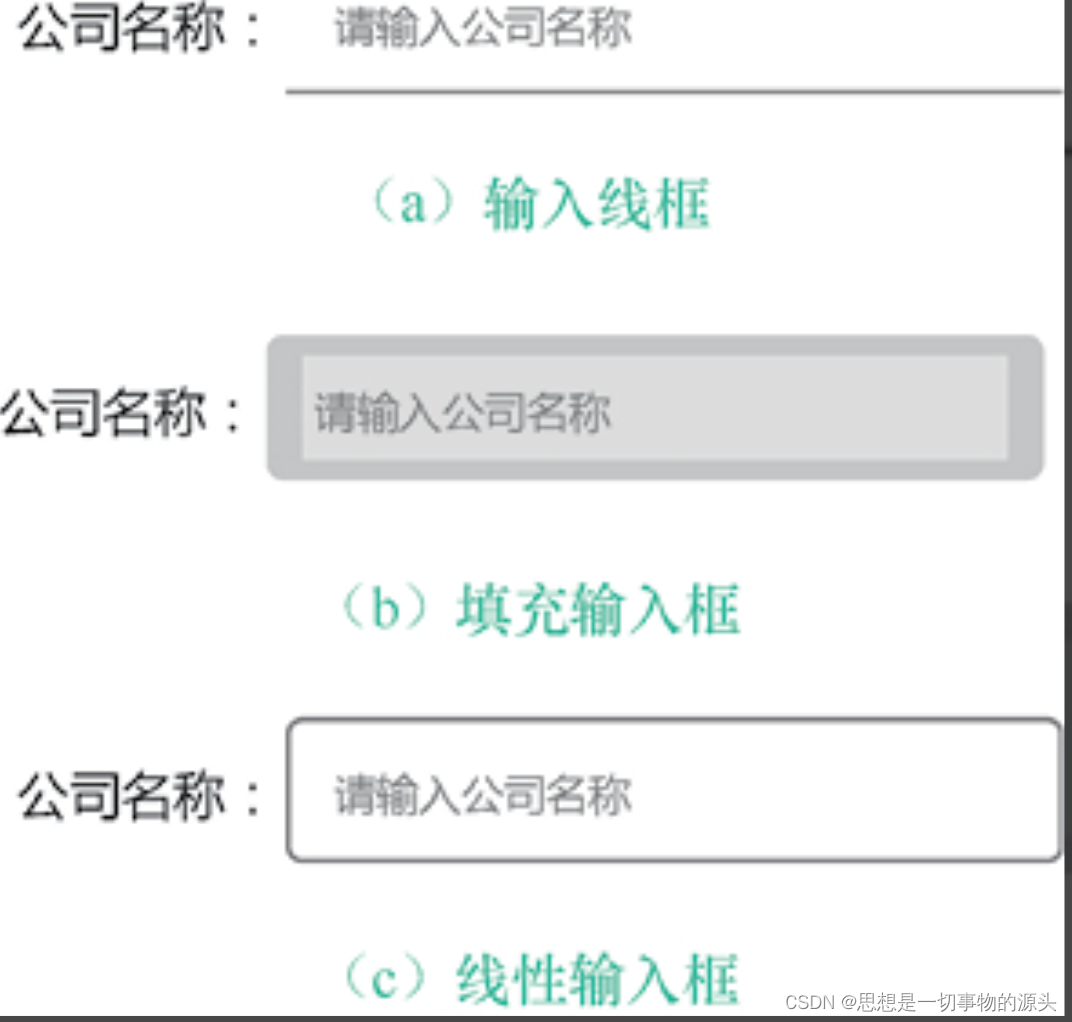
输入框是文本框控件的核心要素,承载着用户输入信息的功能。常见的输入框主要分为3种类型,分别是输入线框、填充输入框与线性输入框,如图1-5(a)~©所示。

3种输入框类型本质上没有任何区别,在产品设计过程中,结合整体的界面布局的美观程度,选择合适的一种即可。值得注意的是,一旦选择了某种类型的输入框,就要保证全局相似页面都使用同种类型的输入框。这也是产品设计一致性原则的体现。
1.1.4 帮助文本
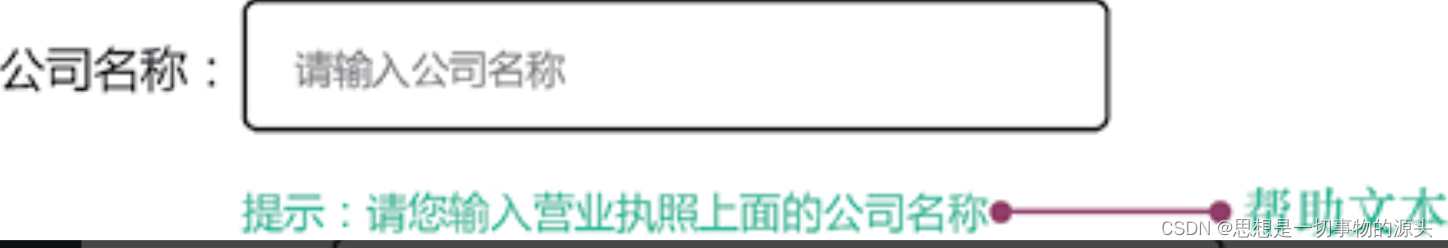
帮助文本是靠近输入框的一行带有提示功能的文字,如图1-6所示。其具体位置可以自由设计。当输入框标签和占位符文本都不足以说明输入框中的内容或当用户正在输入的内容违反了规则而需要被提示时(例如,当用户在“手机号码”输入框中输入字母时,帮助文本可以提示用户只能输入数字),我们可以使用帮助文本。帮助文本可以一直存在,也可以只出现在“正在输入”或“完成输入”状态。

帮助文本内容不应设计过长,不应换行,颜色不能亮过输入文本(警告信息除外)。其次,帮助文本要具备及时性,不要等用户输入完页面所有字段、单击“提交”按钮时才出现,尽量在单击到输入框外(处于失焦状态),或按Enter键、空格键时就及时出现。
1.1.5 初始默认值
初始默认值的位置和字体颜色都和占位符文本的相同,如图1-7所示。不同之处在于,占位符的作用是,以防用户不明确输入信息,对用户进行提示和引导;而初始默认值假定用户已经很熟悉要输入的信息,默认显示一名用户最可能输入的值,如果用户本次输入的值依然是上次输入的值,则可以直接进入下一步,无须重复输入。

常见的是“账号”字段的初始默认值。用户登录QQ并退出后,下次登录时默认显示的是用户上次登录的QQ号,如果用户本人登录,只需要输入密码就可以正常登录;如果其他人登录,则可以更改默认的QQ号并登录。
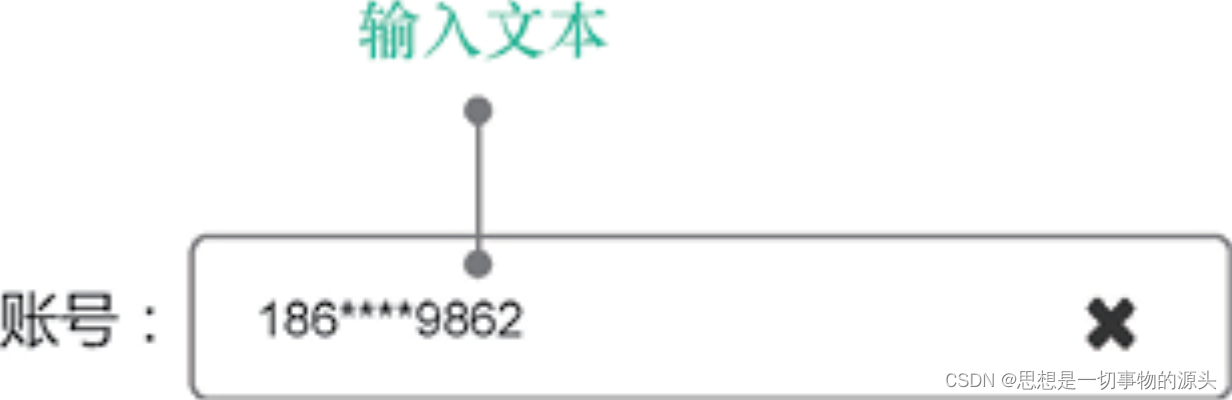
1.1.6 输入文本
输入本文的位置和占位符文本所在的位置相同,如图1-8所示。不同之处在于,占位符文本是系统默认的,而输入文本是用户主动输入的。在颜色方面,输入文本和文本框标签相同,但比占位符文本要显著。

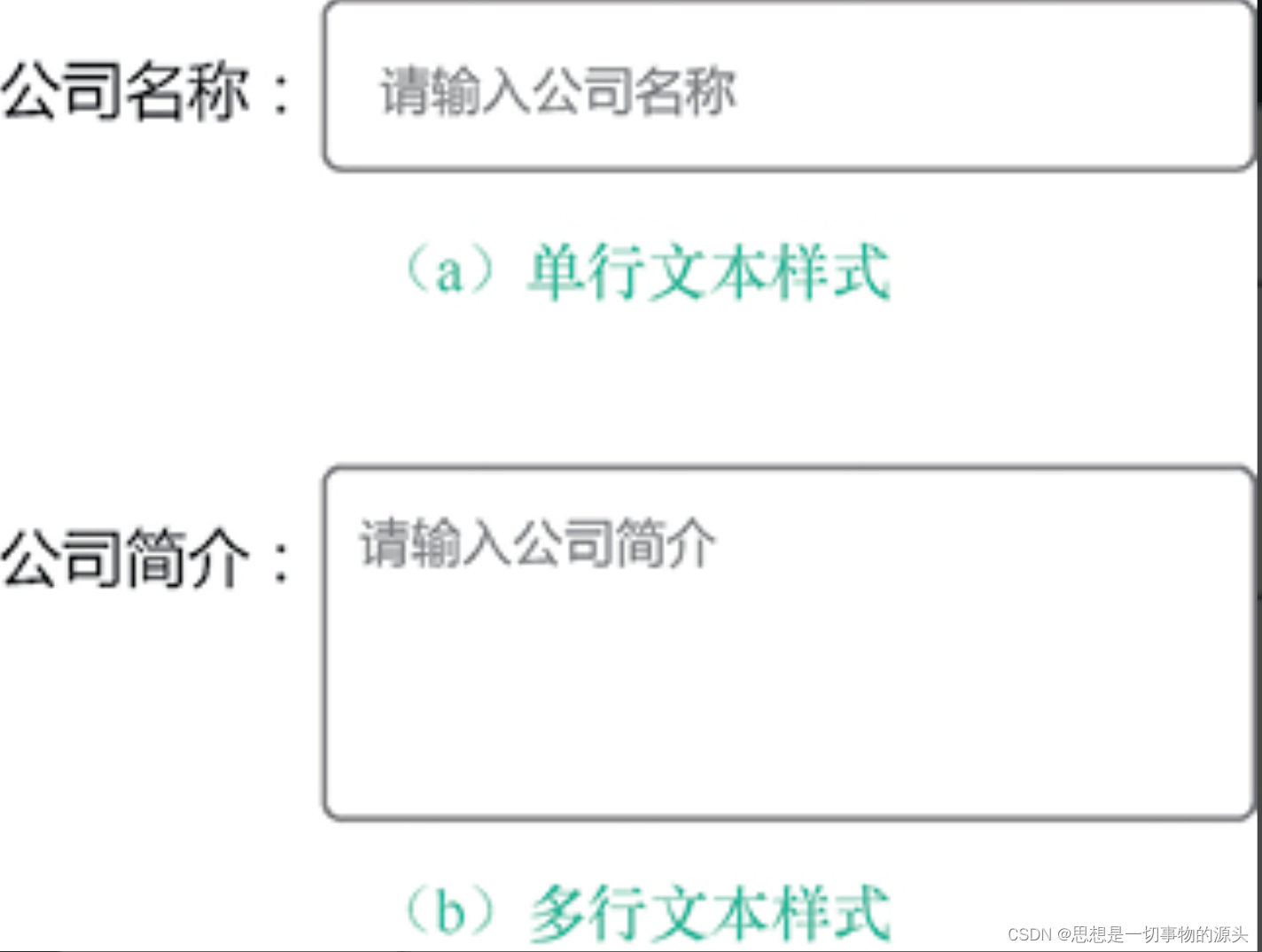
1 输入文本类型
根据输入内容的样式和多少,输入文本主要分为单行文本和多行文本两种类型,如图1-9所示。其中,单行文本的宽度和高度保持不变,而多行文本的宽度不变,根据实际内容,决定高度是否设计成自适应文本内容。一般文本输入框都有文本长短限制,例如,50字以内。

2 输入文本限制
输入文本限制主要分为以下两类。
-
输入文本的内容限制。常见的内容限制主要有纯数字(如手机号码)、纯字母(如英文名)、纯汉字(如中文名),以及各种类型的排列组合或违禁内容的输入限制。如果用户输入限制的内容,我们可以按无法输入的逻辑处理,也可以在用户输入时,使用帮助文本提示用户输入的内容不合法。 -
输入文本的长度限制。每一个输入文本都要有一个输入长度的极限值,例如,要求手机号码只能有11位,身份证号码只能有18位,文本描述不能超过50个汉字等,这些都是关于输入文本的长度限制。
无论是单行文本,还是多行文本,在产品设计中,都要考虑到输入文本的限制逻辑。
3 长文本处理方式
有时候文本长度已经超过了输入框的长度,出现了溢出的情况。这时一般会有以下3种文本处理逻辑。
- 截断:只保留最大长度的文本,超过最大长度的溢出部分截断。
- 换行:对溢出文本输入框长度的部分做换行处理,溢出的内容继续在第二段显
- 省略:将溢出部分的内容换成省略号,表示输入信息省略。
1.1.7 跟踪图标
通常在文本输入的过程中,会出现一系列的功能性图标,来帮助用户完成输入,这类图标称为跟踪图标。常用的追踪图标包括有效性图标、密码安全性图标、出错图标、清除图标、语音输入图标、下拉图标等。图1-10展示了输入密码的过程中用来帮助用户核对密码信息的跟踪图标。

1.1.8 格式化标记
有的输入文本带有特定格式,它们有的作为分组字符位于输入文本中间,如电话号码的连字符、金额的分位符、银行卡号和身份证号码的分字符;有的带有后缀,如邮箱的@域名、中文货币单位;有的带有前缀,如美元符号;还有一种保密文本框,在输密码时使密码不可见,用黑点代替。
如图1-11所示,当用户输入手机号码时,手机号码被自动用分隔符隔开,可以让用户快速校验输入的手机号码是否正确,银行卡、邮箱等字段都可以按照字段属性带有格式化标记。

1.2 单选按钮和复选框
单选按钮(radio button)、复选框(check box)与文本框一样,适用于用户与产品进行交互时,需要用户输入信息的场景。它们之间的区别在于,单选按钮和复选框提供给用户的主要是已分类的信息,用户只需选择输入即可。
单选按钮是一种单项选择命令。它只允许用户在一组选项中选择其中一个。单选按钮的外观一般是一个空白的圆圈,当被选中时,则白色圆圈会被圆点填充。而在它的旁边通常会有一个文字标签,用于描述选项内容。
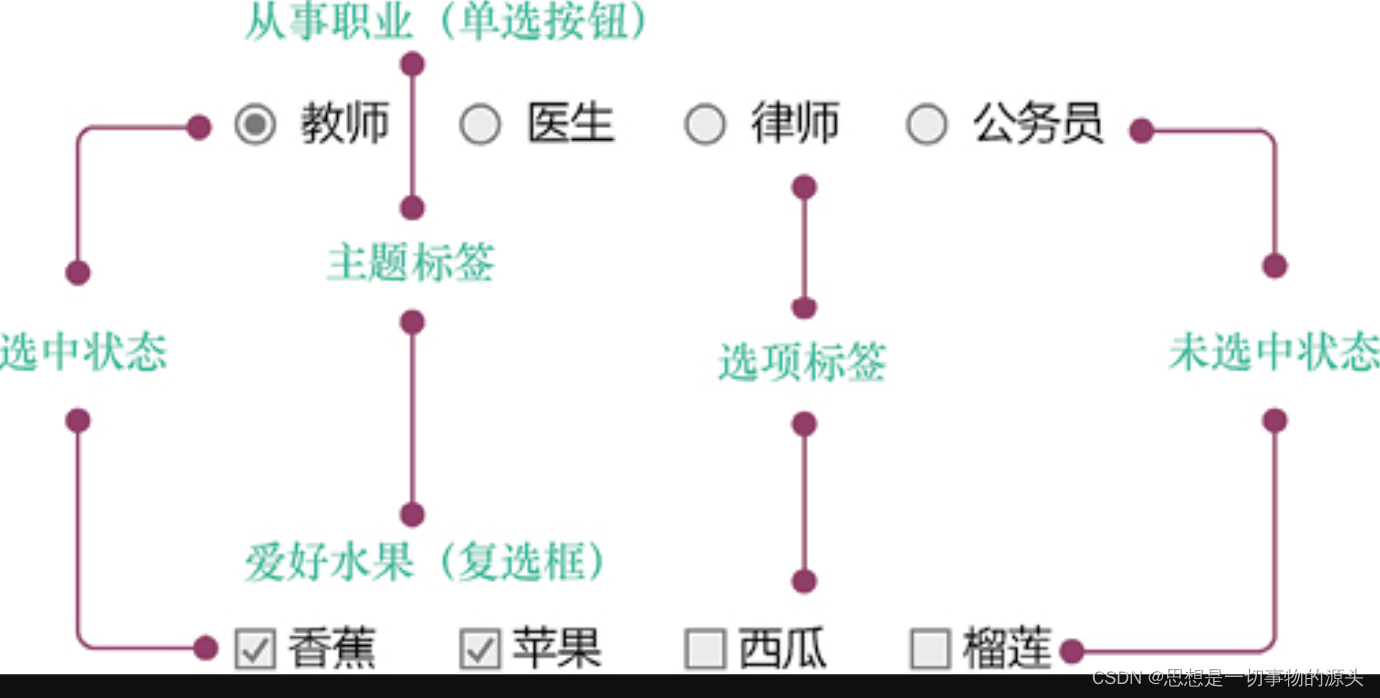
复选框是一种多项选择指令。复选框允许用户在一组选项中同时选择多个选项。复选框通常使用方框加对号表示。图1-12展示了单选按钮和复选框。

单选按钮一般适用于单项选择的用户输入场景,各选项之间是“或”的关系,若选择了A就不能选择B。在图1-12中,要求用户选择一个职业信息,一般情况下,大多数用户只有一个职业,这样的场景比较适合使用单选按钮。而当想知道用户喜欢什么水果时,更适合使用复选框,因为一般用户会喜欢两种以上的水果。
无论是单选按钮还是复选框,都需要有主题标签和选项标签,主题标签用于描述对什么进行选择,而选项标签用于描述可以选择什么。图1-11中的“从事职业”就是一个主题标签,而“教师”是其中的一个选项标签。
在某些场景下,我们需要对“选项标签”进行辅助说明,从而添加一些辅助描述文字,类似于文本框控件中的帮助文本,目的也是让用户更好地理解控件内容,如图1-13所示。
在交互层面,单选按钮比较简单,仅要明确选中状态和未选中状态,以及当用户单击一个单选按钮时,该按钮会变为选中状态,其他所有按钮会变为非选中状态的基本逻辑,没有其他交互逻辑。而复选框需要在产品需求文档(Product Requirement Document, PRD)中描述清楚是否支持全选,如果支持全选,是否需要新增全选按钮的快捷方式;如果不支持全选,则要说明最多可以选择几项。

1.3 滑动开关与分页器
1.3.1 滑动开关
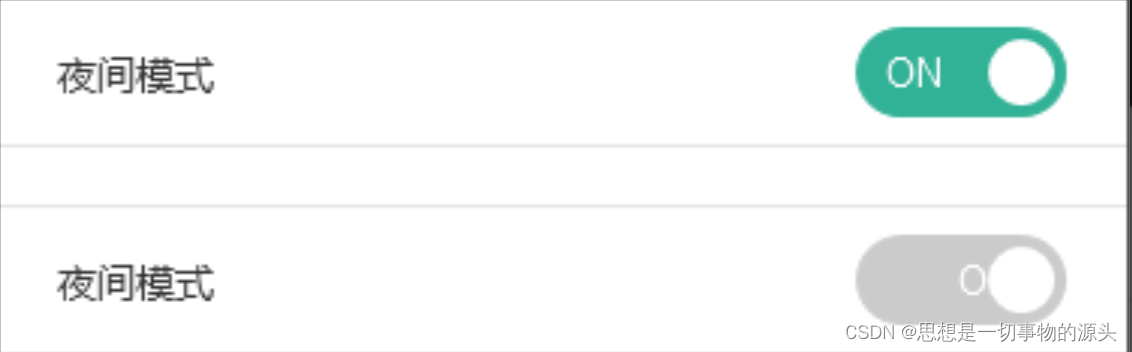
在输入类控件中,滑动开关主要起到控制产品某个功能开启或关闭的作用。图1-14展示了一个滑动开关的经典控件样式,控制的是产品“夜间模式”功能的开启和关闭。

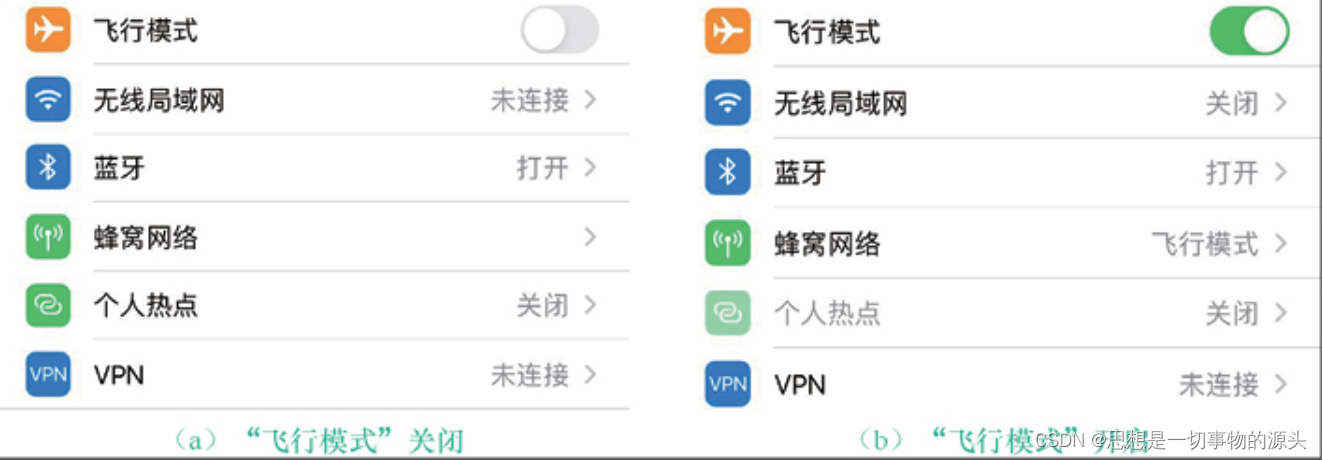
在设计滑动开关时,要明确开关控制的功能、开关的样式、开关的前置状态、交互动作,以及后置状态等设计要素。以iOS设备中“飞行模式”的开启和关闭功能设计为例,图1-15展示了实际设计滑动开关过程中需要注意的细节。
运用滑动开关控件来承载一个功能完整的开关逻辑。首先,要明确这个控件控制什么功能,图1-15中滑动开关所承载的功能是“飞行模式”的开启和关闭。其次,要明确开关控件的前置状态,例如,如果“飞行模式”这个功能默认是关闭的,那么“飞行模式”滑动开关控件的前置状态就是关闭状态,这个状态下其他模块的状态都属于前置状态的范畴。例如,“飞行模式”关闭时无线局域网显示的是“未连接”,而开启时显示的是“关闭”两者,都属于飞行模式开关的前置状态。

接下来,要明确滑动开关的交互动作。图1-15中“飞行模式”滑动开关的交互动作是“单击”。通过单击,切换开启和关闭状态。其他常见的交互动作还有“滑动”“双击”“长按”等。
最后,要明确交互动作所产生的后置状态。对比图1-15中滑动开关关闭和开启前后的信息可以看出,“飞行模式”开启后,除开关按钮的变化之外,“无线局域网”信息和“蜂窝网络”信息都有变化,而变化后的状态就属于滑动开关的后置状态范畴。
关于滑动开关的一些其他注意事项如下。
滑动开关是一种功能控件,其样式不仅局限于文字加图标类型的开关,还有纯图标样式,以及仿真开关样式等。所以,在进行产品设计时不要局限于固定的滑动开关样式,只要符合基本的设计要素,能承载一项功能的开启和关闭,就属于有效的设计。对于开关的前置状态和后置状态,在滑动开关附近添加辅助说明文字,让用户知道此时的状态承载什么功能,以及相反的状态承载什么功能。滑动开关开启和关闭状态切换的过程中,也就是发生切换时,界面也可以给出明确的切换提示。例如,如果一个滑动开关承载的是某个重要的功能,不能随意开启或者关闭,则需要进行有效的弹窗提示,让用户知晓开启或关闭后的结果,再进行操作。
1.3.2 分页器
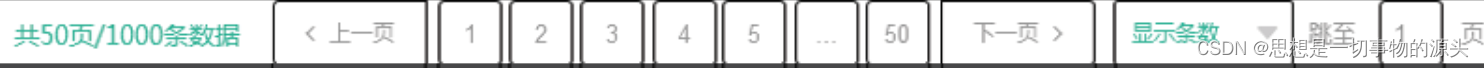
分页器控件主要应用在数据表单下方,用来承载翻页及表单页数据显示控制功能,如图1-16所示。

一个完整的分页器控件首先需要具备页面跳转功能,我们可以通过鼠标实现翻页,以及跳转到指定页。其次,分页器要能控制一页中显示的条目数量,例如,设置20条/页、50条/页、100条/页多重选项供用户选择。最后,要添加上总页数及总数据量的辅助信息描述。
1.4 选择器与计步器
1.4.1 选择器
选择器控件的功能类似于单选按钮和复选框控件的功能,主要适用于用户与产品进行交互时,选择目标信息项并输入的场景。常见的选择器有单项分类选择器、多项分类选择器、搜索选择器和时间选择器等。
1 单项分类选择器
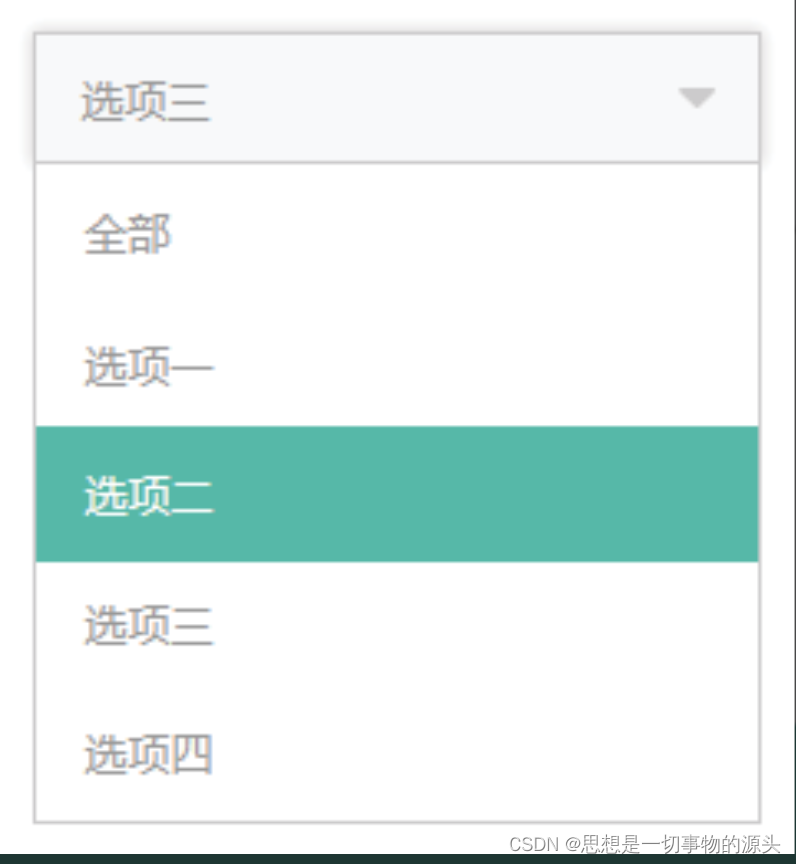
单项分类选择器是产品设计过程中频次出现最高的一类选择器,通常以下拉列表框的形式出现,如图1-17所示。其特点是选项以下拉列表的形式展开,选择其中一项作为信息输入指令。

单项选择器经常与列表页一起使用,用于筛选出列表页的数据内容。例如,有一个显示某年级学生成绩的列表页,这个年级有3个班级,默认显示全部班级学生的成绩,如果我们只查看一班的成绩,在下拉列表框中选择一班,然后进行筛选,就可以得到一班学生成绩的列表了。另外,在表单页中,我们也可以经常看到下拉列表框,例如,我们维护一名学生的基本信息,该学生的性别信息就可以通过下拉列表框来选择。
在实际的产品设计过程中,还有单项多级分类选择器,例如,我们在电商网站购物时经常会见到的商品选择器就是单项多级分类选择器的一种,如图1-18所示。

对于单项多级分类选择器,要一级一级地往下筛选,最终选择目标信息。例如,在常见的地区选择器中,首先要选择省,然后选择市,再选择区/县。
2 多项分类选择器
单项多级分类选择器和多项分类选择器的主要区别在于,对于后者可以选择多项。例如,在电商网站进行商品检索时,我们可以同时选择多个品类的商品并进行搜索。多项分类选择器控件如图1-19所示,在选择单肩包的同时,我们还可以选择手提包等。

3 搜索分类选择器
搜索分类选择器在单项/多项分类选择器的基础上,增加了搜索功能。在某些场景中,选择项的信息量过大,导致手动筛选效率非常低下。搜索功能可以有效地提高选择效率。如图1-20所示,我们可以通过中文或者拼音搜索目标城市选项。

4 时间选择器
时间选择器是一种特殊的选择器。其特殊之处在于,它所选择的信息类型只有时间,虽然信息类型单一,但它的使用频率不亚于单项分类选择器。图1-21展示了一个经典的移动端日期选择器控件的样式。

用户可以滑动选择年、月、日、时、分、秒等信息,至于是精确到日还是秒,根据实际的场景需要,在产品原型或者PRD中详细说明即可。
1.4.2 计步器
作为信息输入控件的一种,计步器起到和文本输入框相同的作用。不同之处在于,计步器常用来进行数字信息的输入,用于增加或者减少当前数值,可根据需要调整数字范围和每次增加的数值。
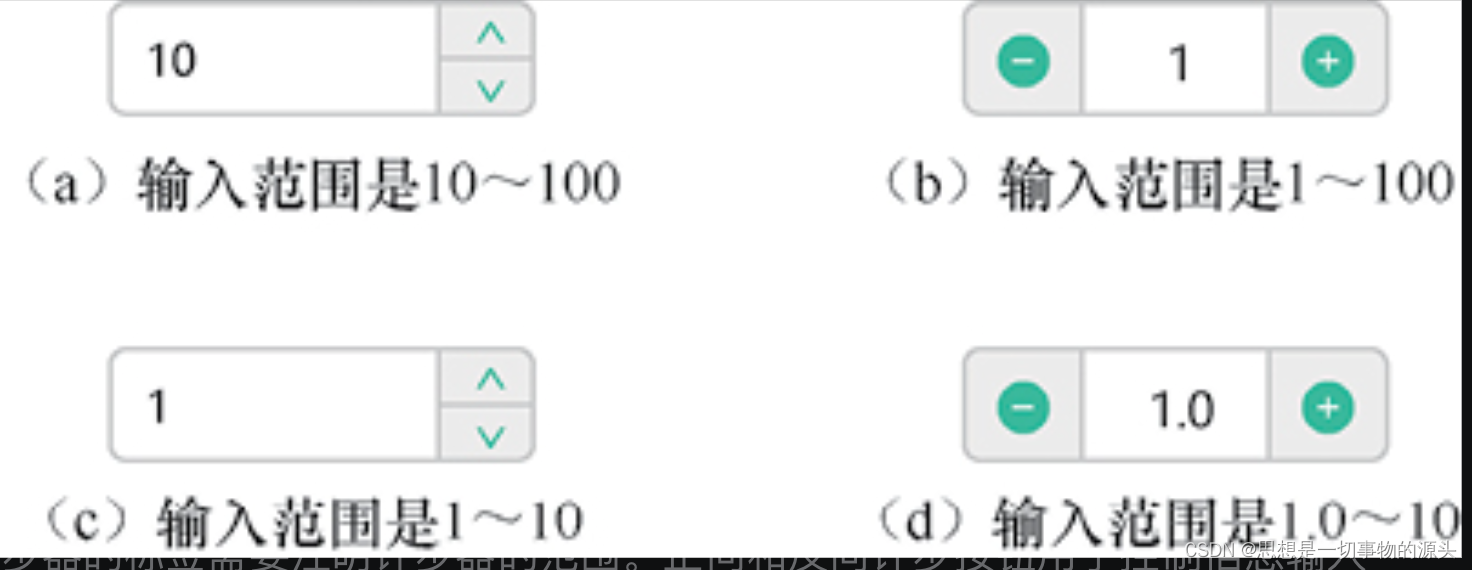
其应用场景一般为固定范围、固定粒度的信息输入,例如,只允许输入0~100的数值,且粒度为10。这时,如果选择输入框,则用户可能会输入11、12这样的数值。显然,产品不支持这样的数值,如果对这样的非法数值进行提示,则会产生很多没必要的判断逻辑,倒不如使用计步器来控制信息输入的规则,以有效控制用户输入有效信息。图1-22(a)~(d)展示了典型的计步器样式。
 通常计步器的标签需要注明计步器的范围。正向和反向计步按钮用于控制信息输入的粒度,用户可以通过计步器的按钮来控制输入的数值。
通常计步器的标签需要注明计步器的范围。正向和反向计步按钮用于控制信息输入的粒度,用户可以通过计步器的按钮来控制输入的数值。
1.5 树形控件与穿梭框
1.5.1 树形控件
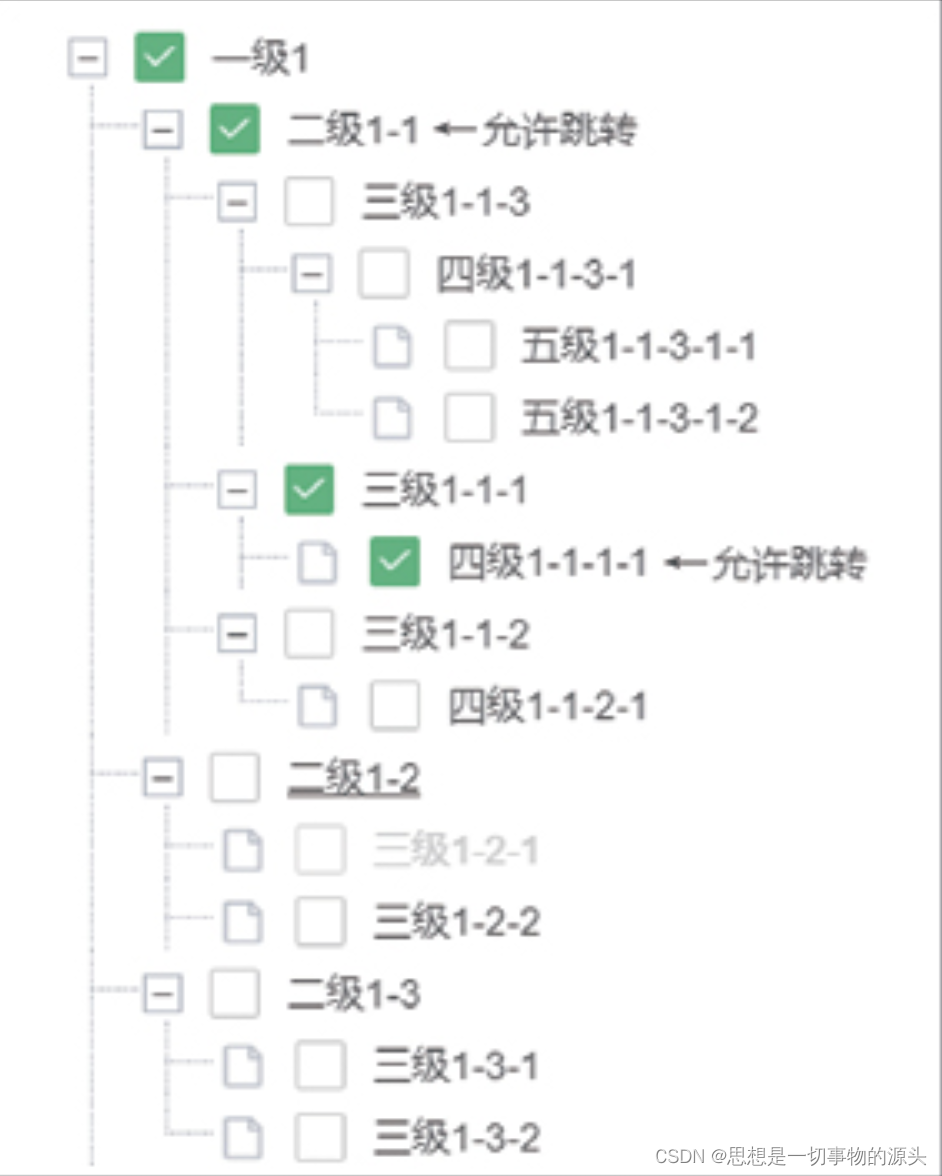
在表达多层级的信息结构关系时,树形控件是一个非常好的选择。图1-23展示了一种经典的树形控件。

树形控件经常用在类似于权限分配功能和组织架构管理功能的产品设计中,以方便用户清晰地选择出级联关系内的目标信息。例如,一所中学有3个年级,分别是初一、初二和初三,每个年级又分为8个班级(1~8班),每个班级又分为6个组(1~6组)。现在要选择1年级2班3组的全部学生,只需要展开1年级的树形节点,再展开2班的树形节点,然后选中3组的同学就可以了。
虽然选择器也可以达到类似的功能,但是从整个信息结构和交互体验来看,树形控件更加适合这样的多级联多信息项的场景。
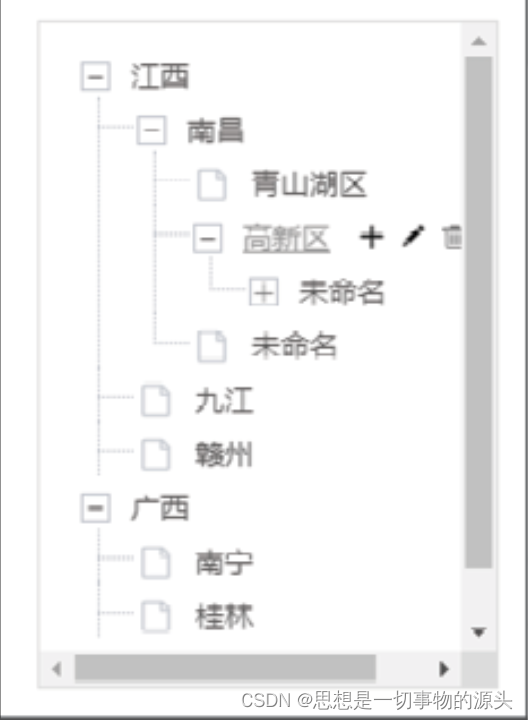
树形控件还可以由用户自定义,如图1-24所示,用户可以自由控制(新增、修改、删除)树形控件的节点和信息项。

可编辑的树形控件更加灵活,例如,在实际的产品设计过程中,使用树形控件表达一个公司完整的组织架构并承载一定的功能,而出于一些原因组织架构会频繁地调整,固定信息内容的树形控件往往需要在代码层面中操作,然后发布,才能响应组织架构的变动。而可自定义的树形控件可以由用户快速响应,一定程度上提高了产品的使用效率。
1.5.2 穿梭框
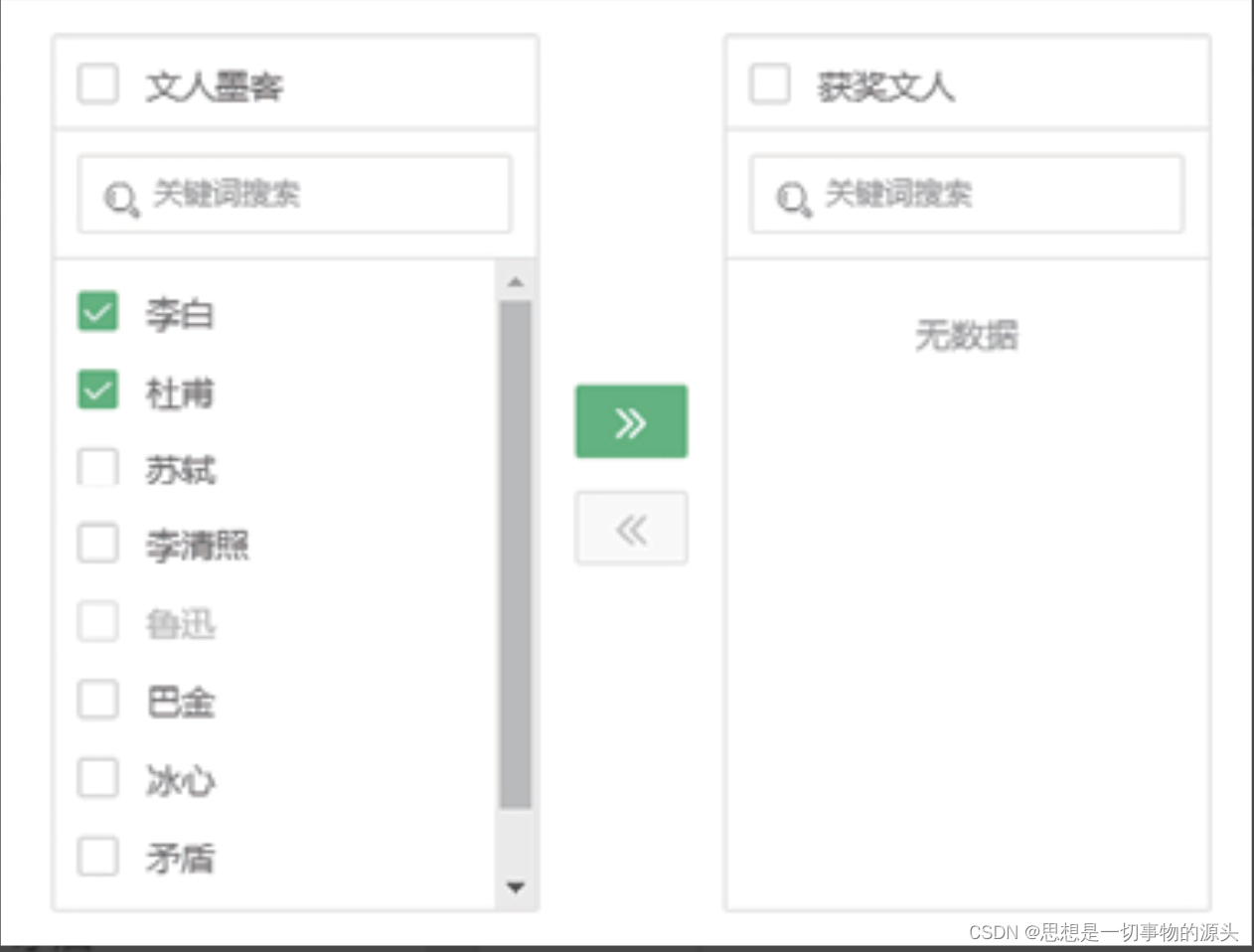
穿梭框是一种具备批量信息输入功能的控件,如图1-25所示。由于信息项可以在选择栏中动态地选中/取消,样式和交互形式像在穿梭,因此称为穿梭框。它适用于一次进行多个同类型信息项的输入操作的场景。
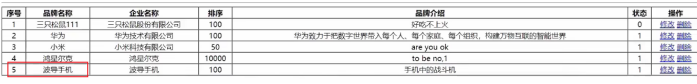
用户可以批量选中左侧栏的信息项并添加到右侧栏中,从而完成信息输入的操作,也可以选中右侧栏的信息并反向添加到左侧栏(代表取消选中),以保证信息项的灵活变动。图1-25左侧是历史上文人的集合,标签名称为“文人墨客”。现在的需求是,需要选出其中获奖的文人名单,被选中的文人将会在榜单页面显示。事实上,这个需求使用多项分类选择器也可以满足,但是无论从直观程度上,还是后续获奖文人的变动情况来看,穿梭框控件都优于多项分类选择器控件。
可见,穿梭框控件的核心功能是把一类信息在两个不同的状态栏中交替切换,以达到产品功能的切换目的。例如,图1-25中,从“文人墨客”栏添加“获奖文人”栏中的文人就会出现在排行榜页面,而从“获奖文人”栏删除的文人则会在排行榜中消失。

在实际的产品设计过程中,穿梭框中的信息项类型没有限制,可以是单选项,也可以是带有层级结构的树形组件项,还可以是带有多项信息的列表项等。
1.6 评分控件和上传控件
1.6.1 评分控件
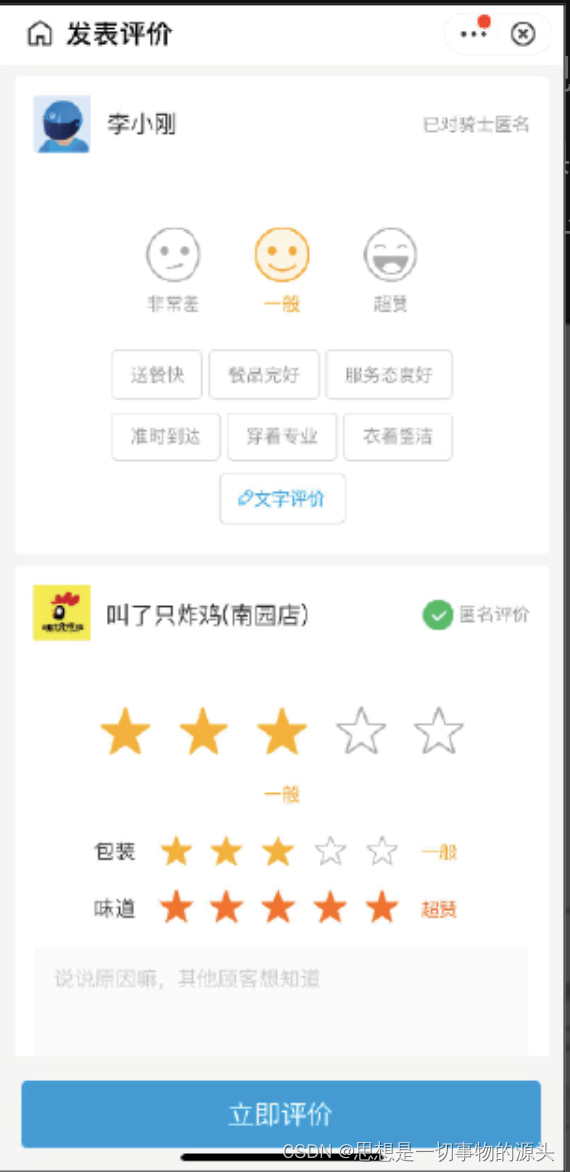
评分控件用于进行信息评价,适用于完成交易或者服务的场景。当完成订单时,要提醒用户对该订单进行评价,评价的信息将由评分控件承载,提交至订单表中。图1-26展示了外卖订单的评价页面。
从图1-26中可以看出,评分控件一般没有固定的样式和规范,可以采用带有文字标签的图标样式,也可以采用纯标签样式,还可以采用经典的星级评分的样式,必要时还会引入文字描述及上传图片来辅助评分,以达到信息评价完整性的目的。

1.6.2 上传控件
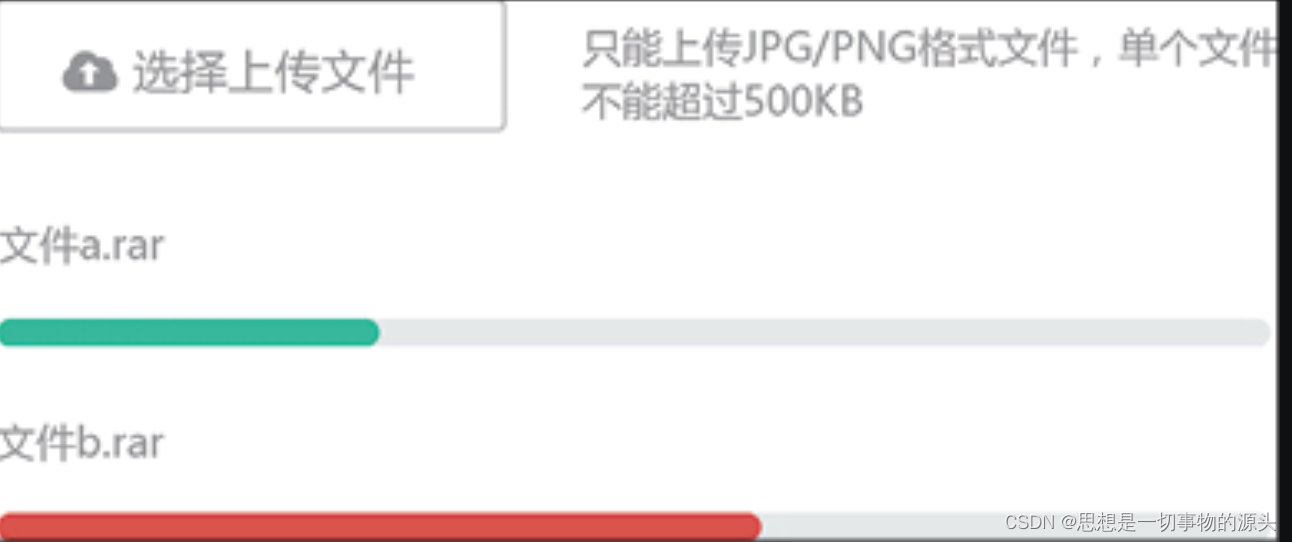
上传控件也是产品设计过程中的常用控件之一。相较于其他文本信息输入控件,上传控件以文件的形式来输入信息。图1-27展示了一种典型的上传控件样式。
一般上传控件是一种带有上传样式的图标按钮,用户单击上传控件,选中文件后,即可执行上传的指令。使用上传控件的过程中,需要注意上传文件的限制说明,例如,图1-27中的格式限制说明用于让用户明确上传文件的格式和标准,降低上传失败率。

一些上传场景中,文件太大会导致上传时间过长,可以用文字提示的方式,也可以用上传进度条的形式,提示用户文件正在上传,让用户耐心等待,不要中断操作。
上传过程会产生两种结果,要么上传成功,要么上传失败。无论是哪种结果,都需要提示用户,以方便用户决定后续的操作。
1.7 搜索栏
搜索栏控件是一种常用的输入控件,在产品设计过程中,只要遇到搜索功能,必然会用到搜索栏控件。图1-28(a)与(b)展示了搜索栏控件在两种状态下的变化情况。

当用户使用“搜索”功能时,从开始输入搜索信息到出现搜索结果,搜索栏控件会经历两种状态。
第一个状态是初始状态。初始状态下,一般搜索栏会用搜索图标加上提示文案的形式来提示用户这个控件的作用。这里的提示文案可以是图中的“搜索”或者“输入搜索内容”,或者一些默认的搜索内容,这个默认的搜索内容可以是上一次用户搜索的内容,也可以是根据一些策略推荐给用户的搜索内容。例如,图1-29所示的淘宝搜索栏控件会根据用户的历史购物记录、浏览记录、搜索记录等根据推荐算法,推荐给用户可能想要搜索的内容。如果其中正好是你想要搜索的内容,则可直接单击“搜索”按钮并进行搜索。

第二种状态是用户单击搜索栏后待输入搜索内容的状态。该状态下搜索栏内部会出现快速删除搜索内容的图标。为了展示更多的搜索内容,通常会由一个独立的搜索页面承载搜索功能。
第二种状态是用户单击搜索栏后待输入搜索内容的状态。该状态下搜索栏内部会出现快速删除搜索内容的图标。为了展示更多的搜索内容,通常会由一个独立的搜索页面承载搜索功能。
如图1-30所示,单击首页的搜索框后,会进入独立的搜索页面。搜索页面中会有历史搜索记录、推荐的搜索内容,以及搜索最多的内容等信息,以方便用户快速做出搜索决策。

在实际的产品设计过程中,使用搜索栏控件承载搜索功能时,除明确搜索控件的样式和交互之外,还需要明确搜索的逻辑,例如,是精确搜索还是模糊搜索,是否需要关键字联想功能等
1.8 表单页
表单页是由多种输入控件组成的一种特殊的输入控件,适用于需要用户输入较多信息项的场景。如图1-31所示,整个表单页控件内包含多种类型的其他输入控件,如文本框、选择器、单选按钮、复选框、滑动开关、计步器,以及上传组件等。

表单页是一种常见的组合输入控件,在实际产品设计过程中,除要明确其中每个控件的样式、交互以及逻辑之外,还要注意整个表单页信息结构的完整性和规范性。其完整性主要体现在所有内部控件中输入的信息能满足实际的信息输入需求,而规范性则主要体现在整体控件配色、对齐、交互等的一致性上。