产品设计-基础控件-信息输出控件
- 1.1 走马灯
- 1.1.1 图片轮播样式
- 1.1.2 文字轮播样式
- 1.2 折叠面板
- 1.3 时间轴与步骤条
- 1.3.1 时间轴
- 1.3.2 步骤条
- 1.4标签和徽标
- 1.4.1 标签和徽标
- 1.4.2 徽标
- 1.5 面包屑与查询器
- 1.5.1 面包屑
- 1.5.2 查询器
- 1.6 列表页与详情页
- 1.6.1 列表页
- 1.6.2 详情页
- 1.7 结果页与异常页
- 1.7.1 结果页与异常页
- 1.7.2 异常页
1.1 走马灯
走马灯控件是一种常用的信息输出控件,因其独特的轮播效果与走马灯相似而得名。走马灯控件有两种样式,分别是图片轮播样式和文字轮播样式。
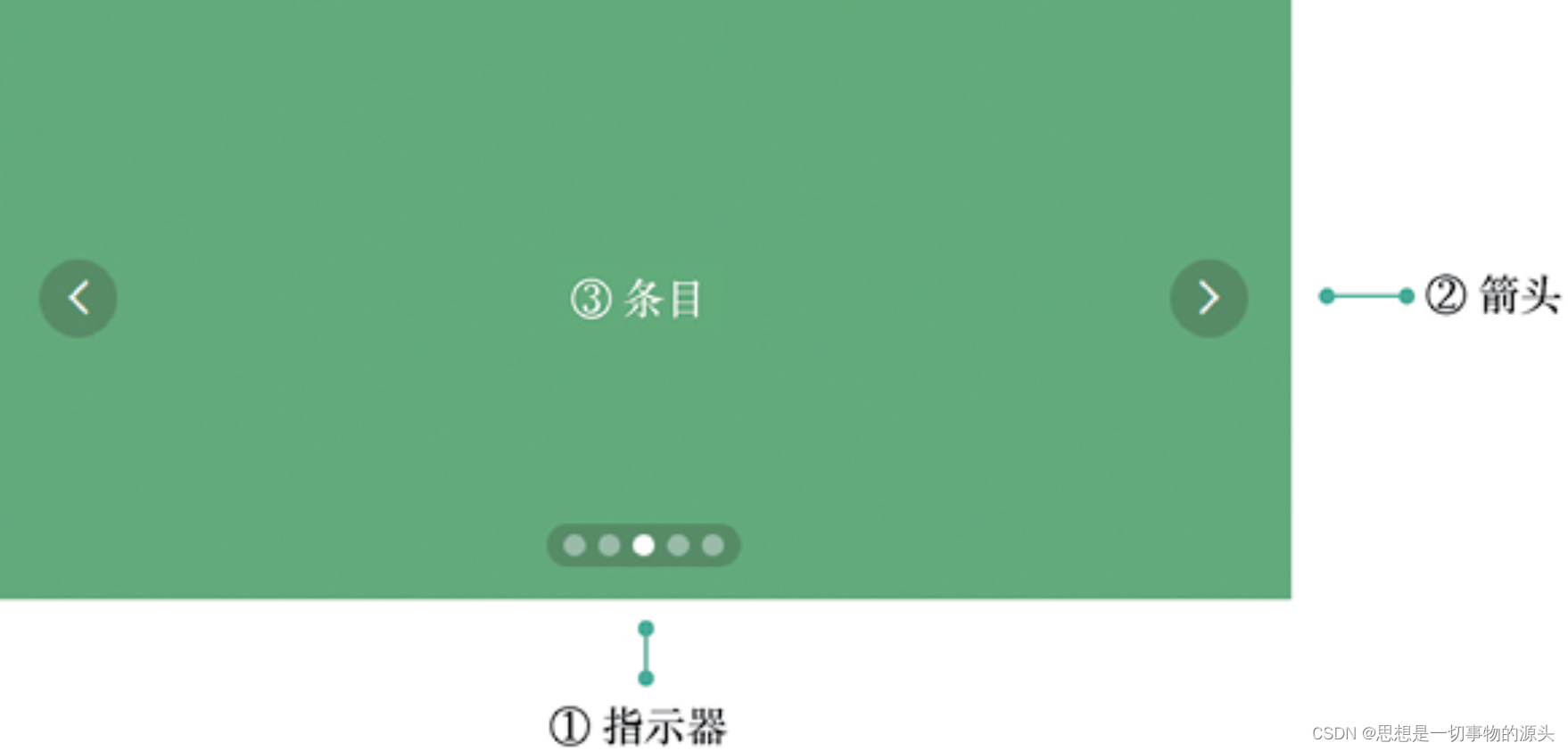
1.1.1 图片轮播样式
产品首页的轮播图(也叫作banner图,见图3-1)就属于走马灯控件的图片轮播样式。其图片会定期循环轮播(用户也可以手动滑动切换),向用户展示内容。其内容一般是广告、活动以及重要的通知等。

在实际的产品设计过程中,使用走马灯控件,如图3-2所示,要明确走马灯控件的宽和高(单位一般为像素)、轮播动画类型、箭头状态、指示器位置、是否开启自动切换,以及切换时间间隔(单位一般为秒)等信息。

1.1.2 文字轮播样式
文字轮播样式的走马灯控件经常作为一种全局提示信息,出现在一些产品顶部的信息通知栏,全局保证了用户在任何页面中都能看到轮播的消息,如图3-3所示。

文字轮播样式的走马灯控件可以左右循环轮播,也可以上下循环轮播,轮播内容一般是重要的消息、通知等。
1.2 折叠面板
折叠面板控件是一种常用的信息输出控件,因为它展开和收起的动效很像手风琴,所以也经常称为手风琴控件。图3-4展示了折叠面板控件的样式。
折叠面板控件可以有效节省内容空间。用户可以只打开当前关注的内容项,折叠不关注的内容。在展示内容很多且展示页面有限的情况下,折叠面板控件是一个很好的选择。
在实际的产品设计过程中,折叠面板控件没有固定的样式,可以根据实际的用户场景自由设计,其交互逻辑也相对简单,单击即可控制控件面板的循环切换。

1.3 时间轴与步骤条
1.3.1 时间轴
在产品设计过程中,当我们需要在时间维度上展示一个事件发展、任务完成、产品迭代,以及项目研发等过程时,通常需要用到时间轴控件。图3-5展示了常用的时间轴控件。

时间轴控件没有特定的样式规范,在产品设计过程中,具体的展示方式和排列方式(横向还是纵向)产品经理可以根据实际的用户场景自由设计。
1.3.2 步骤条
步骤条控件和时间轴控件的样式与逻辑相似。不同之处在于,时间轴控件基于时间维度,而步骤条控件更多是对具体任务各个阶段的发展状态的展示。图3-6展示了一个关于快递物流运输的步骤条控件,用户可以通过它清晰地看到快递物流运输整个流程的具体完成情况。
无论是时间轴控件还是步骤条控件,都是对事物发展进度的描述和展示。在实际的产品设计过程中,时间轴控件还可与步骤条控件结合使用,同时展示时间信息和进度信息,如图3-7所示。


这样的设计综合了快递物流运输过程中各阶段的状态和时间,给用户展示的信息更加丰富,用户体验更加友好。
1.4标签和徽标
1.4.1 标签和徽标
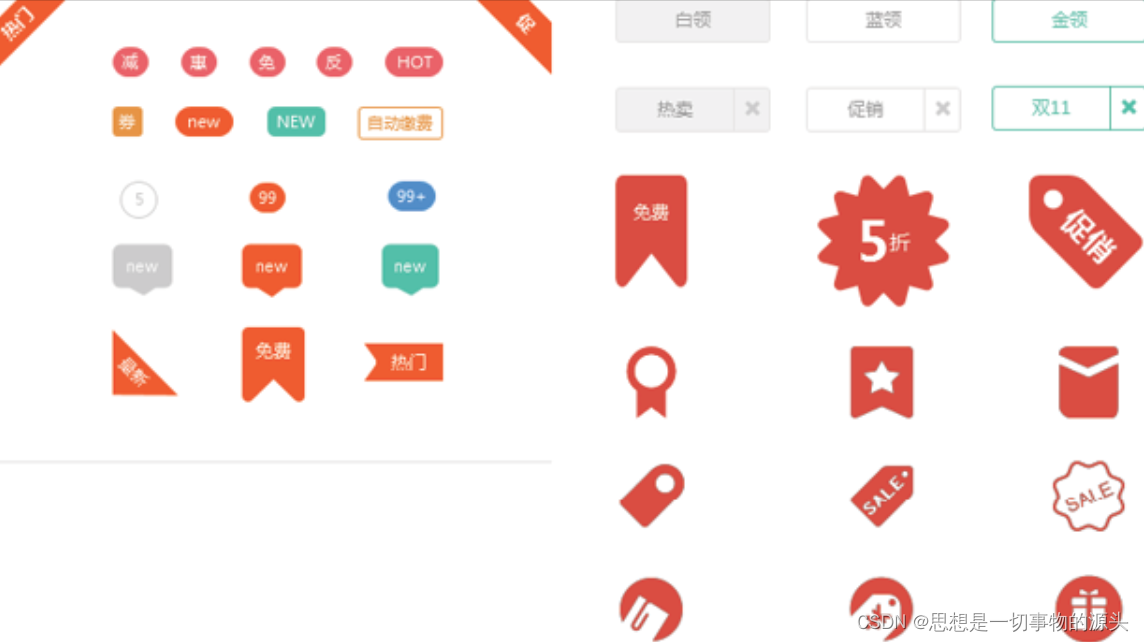
标签通常是对描述对象的一种属性说明。例如,电商平台中,商家会给促销的商品会打上“促销”的标签,用户看到“促销”标签时,就会知晓这个商品正在进行促销;当我们建立用户画像时,也会给用户打上标签,例如,若A用户的一个标签是“摄影达人”,则表明他很可能是一名摄影爱好者。在实际的产品设计过程中,标签功能通常由标签控件承载。标签控件的样式如图3-8所示。

标签控件没有固定的样式规范,需要根据实际的用户场景设计。需要重点关注的是控件背后所承载的功能逻辑。一些类型的标签控件只展示信息,这类标签的新增和删除只涉及信息的改变,背后不会触发具体的功能;而另一些标签会承载具体的功能,例如,在风控系统中,当某个用户被打上“高风险”标签时,他在平台的操作就会受到一定的限制。在实际的产品设计过程中,这些功能逻辑需要在PRD中描述清楚。
1.4.2 徽标
徽标控件通常用于需要对用户进行信息提示的场景。例如,在使用微信的过程中,如果A用户发的朋友圈信息获得B用户的点赞,那么在A用户的朋友圈图标右上角就会出现一个小红圆点,这个小红圆点就是徽标控件的一种样式体现。图3-9展示了部分常见徽标控件的样式。
常见的徽标控件分为数字形态和点状形态。数字形态主要适用于用户有必要知晓有多少条更新消息的场景,而点状形态则适用于用户只需要知道有新消息,无须知道具体有多少条的场景。
除基本的数字形态和点状形态之外,徽标控件还有多种其他定制化的控件样式。在实际的产品设计过程中,要根据具体的用户场景选择合适的徽标样式。徽标控件一般只具备信息提示作用,并不承载复杂的功能逻辑。值得注意的是,在信息提示场景中,用户阅读信息后,徽标控件(小红圆点)需要消失,再次有消息提醒时才会出现,类似于这样的交互逻辑需要在PRD中描述清楚。

1.5 面包屑与查询器
1.5.1 面包屑
面包屑控件的概念源于格林童话《汉赛尔与格莱特》,当汉赛尔与格莱特穿过森林时,他们在沿途走过的地方都撒下了面包屑,让这些面包屑来帮助他们找到回家的路。这是一种原始的路径信息记录方式,目的是帮助记录者追溯来时的路。
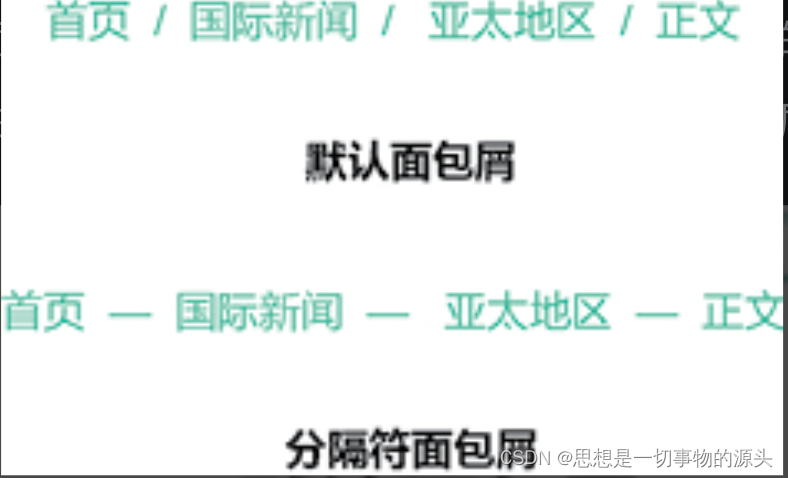
在用户使用产品的过程中,一些产品的某个功能往往有多个页面层级或者多个操作步骤。这时,我们需要一个记录历史页面路径或者历史操作步骤的功能,来帮助用户明确自己所处页面层级和操作阶段,以及快速地跳转到页面的其他层级和操作阶段。这些功能通常由面包屑控件承载。图3-10展示了常见面包屑控件的样式。

面包屑控件通常由文字按钮和分隔符组成,文字按钮上附带路径信息,用户可以单击它直接跳转到指定页面和操作步骤。例如,图3-10展示的两种面包屑控件样式中,一种包含了4个层级,用户的操作路径是首页→国际新闻(内容版块)→亚太地区(内容版块)→正文(某篇新闻的正文)。用户阅读完某篇新闻后,可以直接根据面包屑控件提供的路径选择想要返回的页面。
在实际的产品设计过程中,面包屑控件相对比较简单,基本样式也比较固定,中间的分隔符可以自由设计。注意,一旦选用了一种样式,全局的面包屑控件样式就要统一。其功能逻辑主要是页面的跳转逻辑,在PRD中描述清楚即可。
1.5.2 查询器
查询器是一种用于查询列表数据的控件,一般由文本输入框、选择器等输入控件组合而成,通常配合列表页控件使用。图3-11展示了查询器控件的样式。

查询器控件主要由两部分组成,它们分别是查询项和功能按钮。其中,查询项用于确定输入指令的内容,例如,直接在“用户姓名”文本框控件中输入“张三”,单击“查询”按钮,搜索张三的数据;直接通过性别选择器控件,选择“男性”选项,然后单击“查询”按钮,搜索所有男性用户的数据;首先在“用户姓名”输入框控件中输入“张三”,然后通过性别选择器控件选择“男性”选项,最后单击“查询”按钮,取二者的输入指令的交集,即在所有名为“张三”的用户中,寻找男性用户,并展示出查询的结果。
功能按钮通常有两个,分别是“查询”按钮和“重置”按钮。“查询”按钮用于执行搜索指令。“重置”按钮有时也称为“清除”按钮,用于快速清除已经输入的搜索内容。
在实际的产品设计过程中,选择器控件基本不会有太多的变化。当查询项太多时,为了节省页面空间,我们可以折叠选择器控件,只显示常用的查询项。如果展开选择器控件则可以看到全部查询项。在功能逻辑方面,要明确每个查询项的查询方式,特别是文本框的查询逻辑是模糊查询还是精确查询,这些逻辑需要在PRD中详细描述。
1.6 列表页与详情页
1.6.1 列表页
列表页控件是一种常见的数据展示控件,经常与查询器控件搭配使用,用户通过查询器控件输入查询指令后,查询结果会在列表页展示。常见列表页控件的样式如图3-12所示。
列表页控件主要由表头字段、功能按钮和分页器组成。表头字段包含整个列表页所有的数据项,如图3-12中的ID、用户名、性别、积分等都属于表头字段信息。功能按钮一般位于列表页的最后一列,控制行数据的新增、删除、修改和查询等。分页器主要起到翻页的作用,这里不再赘述。

在实际的产品设计过程中,列表页控件的样式多,但基本框架和图3-12中展示的框架类似。注意,某些场景下,如果我们需要对多行数据进行批量化操作(如批量删除),在列表页的第一列加上复选框就可以一次勾选多行数据,通过功能按钮实现批量化操作。
在功能逻辑方面,列表页支持数据的查看。单击“查看”或“详情”按钮,进入详情页,受限于列表长度,更多的信息会在详情页展示。列表页还支持数据的新增、编辑(修改)和删除等功能,这些功能逻辑在PRD中详细描述即可。
1.6.2 详情页
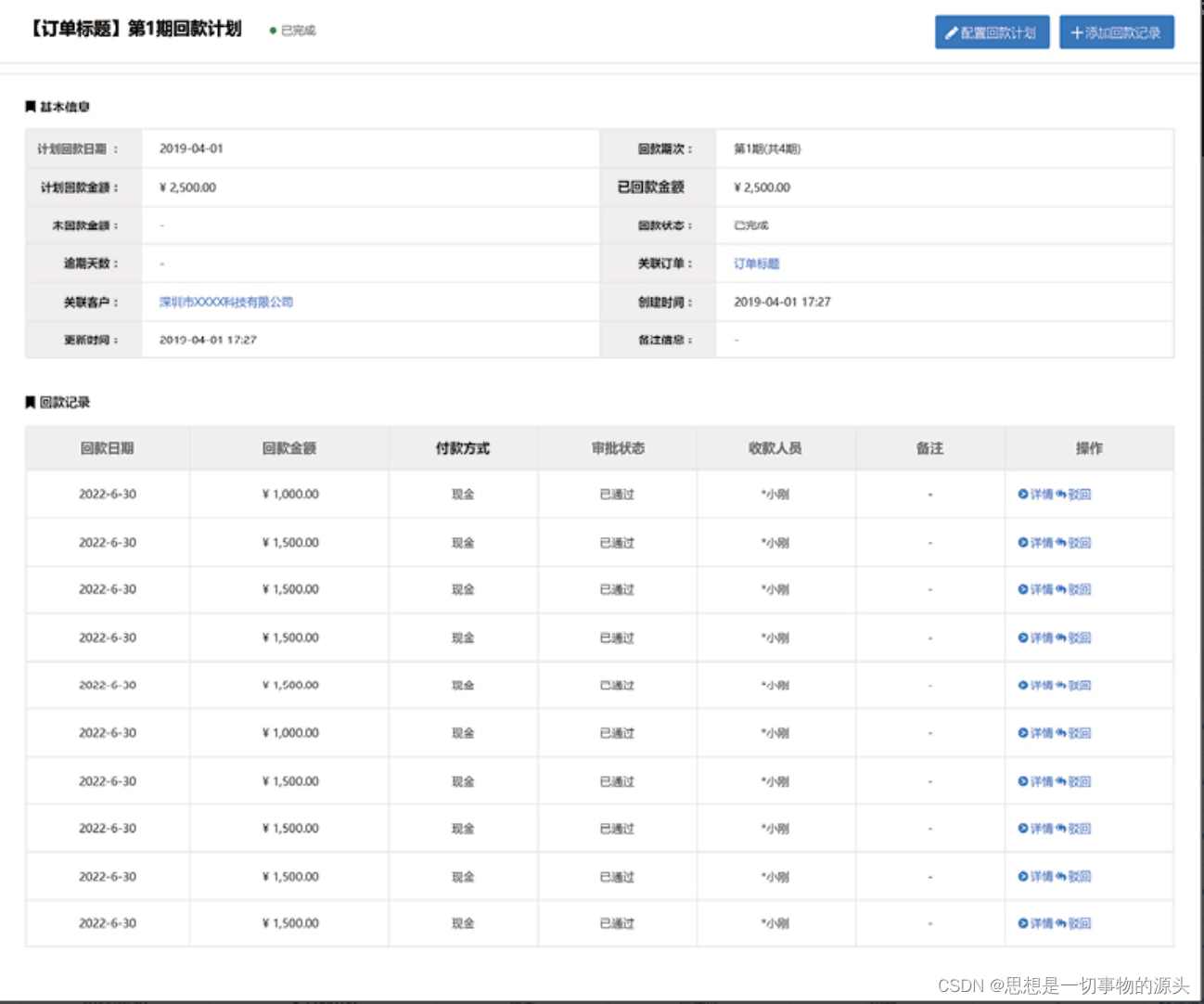
列表页的表头字段往往展示的是重要的信息,受限于列表页控件的长度,更多的信息会在详情页进行展示,在列表页中单击“查看”或者“详情”按钮,就会进入详情页。图3-13展示了详情页控件的样式。

在实际的产品设计过程中,几乎所有与表单页数据信息有关的内容都可放在详情页,因此详情页的样式也是多变且没有固定规范的。我们可以根据实际的用户场景和业务场景自由设计,但是始终要围绕一个核心原则,那就是详情页是对列表页信息和功能的扩展,详情页的信息和功能不能脱离列表页而存在。例如,如果列表页的一条数据展示了A用户的姓名、性别、手机号码等基础信息,那么这条数据的详情页的设计应该始终围绕着A用户展开,可以是对基础信息的补充,但绝不能展示与A用户无关的其他信息(如B用户的信息)。
1.7 结果页与异常页
1.7.1 结果页与异常页
结果页控件是一种常用的输出控件,在整张页面中使用插画、图标、文字等内容,向用户反馈操作结果,例如,支付订单完成的成功页面。图3-14展示了常用结果页控件的样式。

常见的结果页控件一般有成功、失败、警告等类型,还有一些特殊的结果页,例如,当前没有查询到数据,或者某个功能正在研发,告知用户需要等待等。特殊的结果页控件的样式如图3-15所示。

在实际的产品设计过程中,结果页控件具体的页面元素和控件样式没有固定的规范,可以根据实际的用户场景自由设计。值得注意的是,结果页控件是一种全局页面控件,同样场景的结果页控件尽量要复用。在功能逻辑方面,结果页控件主要负责反馈信息和展示操作结果,在某些特定的场景下还需要承载其他功能,在PRD中详细说明即可。
1.7.2 异常页
异常页控件与结果页控件都是对用户操作结果的反馈,不同之处在于,结果页通常与具体的功能操作(如新增操作、删除操作、修改操作、查询操作等)相关联,作用是针对这些具体的操作输出结果。而异常页控件通常由具体的异常场景(例如,404页面、500页面、网络异常页面等)触发。异常页控件的样式如图3-16所示。

产品使用过程中的异常状态往往会影响用户体验。虽然异常状况无法完全避免,但是对异常结果的清晰反馈和明确定位,一定程度上可以提升用户体验。
在实际的产品设计过程中,异常页控件有相对固定的几种类型,例如,403页面、404页面、500页面、网络异常页面、崩溃页面等类型。我们需要总结用户使用产品过程中所有的异常场景,然后针对每个场景设计对应的异常提示页面。具体的控件样式和描述文案并没有明确的规范,可以根据实际的异常场景自由设计。
在功能逻辑方面,异常页面主要用于实现信息反馈和异常结果展示的功能。如果在特定的场景下还需要承载其他功能,在PRD中详细说明即可。