项目地址:学生信息管理系统
前端部分(Vue)
首先以管理员身份运行终端
不然运行命令时有些会报错

1.首先下载node.js
2.打开并安装node.js
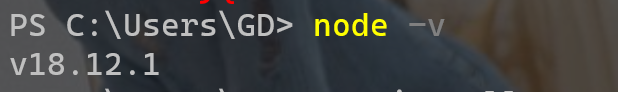
3.安装完成,打开控制台,输入node -v查看是否安装完成,如果显示版本号,说明安装成功

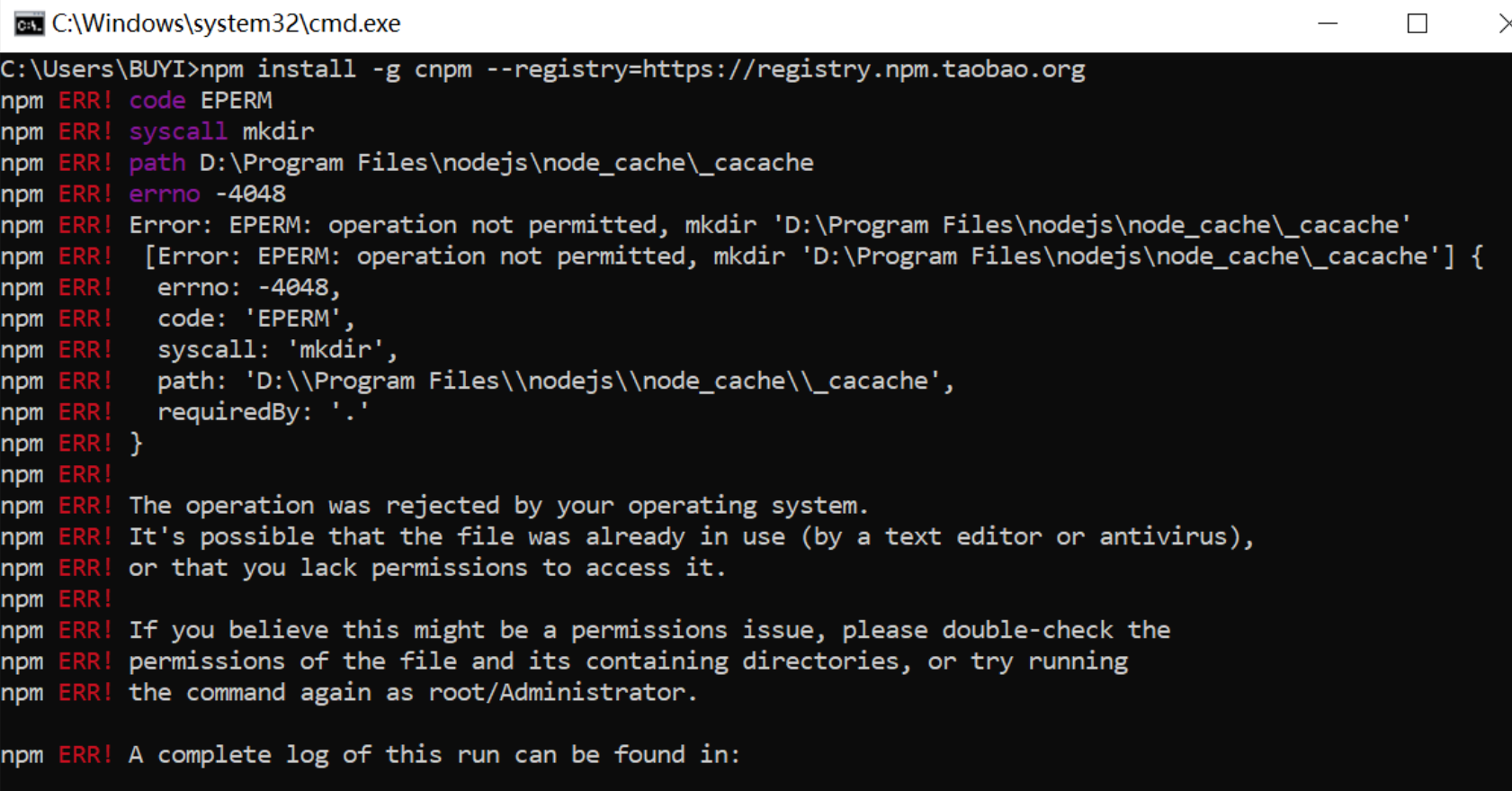
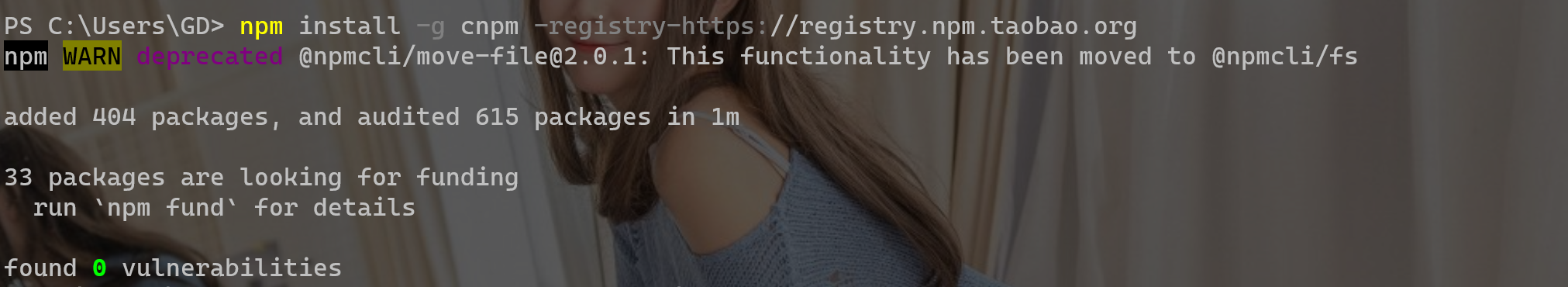
4.输入淘宝镜像地址:
npm install -g cnpm -registry-https://registry.npm.taobao.org

5.安装vue-cli:
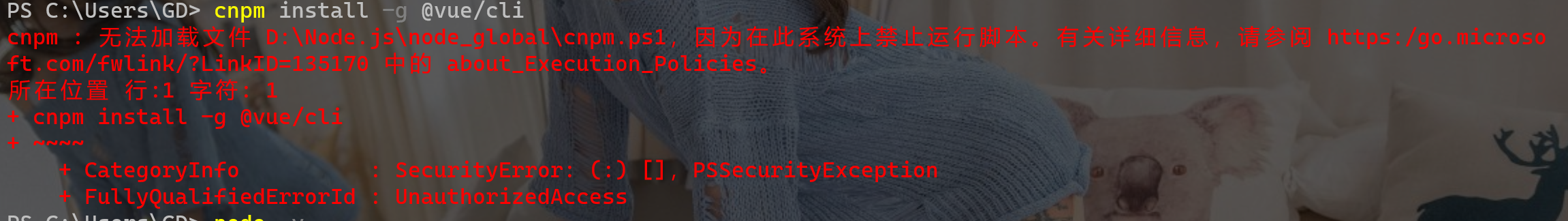
cnpm install -g @vue/cli
装完脚手架就可以维护别人的项目啦
运行此命令可能会报错:
解决方法:
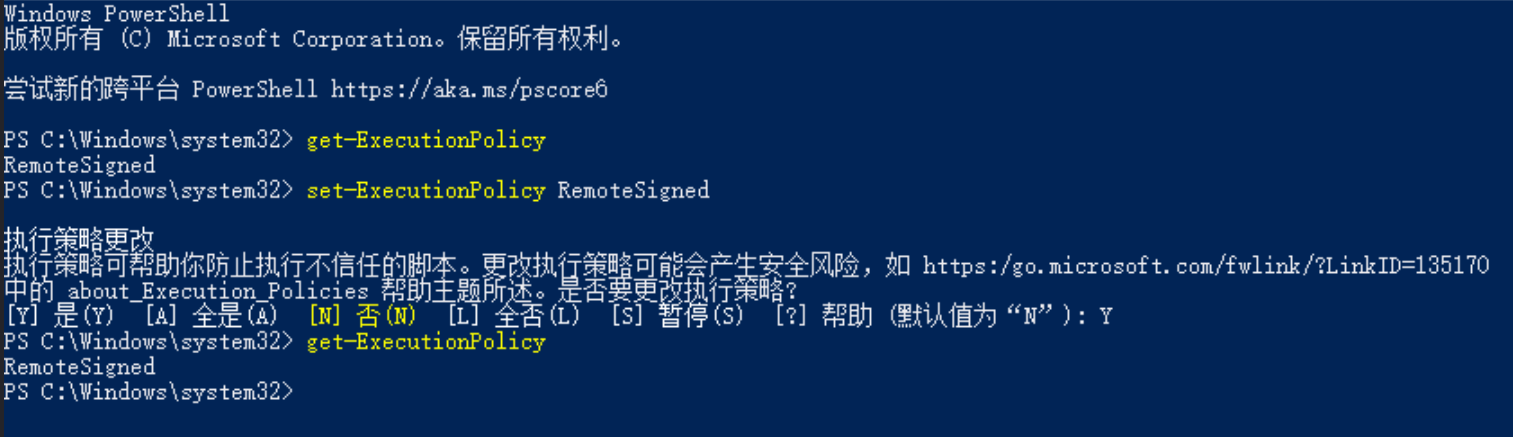
1、以管理员身份运行powershell
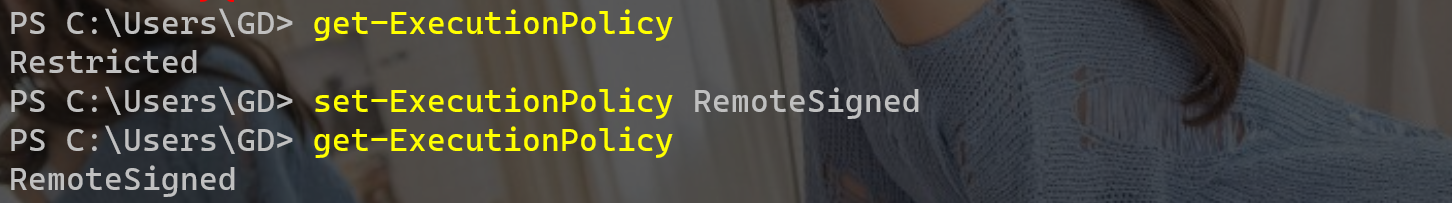
2、在powershell执行:get-ExecutionPolicy,显示Restricted(表示状态是禁止的)。
3、在powershell执行:set-ExecutionPolicy RemoteSigned ,选择Y或A 。
4、在powershell执行:get-ExecutionPolicy,显示RemoteSigned 。
然后继续运行命令就可以
6.进入项目目录
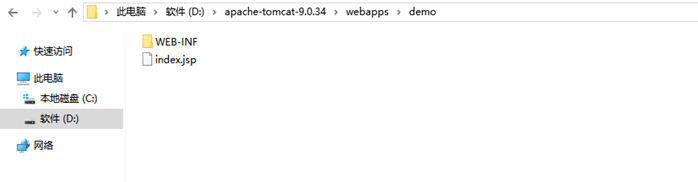
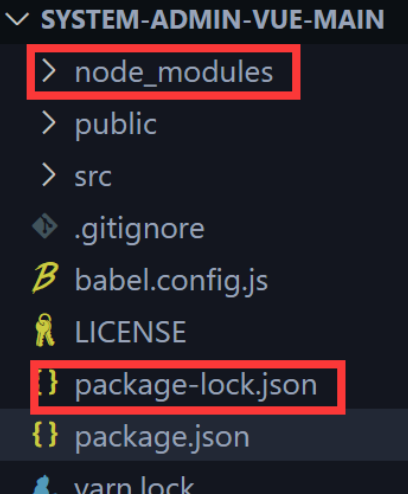
首先在编译器将项目打开,如果已有以下两个文件夹,先删掉,这个是别人编译器运行后生成的,所以不用怕删掉。

命令行进入项目:student_client

在终端中输入:
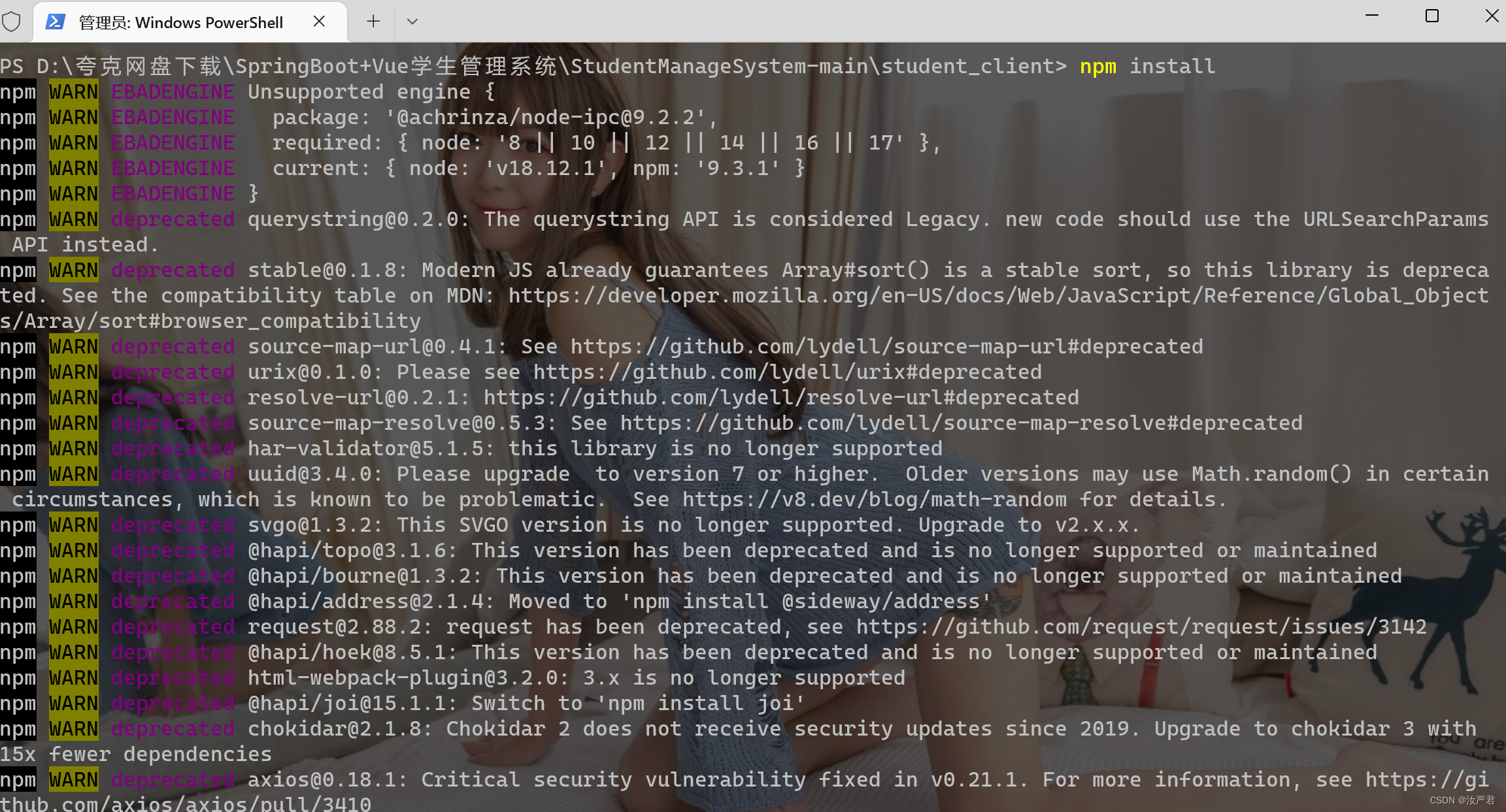
npm install
或者
npm i
npm加载项目依赖报npm WARN deprecated问题
解决方式:
升级npm版本
npm install -g npm -- 默认升级为最新版本继续报错:
node.js版本过高不能安装某些依赖
解决方式:
降低node和npm版本–我是卸载重装,这里我降到
注意node和npm版本要匹配
之后继续执行命令
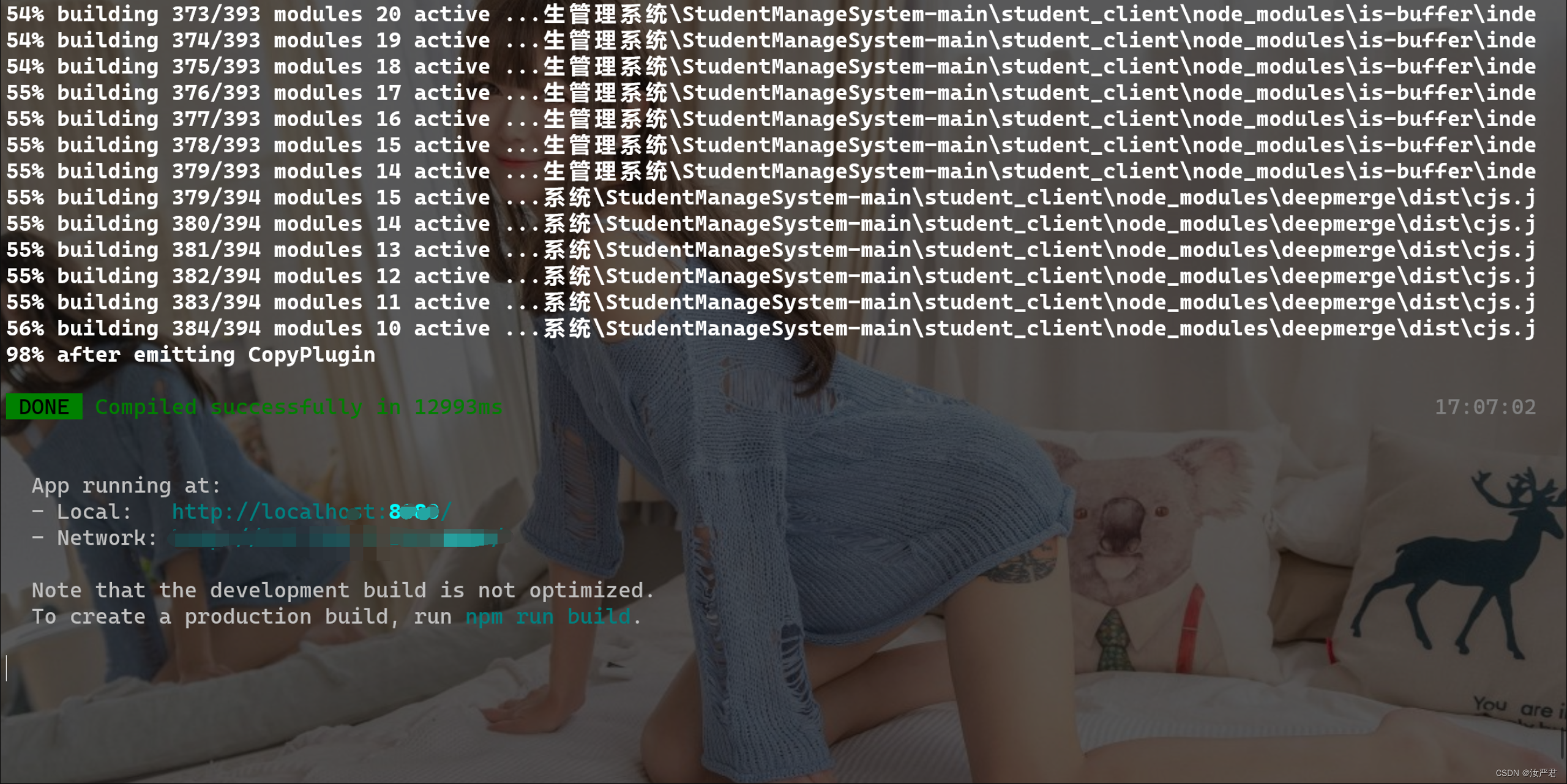
7.输入npm run dev或npm run serve运行项目
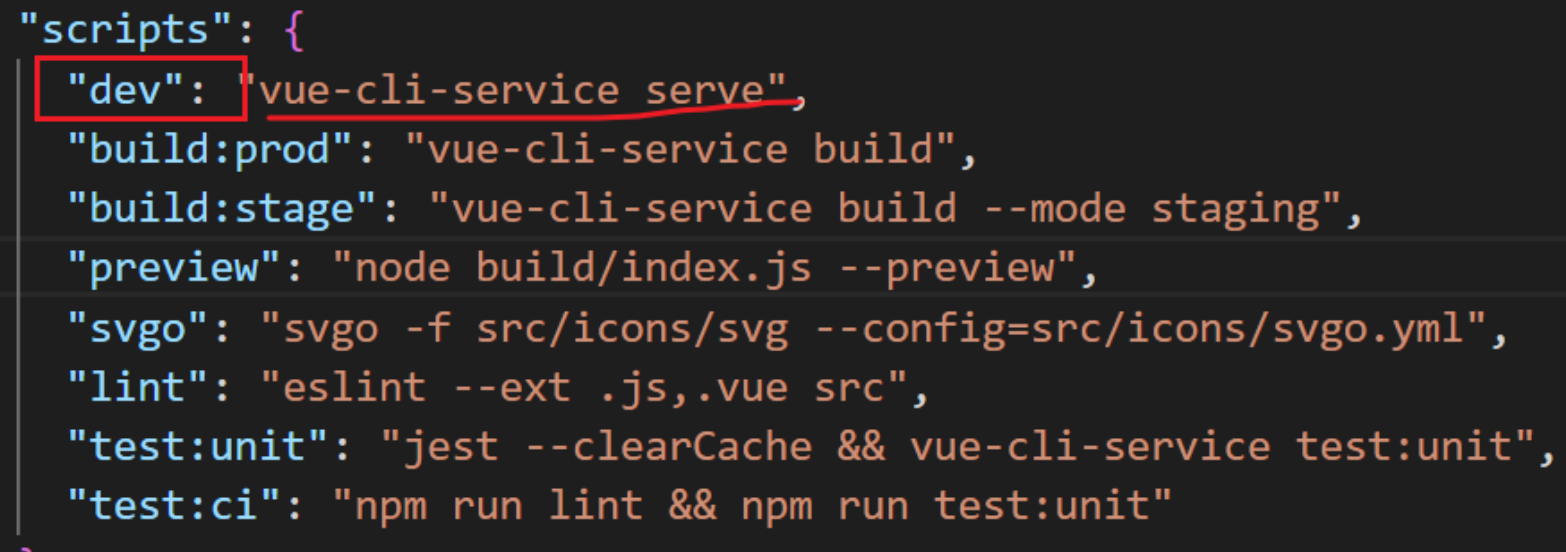
Vue项目npm操作中npm run serve或npm run dev二者区别
找到项目中package.json文件,查看"script"这个对象,看script里面是serve还是dev
运行成功:

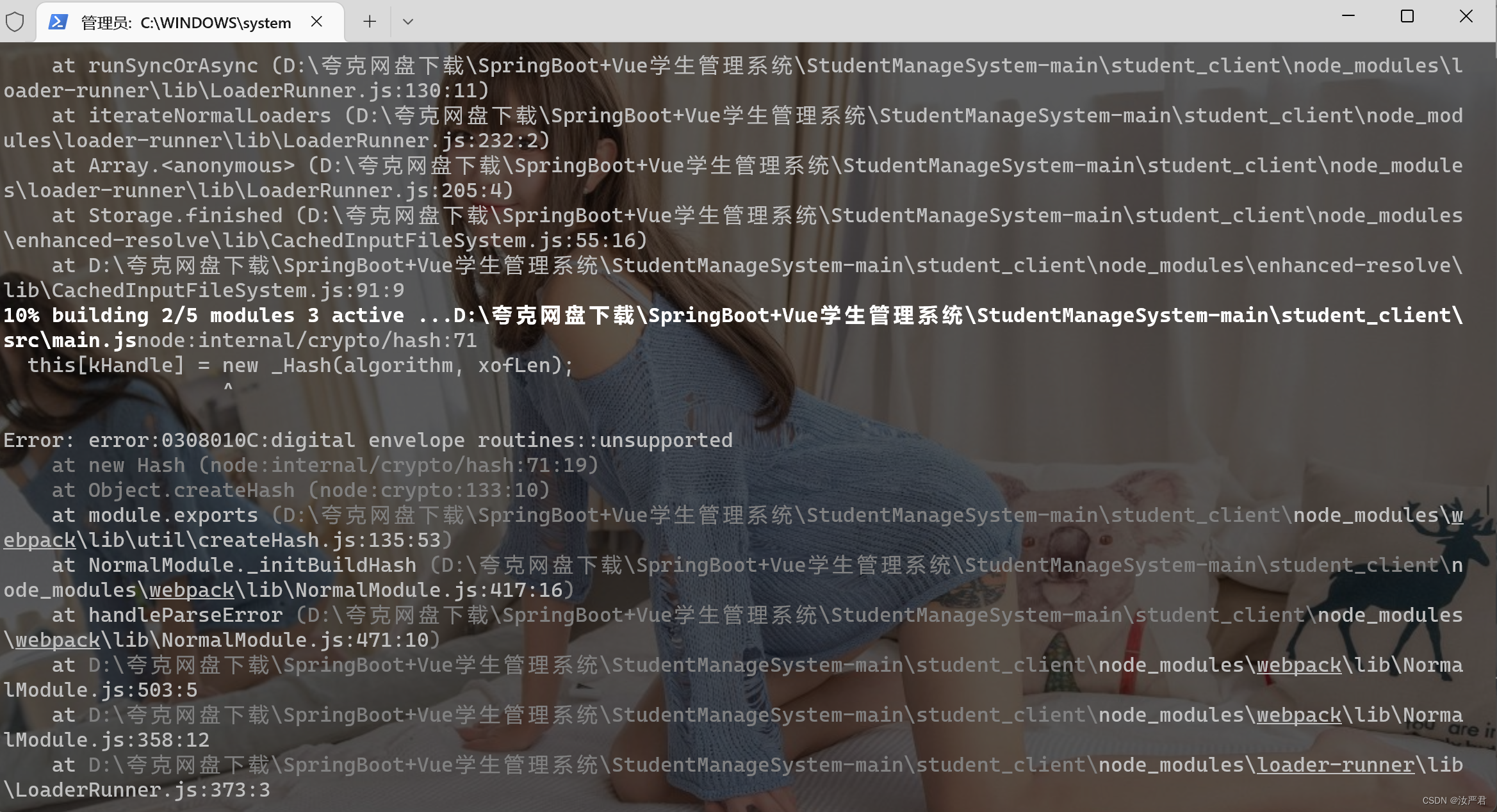
如果npm run serve 时抛出异常:error:0308010C
输入
set NODE_OPTIONS=--openssl-legacy-provider
就可以运行成功了
主要原因是版本不兼容的问题
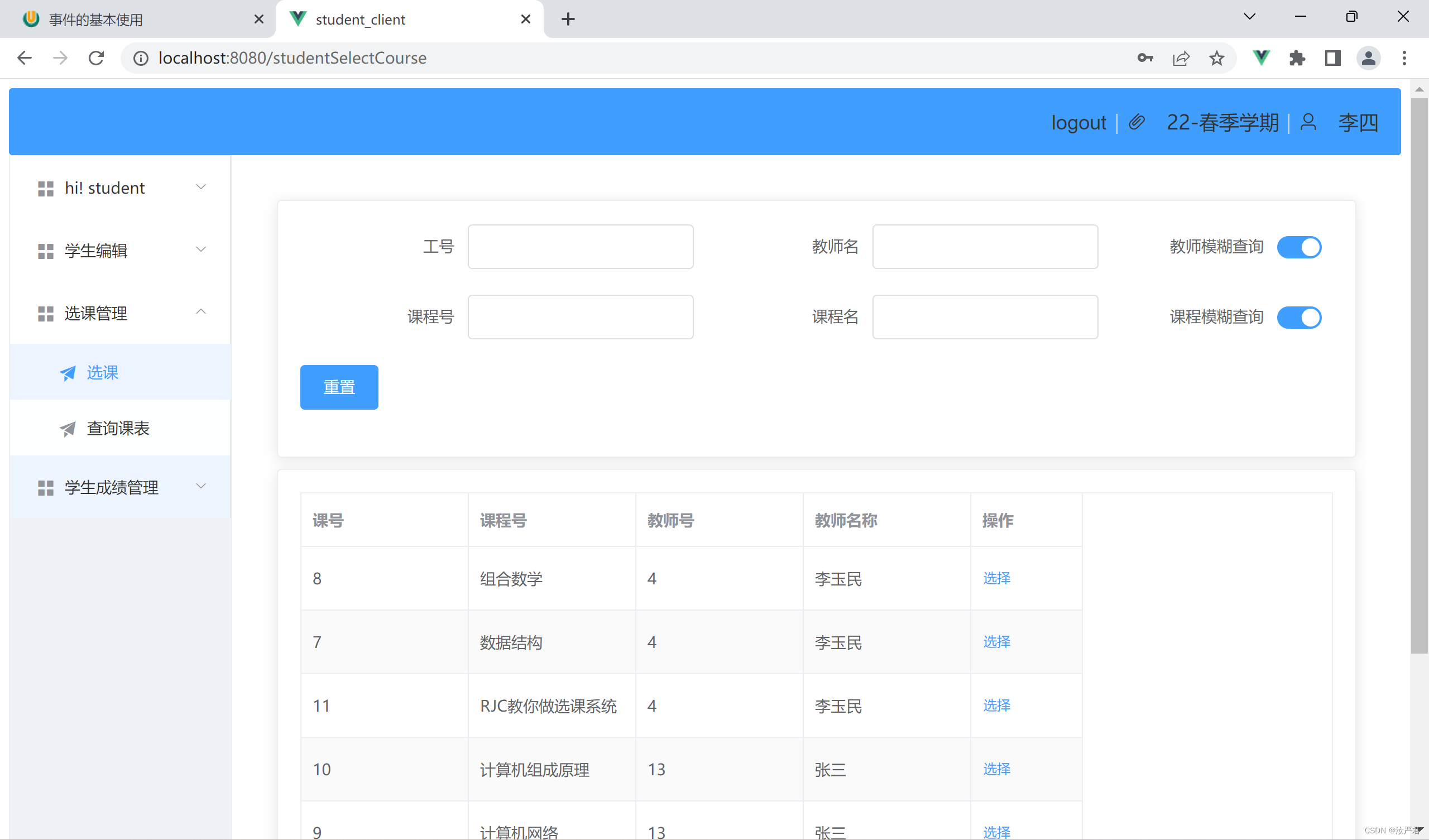
然后在浏览器输入地址:

后端部分(SpringBoot)
用IDEA打开student_server,运行
如果报错类似这样:java: 警告: 源发行版 11 需要目标发行版 11

解决方法:
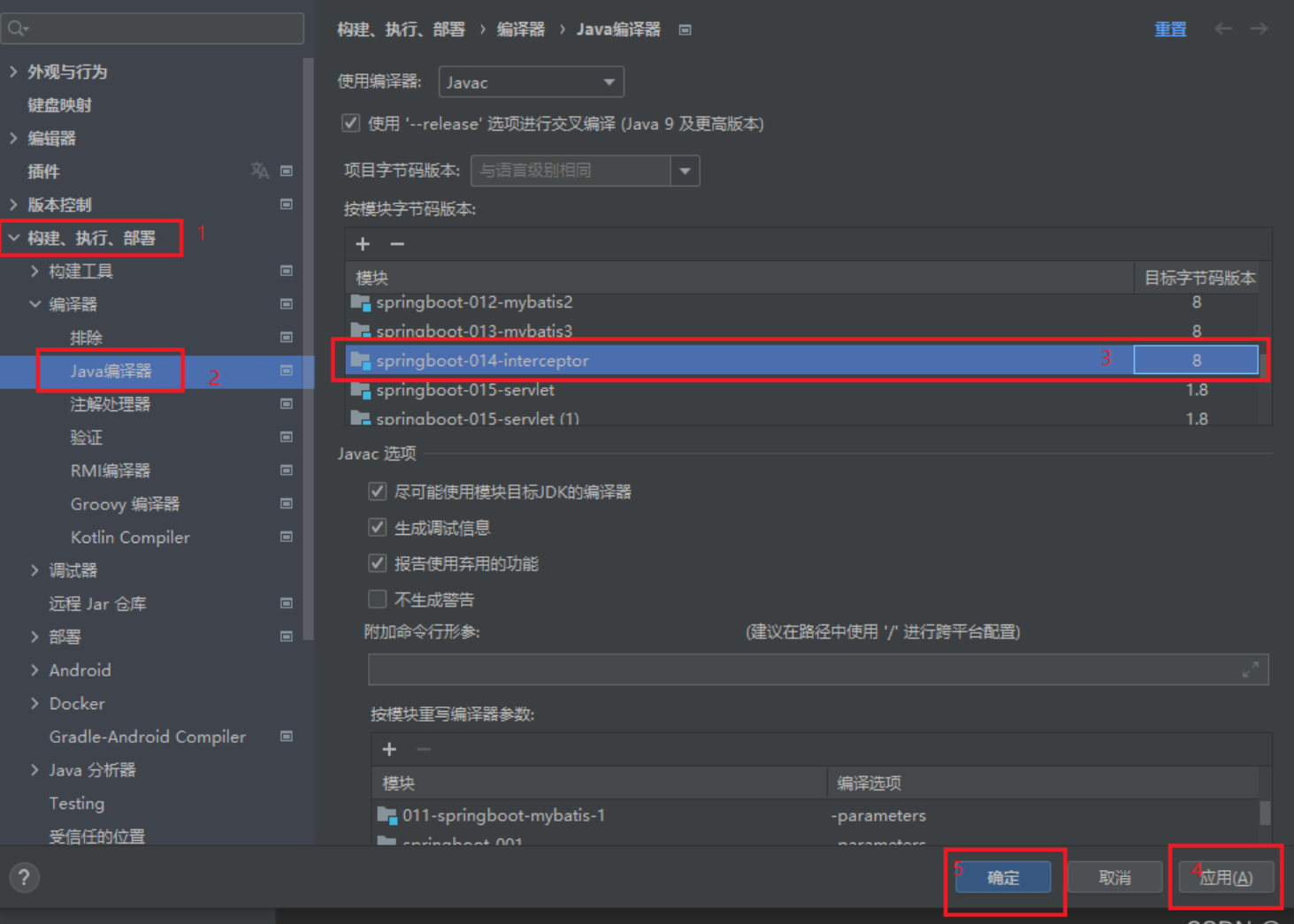
1、点击左上角文件->设置-> 构建、执行、部署->java编译器,然后找到报错的项目(若没有显示,点击+),右边下拉框选择版本8

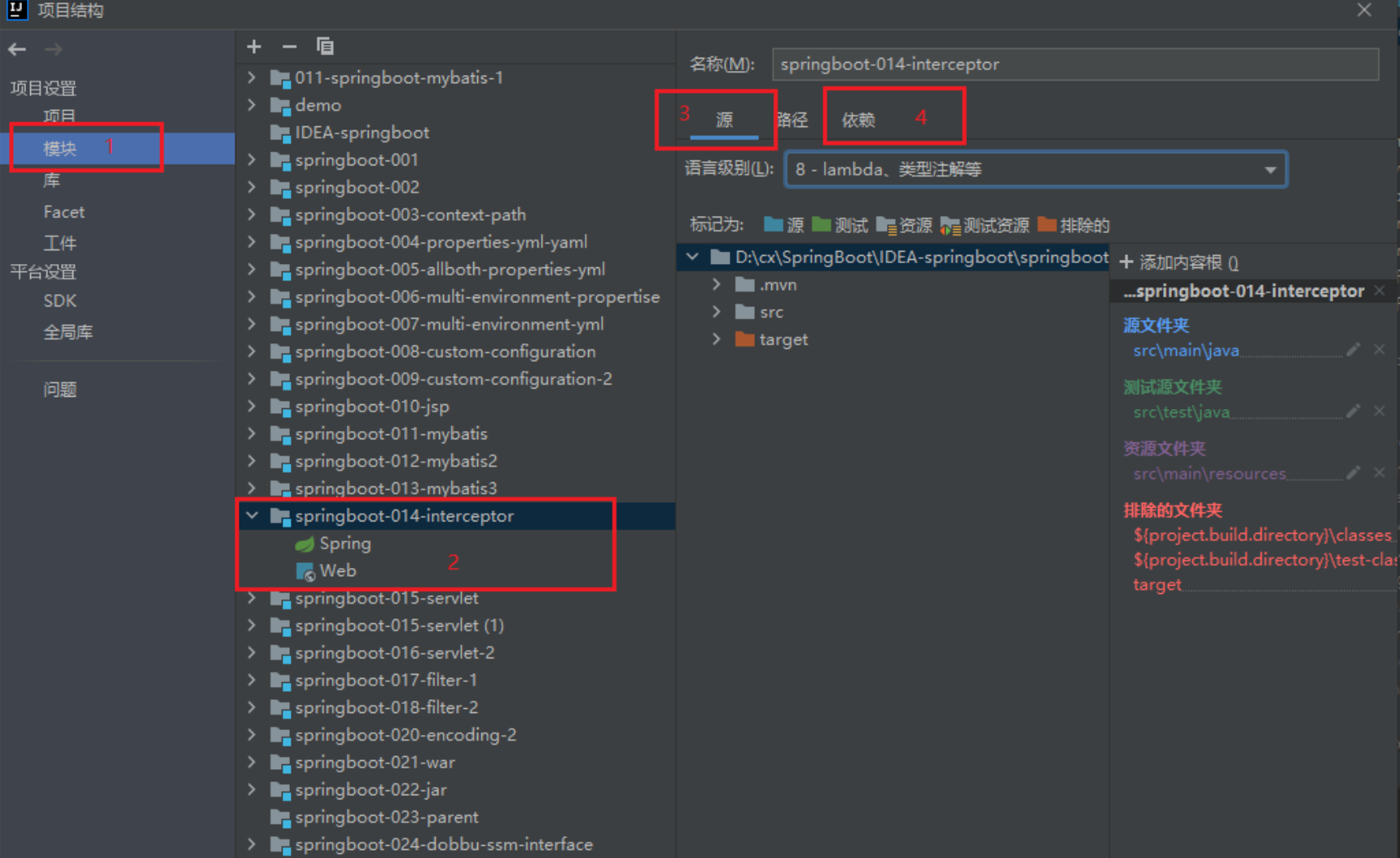
2、点击左上角项目结构-> 模块 ,找到报错的项目,在源那里选择8,然后依赖那里选择自己的jdk版本,我的是jdk1.8,最后点击应用,确定。

3、除了要改上面两个地方,还有配置文件pom.xml中要加下面这句话
<properties>
<java.version>8</java.version>
</properties>
4、重新运行项目,成功。

然后就可以进入系统了

除夕快乐