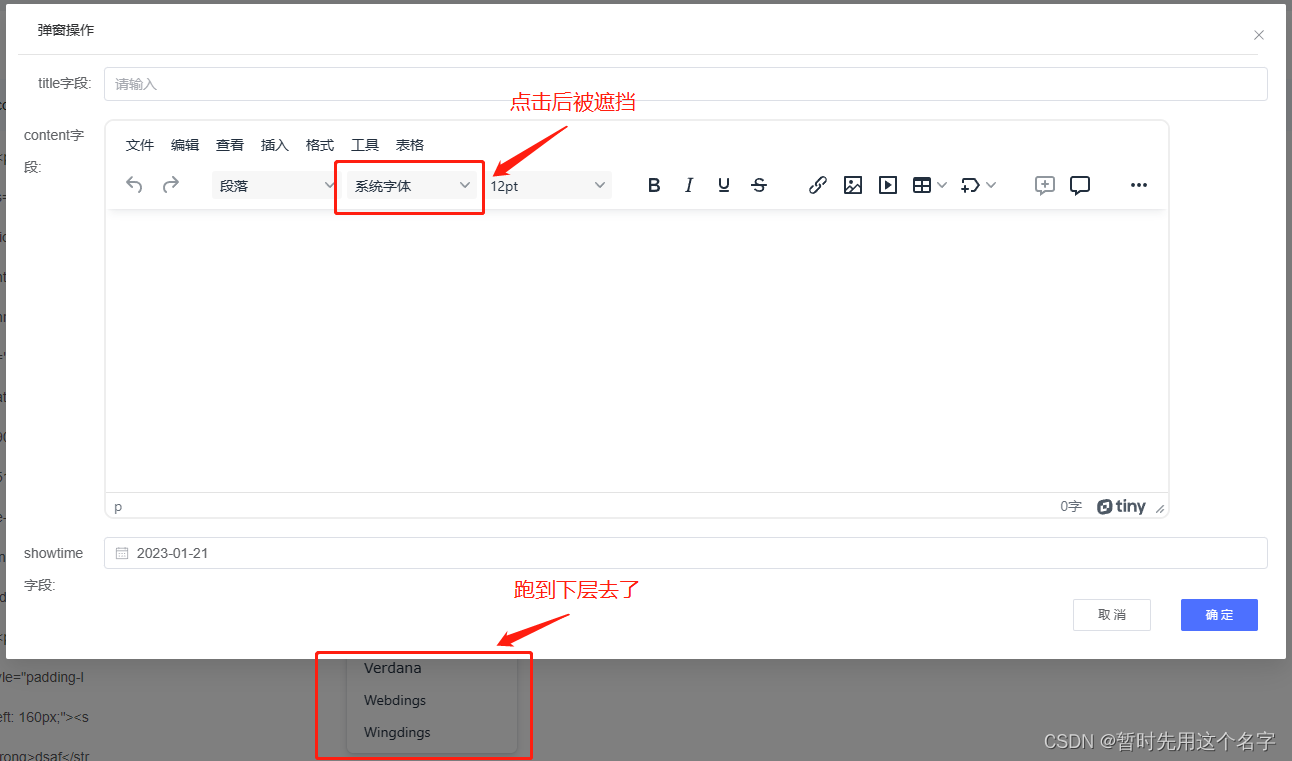
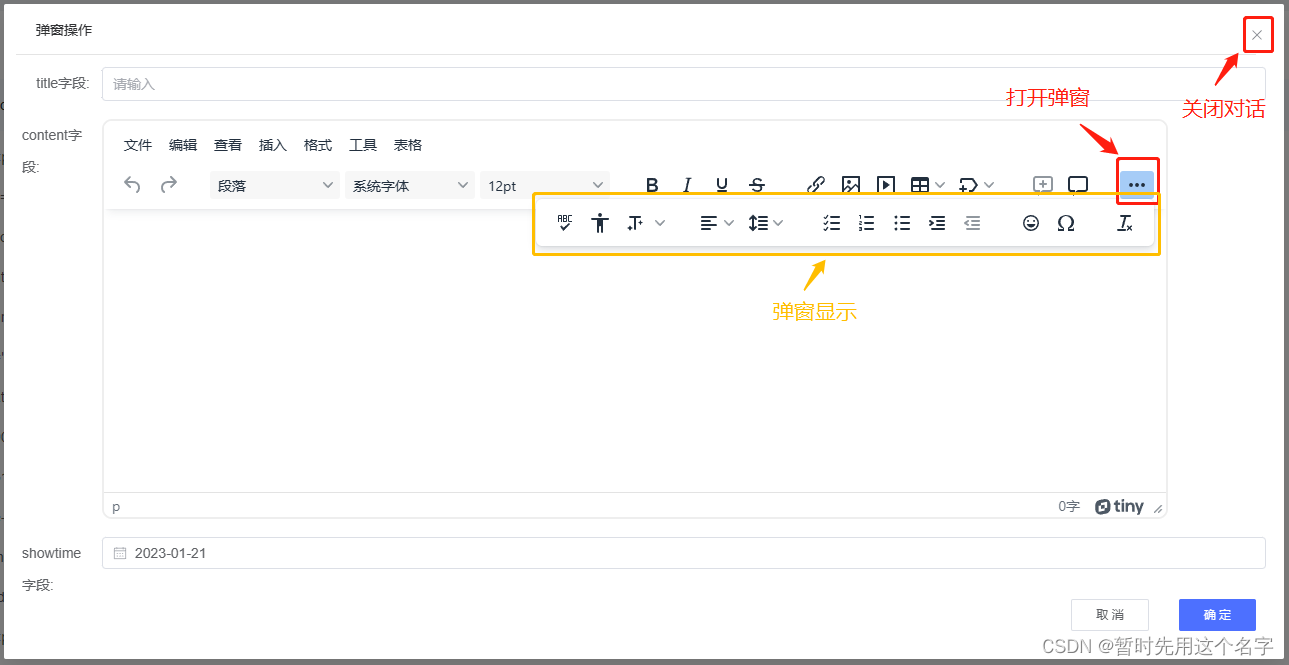
问题一:tinymce的弹窗被遮挡
问题截图

解决办法
修改层级
注意要写在
<style></style>中,我当时没注意,写在了<style scoped></style>中,死活没反应。
<style>
/* 在el-dialog中tinymce z-index 被太小而被遮挡时要加这两句 */
.tox-tinymce-aux{z-index:99999 !important;}
.tinymce.ui.FloatPanel{z-Index: 99;}
</style>
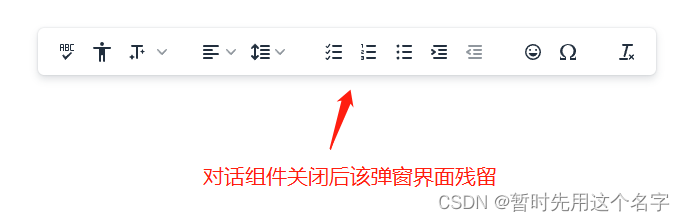
问题二:tinymce打开弹出菜单后直接关闭对话组件,导致该弹出菜单残留
问题截图


解决办法
利用属性 :destroy-on-close="true" 要求对话组件关闭后销毁其中的元素
<el-dialog :destroy-on-close="true">
...
</el-dialog>
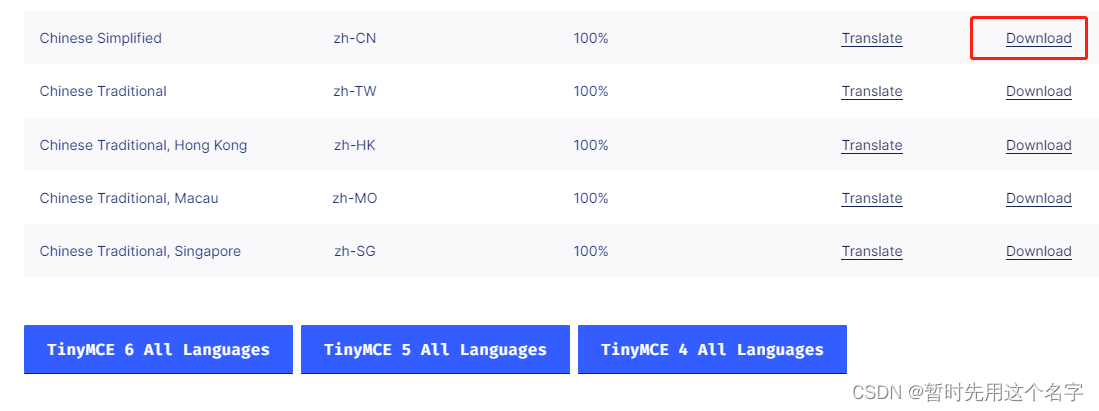
问题三:如何使用中文
解决办法
下载中文包,初始化时配置中文即可。
- 中文包位置:https://www.tiny.cloud/get-tiny/language-packages/

- 配置
<Editor :init="{language: 'zh_CN'}" />
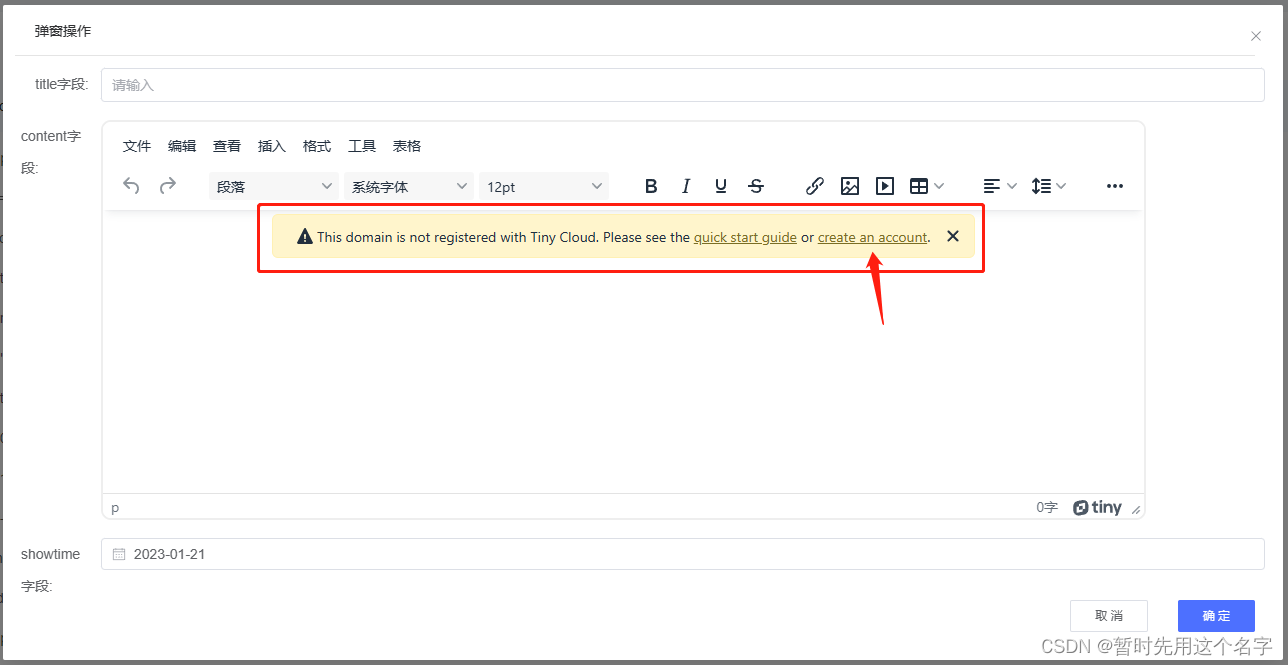
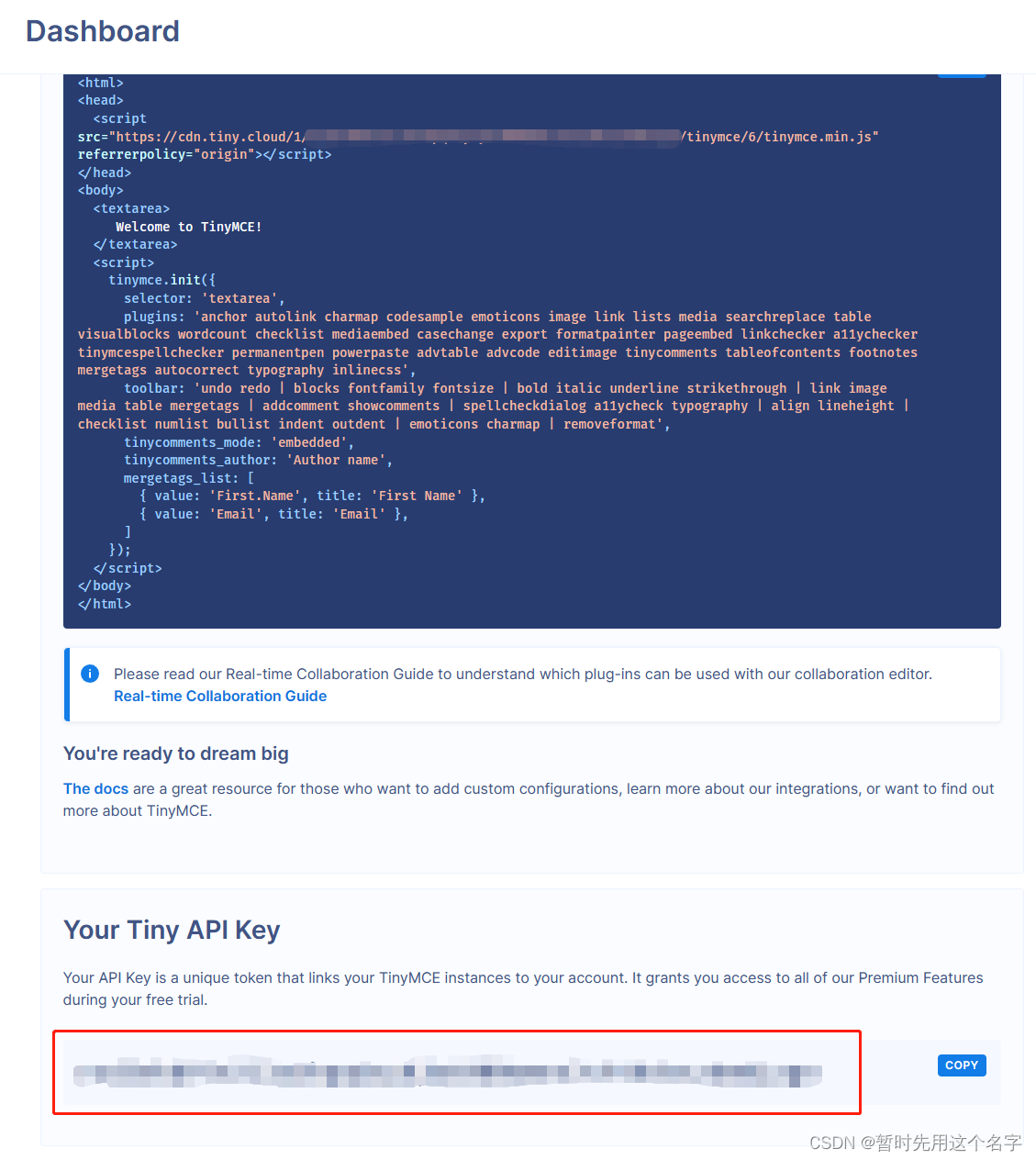
问题四:tinymce会提示注册云
问题截图
如果只导入了import Editor from '@tinymce/tinymce-vue',而没有配置api-key,则会提示注册云,因为会到云去下载。

解决办法
有三个解决方法
- 点击提示中的注册链接【create an account】,去注册一个账号,就能获得一个
api-key

使用时将该值配置给 api-key 就行
<Editor :api-key="abcdefghijklmnopqrst1234567890" />
- 本地加载所有需要的文件
例如:
import editor from '@tinymce/tinymce-vue'
import 'tinymce/tinymce'
// Theme
import 'tinymce/themes/silver/theme'
// Skins
import 'tinymce/skins/ui/oxide/skin.min.css'
import 'tinymce/skins/ui/oxide/content.min.css'
import 'tinymce/skins/content/default/content.min.css'
// Plugins
import 'tinymce/plugins/fullscreen'
import 'tinymce/plugins/paste'
import 'tinymce/plugins/autoresize'
- 删除
tinymce.min.js该提示。。。
"service_message":"This domain is not registered with Tiny Cloud. Please review \u003ca target=\"_blank\" href=\"https://www.tiny.cloud/my-account\"\u003eyour approved domains\u003c/a\u003e."
给个整体参考:
<!--注意属性 :destroy-on-close="true"-->
<el-dialog v-model="dialogFormVisible" :before-close="closeDialog" title="弹窗操作" :destroy-on-close="true">
<el-form :model="formData" label-position="right" ref="elFormRef" :rules="rule" label-width="80px">
<el-form-item label="content字段:" prop="content" >
<Editor
:api-key="tinymceApiKey"
:init="tinymceInit"
v-model="formData.content"
/>
</el-form-item>
</el-form>
</el-dialog>
<script setup>
// === 编辑器开始 ===
// import 'tinymce' //如果启用本项,则后续必须手动导入所有皮肤、插件等,可以不用apikey
import Editor from '@tinymce/tinymce-vue'
const tinymceApiKey = "abcdefghijklmnopqrstuvwxyz"
const tinymceInit = {
//selector: 'textarea',
language: 'zh_CN',
plugins: 'anchor autolink charmap codesample emoticons image link lists media searchreplace table visualblocks wordcount checklist mediaembed casechange export formatpainter pageembed linkchecker a11ychecker tinymcespellchecker permanentpen powerpaste advtable advcode editimage tinycomments tableofcontents footnotes mergetags autocorrect typography inlinecss',
toolbar: 'undo redo | blocks fontfamily fontsize | bold italic underline strikethrough | link image media table mergetags | addcomment showcomments | spellcheckdialog a11ycheck typography | align lineheight | checklist numlist bullist indent outdent | emoticons charmap | removeformat',
tinycomments_mode: 'embedded',
tinycomments_author: 'Author name',
mergetags_list: [
{ value: 'First.Name', title: 'First Name' },
{ value: 'Email', title: 'Email' },
]
}
// === 编辑器结束 ===
const formData = ref({
content: ''
})
const rule = reactive({
})
const elFormRef = ref()
// 弹窗控制标记
const dialogFormVisible = ref(false)
// 关闭弹窗
const closeDialog = () => {
dialogFormVisible.value = false
formData.value = {
content: ''
}
}
</script>
<style>
/* 在el-dialog中tinymce z-index 被太小而被遮挡时要加这两句 */
.tox-tinymce-aux{z-index:99999 !important;}
.tinymce.ui.FloatPanel{z-Index: 99;}
</style>
<style scoped>
@media (min-width: 1024px) {
#sample {
display: flex;
flex-direction: column;
place-items: center;
width: 1000px;
}
}
</style>
参考:
Dialog 对话框 Element-UI官方文档
TinyMCE中文文档
Tinymce plugins [Tinymce扩展插件集合]
在vue3.0项目中使用tinymce富文本编辑器
vue项目中使用 tinymce 富文本(本地依赖版)
Vue中使用tinymce和在NanUI下使用的注意事项笔记
This domain is not registered with TinyMCE Cloud
Vue引入tinymce 错误提示 This domain is not registered with Tiny Cloud. Please review
tinymce 富文本编辑器 关于“This domain is not registered with TinyMCE Cloud. Start a free trial to discover ”
TinyMce5富文本在Vue element UI的dialog中modal被遮挡的问题的两种解决办法
Vue 踩坑 tinycme富文本组件在dialog弹窗中的问题解决
TinyMCE在Vue element的dialog中(modal)被遮挡的问题终极解决办法
elementUI dialog 对话框层级问题
(Dialog)解决:Element-ui 中 Dialog 弹出对话框的样式的修改问题