表单标签的学习
textarea
textarea标签来表示多行文本框,又叫做文本域。与其它 标签不同,
textarea标签是单闭合标签,它包含起始标签和结束标签,文本内容需要写在两个标签中间。
input
input type=“text” 表示文本框 , 其中 name属性要指定,否则这个文本框的数据服务器将收不到。
input type=“password” 表示密码框。
input type=“radio” 表示单选按钮name属性值应当;保持一致才有互斥效果;checked属性设置默认项。
input type=“checkbox” 表示复选框。name属性值保持一致,将来服务器获取值的时获取的是一个数组。
select 表示下拉列表。每一个选项是option,, selected表示默认选中的项,其中value属性是发送给服务器的值 。
input type=“submit” 表示提交按钮:点击之后跳转到表单中action的地址,这里是demo04.html。
input type=“reset” 表示重置按钮:点击之后恢复到最初的选择。
input type=“button” 表示普通按钮。
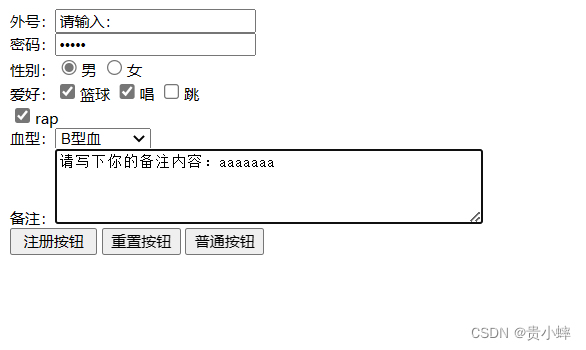
测试代码
<html>
<head>
<title>表单标签的学习</title>
<meta charset="UTF-8">
</head>
<body>
<form action="demo04.html" method="post">
外号:<input type="text" value="请输入:"/><br/>
<!--input type="password" 表示密码框-->
密码:<input type="password" name="pwd"/><br/>
<!--input type="radio" 表示单选按钮。-->
性别:<input type="radio" name="sex" value="male"/>男
<input type="radio" name="sex" value="female" checked/>女<br/>
<!--input type="checkbox" 表示复选框。-->
爱好:<input type="checkbox" name="hobby" value="basketball"/>篮球
<input type="checkbox" name="hobby" value="sing" checked/>唱
<input type="checkbox" name="hobby" value="jump" />跳<br/>
<input type="checkbox" name="hobby" value="rap" checked/>rap<br/>
血型:<select name="blood">
<option value="1">O型血</option>
<option value="2" selected>A型血</option>
<option value="3">B型血</option>
<option value="4">AB型血</option>
<option value="5">HR阴性血</option>
</select><br/>
<!--<textarea> 标签来表示多行文本框,又叫做文本域。-->
备注:<textarea name="remark" rows="4" cols="50">请写下你的备注内容:</textarea><br/>
<!--input type="submit" 表示提交按钮-->
<input type="submit" value=" 注册按钮 "/>
<!--input type="reset" 表示重置按钮-->
<input type="reset" value="重置按钮"/>
<!--input type="button" 表示普通按钮-->
<input type="button" value="普通按钮"/>
</form>
</body>
</html>
demo04.html
<html>
<head>
<title>表单标签的学习</title>
<meta charset="UTF-8">
</head>
<body>
<h1><font color='#9acd32'>注册成功!!!!!</font></h1>
</body>
</html>
测试代码运行结果

点击了提交之后跳转到demo04.html