目录
一、 CSS的基础
1、快速了解
2、CSS应用方式
①在标签上
②在head标签中写style标签
③写到文件中
二、CSS的选择器
1、ID选择器
2、类选择器
3、标签选择器
4、属性选择器
5、后代选择器
三、样式覆盖
四、CSS的样式
1、高度和宽度
2、块级和行内标签
3、字体设置和文字对齐方式
4、浮动
5、内边距和外边距
6、hover
7、after
8、border
五、案例(小米商城)
1、总结分析
2、二级商城
3、导引行
4、推荐页面
5、范例
一、 CSS的基础
CSS,专门用来"美化"标签。
- 基础CSS,写简单页面&看懂&改
- 模块,调整和修改
1、快速了解
样式即为类似style这种修饰标签的东西
<img src="..." style = "height:100px" />
<div style = "color:red;">中国联通</div>2、CSS应用方式
①在标签上
<img src="..." style = "height:100px" />
<div style = "color:red;">中国联通</div>②在head标签中写style标签
适用于同一页面下多次出现的css样式
...
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.c1 {
color: red;
}
</style>
</head>
<body>
<h1 class="c1">用户注册</h1>
...
③写到文件中
适合用很多的文件
写一个common.css文件
.c1 {
height:100px;
}
.c2 {
color:red;
}
调用common.css文件
...
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="common.css" />
</head>
<body>
<h1 class="c1">用户注册</h1>
...
问题:用Flask框架开发不方便
- 每次都需要重启py文件
- 规定有些文件必须放在特定的文件夹下
- 新创建一个页面 函数 、HTML文件、CSS文件
有无一种方式可以让我们快速的编写前端的代码并且查看效果,最后将页面集成到Flask中。
Pycharm为我们提供了一种非常便捷开发前端页面的工具。

直接点击浏览器可以查看HTML
二、CSS的选择器
1、ID选择器
ID的优先级比类的优先级高,ID不能重复而类可以
#c1 {
color: red;
}
<div id='c1'></div>
2、类选择器
类选择器用的最多
.c1 {
color: red;
}
<div class='c1'></div>
3、标签选择器
div{
color: red;
}
<div>xxx</div>
4、属性选择器
所有的text类型的input都会生效
<head>
<title>Document</title>
<link rel="stylesheet" href="/static/commons.css">
<style>
input[type="text"]{
border: 1px solid red;
}
</style>
</head>
<input type = "text">
<input type = "password">xx = "456"的会显示颜色为金色
.v1[xx="456"]{
color:gold;
}
<div class="v1" xx="123">s<div>
<div class="v1" xx="456">d<div> 5、后代选择器
<style>
.yy h2{
color: darkseagreen;
}
</style>
<body>
<div class="yy" >
<div>
<h2>百度</h2>
</div>
<h2>谷歌</h2>
</div>
</body>
这样操作可以让只有yy一层实现color变色
.yy > a{
color: darkseagreen;
} <div class="yy" >
<div>
<a>百度</a>
</div>
<a>谷歌</a>
</div>很明显可以得知,这次操作下只有谷歌会变色

关于选择器:
多:类选择器、标签选择器、后代选择器
少:属性选择器、ID选择器
三、样式覆盖
当一个标签引用了多个 css 样式时,可能会遇到样式属性重复的问题
如果重名,下面的会覆盖上面的项
简单的说:CSS叠成样式表,就是一层一层样式堆叠起来的,堆在最上面的就是最新的样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
color: red;
border: 1px solid red;
}
.c2 {
font-size: 28px;
color: green;
}
</style>
</head>
<body>
<div class="c1 c2">派大星</div>
</body>
</html> 
如果想要下面的不覆盖上面的一项
加 ---!important
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
color: red !important;
border: 1px solid red;
}
.c2 {
font-size: 28px;
color: green;
}
</style>
</head>
<body>
<div class="c1 c2">派大星</div>
</body>
</html>
四、CSS的样式
1、高度和宽度
.c1 {
height: 300px;
width: 500px;
}
注意事项:
- 宽度支持百分比
- 行内标签: 默认无效
- 块级标签: 默认有效(右边的剩余空白区域也会被占用)
2、块级和行内标签
CSS样式:display:inline-block使行内标签对 height 和 width 生效既具有块级标签又有行内标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
display: inline-block;
height: 100px;
width: 300px;
border: 2px solid red;
}
</style>
</head>
<body>
<span class="c1">派大星</span>
</body>
</html>
行内标签和块级标签的特性都有

块级与行内标签的设置
<div style="display: inline;">派大星</div>
<span style="display: block;">海绵宝宝</span>大多数使用:
- 块级标签
- 块级标签+行内标签
3、字体设置和文字对齐方式
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.c1 {
color: red; /* 字体颜色 */
font-size: 20px; /* 字体大小 */
font-weight: 600; /* 字体粗细 */
font-family: Microsoft Yahei; /* 字体样式 */
text-align: center; /* 水平方向居中 */
line-height: 50px; /* 垂直方向居中 */
border: 1px solid red; /* 边框 */
}
</style>
</head>
4、浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<span>
左边
</span>
<span style="float: right">
右边
</span>
</div>
</body>
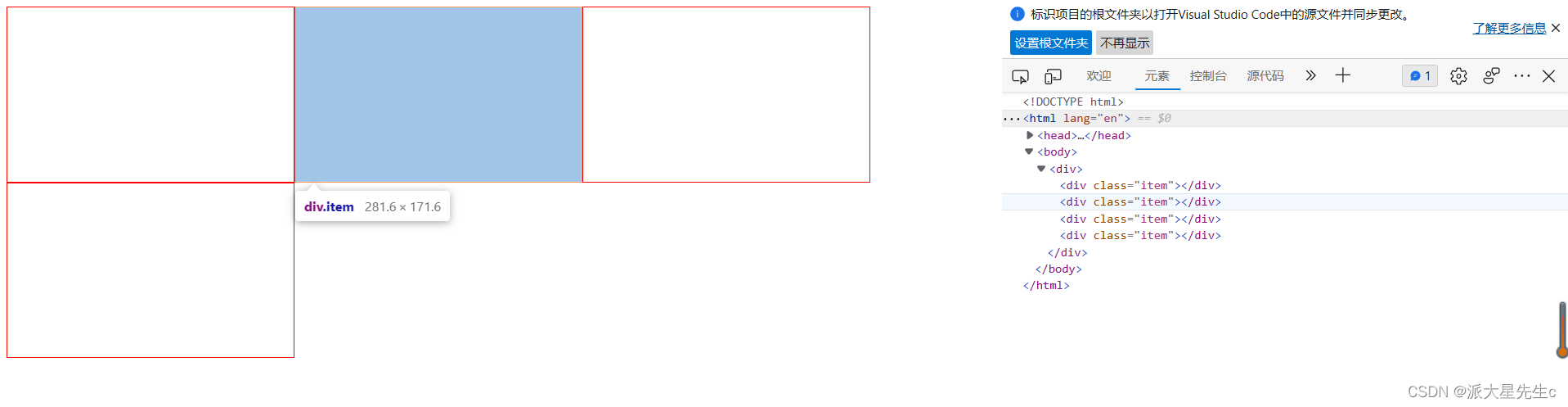
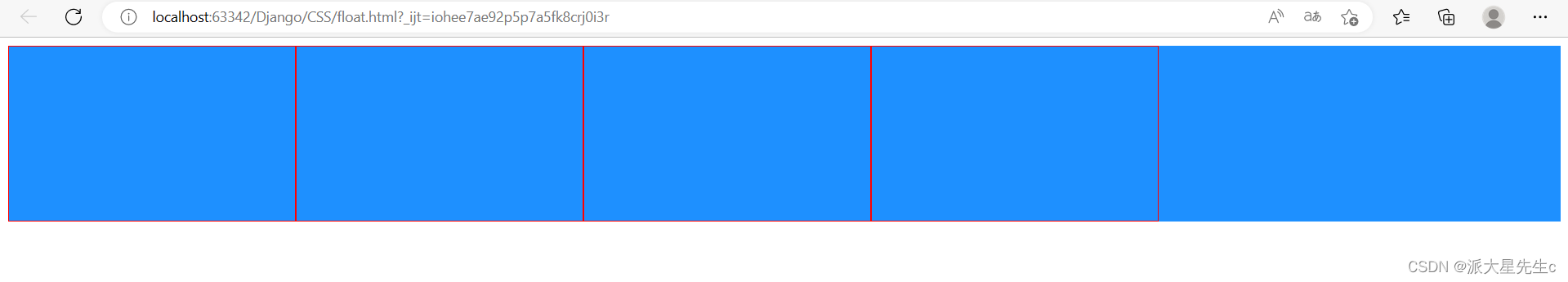
</html>div默认块级标签(霸道)。如果浮动起来效果就不一样了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.item{
float: left;
width: 280px;
height: 170px;
border: 1px solid red;
}
</style>
</head>
<body>
<div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>
如果让标签浮动的话,就会脱离文档流。
例如下面的例子中,我们给div的父标签赋予了一个蓝色的背景,但是你不会看到蓝色背景。因为他被浮动的div字标签挡住了。
<body>
<div>
<div style="background-color: dodgerblue">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</div>
</body>解决办法: 在同级子标签的最下面添加 style="clear: both;"
<body>
<div>
<div style="background-color: dodgerblue">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div style="clear: both"></div>
</div>
</div>
</body>
5、内边距和外边距
内边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
border: 1px solid indianred;
height: 400px;
width: 200px;
padding-top: 100px; /*内上边距*/
padding-left: 50px;
padding: 20px 10px 50px 10px ; /*上右下左*/
}
</style>
</head>
<body>
<div class="outer">
<div style="background-color: #ffdd00">派大星</div>
<div>海绵宝宝</div>
</div>
</body>
</html>
外边距
<body>
<div style="height: 200px; background-color: red;"></div>
<div style="height: 200px; background-color:#3de22b; margin-top: 80px;"></div>
</body>

6、hover
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.c1 {
color:brown;
}
.c1:hover {
color: green;
font-size: 20px;
}
.c2 {
width: 300px;
height: 300px;
border: 3px solid red;
}
.c2:hover {
border: 3px solid green;
}
.download {
display: none;
}
.app:hover .download {
display: block;
}
</style>
</head>
<body>
<div class="c1">字体碰到鼠标变成绿色</div>
<div class="c2">边框碰到鼠标变成绿色</div>
<div class="app">
<div>鼠标放我这里触发显示二维码</div>
<div class="download">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/78c30d4f259ed43ab20e810a522a6249.png" alt="">
</div>
</div>
</body>
</html>
7、after
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.c1:after {
content: "海绵宝宝"
}
</style>
</head>
<body>
<div class="c1">派大星</div>
</body>
</html>
after 一般都这么用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.clearfix:after {
content: "";
display: block;
clear: both;
}
.item {
float: left;
}
</style>
</head>
<body>
<div class="clearfix">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
</html>
8、border
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.left {
float: left;
}
.c1 {
height: 200px;
width: 300px;
border: 3px dotted red;
margin: 50px;
}
.c2 {
height: 200px;
width: 300px;
border: 3px solid red;
border-left: 3px solid green;
margin: 50px;
}
.c3 {
height: 200px;
width: 300px;
margin: 50px;
background-color: bisque;
border-left: 2px solid transparent; /* 透明色 */
}
.c3:hover {
border-left: 2px solid rgb(35, 211, 19);
}
</style>
</head>
<body>
<div class="c1 left">我是虚线~</div>
<div class="c2 left">我是实线~左边框是绿色,上下右边框是红色</div>
<div class="c3 left">我是透明色,鼠标碰到我边框会变色哦~</div>
<div style="clear: both;"></div>
</body>
</html>
五、案例(小米商城)
1、总结分析
- body标签,默认有一个边框,造成页面四边都有白色间隙,如何去除?
body{
margin:0;
}- 内容居中
文本居中,文本会在这个区域居中。
<div style = "width:200px;text-align:center;">派大星</div>区域居中,自己要有宽度+ margin-left:auto;margin-right:auto
.container{
width: 980px;
margin: 0 auto;
}- 父亲没有高度或者宽度,被孩子支撑起来。
- 如果存在float,一定记得加入
style="clear: both;"
<div style = "clear:both"></div>- 关于布局不知道如何下手
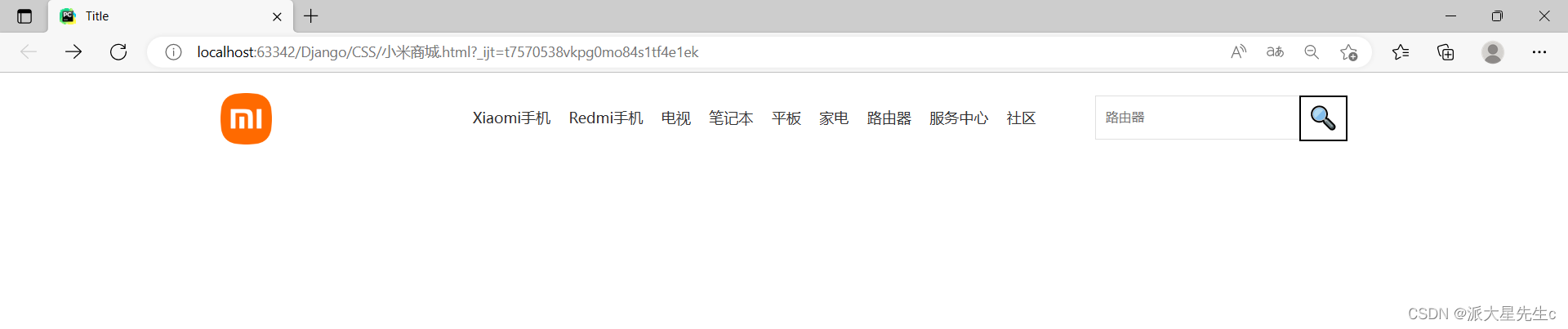
2、二级商城
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
.sub-header {
height: 100px;
background-color: white;
}
.container{
width: 1226px;
margin-right: auto;
margin-left: auto;
}
.header-logo{
float: left;
width: 234px;
margin-top: 22px;
}
.menu-list{
float: left;
width: 600px;
}
.search{
float: right;
width: 296px;
margin-top: 25px;
}
.logo-ir{
position: relative;
display: block;
width: 56px;
height: 56px;
overflow: hidden;
}
.nav-list{
position: relative;
z-index:10 ;
float: left;
width: 1100px;
height: 88px;
margin: 0;
padding: 12px 0 0 30px;
list-style-type: none;
font-size: 16px;
display: block;
}
.nav-category{
position: relative;
float: left;
width: 127px;
padding-right: 15px;
}
.nav-item{
float: left;
display: block;
padding: 26px 10px 38px;
color: #333;
transition: color .2s;
}
.search-form{
position: relative;
width: 296px;
height: 50px;
z-index: 20;
}
.clearfix{
content: " ";
display: table;
}
.search-text{
position: absolute;
top:0;
border: 1px solid #e0e0e0;
transition: all .2s;
right: 51px;
z-index: 1;
width: 223px;
height: 48px;
padding: 0 10px;
font-size: 14px;
line-height: 48px;
}
.search-btn{
position: absolute;
right: 0;
z-index: 2;
width: 52px;
height: 50px;
font-size: 24px;
line-height: 24px;
background-color: #fff;
color: #e0e0e0;
}
</style>
</head>
<body>
</div>
<div class="sub-header">
<div class="container">
<div class="header-logo">
<a href="https://www.mi.com" >
<img src="https://s02.mifile.cn/assets/static/image/logo-mi2.png" alt="小米官网" class="logo-ir">
</a>
</div>
<div class="menu-list">
<ul class="nav-list">
<li class="nav-category"></li>
<li class="nav-item">
<span class="text" >Xiaomi手机</span>
</li>
<li class="nav-item">
<span class="text">Redmi手机</span>
</li>
<li class="nav-item">
<span class="text">电视</span>
</li>
<li class="nav-item">
<span class="text">笔记本</span>
</li>
<li class="nav-item">
<span class="text">平板</span>
</li>
<li class="nav-item">
<span class="text">家电</span>
</li>
<li class="nav-item">
<span class="text">路由器</span>
</li>
<li class="nav-item">
<span class="text">服务中心</span>
</li>
<li class="nav-item">
<span class="text">社区</span>
</li>
</ul>
</div>
<div class="search">
<form action="//search.mi.com/search" method="get" class="search-form clearfix">
<input type="search" id="search" name="keyword" autocomplete="off" class="search-text" placeholder="路由器">
<input type="submit" value="🔍" class="search-btn">
</form>
</div>
<div style="clear: both;"></div>
</div>
</div>
</body>
</html>
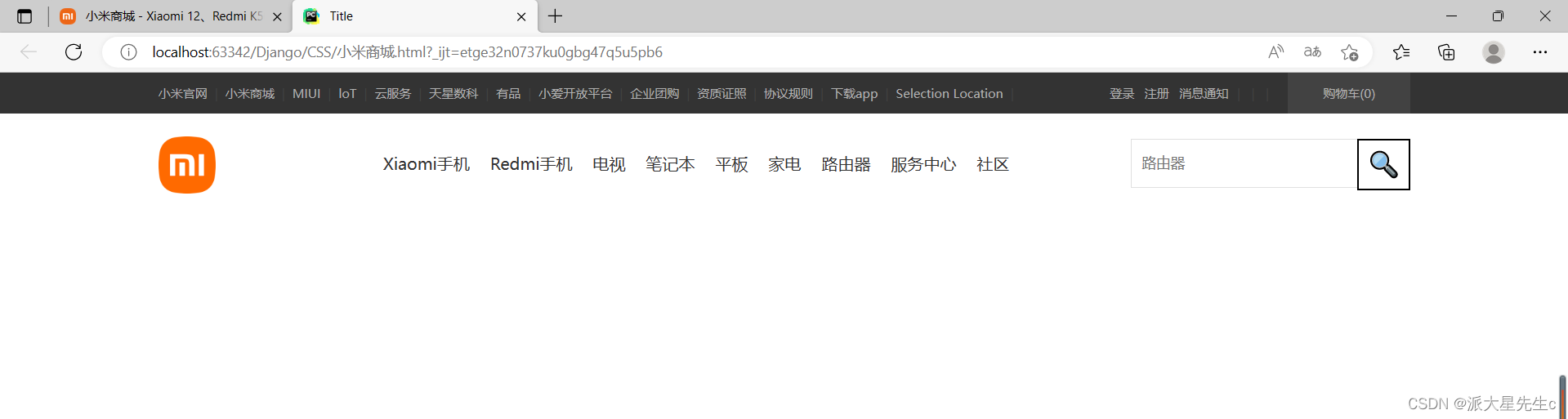
3、导引行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.top {
position: relative;
z-index: 30;
height: 40px;
font-size: 12px;
color: #b0b0b0;
background-color: #333;
}
.top1 {
color: #b0b0b0;
line-height: 40px;
display: inline-block;
text-decoration: none;
}
.sep {
margin: 0 .3em;
color: #424242;
font-family: sans-serif;
}
.top-cart {
position: relative;
float: right;
width: 120px;
height: 40px;
margin-left: 15px;
-webkit-transition: all .2s;
transition: all .2s;
font-size: 12px;
}
.cart-mini {
position: relative;
z-index: 32;
display: block;
height: 40px;
line-height: 40px;
text-align: center;
color: #b0b0b0;
background: #424242;
text-decoration: none;
}
.cart-full-hide {
margin-right: 4px;
font-size: 20px;
line-height: 20px;
vertical-align: -4px;
display: none !important;
font-style: normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width:2px;
text-decoration: none;
}
.top-nav {
float: left;
height: 40px;
line-height: 40px;
}
.sub-header {
height: 100px;
background-color: white;
}
.container {
width: 1226px;
margin-right: auto;
margin-left: auto;
}
.header-logo {
float: left;
width: 180px;
margin-top: 22px;
}
.menu-list {
float: left;
width: 600px;
}
.search {
float: right;
width: 296px;
margin-top: 25px;
}
.logo-ir {
display: block;
width: 56px;
height: 56px;
overflow: hidden;
}
.nav-list {
position: relative;
z-index: 10;
float: left;
width: 1100px;
height: 88px;
margin: 0;
padding: 12px 0 0 30px;
list-style-type: none;
font-size: 16px;
display: block;
}
.nav-category {
position: relative;
float: left;
width: 127px;
padding-right: 15px;
}
.nav-item {
float: left;
display: block;
padding: 26px 10px 38px;
color: #333;
transition: color .2s;
}
.search-form {
position: relative;
width: 296px;
height: 50px;
z-index: 20;
}
.clearfix {
content: " ";
display: table;
}
.search-text {
position: absolute;
top: 0;
border: 1px solid #e0e0e0;
transition: all .2s;
right: 51px;
z-index: 1;
width: 223px;
height: 48px;
padding: 0 10px;
font-size: 14px;
line-height: 48px;
}
.search-btn {
position: absolute;
right: 0;
z-index: 2;
width: 52px;
height: 50px;
font-size: 24px;
line-height: 24px;
background-color: #fff;
color: #e0e0e0;
}
.top-info {
position: relative;
float: right;
height: 40px;
line-height: 40px;
}
.link {
padding: 0 5px;
text-align: center;
float: left;
color: #b0b0b0;
line-height: 40px;
display: inline-block;
text-decoration: none;
}
</style>
</head>
<body>
<div class="top">
<div class="container">
<div class="top-nav">
<a class="top1" href="//www.mi.com/">小米官网</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">小米商城</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">MIUI</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">loT</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">云服务</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">天星数科</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">有品</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">小爱开放平台</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">企业团购</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">资质证照</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">协议规则</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">下载app</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">Selection Location</a>
<span class="sep">|</span>
</div>
<div class="top-cart">
<a class="cart-mini" href="//www.mi.com/shop/buy/cart">
<em class="cart-full-hide"></em>
购物车(0)
</a>
</div>
<div class="top-info">
<a class="link"
href="https://account.xiaomi.com/fe/service/login/password?_qrsize=180&sid=mi_eshop&qs=%253Fcallback%253Dhttp%25253A%25252F%25252Forder.mi.com%25252Flogin%25252Fcallback%25253Ffollowup%25253Dhttps%2525253A%2525252F%2525252Fwww.mi.com%2525252Fshop%252526sign%25253DODA5NjU3ZjZkYjkxMWE3ZjVkYTE5M2MxMDNlYmJkYzJhZGFjNzBhYg%25252C%25252C%2526sid%253Dmi_eshop%2526_qrsize%253D180&callback=http%3A%2F%2Forder.mi.com%2Flogin%2Fcallback%3Ffollowup%3Dhttps%253A%252F%252Fwww.mi.com%252Fshop%26sign%3DODA5NjU3ZjZkYjkxMWE3ZjVkYTE5M2MxMDNlYmJkYzJhZGFjNzBhYg%2C%2C&_sign=yBTYxCh0uB6YSglhQfg4uoP%2BRz4%3D&serviceParam=%7B%22checkSafePhone%22%3Afalse%2C%22checkSafeAddress%22%3Afalse%2C%22lsrp_score%22%3A0.0%7D&showActiveX=false&theme=&needTheme=false&bizDeviceType=&_locale=zh_CN">登录</a>
<span class="sep">|</span>
<a class="link"
href="https://account.xiaomi.com/fe/service/login/password?_qrsize=180&sid=mi_eshop&qs=%253Fcallback%253Dhttp%25253A%25252F%25252Forder.mi.com%25252Flogin%25252Fcallback%25253Ffollowup%25253Dhttps%2525253A%2525252F%2525252Fwww.mi.com%2525252Fshop%252526sign%25253DODA5NjU3ZjZkYjkxMWE3ZjVkYTE5M2MxMDNlYmJkYzJhZGFjNzBhYg%25252C%25252C%2526sid%253Dmi_eshop%2526_qrsize%253D180&callback=http%3A%2F%2Forder.mi.com%2Flogin%2Fcallback%3Ffollowup%3Dhttps%253A%252F%252Fwww.mi.com%252Fshop%26sign%3DODA5NjU3ZjZkYjkxMWE3ZjVkYTE5M2MxMDNlYmJkYzJhZGFjNzBhYg%2C%2C&_sign=yBTYxCh0uB6YSglhQfg4uoP%2BRz4%3D&serviceParam=%7B%22checkSafePhone%22%3Afalse%2C%22checkSafeAddress%22%3Afalse%2C%22lsrp_score%22%3A0.0%7D&showActiveX=false&theme=&needTheme=false&bizDeviceType=&_locale=zh_CN">注册</a>
<span class="sep">|</span>
<a class="link"
href="https://account.xiaomi.com/fe/service/login/password?_qrsize=180&sid=mi_eshop&qs=%253Fcallback%253Dhttp%25253A%25252F%25252Forder.mi.com%25252Flogin%25252Fcallback%25253Ffollowup%25253Dhttps%2525253A%2525252F%2525252Fwww.mi.com%2525252Fshop%252526sign%25253DODA5NjU3ZjZkYjkxMWE3ZjVkYTE5M2MxMDNlYmJkYzJhZGFjNzBhYg%25252C%25252C%2526sid%253Dmi_eshop%2526_qrsize%253D180&callback=http%3A%2F%2Forder.mi.com%2Flogin%2Fcallback%3Ffollowup%3Dhttps%253A%252F%252Fwww.mi.com%252Fshop%26sign%3DODA5NjU3ZjZkYjkxMWE3ZjVkYTE5M2MxMDNlYmJkYzJhZGFjNzBhYg%2C%2C&_sign=yBTYxCh0uB6YSglhQfg4uoP%2BRz4%3D&serviceParam=%7B%22checkSafePhone%22%3Afalse%2C%22checkSafeAddress%22%3Afalse%2C%22lsrp_score%22%3A0.0%7D&showActiveX=false&theme=&needTheme=false&bizDeviceType=&_locale=zh_CN">消息通知</a>
<span class="sep">|</span>
</div>
</div>
</div>
<div class="sub-header">
<div class="container">
<div class="header-logo">
<a href="https://www.mi.com">
<img alt="小米官网" class="logo-ir" src="https://s02.mifile.cn/assets/static/image/logo-mi2.png">
</a>
</div>
<div class="menu-list">
<ul class="nav-list">
<li class="nav-category"></li>
<li class="nav-item">
<span class="text">Xiaomi手机</span>
</li>
<li class="nav-item">
<span class="text">Redmi手机</span>
</li>
<li class="nav-item">
<span class="text">电视</span>
</li>
<li class="nav-item">
<span class="text">笔记本</span>
</li>
<li class="nav-item">
<span class="text">平板</span>
</li>
<li class="nav-item">
<span class="text">家电</span>
</li>
<li class="nav-item">
<span class="text">路由器</span>
</li>
<li class="nav-item">
<span class="text">服务中心</span>
</li>
<li class="nav-item">
<span class="text">社区</span>
</li>
</ul>
</div>
<div class="search">
<form action="//search.mi.com/search" class="search-form clearfix" method="get">
<input autocomplete="off" class="search-text" id="search" name="keyword" placeholder="路由器"
type="search">
<input class="search-btn" type="submit" value="🔍">
</form>
</div>
<div style="clear: both;"></div>
</div>
</div>
</body>
</html>
4、推荐页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.top {
position: relative;
z-index: 30;
height: 40px;
font-size: 12px;
color: #b0b0b0;
background-color: #333;
}
.top1 {
color: #b0b0b0;
line-height: 40px;
display: inline-block;
text-decoration: none;
}
.sep {
margin: 0 .3em;
color: #424242;
font-family: sans-serif;
}
.top-cart {
position: relative;
float: right;
width: 120px;
height: 40px;
margin-left: 15px;
-webkit-transition: all .2s;
transition: all .2s;
font-size: 12px;
}
.cart-mini {
position: relative;
z-index: 32;
display: block;
height: 40px;
line-height: 40px;
text-align: center;
color: #b0b0b0;
background: #424242;
text-decoration: none;
}
.cart-full-hide {
margin-right: 4px;
font-size: 20px;
line-height: 20px;
vertical-align: -4px;
display: none !important;
font-style: normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 2px;
text-decoration: none;
}
.top-nav {
float: left;
height: 40px;
line-height: 40px;
}
.sub-header {
height: 100px;
background-color: white;
}
.container {
width: 1226px;
margin-right: auto;
margin-left: auto;
}
.header-logo {
float: left;
width: 180px;
margin-top: 22px;
}
.menu-list {
float: left;
width: 600px;
}
.search {
float: right;
width: 296px;
margin-top: 25px;
}
.logo-ir {
display: block;
width: 56px;
height: 56px;
overflow: hidden;
}
.nav-list {
position: relative;
z-index: 10;
float: left;
width: 1100px;
height: 88px;
margin: 0;
padding: 12px 0 0 30px;
list-style-type: none;
font-size: 16px;
display: block;
}
.nav-category {
position: relative;
float: left;
width: 127px;
padding-right: 15px;
}
.nav-item {
float: left;
display: block;
padding: 26px 10px 38px;
color: #333;
transition: color .2s;
}
.search-form {
position: relative;
width: 296px;
height: 50px;
z-index: 20;
}
.clearfix {
content: " ";
display: table;
}
.search-text {
position: absolute;
top: 0;
border: 1px solid #e0e0e0;
transition: all .2s;
right: 51px;
z-index: 1;
width: 223px;
height: 48px;
padding: 0 10px;
font-size: 14px;
line-height: 48px;
}
.search-btn {
position: absolute;
right: 0;
z-index: 2;
width: 52px;
height: 50px;
font-size: 24px;
line-height: 24px;
background-color: #fff;
color: #e0e0e0;
}
.top-info {
position: relative;
float: right;
height: 40px;
line-height: 40px;
}
.link {
padding: 0 5px;
text-align: center;
float: left;
color: #b0b0b0;
line-height: 40px;
display: inline-block;
text-decoration: none;
}
.home-hero-container {
position: relative;
z-index: 10;
width: 1226px;
margin-right: auto;
margin-left: auto;
}
.home-hero {
position: relative;
margin-bottom: 26px;
}
.news {
margin-top: 14px;
}
.news .channel {
width: 228px;
height: 164px;
background-color: #5f5750;
padding: 3px;
}
.news .channel .item {
width: 76px;
height: 82px;
float: left;
text-align: center;
}
.news .channel .item img {
width: 24px;
height: 24px;
display: block; /* 让图片自已占一整行 */
margin: 0 auto; /* 让图片垂直居中 */
margin-bottom: 4px; /* 设置图片与下方字体的间距 */
}
.news .channel .item a {
display: inline-block;
font-size: 12px; /* 设置字体大小 */
text-decoration: none; /* a标签去掉下划线 */
padding-top: 18px;
color: #fff; /* 设置字体为白色 */
opacity: 0.7; /* 设置透明度 */
}
.news .channel .item a:hover {
opacity: 1; /* 设置透明度 */
}
.news .list-item {
width: 316px;
height: 170px;
}
.margin_left {
margin-left: 14.5px;
}
.left {
float: left;
}
</style>
</head>
<body>
<div class="top">
<div class="container">
<div class="top-nav">
<a class="top1" href="//www.mi.com/">小米官网</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">小米商城</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">MIUI</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">loT</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">云服务</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">天星数科</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">有品</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">小爱开放平台</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">企业团购</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">资质证照</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">协议规则</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">下载app</a>
<span class="sep">|</span>
<a class="top1" href="//www.mi.com/">Selection Location</a>
<span class="sep">|</span>
</div>
<div class="top-cart">
<a class="cart-mini" href="//www.mi.com/shop/buy/cart">
<em class="cart-full-hide"></em>
购物车(0)
</a>
</div>
<div class="top-info">
<a class="link"
href="https://account.xiaomi.com/fe/service/login/password?_qrsize=180&sid=mi_eshop&qs=%253Fcallback%253Dhttp%25253A%25252F%25252Forder.mi.com%25252Flogin%25252Fcallback%25253Ffollowup%25253Dhttps%2525253A%2525252F%2525252Fwww.mi.com%2525252Fshop%252526sign%25253DODA5NjU3ZjZkYjkxMWE3ZjVkYTE5M2MxMDNlYmJkYzJhZGFjNzBhYg%25252C%25252C%2526sid%253Dmi_eshop%2526_qrsize%253D180&callback=http%3A%2F%2Forder.mi.com%2Flogin%2Fcallback%3Ffollowup%3Dhttps%253A%252F%252Fwww.mi.com%252Fshop%26sign%3DODA5NjU3ZjZkYjkxMWE3ZjVkYTE5M2MxMDNlYmJkYzJhZGFjNzBhYg%2C%2C&_sign=yBTYxCh0uB6YSglhQfg4uoP%2BRz4%3D&serviceParam=%7B%22checkSafePhone%22%3Afalse%2C%22checkSafeAddress%22%3Afalse%2C%22lsrp_score%22%3A0.0%7D&showActiveX=false&theme=&needTheme=false&bizDeviceType=&_locale=zh_CN">登录</a>
<span class="sep">|</span>
<a class="link"
href="https://account.xiaomi.com/fe/service/login/password?_qrsize=180&sid=mi_eshop&qs=%253Fcallback%253Dhttp%25253A%25252F%25252Forder.mi.com%25252Flogin%25252Fcallback%25253Ffollowup%25253Dhttps%2525253A%2525252F%2525252Fwww.mi.com%2525252Fshop%252526sign%25253DODA5NjU3ZjZkYjkxMWE3ZjVkYTE5M2MxMDNlYmJkYzJhZGFjNzBhYg%25252C%25252C%2526sid%253Dmi_eshop%2526_qrsize%253D180&callback=http%3A%2F%2Forder.mi.com%2Flogin%2Fcallback%3Ffollowup%3Dhttps%253A%252F%252Fwww.mi.com%252Fshop%26sign%3DODA5NjU3ZjZkYjkxMWE3ZjVkYTE5M2MxMDNlYmJkYzJhZGFjNzBhYg%2C%2C&_sign=yBTYxCh0uB6YSglhQfg4uoP%2BRz4%3D&serviceParam=%7B%22checkSafePhone%22%3Afalse%2C%22checkSafeAddress%22%3Afalse%2C%22lsrp_score%22%3A0.0%7D&showActiveX=false&theme=&needTheme=false&bizDeviceType=&_locale=zh_CN">注册</a>
<span class="sep">|</span>
<a class="link"
href="https://account.xiaomi.com/fe/service/login/password?_qrsize=180&sid=mi_eshop&qs=%253Fcallback%253Dhttp%25253A%25252F%25252Forder.mi.com%25252Flogin%25252Fcallback%25253Ffollowup%25253Dhttps%2525253A%2525252F%2525252Fwww.mi.com%2525252Fshop%252526sign%25253DODA5NjU3ZjZkYjkxMWE3ZjVkYTE5M2MxMDNlYmJkYzJhZGFjNzBhYg%25252C%25252C%2526sid%253Dmi_eshop%2526_qrsize%253D180&callback=http%3A%2F%2Forder.mi.com%2Flogin%2Fcallback%3Ffollowup%3Dhttps%253A%252F%252Fwww.mi.com%252Fshop%26sign%3DODA5NjU3ZjZkYjkxMWE3ZjVkYTE5M2MxMDNlYmJkYzJhZGFjNzBhYg%2C%2C&_sign=yBTYxCh0uB6YSglhQfg4uoP%2BRz4%3D&serviceParam=%7B%22checkSafePhone%22%3Afalse%2C%22checkSafeAddress%22%3Afalse%2C%22lsrp_score%22%3A0.0%7D&showActiveX=false&theme=&needTheme=false&bizDeviceType=&_locale=zh_CN">消息通知</a>
<span class="sep">|</span>
</div>
</div>
</div>
<div class="sub-header">
<div class="container">
<div class="header-logo">
<a href="https://www.mi.com">
<img alt="小米官网" class="logo-ir" src="https://s02.mifile.cn/assets/static/image/logo-mi2.png">
</a>
</div>
<div class="menu-list">
<ul class="nav-list">
<li class="nav-category"></li>
<li class="nav-item">
<span class="text">Xiaomi手机</span>
</li>
<li class="nav-item">
<span class="text">Redmi手机</span>
</li>
<li class="nav-item">
<span class="text">电视</span>
</li>
<li class="nav-item">
<span class="text">笔记本</span>
</li>
<li class="nav-item">
<span class="text">平板</span>
</li>
<li class="nav-item">
<span class="text">家电</span>
</li>
<li class="nav-item">
<span class="text">路由器</span>
</li>
<li class="nav-item">
<span class="text">服务中心</span>
</li>
<li class="nav-item">
<span class="text">社区</span>
</li>
</ul>
</div>
<div class="search">
<form action="//search.mi.com/search" class="search-form clearfix" method="get">
<input autocomplete="off" class="search-text" id="search" name="keyword" placeholder="路由器"
type="search">
<input class="search-btn" type="submit" value="🔍">
</form>
</div>
<div style="clear: both;"></div>
</div>
</div>
<div class="home-hero-container">
<div class="home-hero">
<img alt="推荐图片" height="670" src="static/1.jpg" width="1226">
</div>
<div class="news">
<div class="container">
<div class="channel left">
<div class="item">
<a href="https://www.mi.com">
<img alt=""
src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/82abdba456e8caaea5848a0cddce03db.png?w=48&h=48">
<div>保障服务</div>
</a>
</div>
<div class="item">
<a href="https://www.mi.com">
<img alt=""
src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/806f2dfb2d27978e33fe3815d3851fa3.png?w=48&h=48">
<div>企业团购</div>
</a>
</div>
<div class="item">
<a href="https://www.mi.com">
<img alt=""
src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/eded6fa3b897a058163e2485532c4f10.png?w=48&h=48">
<div>F码通道</div>
</a>
</div>
<div class="item">
<a href="https://www.mi.com">
<img alt=""
src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/43a3195efa6a3cc7662efed8e7abe8bf.png?w=48&h=48">
<div>米粉卡</div>
</a>
</div>
<div class="item">
<a href="https://www.mi.com">
<img alt=""
src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/f4846bca6010a0deb9f85464409862af.png?w=48&h=48">
<div>以旧换新</div>
</a>
</div>
<div class="item">
<a href="https://www.mi.com">
<img alt=""
src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/9a76d7636b08e0988efb4fc384ae497b.png?w=48&h=48">
<div>话费充值</div>
</a>
</div>
<div style="clear: both;"></div>
</div>
<div class="list-item left margin_left">
<img alt=""
src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/d0c515086acb3c3a3e976ad20901aac5.jpg?w=632&h=340"width="316px" height="170px">
</div>
<div class="list-item left margin_left">
<img alt=""
src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/254c711cc71facf156ac955b8719dffa.jpg?w=632&h=340"width="316px" height="170px">
</div>
<div class="list-item left margin_left">
<img alt=""
src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/2b120c0dddc056dcb36e847269fb92cd.jpg?w=632&h=340" width="316px" height="170px">
</div>
<div style="clear: both;"></div>
</div>
</div>
</div>
</body>
</html>
自己代码有很大的问题。
下面是老师的范例:
5、范例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小米商城</title>
<style>
/* 去掉body的边距 */
body {
margin: 0;
}
img {
width: 100%;
height: 100%;
}
.left {
float: left;
}
.margin_left {
margin-left: 14.5px;
}
.header {
background-color: #333;
}
/* 让中间内容居中 */
.container {
width: 1226px;
margin: 0 auto; /* 上下为0, 左右为auto */
}
/* header class 下的标签 a 自动应用这个样式 */
.header a {
color: #b0b0b0;
line-height: 40px;
display: inline-block;
font-size: 12px;
}
.header .menu {
float: left;
color: white;
}
.header a {
text-decoration: none;
}
.header a:hover {
color: white;
}
.header .account {
float: right;
color: white;
}
.sub-header {
height: 100px;
}
.sub-header .hw {
width: 234px;
height: 100px;
}
.sub-header .logo {
float: left;
}
/* a标签是行内标签,默认不支持设置高度与边距 因此设置padding是不起作用的,因此可以加上 inline-block */
.sub-header .logo a {
padding-top: 22px;
padding-bottom: 22px;
display: inline-block;
}
/* 设置logo的图片像素大小 */
.sub-header .logo img {
height: 56px;
width: 56px;
}
.sub-header .menu {
width: 400px;
float:left;
line-height: 100px; /* 与行高度保持一致 */
}
.sub-header .menu a {
text-decoration: none; /* 去掉 a 标签的下划线 */
color: #333;
font-size: 16px;
padding: 0 10px; /* 设置字体的左右外边距 */
display: inline-block;
}
/* 鼠标放到字体时,使字体变红 */
.sub-header .menu a:hover {
color: #ff6700;
}
.sub-header .search {
float: right;
}
.slider {
height: 460px;
}
.news{
margin-top: 14px;
}
.news .channel {
width: 228px;
height: 164px;
background-color: #5f5750;
padding: 3px;
}
.news .channel .item {
width: 76px;
height: 82px;
float: left;
text-align: center;
}
.news .channel .item img {
width: 24px;
height: 24px;
display: block; /* 让图片自已占一整行 */
margin: 0 auto; /* 让图片垂直居中 */
margin-bottom: 4px; /* 设置图片与下方字体的间距 */
}
.news .channel .item a {
display: inline-block;
font-size: 12px; /* 设置字体大小 */
text-decoration: none; /* a标签去掉下划线 */
padding-top: 18px;
color: #fff; /* 设置字体为白色 */
opacity: 0.7; /* 设置透明度 */
}
.news .channel .item a:hover {
opacity: 1; /* 设置透明度 */
}
.news .list-item {
width: 316px;
height: 170px;
}
</style>
</head>
<body>
<div class="header">
<div class="container">
<div class="menu">
<a href="https://www.mi.com">小米商城</a>
<a href="https://www.mi.com">MIUI</a>
<a href="https://www.mi.com">云平台</a>
<a href="https://www.mi.com">有品</a>
<a href="https://www.mi.com">小爱开放平台</a>
</div>
<div class="account">
<a href="https://www.mi.com">登录</a>
<a href="https://www.mi.com">注册</a>
<a href="https://www.mi.com">消息通知</a>
</div>'
<div style="clear: both;"></div>
</div>
</div>
<div class="sub-header">
<div class="container">
<div class="hw logo">
<a href="https://www.mi.com">
<img src="https://s02.mifile.cn/assets/static/image/logo-mi2.png" alt="小米官网">
</a>
</div>
<div class="hw menu">
<a href="https://www.mi.com">Xiaomi手机</a>
<a href="https://www.mi.com">Redmi手机</a>
<a href="https://www.mi.com">电视</a>
<a href="https://www.mi.com">笔记本</a>
<a href="https://www.mi.com">平板</a>
</div>
<div class="hw search"></div>
<div style="clear: both;"></div>
</div>
</div>
<div class="slider">
<div class="container">
<div>
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/454c1da2c5b64a3f2c07c5a4c01aa9c4.jpg?thumb=1&w=1533&h=575&f=webp&q=90" alt="推荐商品">
</div>
</div>
</div>
<div class="news">
<div class="container">
<div class="channel left">
<div class="item">
<a href="https://www.mi.com">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/82abdba456e8caaea5848a0cddce03db.png?w=48&h=48" alt="">
<div>保障服务</div>
</a>
</div>
<div class="item">
<a href="https://www.mi.com">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/806f2dfb2d27978e33fe3815d3851fa3.png?w=48&h=48" alt="">
<div>企业团购</div>
</a>
</div>
<div class="item">
<a href="https://www.mi.com">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/eded6fa3b897a058163e2485532c4f10.png?w=48&h=48" alt="">
<div>F码通道</div>
</a>
</div>
<div class="item">
<a href="https://www.mi.com">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/43a3195efa6a3cc7662efed8e7abe8bf.png?w=48&h=48" alt="">
<div>米粉卡</div>
</a>
</div>
<div class="item">
<a href="https://www.mi.com">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/f4846bca6010a0deb9f85464409862af.png?w=48&h=48" alt="">
<div>以旧换新</div>
</a>
</div>
<div class="item">
<a href="https://www.mi.com">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/9a76d7636b08e0988efb4fc384ae497b.png?w=48&h=48" alt="">
<div>话费充值</div>
</a>
</div>
<div style="clear: both;"></div>
</div>
<div class="list-item left margin_left">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/d0c515086acb3c3a3e976ad20901aac5.jpg?w=632&h=340" alt="">
</div>
<div class="list-item left margin_left">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/254c711cc71facf156ac955b8719dffa.jpg?w=632&h=340" alt="">
</div>
<div class="list-item left margin_left">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/2b120c0dddc056dcb36e847269fb92cd.jpg?w=632&h=340" alt="">
</div>
<div style="clear: both;"></div>
</div>
</div>
</body>
</html>