react简介
- 创建项目creat-react-app
- 1.1 React特点
- 1.2 引入文件
- 1.3 JSX
- 1.3.1 为什么要用JSX
- 1.3.2 JSX语法规则
- 1.4 虚拟DOM
- 1.5 模块与组件
- 1.5.1 模块
- React面向组件编程
- 2.1 创建组件
- 2.1.1 函数式组件
- 2.1.2 类式组件
- 2.2 组件实例的三大属性
- 2.2.1 state属性
- 2.2.2 props属性
- 2.2.3 refs属性
- 2.3 受控组件和非受控组件
- 2.3.1 非受控组件
用于构建用户界面的JavaScript库(只关注页面),将数据渲染为HTML视图;
官网:react官方网站
React可以克服原生JS的以下缺点:
1.原生JS操作DOM繁琐且效率低,因为用DOM-API操作UI;
2.JS直接操作DOM会使浏览器进行大量的重绘重排;
3.原生JS没有组件化编码方案,代码复用率低
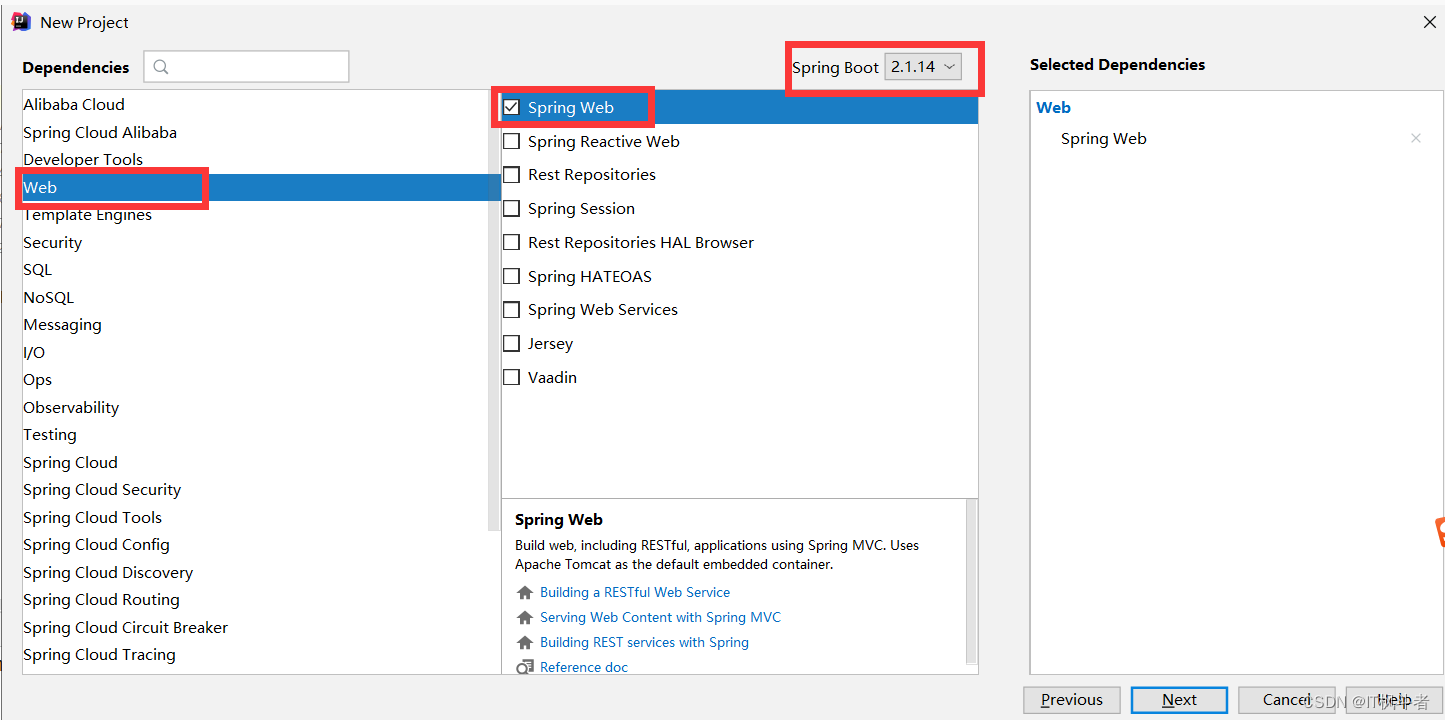
创建项目creat-react-app
全局安装creact-react-app
npm install -g create-react-app
创建一个个 项目
create-react-app mji
1.1 React特点
-
采用组件化模式,声明式编码,提高开发效率及组件复用率;
-
在React Native中可以使用React语法进行_移动端开发_;
-
使用虚拟DOM+优秀的Diffing算法,尽量减少与真实DOM的交互。
1.2 引入文件
react.js (核心库):核心库要在react-dom之前引入
react-dom.js :提供操作DOM的react扩展库
babel.min.js:解析JSX语法代码转为JS代码的库,即ES6==>ES5;JSX==>JS
1.3 JSX
全称: JavaScript XML,是react定义的一种类似于XML的JS扩展语法,本质是React.createElement(component, props, …children)方法的语法
1.3.1 为什么要用JSX
- 更加简单地创建虚拟DOM
(1)使用JSX创建虚拟DOM
(2)使用JS创建虚拟DOM(用原生JS,不用babel,开发中不使用)
- JSX创建虚拟DOM的方法是JS方法的语法糖
1.3.2 JSX语法规则
定义虚拟DOM时不用写引号
标签中混入JS表达式时要用{}
前端js框架列表
{
data.map((item,index)=>{
return
{item}
})
}
)
- CSS类名指定不用class,用className
- 内联样式style={{key:value}},如style={{color:‘white’,fontSize:20px}}
- 虚拟DOM必须只有一个根标签
- 标签必须闭合,如
- 标签首字母
(1)若小写字母开头,则转为html5中的同名元素,如无则报错
(2)若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错
1.4 虚拟DOM
- 本质是Object,即一般对象(不是数组对象和函数对象)
- 虚拟DOM比较“轻”,真实DOM比较“重”,因为虚拟DOM是react内部在用,无需真实DOM中那么多属性
- 虚拟DOM最终会被react转换为真实DOM呈现在页面上
1.5 模块与组件
1.5.1 模块
- 向外界提供特定功能的js程序。随着业务逻辑增加,代码越来越多且复杂,此时js一般会拆成多个js文件来编写,一般一个js文件就是一个模块
- 作用:复用js,简化js的编写,提高js的运行效率
- 模块化:当应用的js都以模块来编写的, 这个应用就是一个模块化的应用
React面向组件编程
2.1 创建组件
2.1.1 函数式组件
适用于简单组件(无state)
<script type="text/babel">
// 创建函数组件
function MyComponent(){
return <h2>我是用函数定义的组件(适用于【简单组件】的定义)</h2>
}
//2.渲染组件到页面
ReactDOM.render(<MyComponent/>,document.getElementById('test'))
</script>
2.1.2 类式组件
适用于复杂组件(有state)
<script type="text/babel">
//1.创建类式组件
class MyComponent extends React.Component {
render(){
return <h2>我是用类定义的组件(适用于【复杂组件】的定义)</h2>
}
}
//2.渲染组件到页面
ReactDOM.render(<MyComponent/>,document.getElementById('test'))
</script>
注意事项:
1.类式组件必须要继承react的内值类React.Component
2.一定要写render函数,且要有返回值
3.render是放在类的原型对象上,供实例使用。
4.render中的this指向类的实例对象(原因见下方) <=> 类式组件的实例对象。
2.2 组件实例的三大属性
针对于类式组件,hooks可以让函数式组件也有三大属性
2.2.1 state属性
state是组件对象最重要的属性, 值是对象(可以包含多个key-value的组合) 组件被称为"状态机",
通过更新组件的state来更新对应的页面显示(重新渲染组件)
注意事项:
-
在构造器constructor中初始化state,且要用对象形式初始化state
-
在render函数中创建虚拟DOM时,直接在标签中绑定事件,且事件写法不同于原生JS,如原生JS中的onclick事件,在react中要写成onClick,其他同理。
-
onClick={this.changeWeather}是将this.changeWeather函数赋值给onClick,函数后面不能加括号,否则就是将函数返回值赋值
注意: 状态必须通过setState以对象的形式进行更新,且更新是一种合并,不是替换
-
const {isHot,wind} = this.state是ES6中的对象解构,获取多个对象属性的方法
<script type="text/babel">
//1.创建组件
class Weather extends React.Component{
//初始化状态 类里可以直接写赋值语句,相当于追加属性(值写死)
state = {isHot:false,wind:'微风'}
render(){
const {isHot,wind} = this.state
return <h1 onClick={this.changeWeather}>今天天气很{isHot ? '炎热' : '凉爽'},{wind}</h1>
}
//自定义方法————要用赋值语句的形式+箭头函数
// changeWeather从原型上移到实例对象自身,外层函数的this就是箭头函数的this
changeWeather = ()=>{
const isHot = this.state.isHot
this.setState({isHot:!isHot})
}
}
//2.渲染组件到页面
ReactDOM.render(<Weather/>,document.getElementById('test'))
注意事项:
-
类里可以直接写赋值语句,相当于追加属性(值写死),所以state可以直接在类里通过赋值的形式初始化,而不是在构造函数中
自定义回调函数的指向可以通过将箭头函数赋值的方式,从原型上转移到实例对象自身,箭头函数中this指向外层函数中的this,这里即为实例对象
强烈注意: -
组件中render方法中的this为组件实例对象
组件自定义的方法中this为undefined,如何解决?
a) 强制绑定this: 通过函数对象的bind()
(可在constructor中用bind,也可在绑定事件函数时用bind,即onClick={this.changeWeather。bind(this))
b) 箭头函数
状态数据,不能直接修改或更新
2.2.2 props属性
- 作用:通过标签属性(创建虚拟DOM时直接添加的数据)从组件外向组件内传递变化的数据
- 传递props,即传递标签属性,props批量传递标签属性
- 每个组件对象都会有props(properties的简写)属性
- 组件标签的所有属性都保存在props中
- 注意: 组件内部不要修改props数据
<script type="text/babel"> //创建组件 class Person extends React.Component{ render(){ // console.log(this); const {name,age,sex} = this.props return ( <ul> <li>姓名:{name}</li> <li>性别:{sex}</li> <li>年龄:{age+1}</li> </ul> ) } } //渲染组件到页面 ReactDOM.render(<Person name="jerry" age={19} sex="男" speak={speak}/>,document.getElementById('test1')) ReactDOM.render(<Person name="tom" age={18} sex="女"/>,document.getElementById('test2')) const p = {name:'老刘',age:18,sex:'女'} ReactDOM.render(<Person {...p}/>,document.getElementById('test3'))
function speak(){
console.log('我说话了');
}
</script>
对props进行限制
首先要引入prop-types库,用于对组件标签属性进行限制
限制props有两种方法:
a)限制内容写在类外面
Person.propTypes = {
name:PropTypes.string.isRequired, //限制name必传,且为字符串
sex:PropTypes.string,//限制sex为字符串
age:PropTypes.number,//限制age为数值
speak:PropTypes.func,//限制speak为函数
}
//指定默认标签属性值
Person.defaultProps = {
sex:'男',//sex默认值为男
age:18 //age默认值为18
}
b)限制内容写在类里面
static propTypes = {
name:PropTypes.string.isRequired, //限制name必传,且为字符串
sex:PropTypes.string,//限制sex为字符串
age:PropTypes.number,//限制age为数值
}
//指定默认标签属性值
static defaultProps = {
sex:'男',//sex默认值为男
age:18 //age默认值为18
}
函数组件使用props
三大属性中,只有props可以用于函数组件,因为函数可以接收参数,state和refs都不能用于函数组件。
<script type="text/babel">
//创建组件
function Person (props){
const {name,age,sex} = props
return (
<ul>
<li>姓名:{name}</li>
<li>性别:{sex}</li>
<li>年龄:{age}</li>
</ul> ) }
Person.propTypes = {
name:PropTypes.string.isRequired, //限制name必传,且为字符串 sex:PropTypes.string,//限制sex为字符串 age:PropTypes.number,//限制age为数值 }
//指定默认标签属性值
Person.defaultProps = {
sex:'男',//sex默认值为男
age:18 //age默认值为18
}
//渲染组件到页面
ReactDOM.render(<Person name="jerry"/>,document.getElementById('test1'))
</script>
注意事项:
限制props只能使用第一种方法
2.2.3 refs属性
组件内的标签可以定义ref属性来标识自己。this.refs拿到真实DOM
字符串形式的ref
class Demo extends React.Component{
//展示左侧输入框的数据
showData = ()=>{
console.log(this);
const {input1} = this.refs
alert(input1.value)
}
//展示右侧输入框的数据
showData2 = ()=>{
console.log(this);
const {input2} = this.refs
alert(input2.value)
}
render(){
return(
<div>
<input ref="input1" type="text" placeholder="点击按钮提示数据"/>
<button onClick={this.showData}>点我提示左侧的数据</button>
<input ref="input2" onBlur={this.showData2} type="text" placeholder="失去焦点提示数据"/>
</div>
)
}
}
//渲染组件到页面
ReactDOM.render(<Demo a="1" b="2"/>,document.getElementById('test'))
不被官方推荐,因为效率不高
回调ref
- 内联函数(推荐)
注意:
-
函数中的参数currentNode是ref所在的节点
-
input1是类的属性,即直接绑定到类里,而不是像字符串ref一样添加到refs对象里
回调函数:有定义、没有执行(函数名))、最终执行(别人调用)
- 类绑定函数
saveInput = (c)=>{
this.input1 = c;
console.log('@',c);
}
<input ref={this.saveInput} type="text"/>
- 回调ref中回调执行次数
内联函数更新时会执行两次,一次清空,一次执行函数,类绑定函数不会。
交互和更改状态的区别:取决于是否修改render函数中节点的内容
<script type="text/babel">
class Demo extends React.Component{
myRef = React.createRef()
myRef2 = React.createRef()
showData = ()=>{
alert(this.myRef.current.value);
}
showData2 = ()=>{
alert(this.myRef2.current.value);
}
render(){
return(
<div>
<input ref={this.myRef} type="text" placeholder="点击按钮提示数据"/>
<button onClick={this.showData}>点我提示左侧的数据</button>
<input onBlur={this.showData2} ref={this.myRef2} type="text" placeholder="失去焦点提示数据"/>
</div>
)
}
}
ReactDOM.render(<Demo a="1" b="2"/>,document.getElementById('test'))
</script>
2.3 受控组件和非受控组件
2.3.1 非受控组件
用ref实现
页面中所有的输入类DOM现用现取,即通过ref标识DOM,进而获取数据
<script type="text/babel">
//创建组件
class Login extends React.Component{
handleSubmit = (event)=>{
event.preventDefault() //阻止表单提交
const {username,password} = this
alert(`你输入的用户名是:${username.value},你输入的密码是:${password.value}`)
}
render(){
return(
<form onSubmit={this.handleSubmit}>
用户名:<input ref={c => this.username = c} type="text" name="username"/>
密码:<input ref={c => this.password = c} type="password" name="password"/>
<button>登录</button>
</form>
)
}
}
//渲染组件
ReactDOM.render(<Login/>,document.getElementById('test'))
</script>
✔️✔️✔️表单中都有onSubmit属性来控制提交之后的状态。输入DOM(如)得有name属性才能通过GET请求获取到query参数(用?携带)。删掉action无法阻止表单页面刷新以及地址栏更新,得要禁止默认事件event.preventDefault()。的默认type属性值就是submit










![[Android]Shape Drawable](https://img-blog.csdnimg.cn/f4b2bbd2aa4d45d6b0a21575b8bdb9b1.png)