js四舍五入和计算精度问题处理
目录
- js四舍五入和计算精度问题处理
- 错误计算
- 方法
- 示例
- 代码
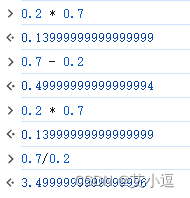
js中加减乘除,部分数据会存在计算不准确。
错误计算

我使用的是big.js,基于big.js库封装了下工具方法,当然也可以用其他库,如mathjs/bignumber.js。
方法
- numberToFixed():四舍五入
- numberMultiply:乘法
- numberDiv():除法
- numberPlus():加法
- numberMinus():减法
示例
numberMultiply(0.2, 0.7) // 0.14 乘法
numberMultiply(0.2, ‘0.7’) // 0.14 可以是字符串类型的数字
numberMultiply(0.2, 0.7, 4, false) // ‘0.1400’
numberDiv(5, 2) // 2.5 除法
numberPlus(5, 2) // 7 加法
numberMinus(5, 2) // 3 减法
// 四舍五入
numberToFixed(12.225, 2) // 12.23
numberToFixed(12.225, 4, false) // ‘12.2250’
代码
numberUtil.ts
/**
* @fileOverview 数值计算工具类
* @date 2024-5-30
*/
import Big from 'big.js';
/**
* 四舍五入
* @param number 数字
* @param precision 精度,不传则默认保留两位小数
* @param isReturnNumber 是否返回数字类型,默认返回数字类型,否则返回字符串类型
*/
export function numberToFixed(number: number | string, precision = 2, isReturnNumber = true) {
try {
const bigNum = new Big(number).round(precision);
// 直接返回数字类型
if (isReturnNumber) return bigNum.toNumber().valueOf();
// 返回字符串类型,不足位数用0补齐
return bigNum.toFixed(precision).valueOf();
} catch (e) {
return '';
}
}
type numberComputeType = 'times' | 'div' | 'plus' | 'minus';
/**
* 数值计算
* @param type
* @param number1 数值1
* @param number2 数值2
* @param precision 精度,不传不处理精度
* @param isReturnNumber 是否返回数字类型,默认返回数字类型,否则返回字符串类型
*/
function numberCompute(
type: numberComputeType,
number1: number | string,
number2: number | string,
precision: number | undefined,
isReturnNumber: boolean | undefined
) {
try {
const bigNum = new Big(number1)[type](number2);
const value = bigNum.toNumber().valueOf();
if (precision === 0 || precision) return numberToFixed(value, precision, isReturnNumber);
return value;
} catch (e) {
return '';
}
}
/**
* 数值计算
* @params [数值1, 数值2, 精度?, 是否返回数字类型?]
*/
type numberComputeArgs = [string | number, string | number, number?, boolean?];
/**
* 乘法
* @param args 数值1, 数值2, 精度?, 是否返回数字类型?
*/
export const numberMultiply = (...args: numberComputeArgs) => numberCompute('times', ...args);
/**
* 除法
* @param args 数值1, 数值2, 精度?, 是否返回数字类型?
*/
export const numberDiv = (...args: numberComputeArgs) => numberCompute('div', ...args);
/**
* 加法
* @param args 数值1, 数值2, 精度?, 是否返回数字类型?
*/
export const numberPlus = (...args: numberComputeArgs) => numberCompute('plus', ...args);
/**
* 减法
* @param args 数值1, 数值2, 精度?, 是否返回数字类型?
*/
export const numberMinus = (...args: numberComputeArgs) => numberCompute('minus', ...args);